热门标签
热门文章
- 1语雀携手Teambition,玩转项目协作与知识管理_teambition 语雀空间
- 2第一次凡尔赛,字节跳动3面+腾讯6面一次过,斗鱼Java开发二面被刷_字节3面测试
- 3GitHub_fork的代码会自动更新吗
- 4三个学生开发的学术钓鱼软件,成功忽悠了整个学术圈
- 5hdfs基础操作(命令行和java代码)_头哥hdfs基本操作代码
- 6DBeaver报错信息乱码如何设置_deeaver 打开db文件乱码
- 7git push 时本地仓库不能推送到远程仓库_无法推送到远程仓库,因为本地分支在远程分支的后面
- 8mmrotate代码解读之RotatedAnchorHead—get_anchors()函数_目标检测 rotated anchor
- 9zookeeper文件myid配置错误,报Session 0x0 for server null, unexpected error
- 10讲解git clone early EOF解决方法_git克隆报错eof
当前位置: article > 正文
【JAVA】Eclipse+MYSQL数据库+JSP+基础Servlet开发JavaWeb学生信息管理系统_eclipse开发servlet的数据库
作者:Guff_9hys | 2024-06-19 00:54:29
赞
踩
eclipse开发servlet的数据库
目录
7、公告栏的信息展示,添加,删除,修改功能(只展示添加代码)
前言
本人是计算机相关专业的一个学生,大一学了Java,熟悉了一些Java代码,觉得挺有意思便在网上自学了一点基础的Servlet和前端页面的制作,正好实训周的实训项目是写一个学生管理系统,便琢磨了这样一套代码。
学生信息管理系统是为了方便老师查看学生信息,成绩信息等等的平台,所以我们的代码实现出来的效果必须要很清楚明了地展现这些功能。此学生系统有登录过程,所以可能会比一般的代码多,话不多说,来吧,展示!
一、搭建环境
1、使用的开发工具是eclipse,在工程文件下建一个新的model模块“student”,然后在“student”下建以下包用来分类代码,下面那些JSP文件写的都是一些关于页面制作和运行逻辑的代码。整个系统肯定是不止这些JSP文件的,因为要连接MYSQL,所以还会有DAO包,这里只是部分JSP文件展示了出来,后面会有部分代码的展示。

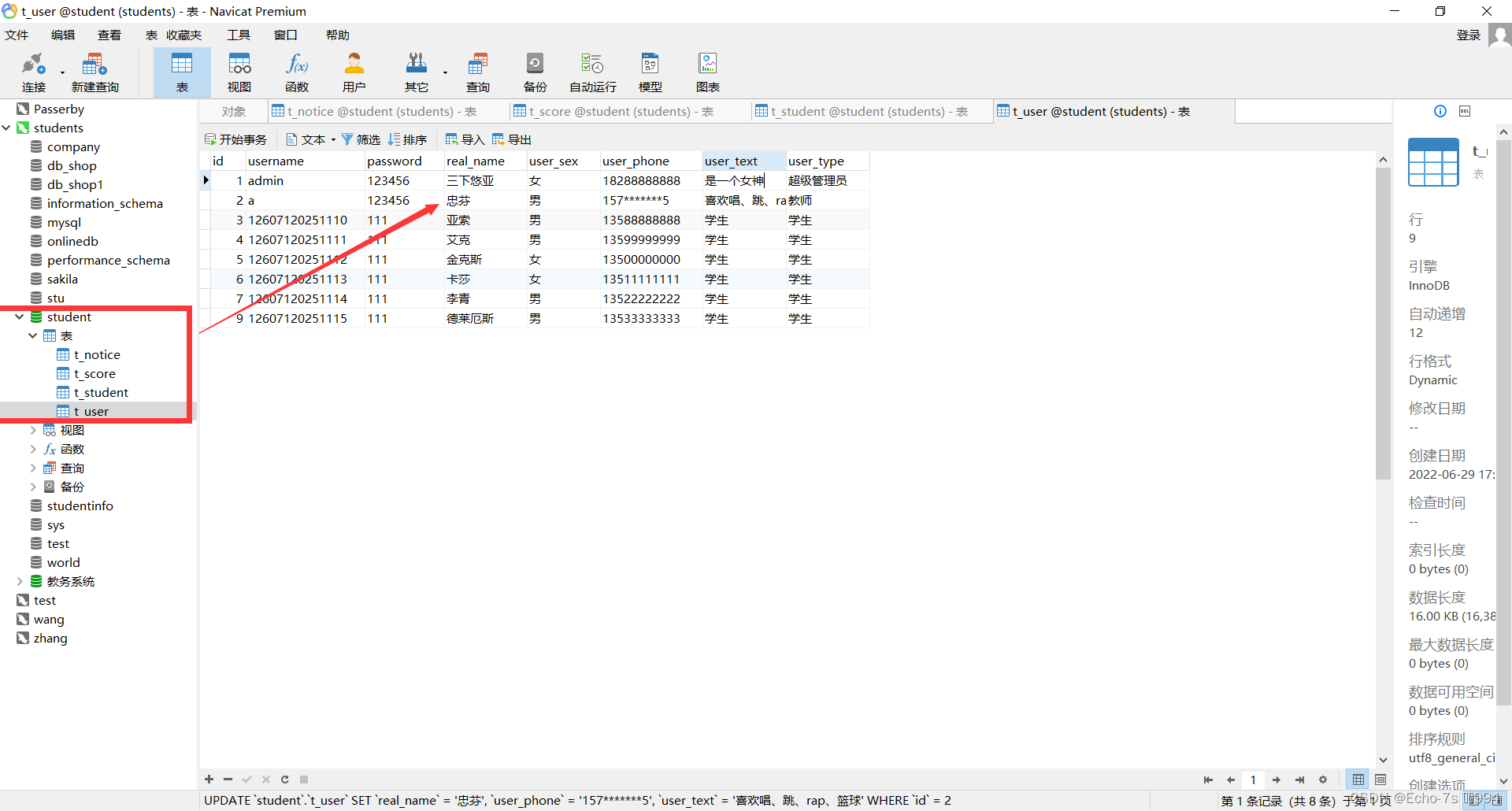
2、我们所有的信息数据是在navicat里的,通过建表,填充数据,然后代码调用来实现查询,添加等功能的:

二、功能实现
本系统代码非常多,所以文章内只作部分代码的展示,见谅......

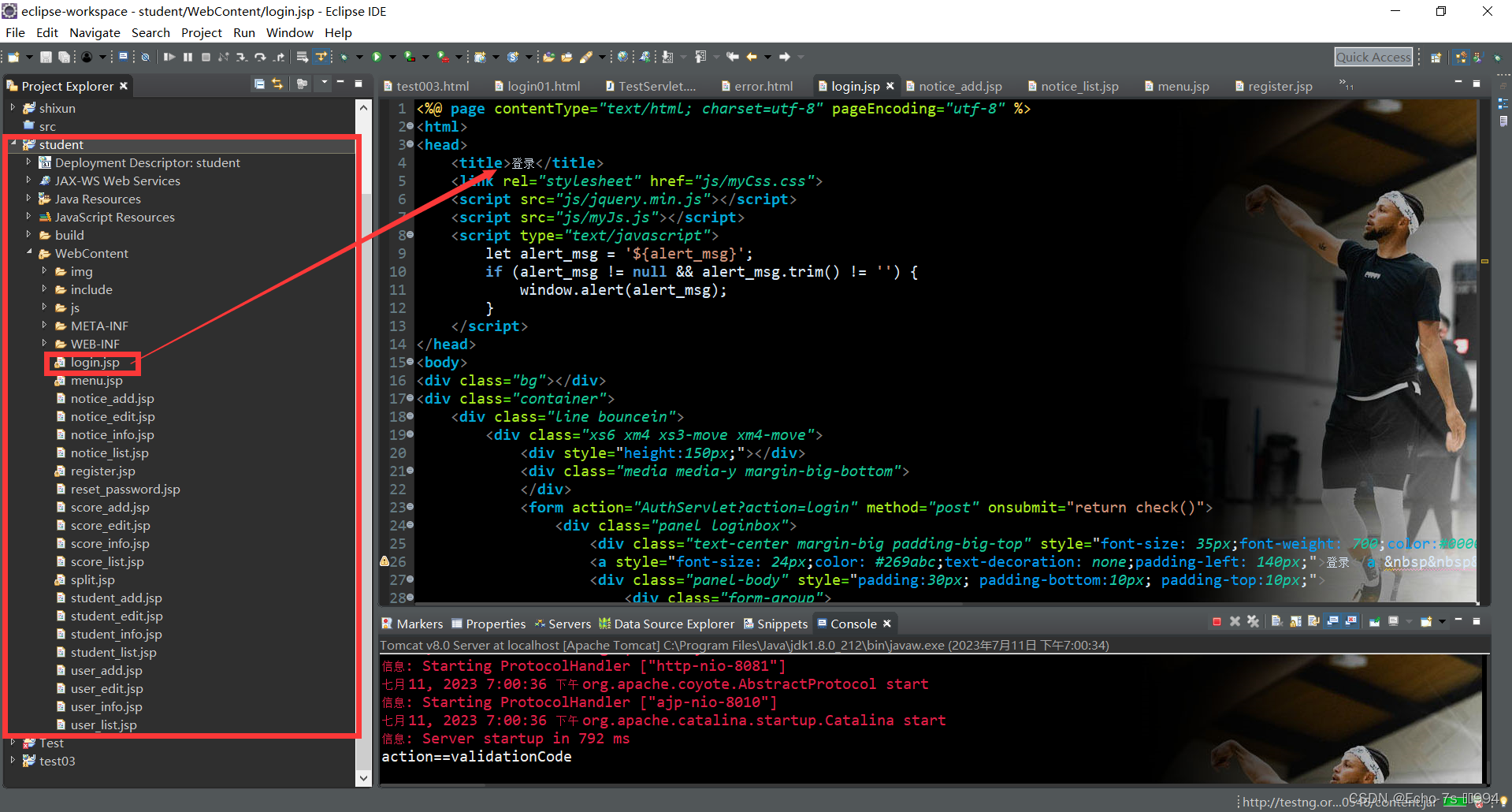
1、登陆界面
这里面写了一些关于账号密码的验证,账号密码信息来自于navicat里面所创的表
- <%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
- <html>
- <head>
- <title>登录</title>
- <link rel="stylesheet" href="js/myCss.css">
- <script src="js/jquery.min.js"></script>
- <script src="js/myJs.js"></script>
- <script type="text/javascript">
- let alert_msg = '${alert_msg}';
- if (alert_msg != null && alert_msg.trim() != '') {
- window.alert(alert_msg);
- }
- </script>
- </head>
- <body>
- <div class="bg"></div>
- <div class="container">
- <div class="line bouncein">
- <div class="xs6 xm4 xs3-move xm4-move">
- <div style="height:150px;"></div>
- <div class="media media-y margin-big-bottom">
- </div>
- <form action="AuthServlet?action=login" method="post" onsubmit="return check()">
- <div class="panel loginbox">
- <div class="text-center margin-big padding-big-top" style="font-size: 35px;font-weight: 700;color:#000000;text-shadow: 2px 3px #FFFFFF;">重庆**大学学生信息管理系统</div>
- <a style="font-size: 24px;color: #269abc;text-decoration: none;padding-left: 140px;">登录</a>       <a href="register.jsp" style="font-size: 24px;color:black ;text-decoration: none;">注册</a>
- <div class="panel-body" style="padding:30px; padding-bottom:10px; padding-top:10px;">
- <div class="form-group">
- <div class="field field-icon-right">
- <input type="text" class="input input-big" name="username" id="username" placeholder="登录账号" />
- <span class="icon icon-user margin-small"></span>
- </div>
- </div>
- <div class="form-group">
- <div class="field field-icon-right">
- <input type="password" class="input input-big" name="password" id="password" placeholder="登录密码" />
- <span class="icon icon-key margin-small"></span>
- </div>
- </div>
-
- <div class="form-group">
- <div class="field field-icon-right">
- <input type="text" class="input input-big" name="validationCode" id="validationCode" placeholder="请输入验证码" style="width: 180px;float: left;"/>
- <img id="img_validation_code" src="AuthServlet?action=validationCode" onclick="refresh()" style="height: 44px;width: 150px;float: right;border-radius: 4px;"/>
- </div>
- </div>
-
- </div>
- <br><br>
- <div style="padding:30px;">
- <input type="submit" class="button button-block bg-main text-big input-big" value="登录">
- </div>
- </div>
- </form>
- </div>
- </div>
- </div>
- </body>
- <script type="text/javascript">
- //提交之前进行检查,如果return false,则不允许提交
- function check() {
- //根据ID获取值
- var username = document.getElementById("username").value;
- var password = document.getElementById("password").value;
- if (username == "") {
- alert("用户名不能为空");
- return false;
- }
- if (password == "") {
- alert("密码不能为空");
- return false;
- }
- return true;
- }
- function refresh() {
- var img = document.getElementById("img_validation_code")
- img.src = "AuthServlet?action=validationCode&r=" + Math.random();
- }
- </script>
- </html>

注册按钮
- <%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
- <html>
- <head>
- <title>注册</title>
- <link rel="stylesheet" href="js/myCss.css">
- <script src="js/jquery.min.js"></script>
- <script src="js/myJs.js"></script>
- <script type="text/javascript">
- let alert_msg = '${alert_msg}';
- if (alert_msg != null && alert_msg.trim() != '') {
- window.alert(alert_msg);
- }
- </script>
- </head>
- <body>
- <div class="bg"></div>
- <div class="container">
- <div class="line bouncein">
- <div class="xs6 xm4 xs3-move xm4-move">
- <div style="height:150px;"></div>
- <div class="media media-y margin-big-bottom">
- </div>
- <form action="AuthServlet?action=register" method="post" onsubmit="return check()">
- <input type="hidden" name="forwardPage" id="forwardPage" value="menu.jsp"/>
- <div class="panel loginbox">
- <div class="text-center margin-big padding-big-top" style="font-size: 35px;font-weight: 700;color:#000000;text-shadow: 2px 3px #FFFFFF;">学生信息管理系统</div>
- <a href="login.jsp" style="font-size: 24px;color: black;text-decoration: none;padding-left: 140px;">登录</a>       <a style="font-size: 24px;color:#269abc ;text-decoration: none;">注册</a>
- <div class="panel-body" style="padding:30px; padding-bottom:10px; padding-top:10px;">
- <div class="form-group">
- <div class="field field-icon-right">
- <input type="text" class="input input-big" name="username" id="username" placeholder="登录账号"/>
- <span class="icon icon-user margin-small"></span>
- </div>
- </div>
- <div class="form-group">
- <div class="field field-icon-right">
- <input type="password" class="input input-big" name="password" id="password" placeholder="登录密码"/>
- <span class="icon icon-key margin-small"></span>
- </div>
- </div>
- <div class="form-group">
- <div class="field field-icon-right">
- <input type="password" class="input input-big" name="password2" id="password2" placeholder="确认密码"/>
- <span class="icon icon-key margin-small"></span>
- </div>
- </div>
- </div>
- <div style="padding:30px;">
- <input type="submit" class="button button-block bg-main text-big input-big" value="注册">
- </div>
- </div>
- </form>
- </div>
- </div>
- </div>
- </body>
- <script type="text/javascript">
- //提交之前进行检查,如果return false,则不允许提交
- function check() {
- //根据ID获取值
- var username = document.getElementById("username").value;
- var password = document.getElementById("password").value;
- var password2 = document.getElementById("password2").value;
- if (username == "") {
- alert("用户名不能为空!");
- return false;
- }
- if (password == "") {
- alert("密码不能为空!");
- return false;
- }
- if (password2 != password) {
- alert("密码输入不一致!");
- return false;
- }
- return true;
- }
- </script>
- </html>

2、学生信息管理系统主界面
- <%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
- <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
- <meta name="renderer" content="webkit">
- <title>学生信息管理系统</title>
- <link rel="stylesheet" href="js/myCss.css">
- <script src="js/jquery.min.js"></script>
- </head>
- <body style="background-color:#f2f9fd;">
- <div class="header bg-main">
- <div class="logo margin-big-left fadein-top">
- <h1 style="text-shadow: 1px 2px #FFFFFF;color: #000000"><%--<img src="img/icon.jpg" class="radius-circle rotate-hover" height="50" alt=""/>--%>重庆**大学学生信息管理系统</h1>
- </div>
- <div class="head-l" style="float: right;margin-right: 100px;"><a class="button button-little bg-red" href="AuthServlet?action=logout"><span class="icon-power-off"></span>退出</a></div>
- </div>
- <div class="leftnav">
- <div class="leftnav-title"><strong><span class="icon-list"></span>菜单列表</strong></div>
- <h2><span class="icon-user"></span>个人中心</h2>
- <ul>
- <li><a href="reset_password.jsp" target="right"><span class="icon-caret-right"></span>密码修改</a></li>
- </ul>
-
- <h2><span class="icon-user"></span>系统管理</h2>
- <ul>
- <li><a href="UserServlet" target="right"><span class="icon-caret-right"></span>用户管理</a></li>
- <li><a href="StudentServlet" target="right"><span class="icon-caret-right"></span>学生信息管理</a></li>
- <li><a href="ScoreServlet" target="right"><span class="icon-caret-right"></span>成绩信息管理</a></li>
- <li><a href="NoticeServlet" target="right"><span class="icon-caret-right"></span>学校公告墙</a></li>
-
- </ul>
- </div>
- <script type="text/javascript">
- $(function () {
- $(".leftnav h2").click(function () {
- $(this).next().slideToggle(200);
- $(this).toggleClass("on");
- });
- $(".leftnav ul li a").click(function () {
- $("#a_leader_txt").text($(this).text());
- $(".leftnav ul li a").removeClass("on");
- $(this).addClass("on");
- });
- $('.leftnav ul').css('display','block');
- });
- </script>
- <ul class="bread">
- <li><a href="UserServlet?action=list" target="right" class="icon-home"&

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Guff_9hys/article/detail/734831
推荐阅读
相关标签


