- 1机器学习----决策树之分类树sklearn在红酒数据集上的实现_sklearn葡萄酒项目报告
- 2BJFUOJ:基于二叉链表的二叉树左右节点的交换_基于二叉链表的二叉树左右孩子的交换
- 3MsSqlServerJdbcUrl encrypt、trustServerCertificate、trustStore、trustStorePassword
- 4植物大战僵尸杂交版下载安装包+手机安装教程!
- 5Intellij Idea创建的项目提交到svn上_idea项目初始化提交到svn上
- 6【附源码】基于flask框架的学生社团管理系统 (python+mysql+论文)_基于python的学生信息管理系统论文
- 7uniapp怎么进行页面的跳转_uni.relaunch()的使用
- 8【论文阅读】Cancelable Iris recognition system based on comb filter_基于梳状滤波器的可消除虹膜识别系统
- 9苹果设备解锁工具iToolab UnlockGo Mac_《itoolab unlockgo mac解锁软件
- 10【力扣】【面试:单链表1】合并两个有序链表
OpenHarmony实战开发-模拟器调试使用说明。_openharmony模拟器
赞
踩
模拟器调试使用说明
1、环境安装说明
1、Qt Creator安装
本工程基于QT Creator搭建,开发者使用前需要下载和安装QT Creator。
程序下载
地址:https://www.qt.io/offline-installers ,安装程序较大,建议下载离线稳定版本。
程序安装
双击下载的Qt安装程序,按引导界面完成安装即可。
注意事项:
1. 注册安装界面
可选择注册账号进行安装,或者断网安装跳过注册界面。
2. 选择组件界面。
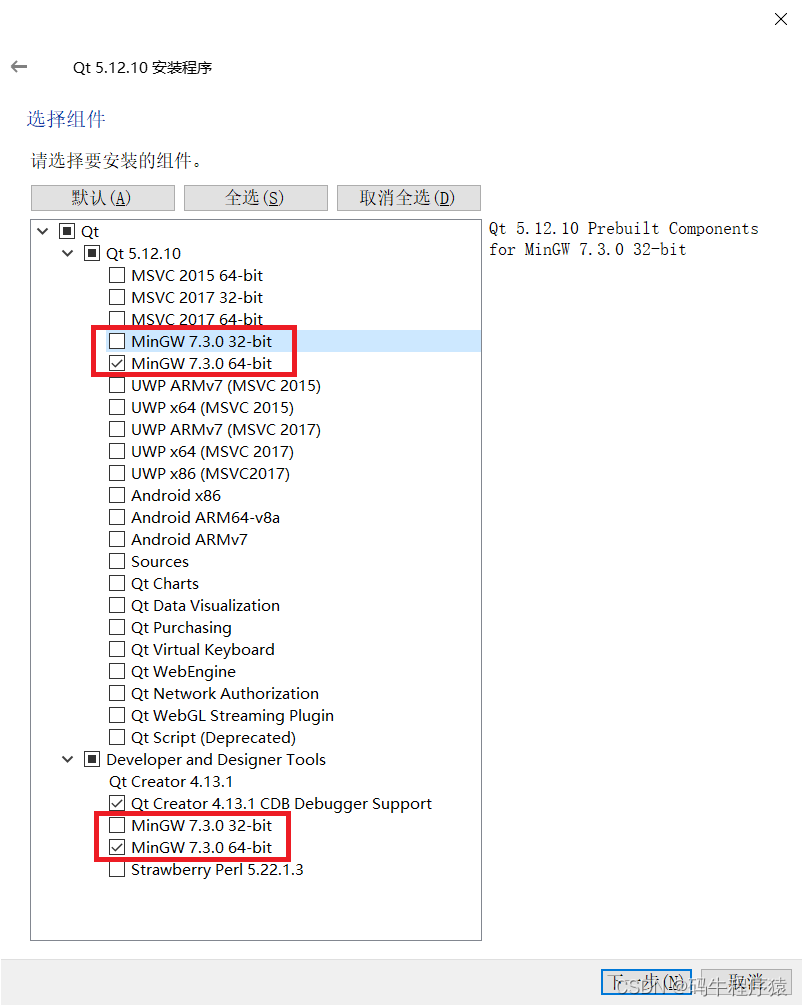
需勾选Qt x.x.x展开栏(这栏是为qt自动配置构建套件,如果漏选,开发者可后期在Qt控件中自行手动配置)和Developer and Designer Tools展开栏(这栏是编译器组件下载)都要勾选minGW组件(基于当前电脑操作系统选择32-bit还是64-bit)。
- 1
- 2
- 3
- 4
- 5

2、Git for windows安装
为能在windows环境下使用git命令,开发者需安装Git for windows。
1.程序下载
2.地址:Git for Windows
3.程序安装
双击下载的安装程序,按引导界面完成安装即可。
2、打开工程
场景一:JS应用打开方式:
源码下载 建议在Linux下使用 repo 批量下载所涉及到的代码仓到windows盘符下,下载后在windows下打开工程。
// 初始化 repo
repo init -u https://gitee.com/openharmony/manifest.git -b master --no-repo-verify
// sync 所有相关仓
repo sync graphic_surface_lite arkui_ui_lite graphic_graphic_utils_lite window_window_manager_lite third_party_bounds_checking_function third_party_cJSON third_party_zlib third_party_freetype third_party_harfbuzz third_party_icu third_party_libjpeg-turbo third_party_libpng third_party_qrcodegen third_party_zlib commonlibrary_utils_lite ability_ability_lite third_party_jerryscript arkui_ace_engine_lite global_resource_management_lite
- 1
- 2
- 3
- 4
1. 打开QT Creator
2. 点击菜单:文件—>打开文件或项目
3. 弹出的文件选择框中选择工程项目
4. 参考源码路径(请下载到windows本地,不要使用"\wsl$"路径映射):
5. [源码工程目录]\foundation\arkui\arkui_ace_engine_lite\frameworks\tools\qt\simulator\simulator.pro。
6. 注意:第一次打开项目时,需要在Configure Project界面,kits列表中勾选minGW(仅勾选minGW)。
7. 点击configure project按钮加载工程。
8. 编译
9. 依次点击:构建—>编译项目,或者直接在项目树中右键,在右键菜单中选择重新构建即可。
10. 调试
11. 编译完成后,点击调试按钮即可运行调试。
12. 设置JS bundle路径
13. 项目第一次启动时,由于未配置JS Bundle路径,无法正常显示应用,需要开发者手动配置路径,配置后再次启动时会根据已配置信息显示应用。
14. 配置方法:点击界面下方JS Bundle目录选择按钮,选择JS Bundle所在目录,然后点击Start按钮即可启动。
15. 备注:JS Bundle可通过下载DevEco Studio创建应用后编译生成(编译生成的JSBundle路径:项目所在目录\entry\build\intermediates\res\debug\lite\assets\js\default),部分应用示例源码可从目录arkui_ace_engine_lite\frameworks\examples获取。JS应用开发可参考文档https://docs.openharmony.cn/pages/v3.1/zh-cn/device-dev/guide/device-camera-visual-overview.md。
16. 备注
1、当前模拟器工程暂时只支持UI调试,不支持JS API,如果项目中使用了部分JS API,可能会导致应用无法正常显示。对JS API的支持会陆续增加完善,敬请期待。
场景二:C++ UI应用打开方式:
- 源码下载
- 如果使用Windows调试,建议不要使用"\wsl$"路径映射,下载到本地硬盘下。
- 下面为拉取UI模拟器最小代码仓的git命令。
git clone https://gitee.com/openharmony/arkui_ui_lite.git -b master foundation/arkui/ui_lite
git clone https://gitee.com/openharmony/graphic_graphic_utils_lite.git -b master foundation/graphic/graphic_utils_lite
git clone https://gitee.com/openharmony/third_party_zlib.git -b master third_party/zlib
git clone https://gitee.com/openharmony/third_party_qrcodegen.git -b master third_party/qrcodegen
git clone https://gitee.com/openharmony/third_party_libpng.git -b master third_party/libpng
git clone https://gitee.com/openharmony/third_party_libjpeg.git -b master third_party/libjpeg
git clone https://gitee.com/openharmony/third_party_icu.git -b master third_party/icu
git clone https://gitee.com/openharmony/third_party_harfbuzz.git -b master third_party/harfbuzz
git clone https://gitee.com/openharmony/third_party_freetype.git -b master third_party/freetype
git clone https://gitee.com/openharmony/third_party_bounds_checking_function.git -b master third_party/bounds_checking_function
git clone https://gitee.com/openharmony/third_party_cJSON.git -b master third_party/cJSON
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 新建一个源码工程目录。
- 在新建目录按鼠标右键打开Git BashHere,复制粘贴上面命令到终端回车等待下载。或者在当前目录新建一个clone.bat文件,将上面命令复制保存,双击运行clone.bat,等待下载完成。
2.打开QT Creator
3.点击菜单:文件—>打开文件或项目
- 弹出的文件选择框中选择工程项目
- 点击configure project按钮加载工程。
4.UI Test应用运行入口
- 展开项目树
simulator
|-UITest
|-Sources
|-main.cpp
- 1
- 2
- 3
- 4
5.编译
依次点击:构建—>编译项目,或者直接在项目树中右键,在右键菜单中选择重新构建即可。
6.调试
编译完成后,点击调试按钮即可运行调试。
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等…视频教程


鸿蒙生态应用开发白皮书V2.0PDF: 获取完整版白皮书方式请点击→https://docs.qq.com/doc/DZVVkRGRUd3pHSnFG?u=a42c4946d1514235863bb82a7b2ac128

鸿蒙 (Harmony OS)开发学习手册
一、入门必看→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用开发导读(ArkTS)
2………

二、HarmonyOS 概念→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5.…
三、如何快速入门?→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3………
四、开发基础知识→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……
五、基于ArkTS 开发→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……
更多了解更多鸿蒙开发的相关知识可以参考:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3


