热门标签
热门文章
- 1Yakit工具篇:WebFuzzer模块之序列操作
- 2SpringBoot2---单元测试(Junit5)(1),2024年最新金九银十
- 3ping: sendto: No route to host
- 4图详解第五篇:单源最短路径--Bellman-Ford算法
- 5ElasticSearch查询流程详解_elasticsearch查询过程
- 6pytest自动化测试框架_pytest框架
- 7Java自然语言处理实现基于酒店评价的词云可视化(前端与后端交互使用)_java词云分析
- 8看langchain代码之前必备知识之 - Python 协程:异步编程的利器_langchian python
- 9阿里计算巢:开启数据集市场的宝库,助力AI研究和应用_cmekg数据集
- 10IT入门知识第五部分《前端开发》(5/10)
当前位置: article > 正文
React+TS中axios网络请求以及利用Promise封装多个网络请求_ts axiospromise
作者:Guff_9hys | 2024-06-27 02:58:09
赞
踩
ts axiospromise

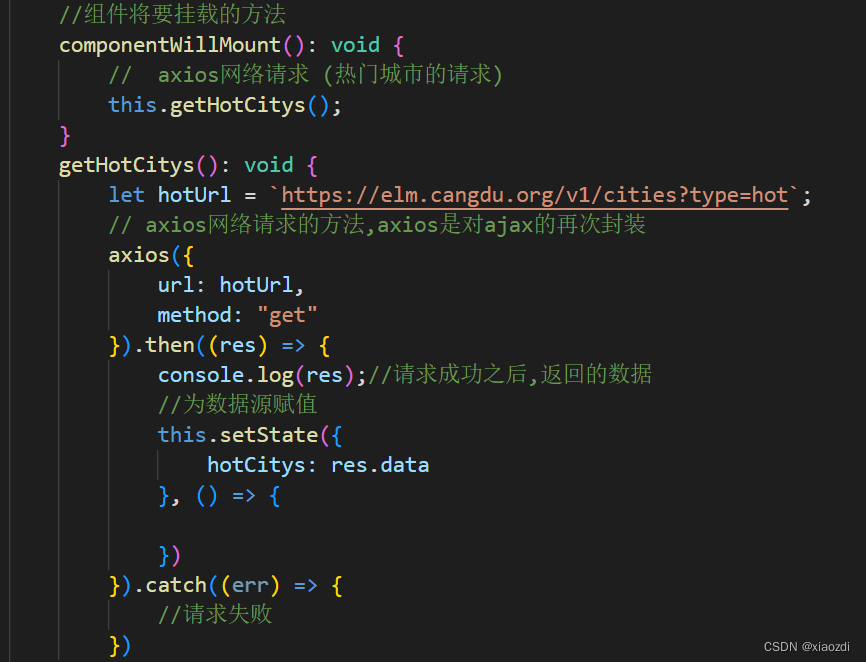
方式一:在单个组件中


方式二:(全局设置 通过this.$axios()请求)
在index.tsx中

在src下创建
文件名.d.ts文件
文件名.d.ts文件中

组件中

在ts中如果window.XXX 或者 $.XXX未注解
在文件名.d.ts命名扩充中
添加
![]()
axios网络请求的封装
使用promise同步执行多个异步任务
1.在src下创建一个文件夹,在文件夹中创建一个.js文件

async 函数 返回的是一个Promise对象,所以该函数在调用时,需要调用then方法获取
该async 函数中返回的数据
await(async wait) 是在等待一个函数完成,接收函数回调中的返回值
2.在index.tsx文件中

扩充原型方法
![]()
3.在.d.ts文件中

在组件中就可以用this.$netWork进行多个网络请求

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Guff_9hys/article/detail/761111
推荐阅读
相关标签



