热门标签
热门文章
- 1基于SpringBoot+Vue仁康医院预约挂号系统设计和实现(源码+LW+部署讲解)_医院预约挂号系统设计与实现
- 2数据库大致分类:OLTP NoSQL 等_数据库按照业务分类有哪些数据库 oltp
- 3low-code 低代码平台 java 代码自动一键生成工具_低代码平台建表发布生成前后端代码
- 4毕业设计 JavaWeb基于Jsp+Servlet的学生信息管理系统_javaweb学生信息系统
- 5十二、Linux如何修改文件/文件夹所属用户or用户组?chown命令_linux修改文件夹用户和组
- 6Unity进行桌面截图并上传到服务器记录_unity3d上传图片到服务器
- 7JetBrains IntelliJ IDEA 2024.1 发布 - 领先的 Java 和 Kotlin IDE
- 8浅谈mysql体系结构,这下总该懂了吧。
- 9Verilog语法——按位取反“~“和位宽扩展的优先级_reg verilog 按位取反
- 10零基础该如何学渗透测试,从0到1_学渗透需要什么基础
当前位置: article > 正文
vscode运行配置launch.json_vscode 设置launch.json
作者:Guff_9hys | 2024-06-30 01:00:52
赞
踩
vscode 设置launch.json
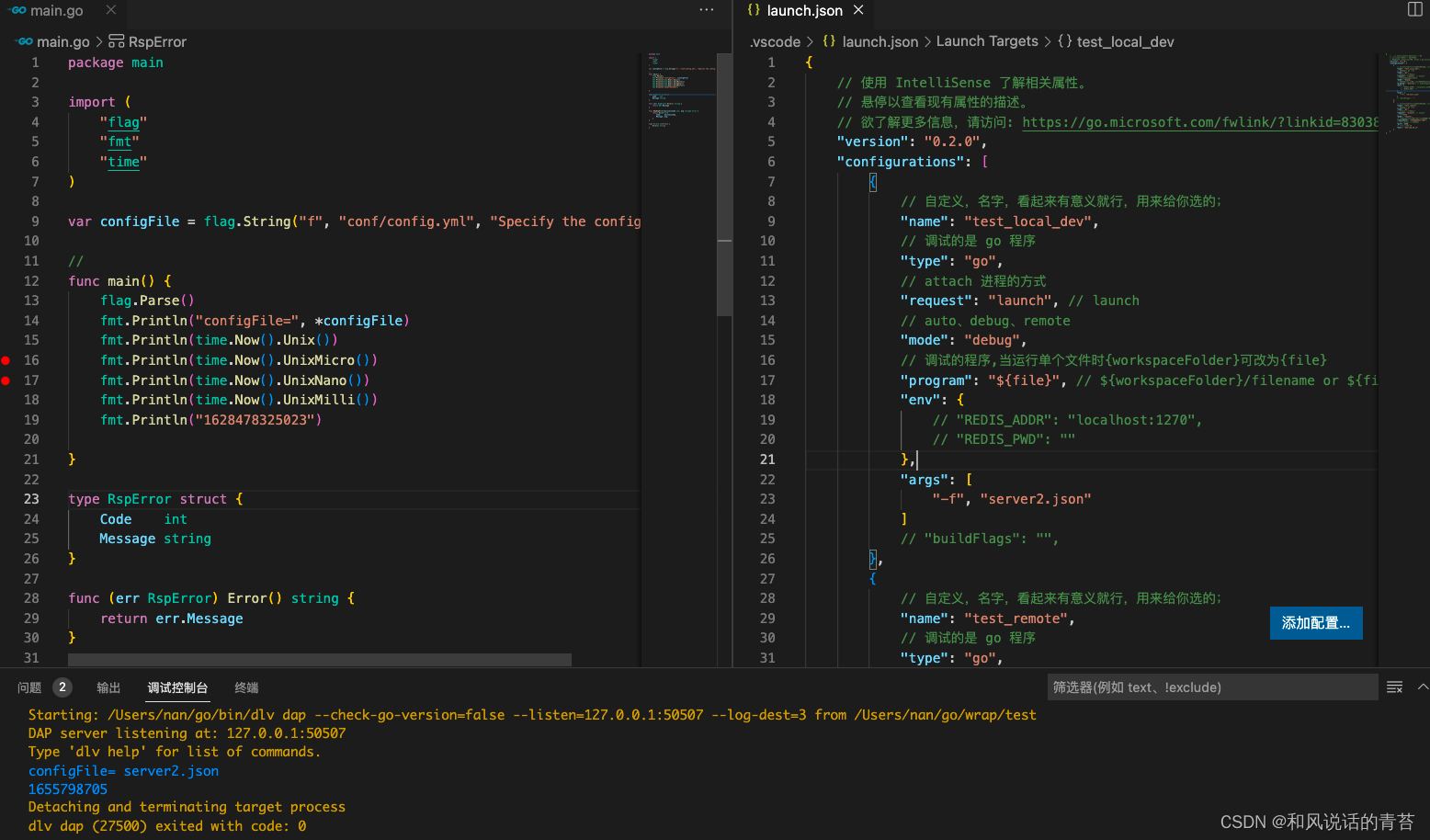
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { // 自定义,名字,看起来有意义就行,用来给你选的; "name": "test_local_dev", // 调试的是 go 程序 "type": "go", // attach 进程的方式 "request": "launch", // launch // auto、debug、remote "mode": "debug", // 调试的程序,当运行单个文件时{workspaceFolder}可改为{file} "program": "${file}", // ${workspaceFolder}/filename or ${file} or ${workspaceFolder} "env": { // "REDIS_ADDR": "localhost:1270", // "REDIS_PWD": "" }, "args": [ "-f", "server2.json" ] }, { // 自定义,名字,看起来有意义就行,用来给你选的; "name": "test_remote", // 调试的是 go 程序 "type": "go", // attach 进程的方式 "request": "attach", // launch // 远程调试 "mode": "remote", // 注意!!非常关键,这是能否成功设置断点的关键参数。 "remotePath": "{编译的项目路径}", // dlv server 启动的端口 "port": 2345, // 远程主机的 IP "host": "192.168.56.12" } ] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43

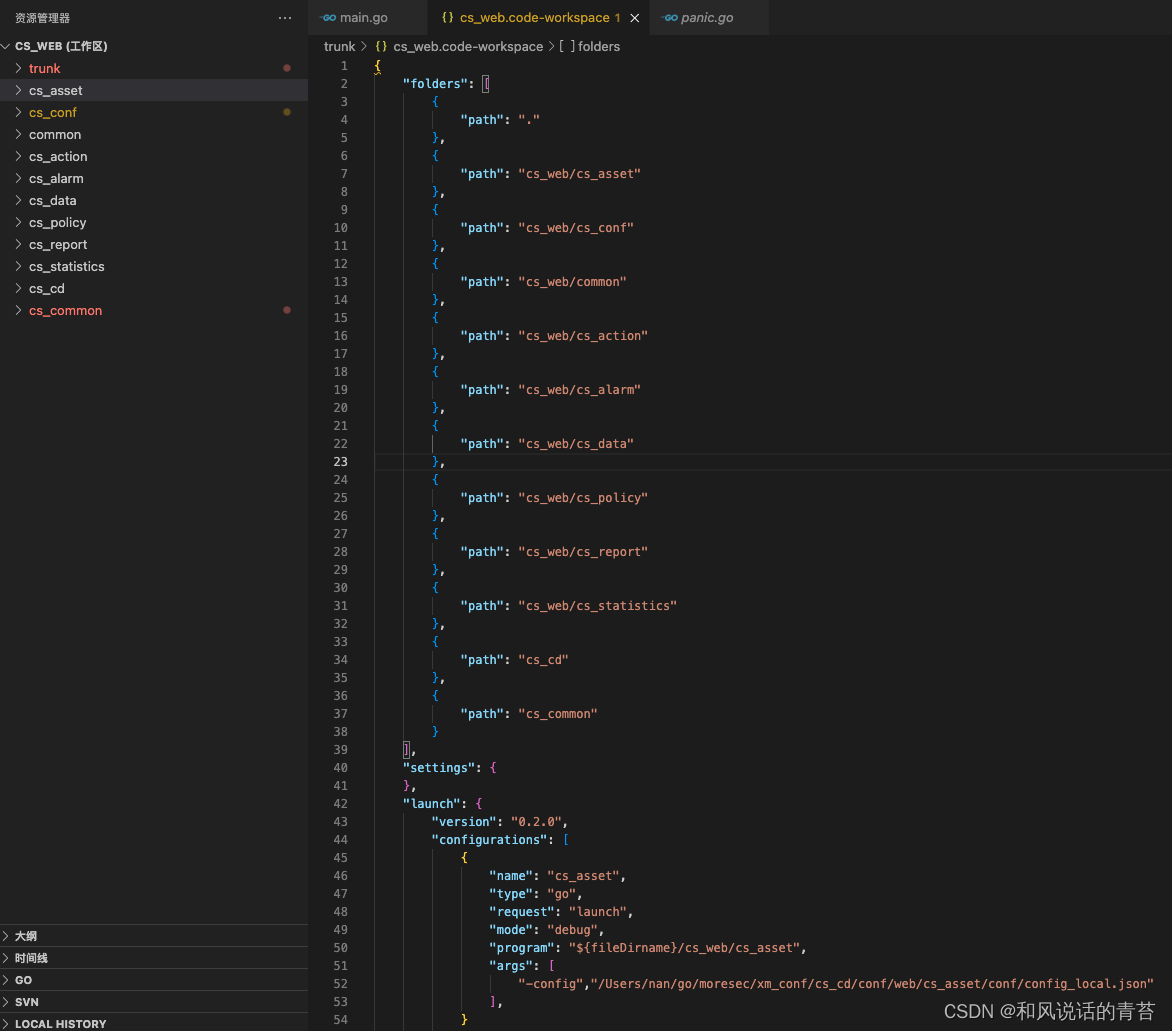
工作区配置

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Guff_9hys/article/detail/770892
推荐阅读
相关标签



