热门标签
热门文章
- 1Centos7.4下gitlab迁移及通过docker启动gitlab服务_gitlab docker 迁移后重启
- 2计算机运维方向要考什么证,IT运维项目经理考的证
- 3mongodb创建用户
- 4大模型日报|今日必读的 13 篇大模型论文_hipporag
- 5【Python】Linux下载并安装Python 3.10版本_linux安装python3.10
- 6TCP协议和UDP协议的首部格式与连接过程
- 7给定两个数组,编写一个函数来计算它们的交集。_函数中两个数组能计算吗
- 8单臂路由和三层交换的基础理论+实验配置全解(详细)_dotlq
- 9Mysql索引底层数据结构——Java全栈知识(28)
- 10Spring Security PBKDF2_spring.security.crypto:6.2.4中,请给出使用pbkdf2passworde
当前位置: article > 正文
微信小程序头像修改功能实现详解(新版)_微信小程序选择头像
作者:Guff_9hys | 2024-07-05 14:48:47
赞
踩
微信小程序选择头像
引言
在小程序开发中,允许用户自定义头像和昵称是一项常见的需求。当小程序需要让用户完善个人资料时,可以通过微信提供的头像修改能力快速完善。本文将通过一个完整的示例,展示如何在小程序中实现这一功能,包括选择头像、上传到服务器以及更新用户信息。
前提条件
- 微信开发者工具最新版
- 服务器接口,用于接收上传的头像
- 用户信息,包括access_token等
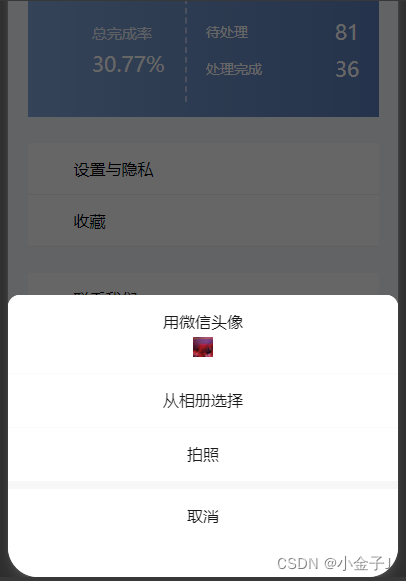
头像选择效果图

步骤一:页面布局
首先,在小程序的页面中添加一个按钮,用于触发头像选择。
- <button style="border:0;" class="mine-right" plain open-type="chooseAvatar" @chooseavatar="onChooseAvatar">
- <image :src="avatarUrl" class="headimg"></image>
- </button>
这里的open-type="chooseAvatar"允许用户选择头像,@chooseavatar是触发选择头像后的事件处理函数。
步骤二:初始化数据
在页面的data函数中初始化必要的数据。
- data() {
- return {
- serverUrl: this.SERVE_URL, // 服务器地址
- avatarUrl: null, // 用户头像链接
- };
- },
步骤三:页面显示时获取用户信息
在onShow生命周期函数中,获取并设置用户信息。
- onShow: function() {
- this.userInfo = this.loginInfo; // 获取登录信息
- this.getUser(); // 获取用户信息
- // 判断用户是否有头像,如果没有则设置默认头像
- if(this.userInfo?.avatar == undefined || this.userInfo.avatar == '') {
- this.avatarUrl = 'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg';
- } else {
- this.avatarUrl = this.userInfo.avatar;
- }
- },
步骤四:处理头像选择事件
当用户选择头像后,需要上传到服务器并更新用户信息。
- onChooseAvatar(e) {
- const { avatarUrl } = e.detail; // 获取用户选择的头像URL
- uni.uploadFile({
- url: `${this.serverUrl}/blade-resource/oss/endpoint/put-file`, // 上传接口地址
- filePath: avatarUrl, // 用户选择的头像文件路径
- name: 'file',
- formData: {},
- header: {
- 'Authorization': 'Basic c2FiZXI6c2FiZXJfc2VjcmV0',
- "Blade-Auth": "bearer " + this.userInfo.access_token,
- 'content-type':'multipart/form-data'
- },
- success: (uploadFileRes) => {
- const data = JSON.parse(uploadFileRes.data);
- const { link } = data.data; // 服务器返回的头像链接
- this.avatarUrl = link; // 更新本地头像链接
- this.userInfo.avatar = this.avatarUrl; // 更新用户信息中的头像链接
- // 更新用户信息到服务器
- updateInfo({id: this.userInfo.user_id, avatar: this.avatarUrl}).then((res) => {
- console.log(res, '更改头像');
- });
- }
- });
- },

总结
通过上述步骤,我们实现了小程序中用户头像修改功能。这不仅提升了用户体验,也使得小程序更加个性化。在实现过程中,请注意处理好用户数据的安全性和隐私保护。
希望这篇指南对你有所帮助。如果你有任何问题或需要进一步的帮助,请随时联系我们。祝你在小程序开发的道路上越走越远!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Guff_9hys/article/detail/790342
推荐阅读
相关标签


