- 1hadoop的三大核心组件之HDFS和YARN_yarn hdfs
- 2openssl漏洞补丁修复
- 3Linux第七章服务器硬件及RAID配置实战_linux raid控制器
- 4midjourney 提示词中的拍摄角度_广角镜头--v5-ar 3:4
- 5云数据盘扩容_ucloud优刻得 云盘扩容步骤
- 6Android 系统的分区介绍_a b分区 recovery模式
- 7git工作原理、从仓库创建到代码拉取提交整套流程_git从仓库拉代码
- 8内网渗透测试:初探远程桌面的安全问题_winserver2019在远程桌面开启的情况下如何做安全防护?
- 9Redis笔记总结和面试八股文_redies 八股文、
- 10n-皇后问题(DFS深搜两种解法)_dfs算法n皇后
【开源】1726- 建议收藏!10个前端低代码开源项目
赞
踩

低代码是基于可视化和模型驱动理念,结合云原生与多端体验技术,可以通过简单的拖拽、配置,即可完成业务应用的搭建。
低代码实现大幅度的提效降本,为专业开发者提供了一种全新的高生产力开发范式,今天就推荐10个低代码平台,建议收藏!
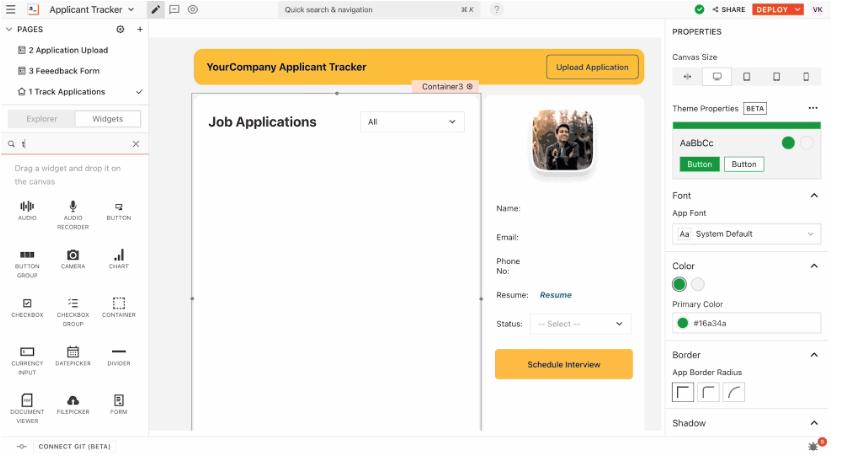
Appsmith
Appsmith 是一个用于构建、部署和维护内部应用程序的开源平台。您可以构建从简单的 CRUD 应用程序、管理面板、仪表板到自定义业务应用程序和复杂的多步骤工作流的任何内容。
使用拖放式 UI 构建器构建 UI。使用 45+ 预建、可自定义的小部件,包括表格、图表、列表、模态、表单等。

Github地址:https://github.com/appsmithorg/appsmith
Github Star:27.8K
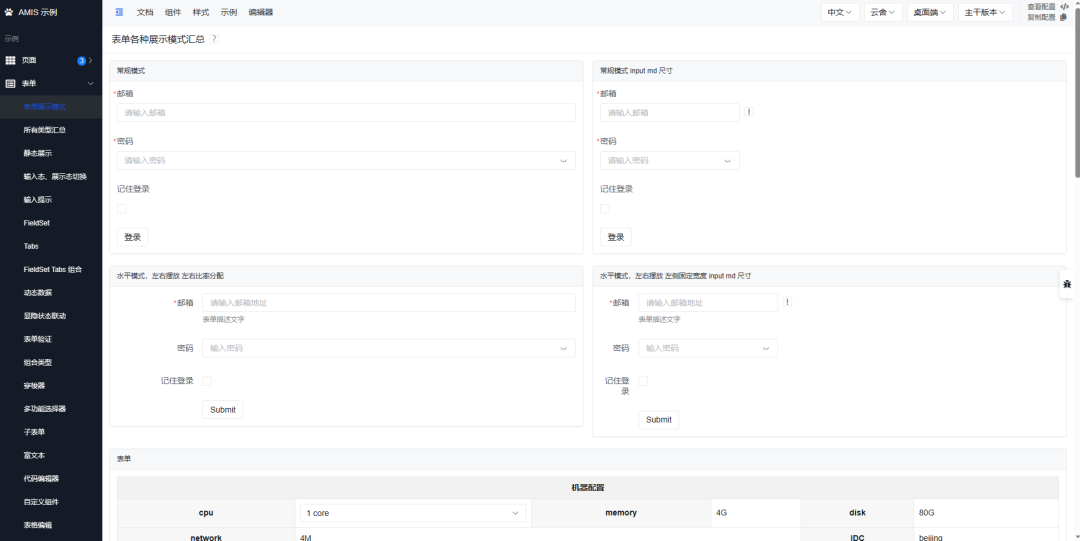
Amis
Amis 是百度开源的一个前端低代码框架,通过 JSON 配置就能生成各种后台页面,内置 100+ 种 UI 组件,能够满足各种页面组件展现的需求,极大减少开发成本,甚至可以不需要了解前端。

Github地址:https://github.com/baidu/amis
Github Star:14.1K
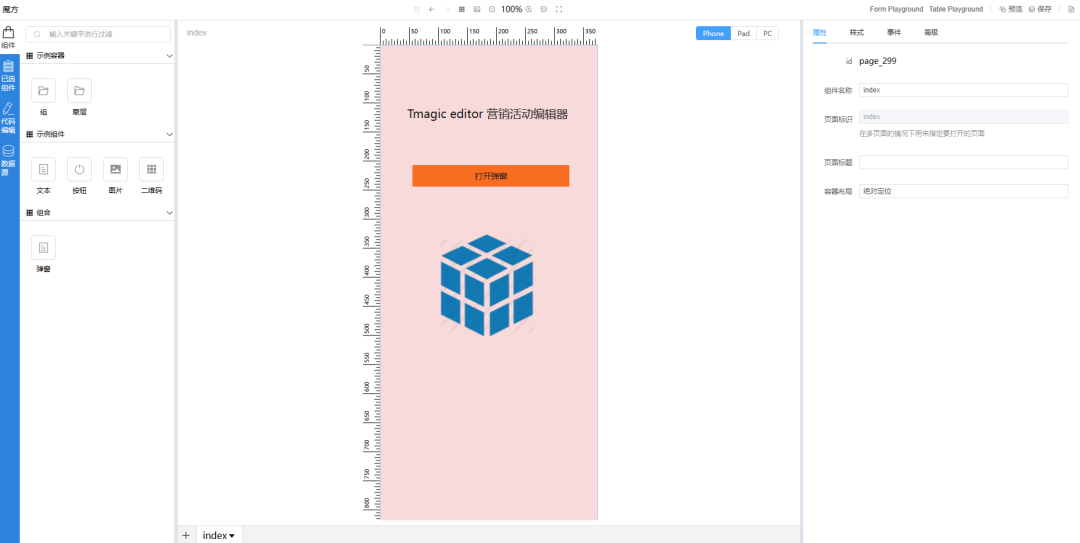
tmagic-editor
tmagic-editor是腾讯技术中心从魔方平台演化而来的开源项目,意在提供一个供开发者快速搭建可视化搭建平台的解决方案。
支持多种布局方式及不同前端框架如vue2、vue3、react,能够快速实现零代码生成页面,搭建可视化平台,目前已在腾讯视频、腾讯会议中使用到。

Github地址:https://github.com/Tencent/tmagic-editor
Github Star:14.1K
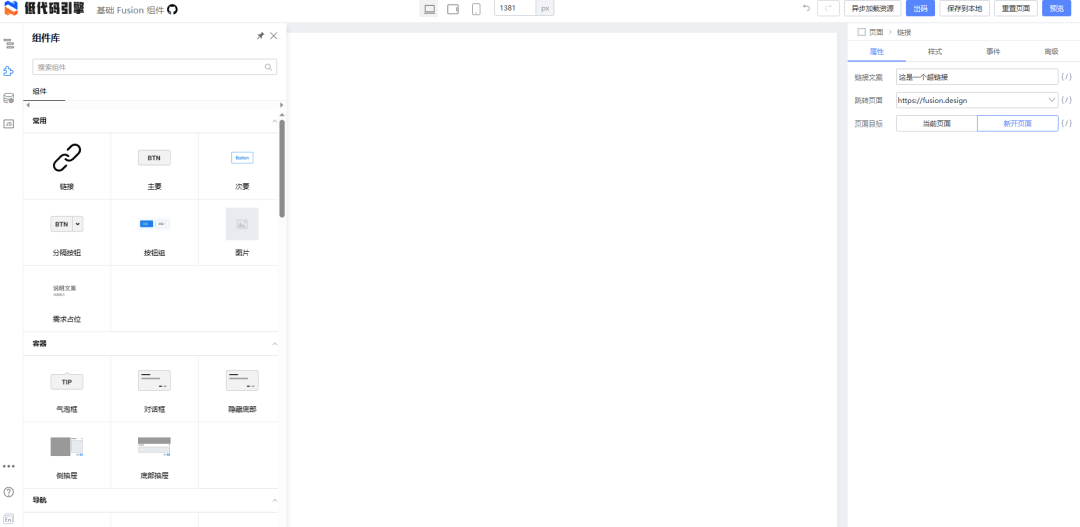
LowCodeEngine
LowCodeEngine 由阿里巴巴钉钉宜搭团队开发的低代码框架, 提炼自企业级低代码平台的面向扩展设计的内核引擎,奉行最小内核,最强生态的设计理念,开箱即用的高质量生态元素,包括 物料体系、设置器、插件 等,快速打造高生产力的低代码研发平台。

Github地址:https://github.com/alibaba/lowcode-engine
Github Star:11.7K
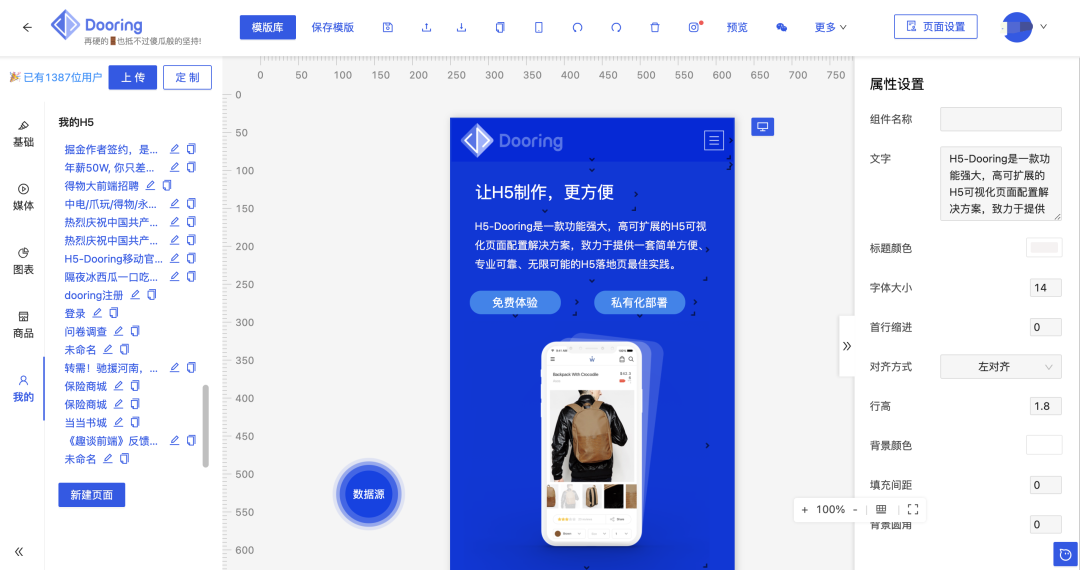
dooring-electron-lowcode
H5-Dooring是一款功能强大,专业可靠的H5可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的H5落地页最佳实践。技术栈以react和typescript为主, 后台采用nodejs开发, 正在探索h5-lowcode解决方案。

Github地址:https://github.com/MrXujiang/h5-Dooring
Github Star:7.7K
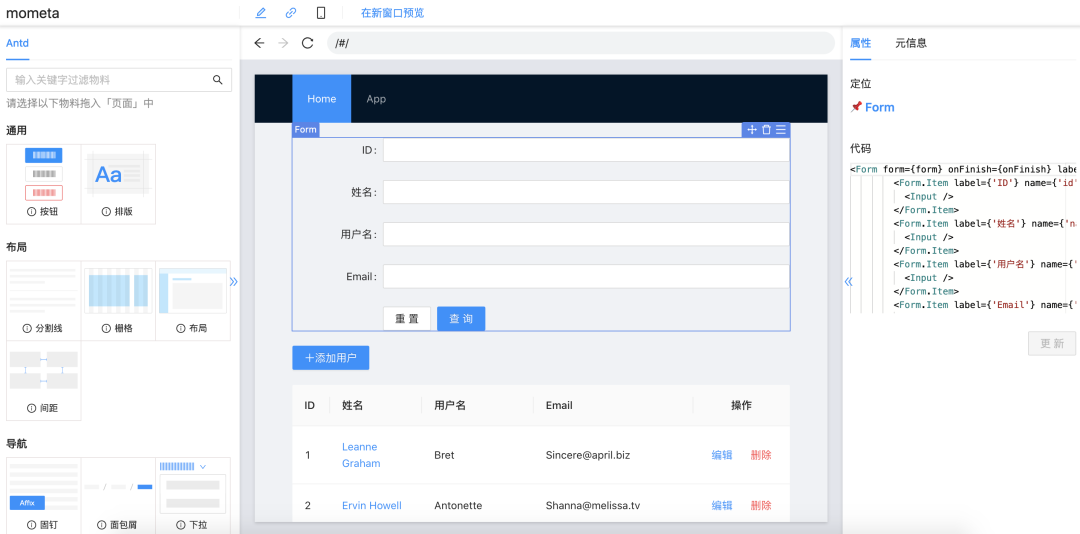
mometa
mometa 不是传统主流的低代码平台(如 amis/云凤蝶),mometa 是面向研发的、代码可视设计编辑平台;它更像是 dreamweaver、gui 可视编辑 之于 程序员。
mometa 定位更多是 基于程序员本地开发的模式,新增了可视化编码的能力(修改的也是本地的代码文件本身)。

Github地址:https://github.com/imcuttle/mometa
Github Star:3.7K
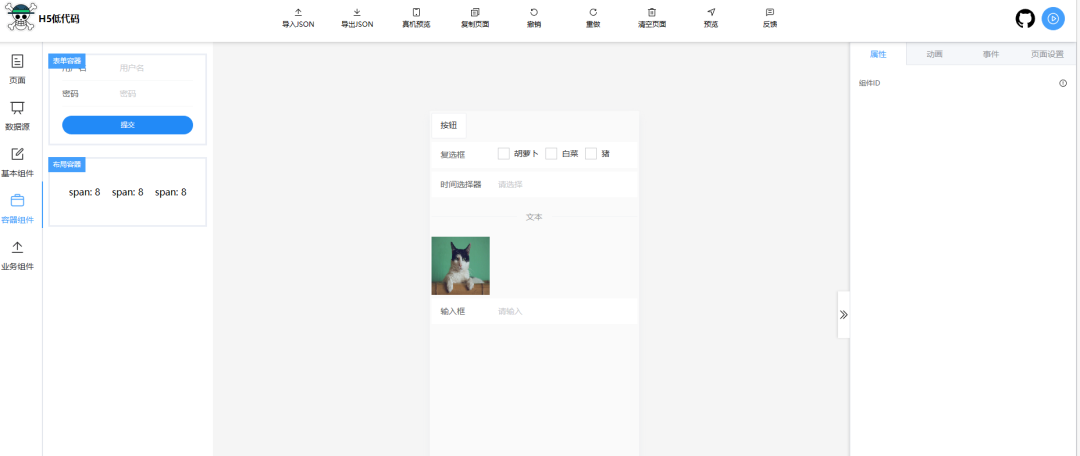
vite-vue3-lowcode
vue3.x + vite2.x + vant + element-plus H5移动端低代码平台 lowcode 可视化拖拽 可视化编辑器 visual editor 类似易企秀的H5制作、建站工具、可视化搭建工具
目前还只是一个简单的模板,大家可以自己部署学习~

Github地址:https://github.com/buqiyuan/vite-vue3-lowcode
Github Star:2.6K
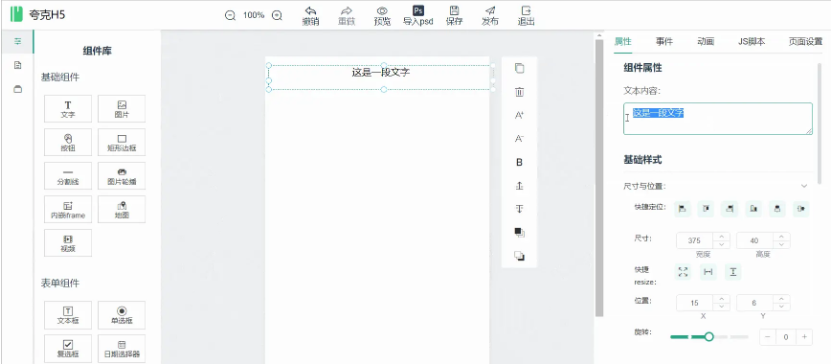
quark-h5
quark-h5是一个使用Vue + Koa的前端低代码框架,和大多数的前端低代码框架一样,采用的是编辑器生成页面JSON数据,服务端负责存取JSON数据,渲染时从服务端取数据JSON交给前端模板处理。
让不会写代码的人也能轻松快速上手制作H5页面。类似易企秀、百度H5等H5制作、建站工具。

Github地址:https://github.com/huangwei9527/quark-h5
Github Star:3.2K
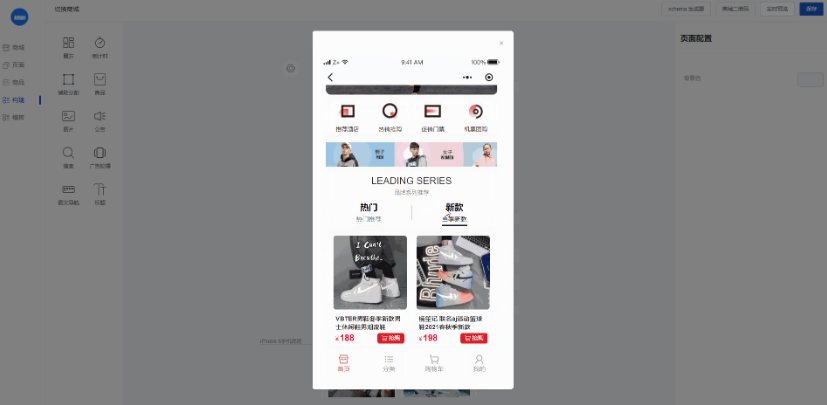
mall-cook
Mall-Cook 是一个基于 vue 开发的可视化商城搭建平台,包括多页面可视化构建、Json Schema 生成器(可视化搭建物料控制面板),实现组件流水线式标准接入平台。最新版本使用 uni-app 重构物料、模板项目,支持生成 H5、小程序多端商城。

Github地址:https://github.com/wangyuan389/mall-cook
Github Star:4.1k
往期回顾
#
如何使用 TypeScript 开发 React 函数式组件?
#
#
#
#
6 个你必须明白 Vue3 的 ref 和 reactive 问题
#
#

回复“加群”,一起学习进步


