热门标签
热门文章
- 1【 香橙派 AIpro评测】烧系统运行部署LLMS大模型跑开源yolov5物体检测并体验Jupyter Lab AI 应用样例(新手入门)
- 2linux的重要知识点_linux中的重要知识点
- 3深度学习:05 卷积神经网络介绍(CNN)_tride 池化
- 4sequoiadb java使用_Java开发基础_Java驱动_开发_JSON实例_文档中心_SequoiaDB巨杉数据库...
- 5AI时代,人工智能是开发者的助手还是替代者?
- 6大模型之SORA技术学习_sora模型csdn
- 7风险评估:IIS的安全配置,IIS安全基线检查加固
- 8pytorch之torch基础学习_torch 学习
- 9heic图片转换_heic-convert
- 10SpringCloud实战【九】: SpringCloud服务间调用_springcloud服务与服务之间的调用
当前位置: article > 正文
CSS盒子模型之案例--新闻列表-div布局_web盒子做一个新闻边框代码
作者:Guff_9hys | 2024-07-17 18:39:54
赞
踩
web盒子做一个新闻边框代码
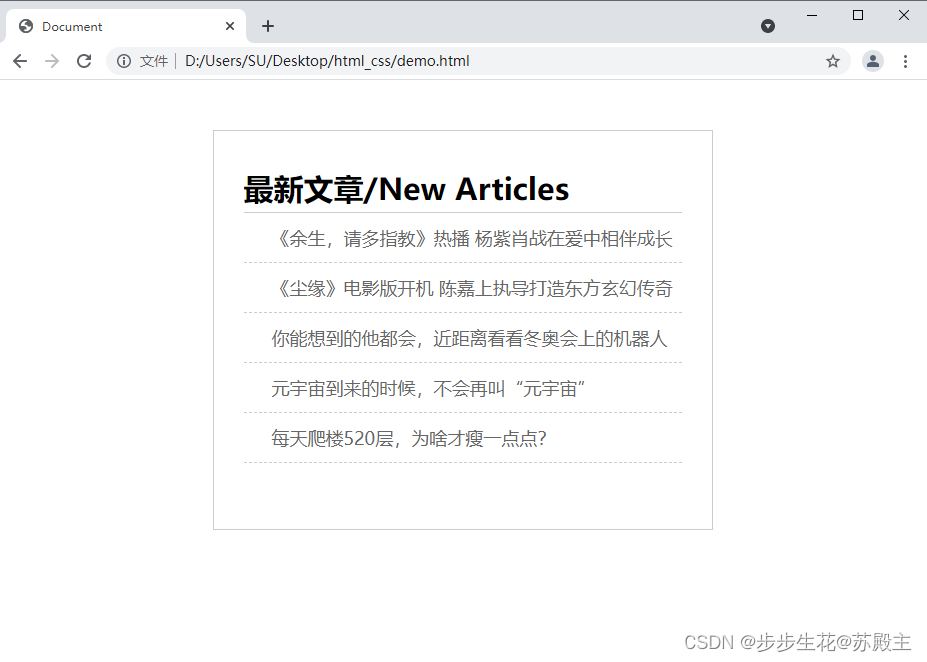
效果图

实现代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin:0; padding: 0; box-sizing: border-box;/*內减模式*/ } .news{ width: 500px; height: 400px; border: 1px solid #ccc; margin: 50px auto; padding: 42px 30px 0; } .news h2{ font-size: 30px; border-bottom: 1px solid #ccc; line-height: 1;/*字体1倍的大小*/ padding-bottom: 9px; } .news ul{ list-style: none; } .news ul li{ height: 50px; border-bottom: 1px dashed #ccc; line-height: 50px; padding-left: 28px; } .news a{ text-decoration: none; color: #666; font-size: 18px; } </style> </head> <body> <div class="news"> <h2>最新文章/New Articles</h2> <ul> <li><a href="#">《余生,请多指教》热播 杨紫肖战在爱中相伴成长</a></li> <li><a href="#">《尘缘》电影版开机 陈嘉上执导打造东方玄幻传奇</a></li> <li><a href="#">你能想到的他都会,近距离看看冬奥会上的机器人</a></li> <li><a href="#">元宇宙到来的时候,不会再叫“元宇宙”</a></li> <li><a href="#">每天爬楼520层,为啥才瘦一点点?</a></li> </ul> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



