- 1python终端与编辑器的差别_python unicode相等比较在终端中失败,但在Spyder编辑器下工作...
- 2【正点原子K210连载】第二十四章 LCD显示实验 摘自【正点原子】DNK210使用指南-CanMV版指南_k210中lcd的用处
- 3MySQL高可用工具—Orchestrator初识
- 4mysql5.6.40部署过程
- 5Mamori.xyz:基于机器学习的区块链价值提取系统
- 6Linux 安装Hadoop集群+脚本分发,最新教程,细到极致_linux安装hadoop集群
- 7sourcetree中常用功能使用方法及gitlab冲突解决_sourcetree如何解决冲突
- 8杂谈: MVC/MVP/MVVM (一)
- 9(Mac)RocketMQ的本地安装测试(详细图示)_mac rocketmq
- 10【SpringBoot系列】Arthas配合docker轻松实现线上热更新_arthas docker
【OpenHarmony】Windows 平台搭建 DevEco Studio 开发环境 ② ( DevEco Studio 设备管理 | 设备管理器 | 远程模拟器/设备 | 本地模拟器 )_devecostudio-windows
赞
踩
一、DevEco Studio 设备管理
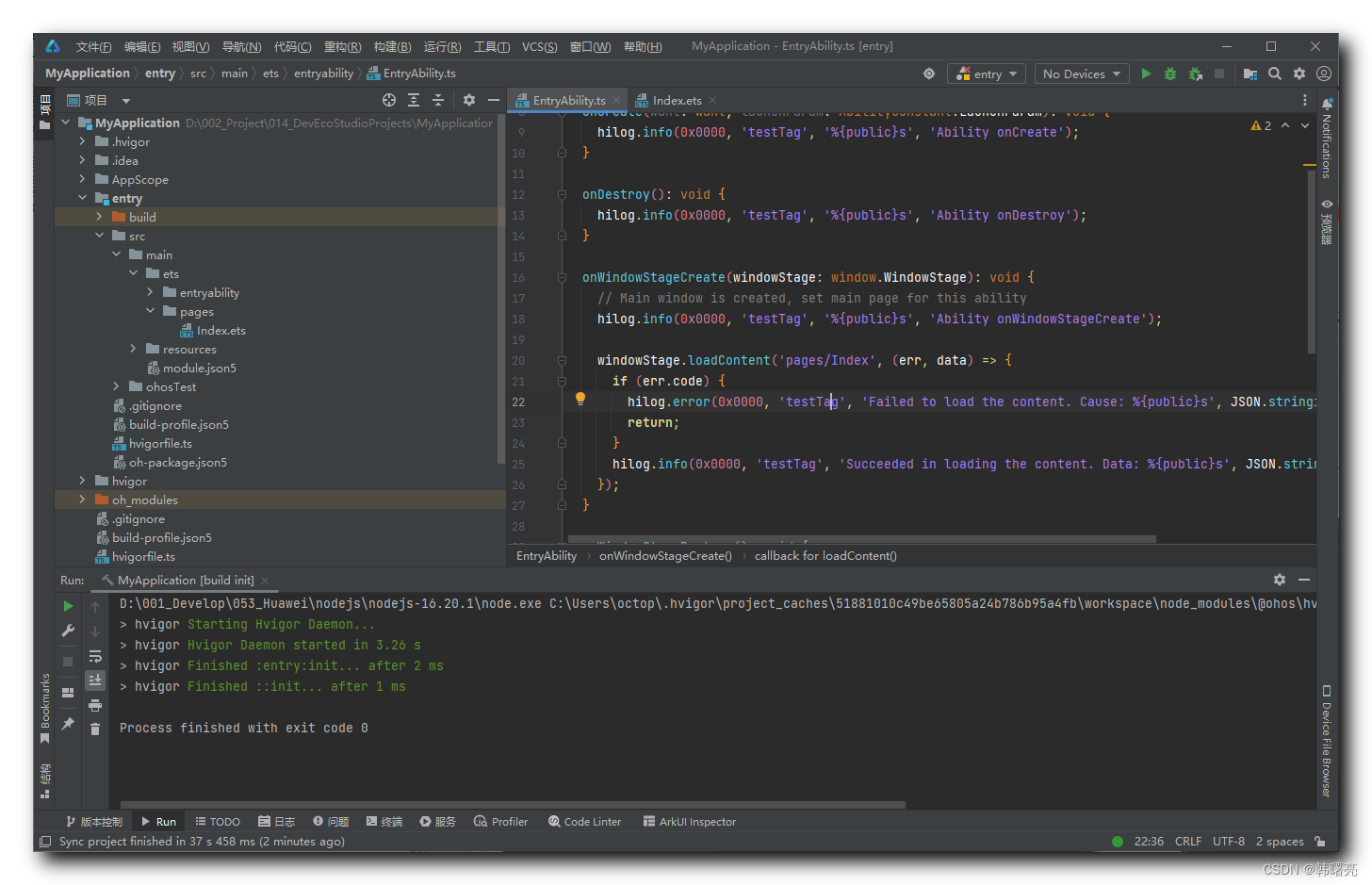
1、创建应用回顾
在上一篇博客 【鸿蒙 HarmonyOS】Windows 平台搭建 DevEco Studio 开发环境 ① ( 安装 Node.js / ohpm | 安装配置 SDK | 环境变量配置 | 新建项目示例 ) 中 , 创建了 HarmonyOS 应用程序 , 下面开始在设备中运行该应用 ;

2、设备管理器
点击 右侧 " 工具栏 " 中的 设备栏 , 目前显示 " No Devices " 下拉菜单 ,
在 下拉菜单 中 选择 " 设备管理器 " ;

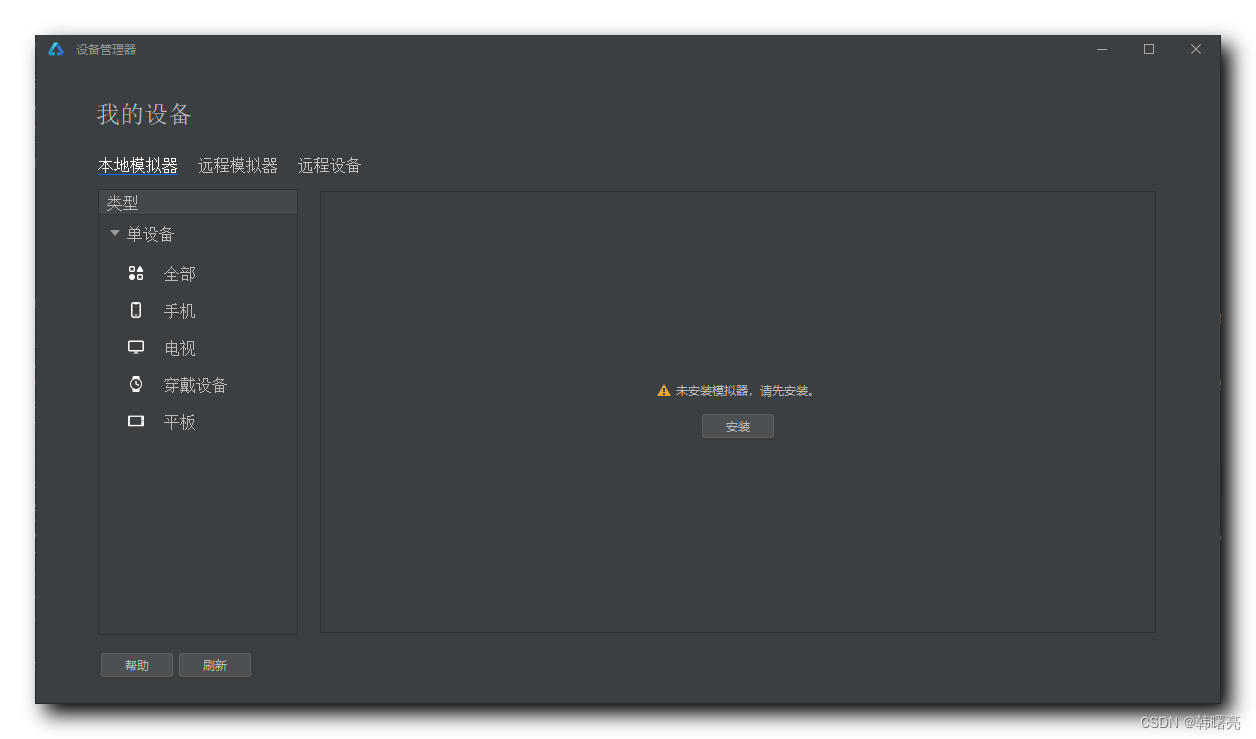
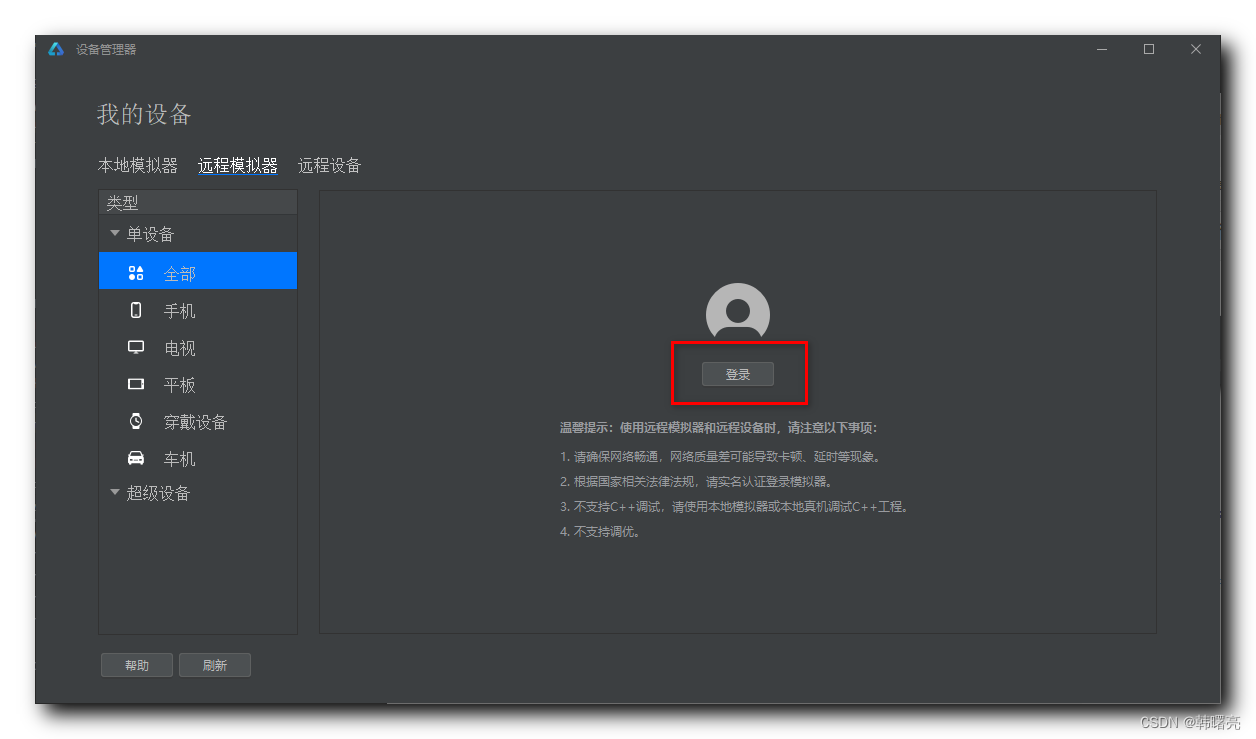
在 设备管理器 对话框中 , 有三种类型的 可执行应用的设备 :
-
本地模拟器 :

-
远程模拟器 :

-
远程设备 :

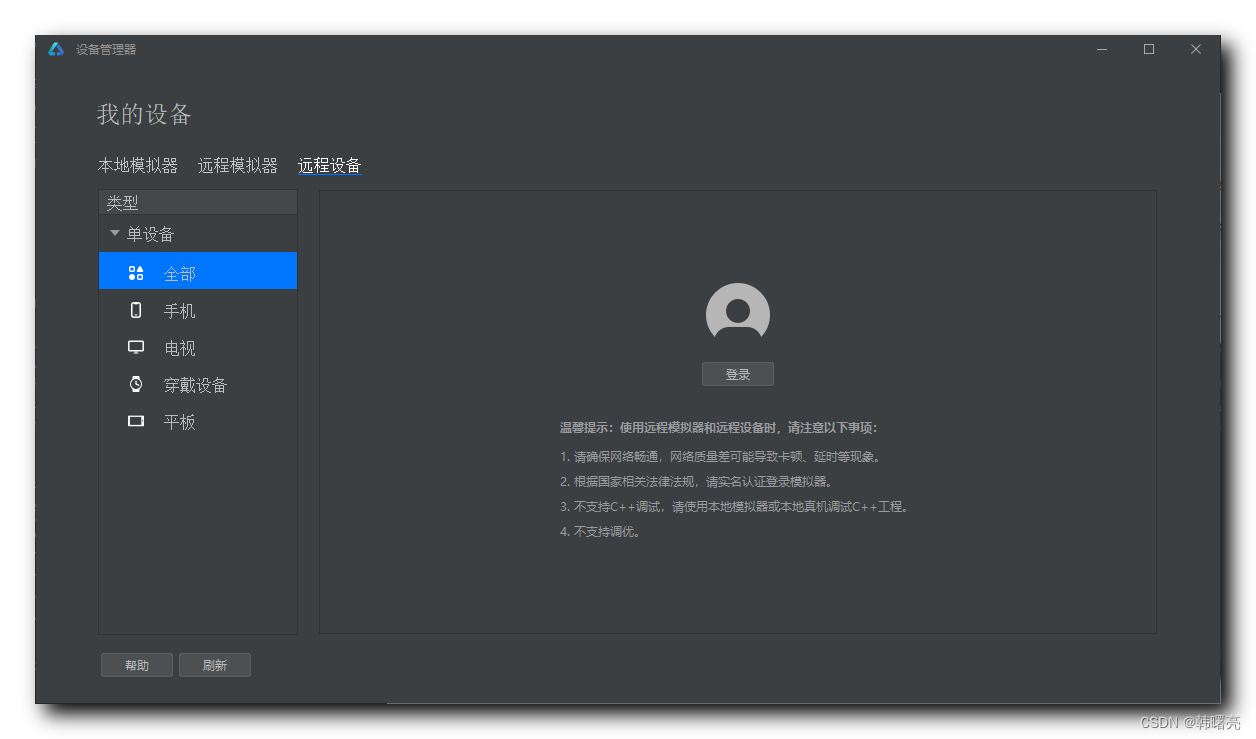
3、登录华为账号
使用 远程模拟器 , 需要登录华为账号 ,
点击 " 我的设备 " 对话框 中 " 远程模拟器 / 远程设备 " 的 登录 按钮 , 登录华为账号 ;

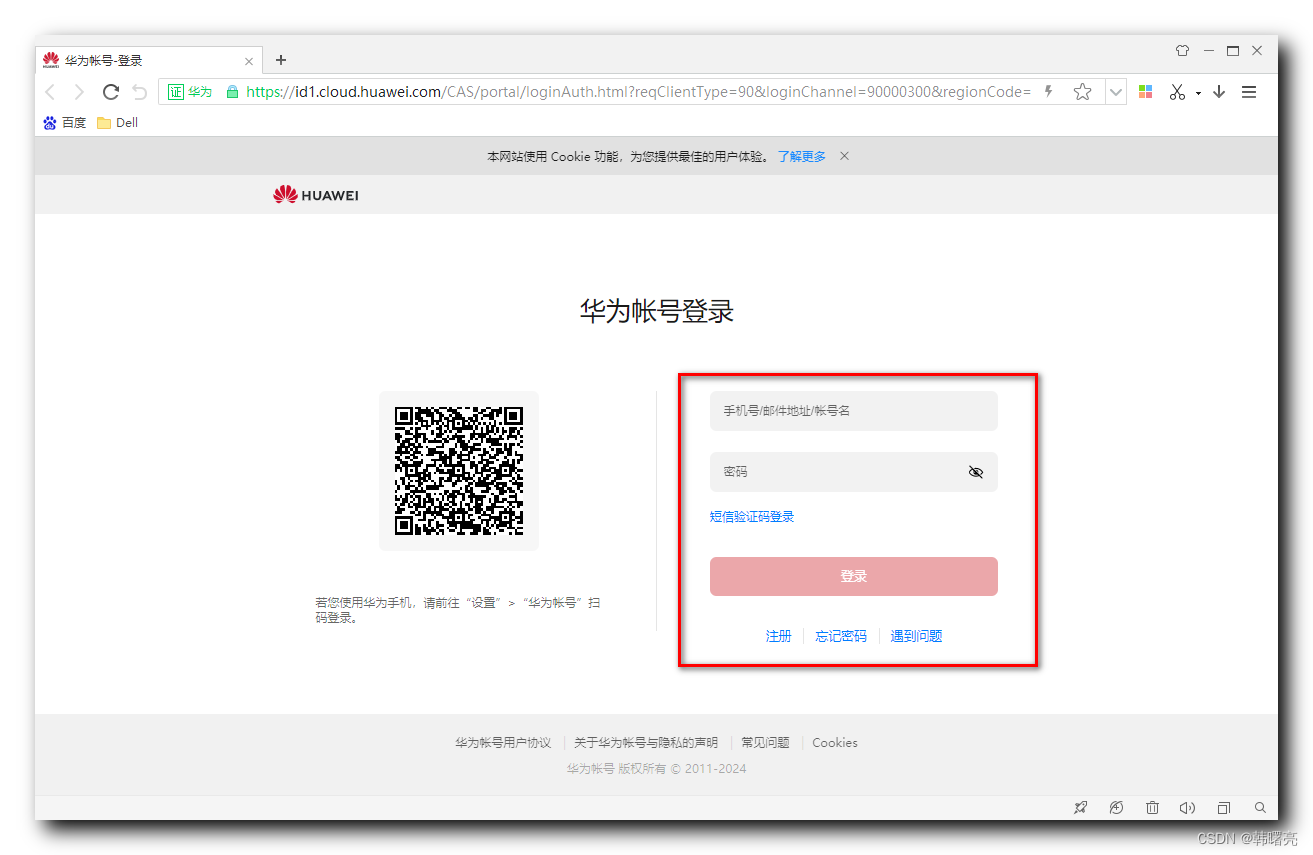
此时会弹出网页 , 在弹出的网页中 , 登录 华为账号 ;

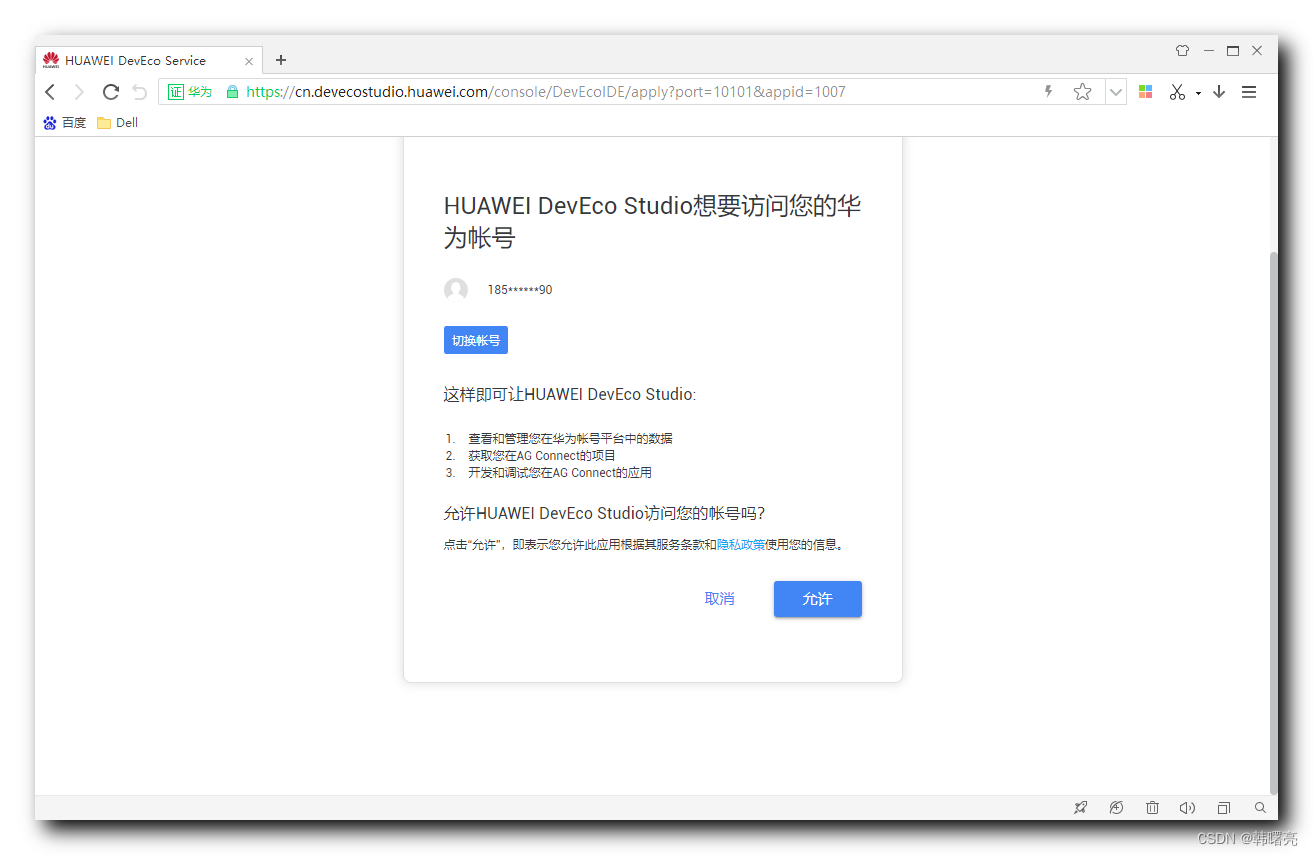
登录后 , 在弹出的对话框中 , 允许 DevEco Studio 访问华为账号 , 下面的网页中点击 " 允许 " 按钮 ;

设置完毕后 , 显示如下页面 , 然后再次回到 DevEco Studio 中即可 ;

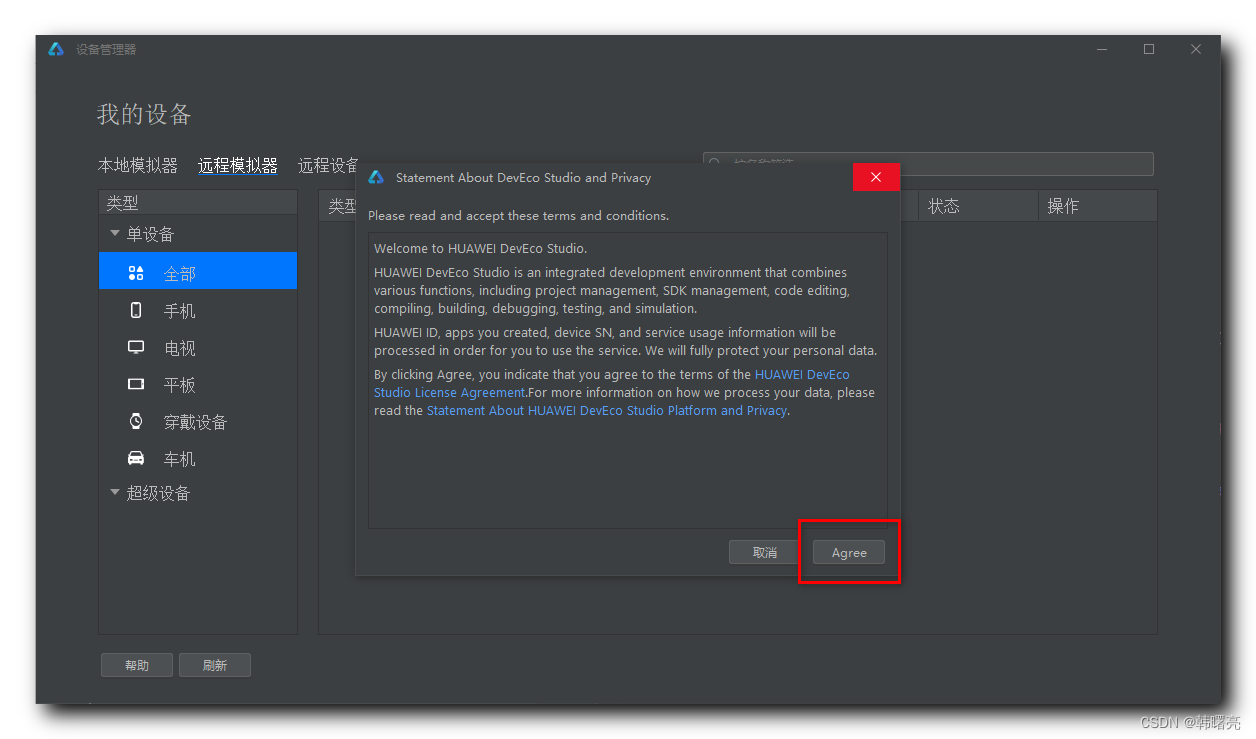
此时在我的设备中 , 弹出许可协议 , 点击 " Agree " 同意 ;

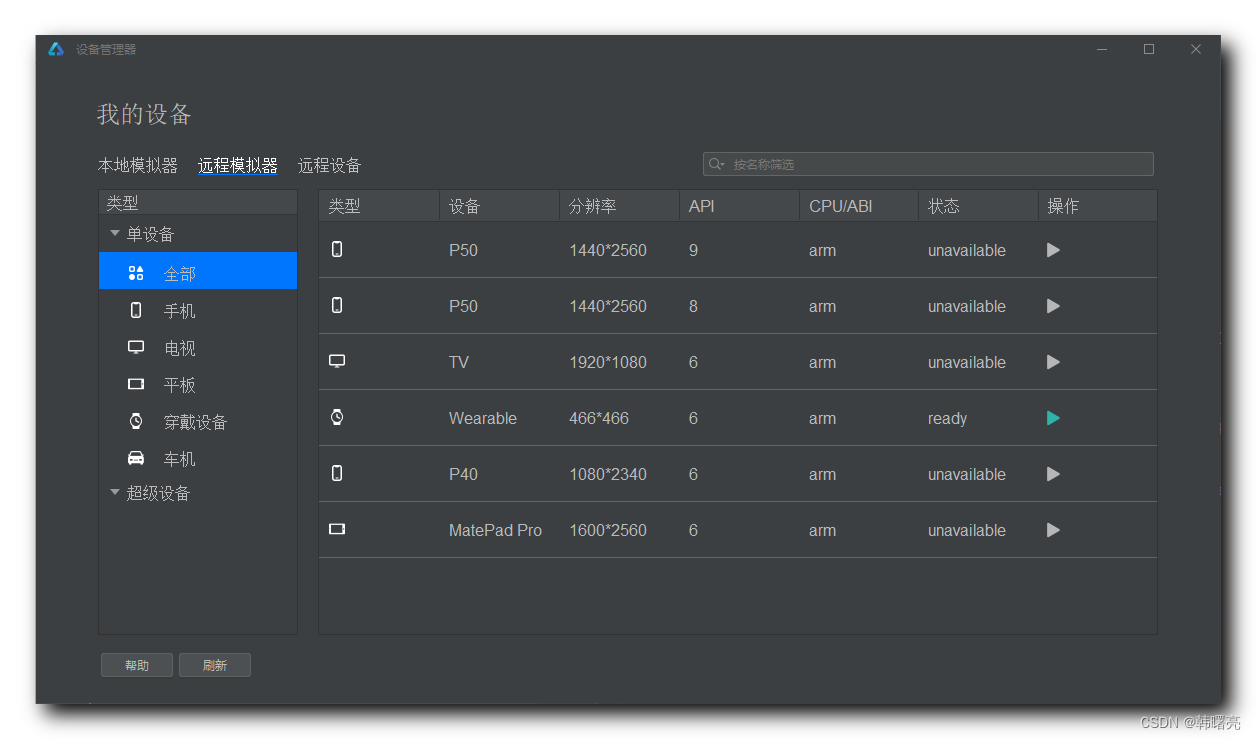
4、选择使用远程模拟器
登录华为账号后 , 远程模拟器 显示 一系列的 远程模拟器设备 ,


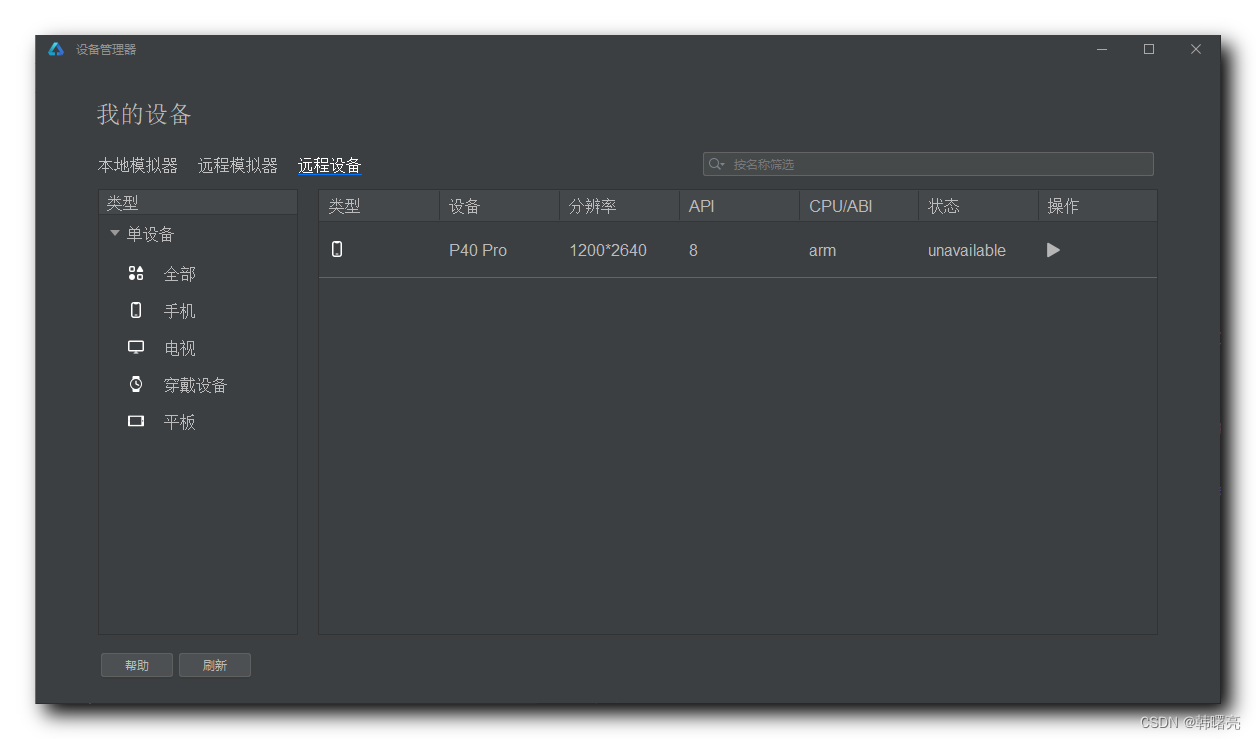
5、选择使用远程设备
远程设备 显示 P40 远程真机设备 ;

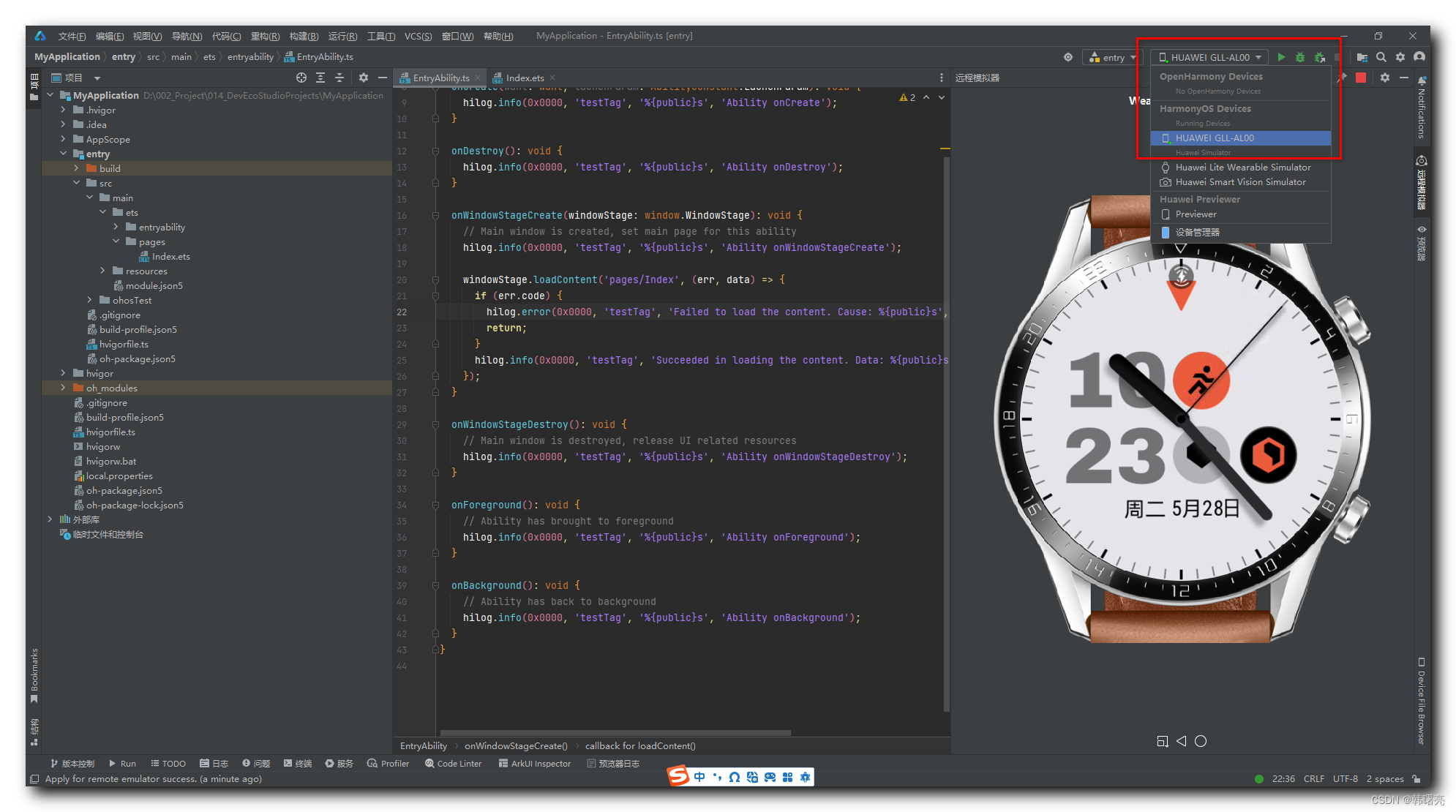
如果 远程设备 处于 Ready 状态 , 又可以点击右侧的 三角按钮 , 使用该设备 , 申请成功后 , 会显示如下界面 , 可以在远程设备中运行本地源代码编译好的应用 ;

二、本地模拟器
1、确认 SDK 中的 image 镜像是否安装
创建 本地模拟器 之前 , 先确认 SDK 中是否 安装了 image 镜像 ;
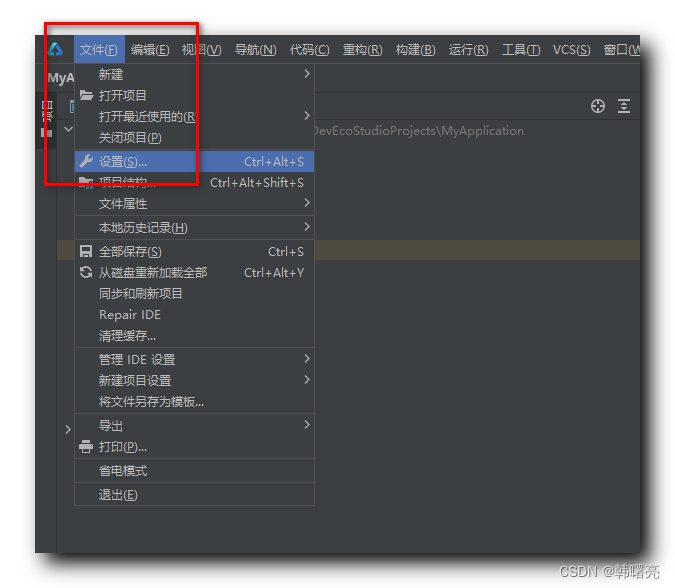
选择 " 菜单栏 / 文件 / 设置 " 选项 , 进入 Settings 设置界面 ,

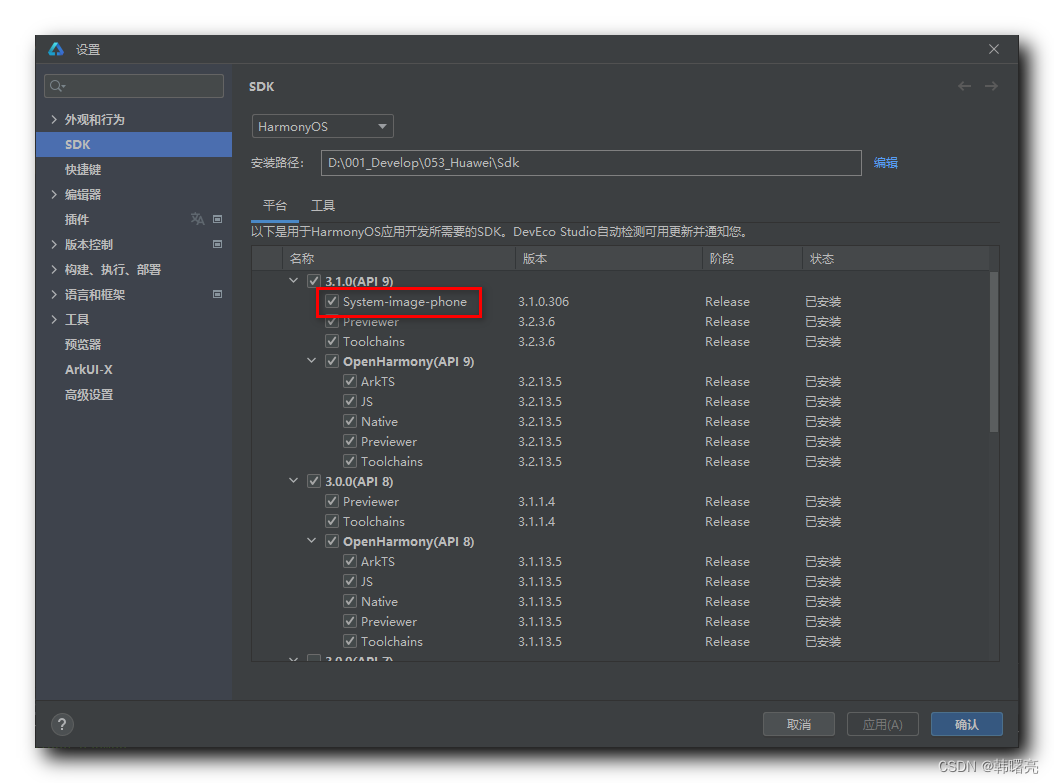
打开 SDK 面板 , 查看 System-image-phone 是否安装 , 如果没有安装 , 需要先把该选项安装上 ;

2、创建本地模拟器
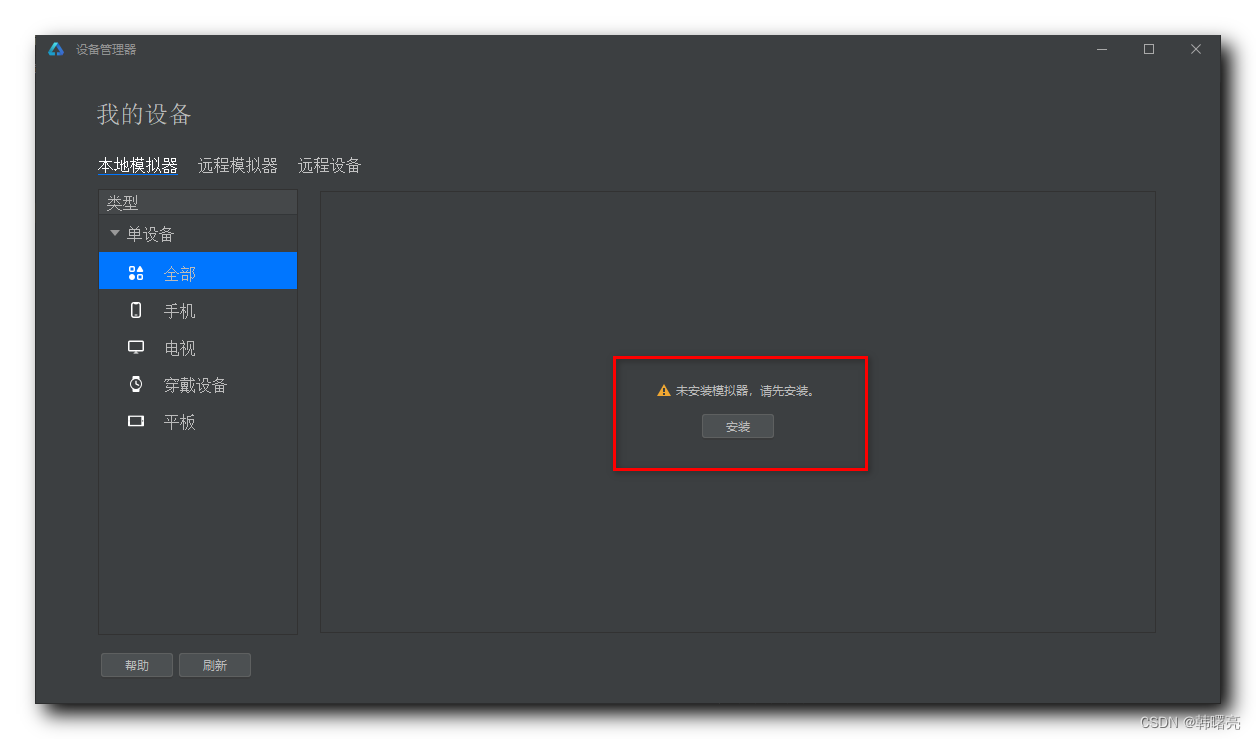
在 " 我的设备 " 对话框 中 , 点击 " 安装 " 按钮 ,

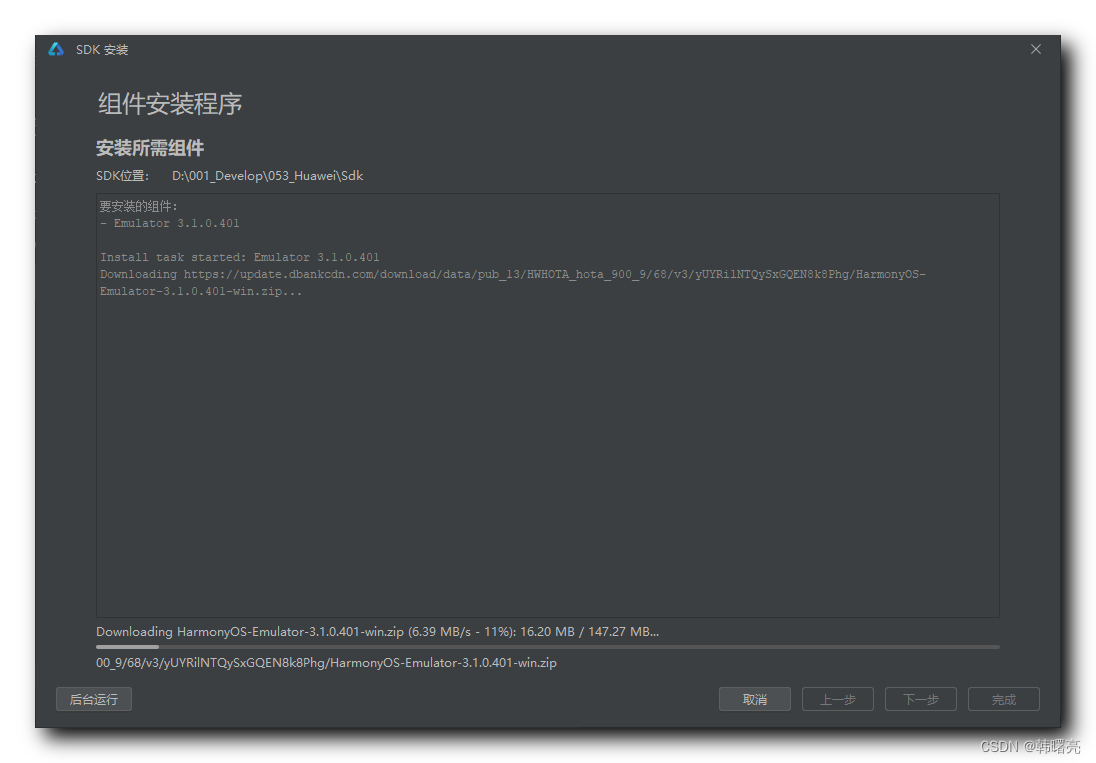
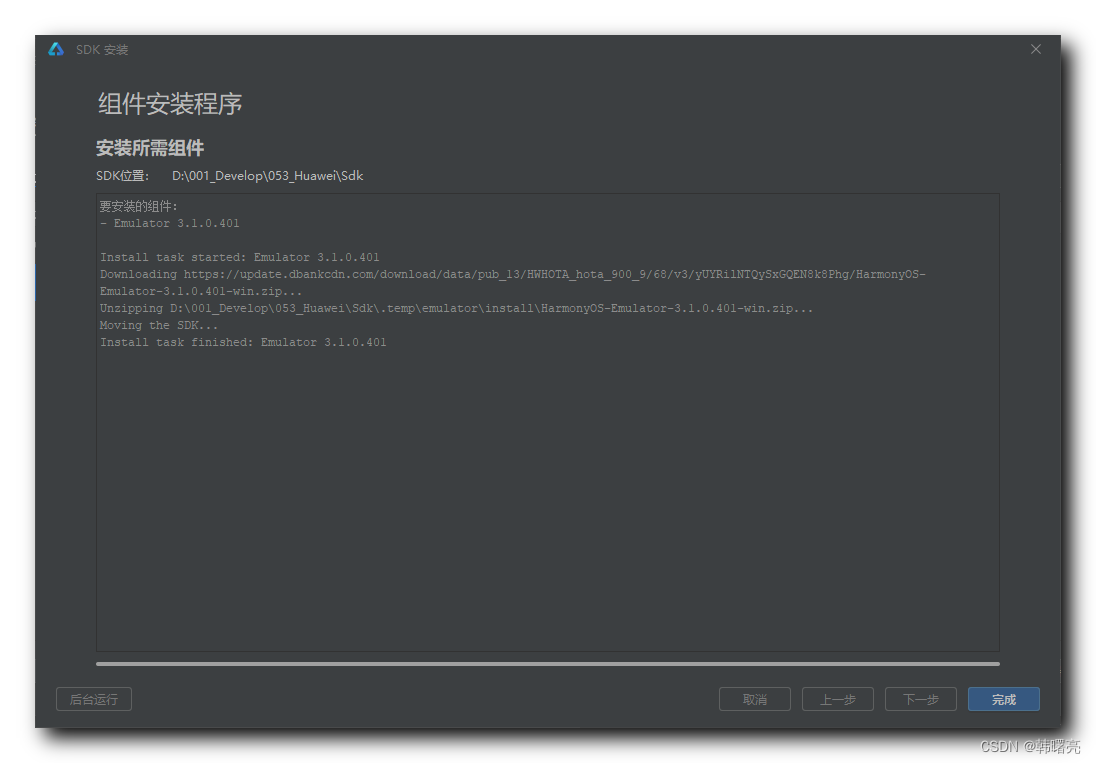
等待 安装 本地模拟器 ;

模拟器安装完成 :

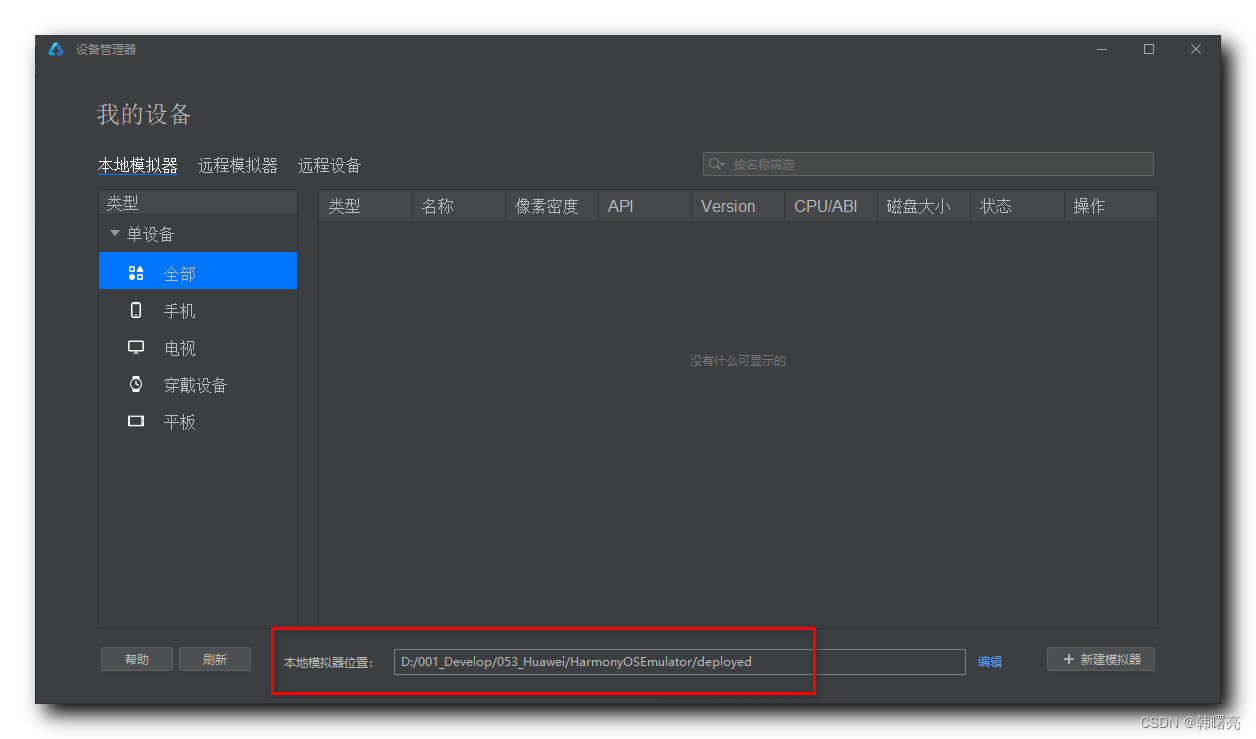
将本地模拟器位置设置到 SDK 旁边的目录中 , 点击右下角的 " 新建模拟器 " 按钮 ,

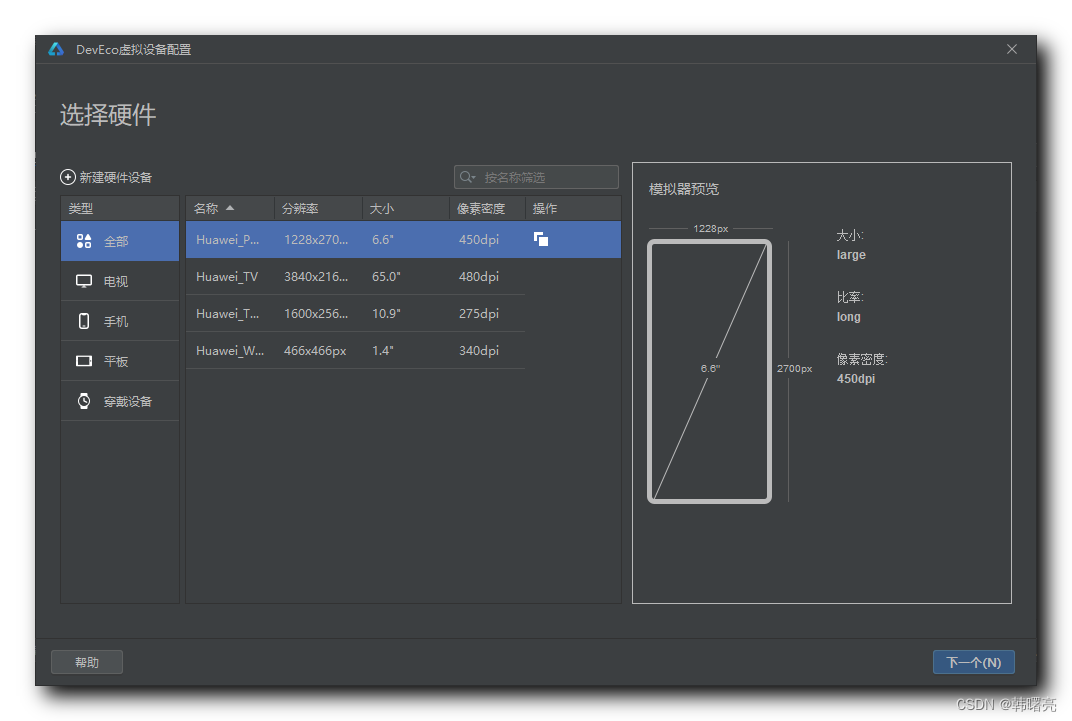
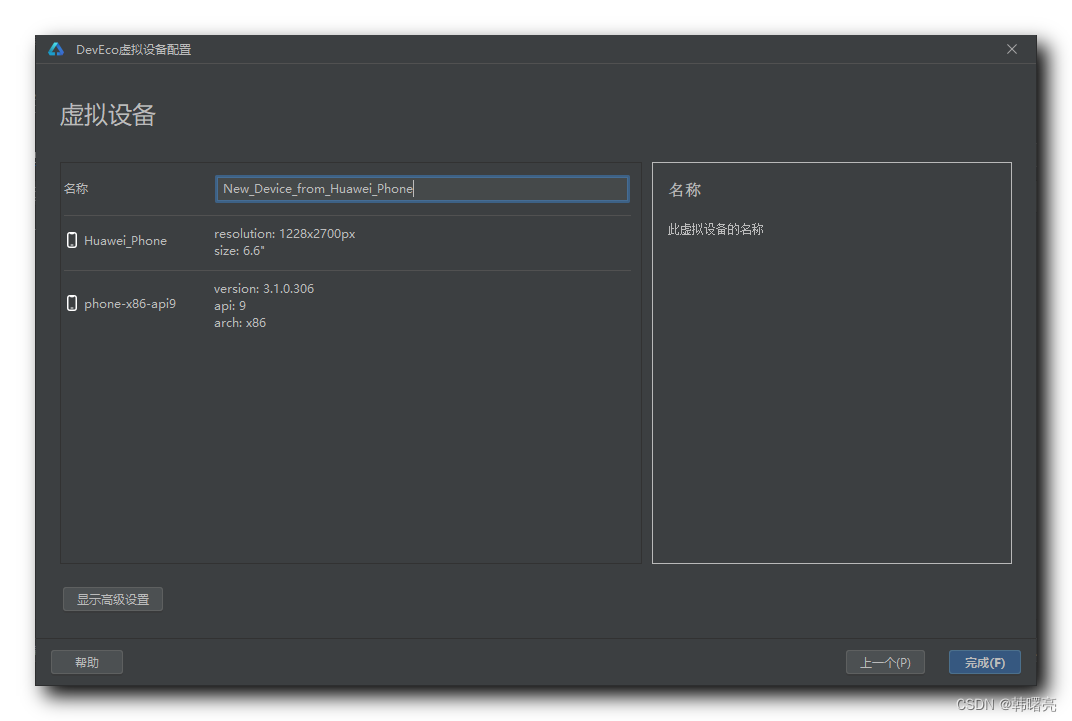
选择要创建的 模拟器 分辨率 , 直接第一个默认即可 , 然后点击 " 下一个 " ,

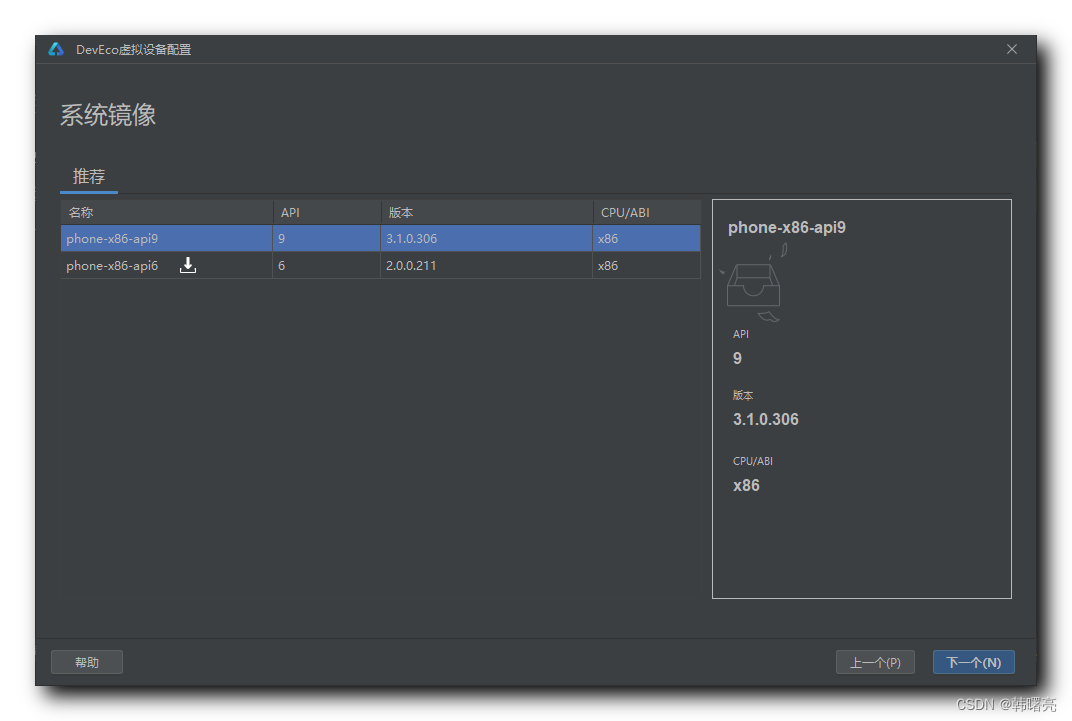
使用第一个默认的 SDK 中自带的 API 9 的 镜像 , 继续 ,

点击完成即可 ;

3、运行本地模拟器
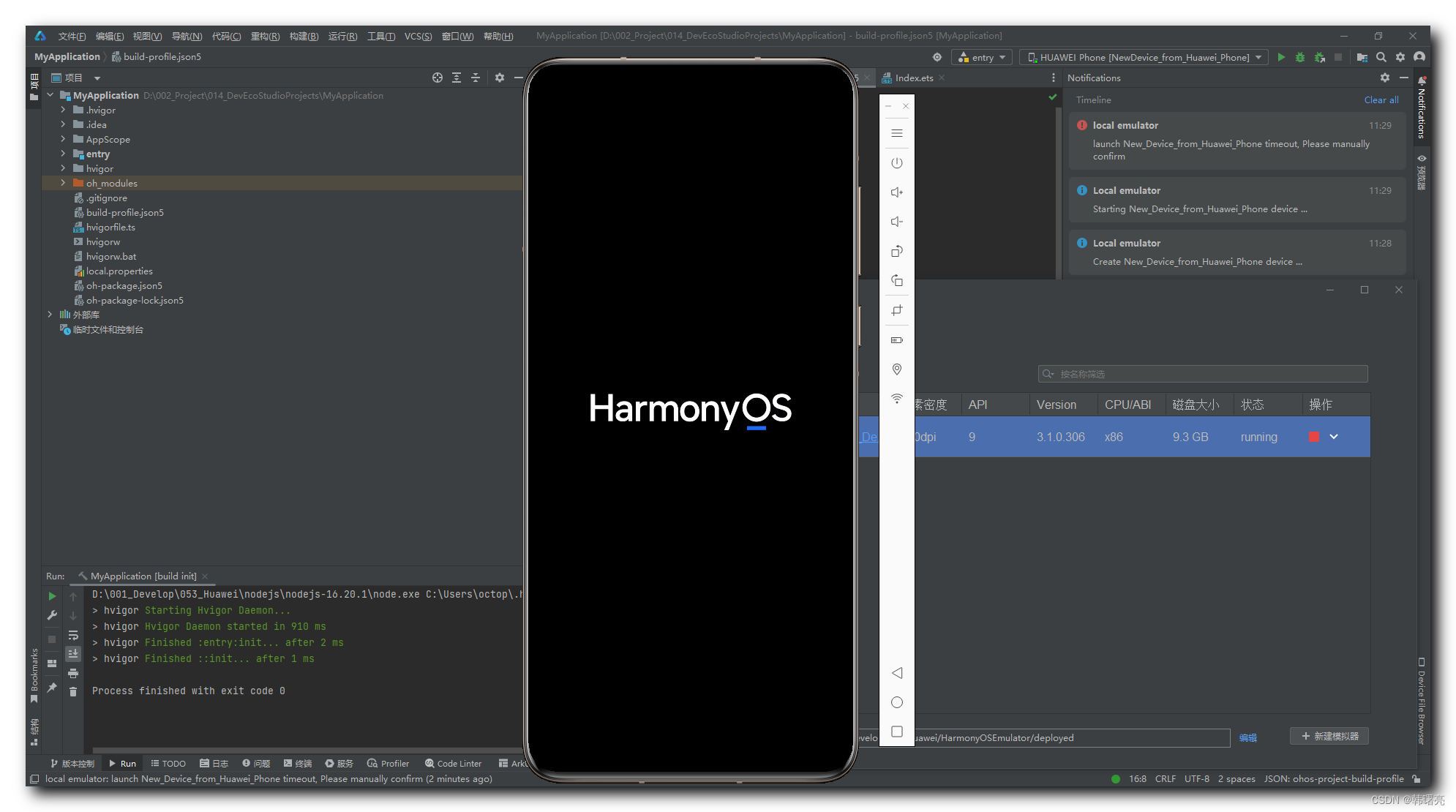
在 设备管理器 中 , 本地模拟器 面板可以看到 刚创建的 模拟器 , 点击 操作 下的 执行按钮 , 就可以启动 模拟器 ;

启动 模拟器 后 , 第一次启动 , 比较慢 , 之后就正常使用了 , 这个时间很长 , 10 ~ 20 分钟 ;

本地模拟器 启动完成后的效果 ;

4、在本地模拟器中运行鸿蒙应用
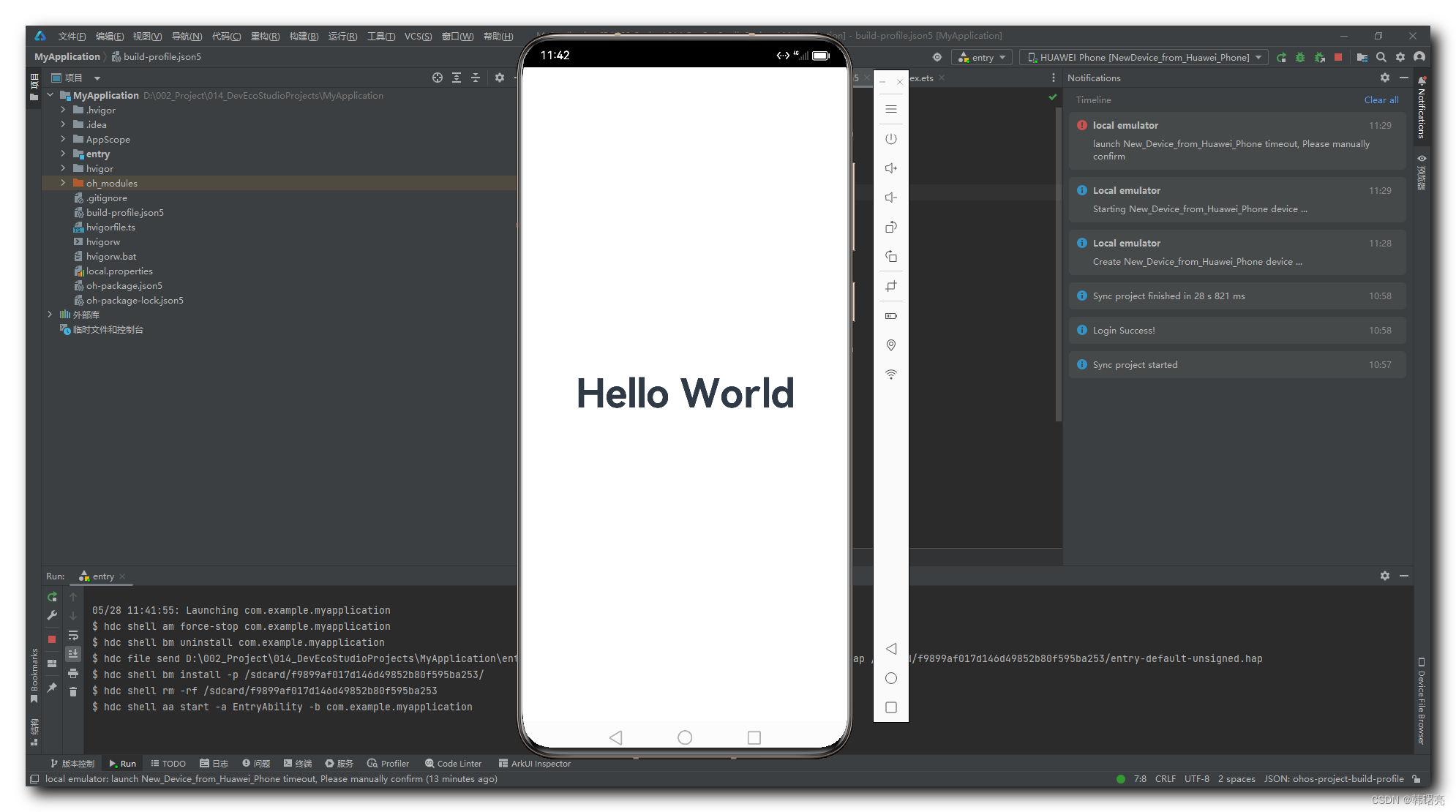
点击右上角的运行按钮 , 在 本地模拟器 中运行本项目 ,

运行效果如下 :