- 1ERROR: http://mirrors.aliyun.com/alpine/v3.9/community: temporary error (try again later) WARNING: I_from openjdk:8-jdk-alpine ignoring apkindex.2ac53f
- 2关于VMware的秘密,资深程序员聊天记录曝光
- 3美团/饿了么外卖CPS联盟返利公众号小程序核心源码代码_权益cps源码
- 4yum安装软件提示 cannot find a valid baseurl for repo:base/7/x86_64 的解决方法
- 5git远程分支强制覆盖本地分支_git 远程强制覆盖本地
- 6java项目之社区生活超市管理系统(ssm+mysql+jsp)
- 7mysql主从复制(一主一从)搭建(超详细)_一主一从在线
- 8『VulnHub系列』five86_1-Walkthrough_five86-2 is another purposely built vulnerable lab
- 9C语言数据结构--排序之直接插入排序、希尔排序、起泡排序、快速排序、简单选择排序和堆排序_利用随机函数产生50000个随机整数,分别用插入排序、希尔排序、起泡排序、选择排序
- 10Mac没有winnt格式_mac音频格式转换器哪个好?小编推荐这几款,总有一款适合你!...
HarmonyOS Next 使用Web获取相机拍照图片案例_onshowfileselector返回值
赞
踩
介绍
本示例介绍如何在HTML页面中拉起原生相机进行拍照,并获取返回的图片。
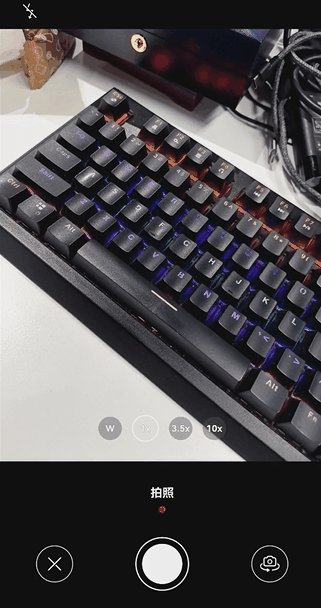
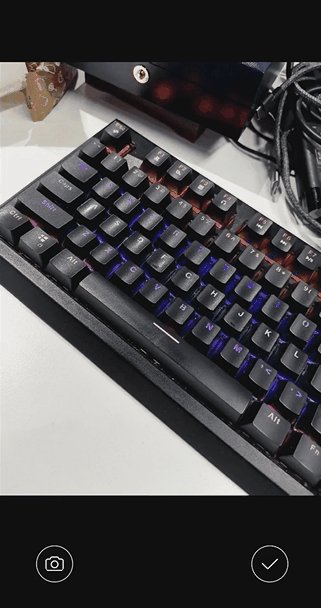
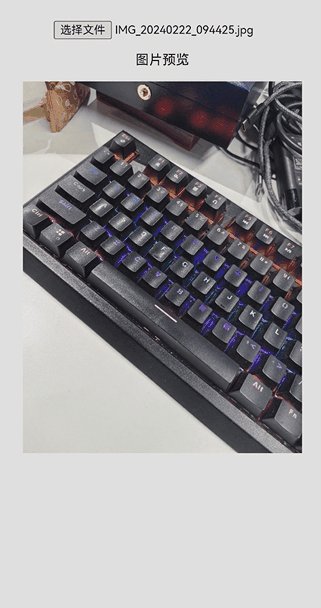
效果预览图

使用说明
- 点击HTML页面中的选择文件按钮,拉起原生相机进行拍照。
- 完成拍照后,将图片在HTML的img标签中显示。
实现思路
- 添加Web组件,设置onShowFileSelector属性,接收HTML页面中input的点击事件。在onShowFileSelector中调用invokeCamera接口,拉起原生相机进行拍照,并通过callback回调方法获得照片的uri。然后将uri放在FileSelectorResult中,通过event参数返回给HTML页面。源码参考MainPage.ets。
- ...
- Web({ src: $rawfile(LOCAL_HTML_PATH), controller: this.controller })
- .onShowFileSelector((event: FileResult) => {
- this.invokeCamera(((uri: string) => {
- event?.result.handleFileList([uri]);
- }))
- return true;
- })
- ...
- 实现invokeCamera接口,拉起原生相机,并通过callback回调方法返回拍照结果。源码参考MainPage.ets。
- invokeCamera(callback: (uri: string) => void) {
- const context = getContext(this) as common.UIAbilityContext;
- let want: Want = {
- action: ACTION_IMAGE_CAPTURE,
- parameters: {
- "callBundleName": context.abilityInfo.bundleName,
- }
- };
- let result: (error: BusinessError, data: common.AbilityResult) => void = (error: BusinessError, data: common.AbilityResult) => {
- if (error && error.code !== 0) {
- logger.error(`${TAG_CAMERA_ERROR} ${JSON.stringify(error.message)}`);
- return;
- }
- let resultUri: string = data.want?.parameters?.resourceUri as string;
- if (callback && resultUri) {
- callback(resultUri);
- }
- }
- context.startAbilityForResult(want, result);
- }

- 在HTML页面中添加input标签,并在onChange属性中添加js方法,通过dom tree返回的描述事件相关信息的event对象接收ArkTS返回的照片,并显示在img标签上。源码参考camera.html。
- <script>
- function showPic() {
- let event = this.event;
- let tFile = event ? event.target.files : [];
- if (tFile === 0) {
- document.getElementById('image_preview').style.display = 'block';
- document.getElementById('image_preview').innerHTML = "未选择图片";
- return
- }
- document.getElementById('image').setAttribute('src', URL.createObjectURL(tFile[0]));
- document.getElementById('image_preview').style.display = 'block';
- document.getElementById('image').style.display = 'block';
- }
- </script>
- <input ref="camera" type="file" id="upload" name="upload" accept="image/*" capture="upload" onchange="showPic()" />
- <p id="image_preview">图片预览</p>
- <img id="image">

工程结构&模块类型
- webgetcameraimage // har类型
- |---mainpage
- | |---MainPage.ets // ArkTS页面
- |---rawfile
- | |---camera.html // HTML页面
模块依赖
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。




