热门标签
热门文章
- 135岁Android程序员面临失业,是不是该考虑转行了?_android开发和售前支持怎么选择
- 2视频文字提取怎么做?5种方法轻松提取视频文字
- 3计算机科学与技术毕业论文题目【115个】_计算机科学与技术论文题目
- 4人工智能 —— A算法
- 5基于FPGA的CameraLink相机Full模式解码输出设计方案详解,【实战】FPGA采集CameraLink相机Full模式解码输出:实现LVDS视频解码、AXI4-Sream流转换、HDMI视频_cameralink fpga
- 6前端开发个人简历范本(2024最新版-附模板)_前端开发简历模板
- 7Typora for mac激活_typora mac 注册码
- 8网络安全-网络安全及其防护措施2
- 9阿里巴巴 COLA 应用架构实践_阿里cola架构
- 10ROS:bag数据包内容提取——雷达点云数据和imu数据_rosbag数据提取
当前位置: article > 正文
vite-uniapp开发_vite新建uni-app h5项目
作者:Guff_9hys | 2024-07-25 13:45:51
赞
踩
vite新建uni-app h5项目
概要
在我们开发Uniapp的时候我们可能直接用hbuilder创建了一个项目工程,有时候我们想引入一些第三方UI组件,别的库。每一次安装的话非常繁琐,因此本人特意制作一个vite-uniapp项目模板提供给大家一起使用!这个模板我用的是typescript做开发!
添加的库
- UView-Plus 组件
- Unocss 原子化
- Pinia状态管理
下载引入
-
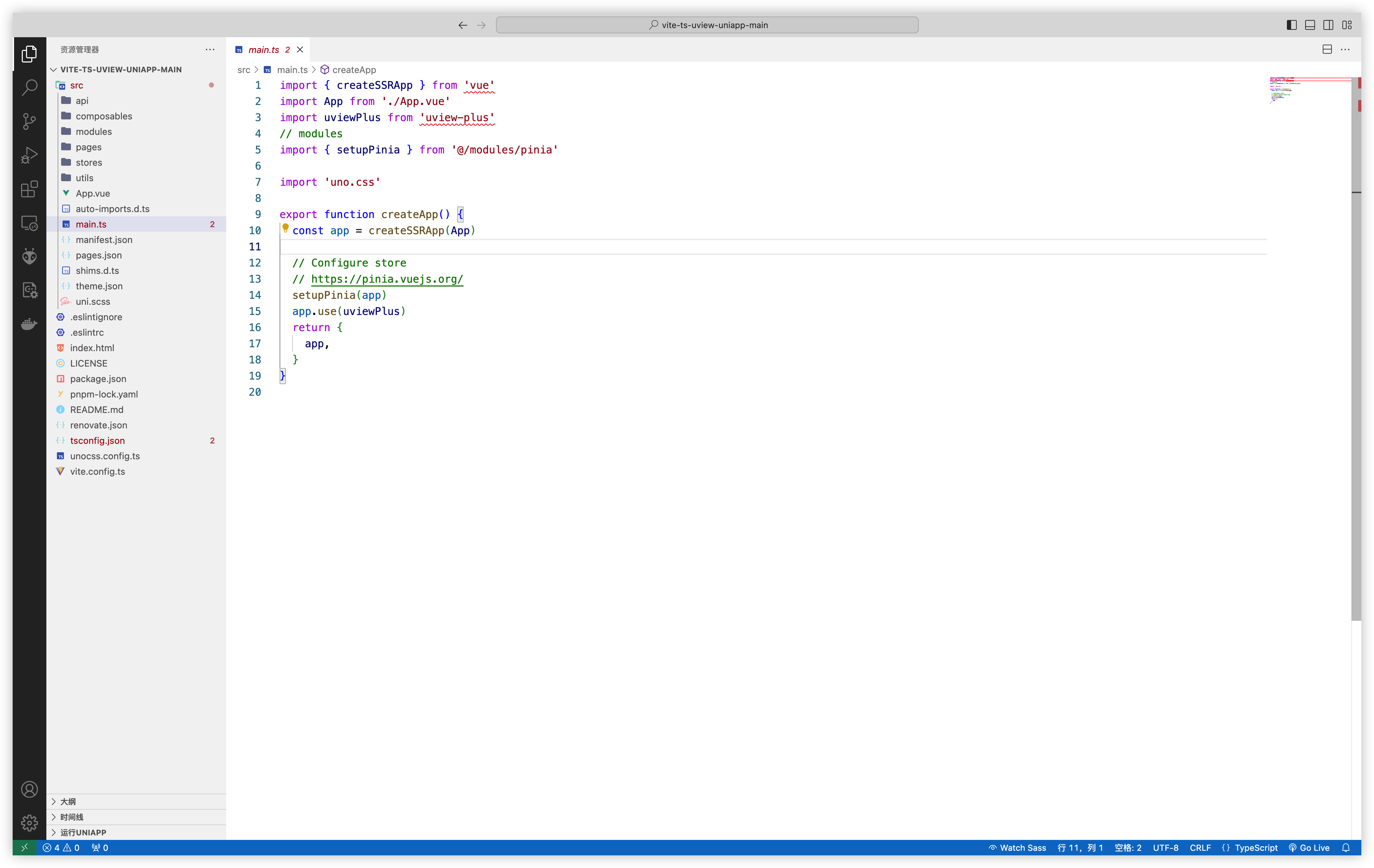
首先我们先从连接上下载下来,打开我们的工程,目录如下:

-
下载依赖,我推荐使用
pnpm install,很好用的

-
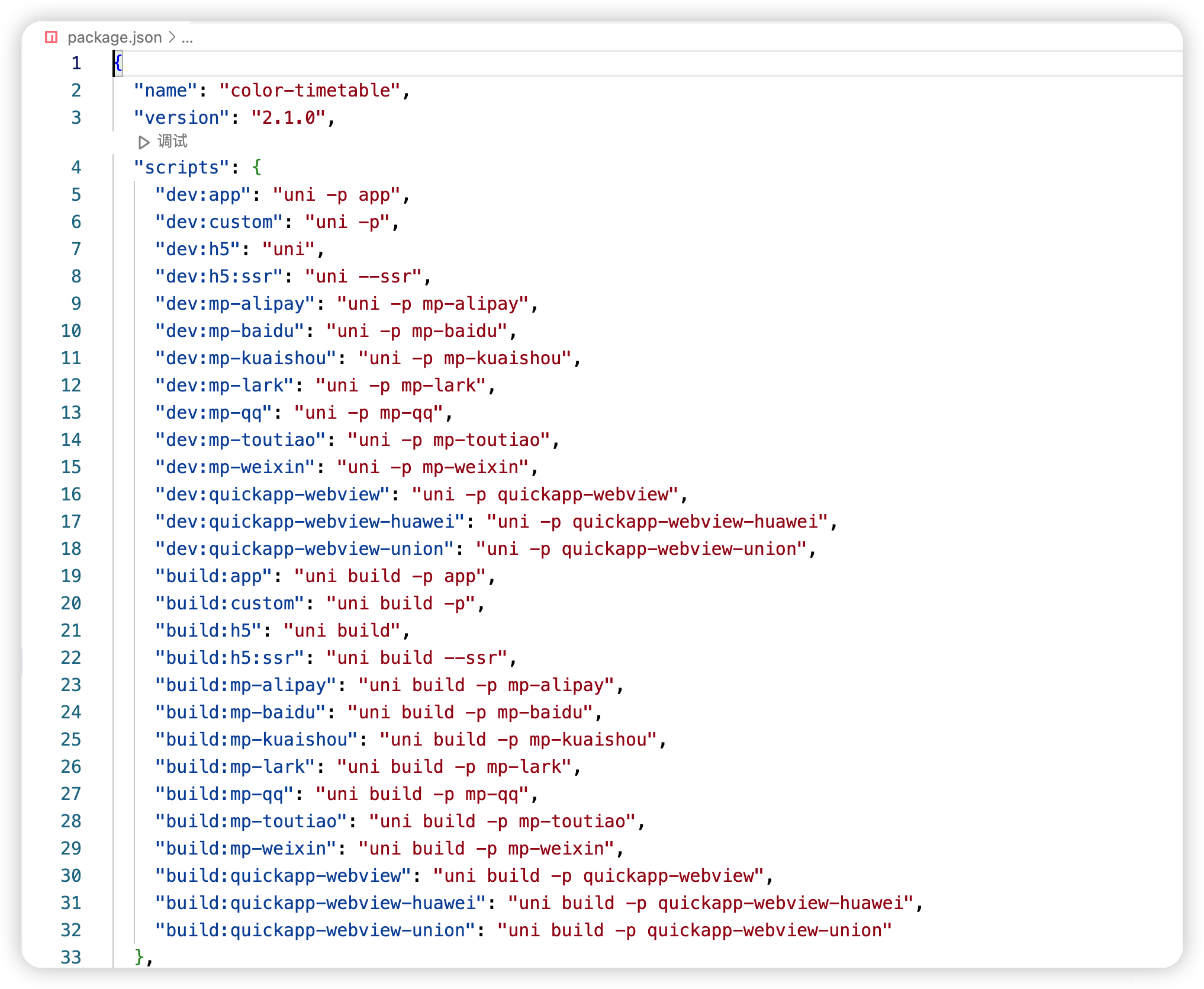
我们可以运行看看,在
package.json文件中,scriipts下的就是我们的一个命令
例如我要h5运行,那么执行的命令是:
pnpm run dev:h5
如果想要app运行则是:
pnpm run dev:app
如果你是要app测试,我推荐你用hbuilder连接手机打开项目工程,然后正常的手机端展示即可!
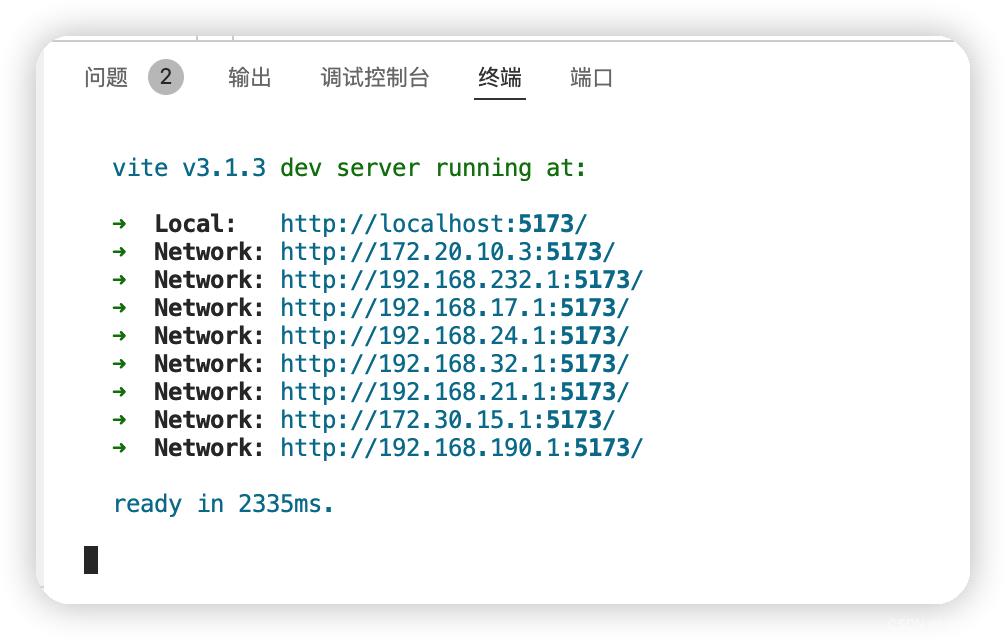
运行测试
我在h5端运行,命令:pnpm run dev:h5,我们进行跑一下看看
可以跑,我们浏览器访问一下看看有没有正确展示
默认代码:
展示效果:

可以看到我们项目正常跑了!
使用组件以及原子化样式
这个模板使用了unocss以及uview-plus,我们直接用即可,
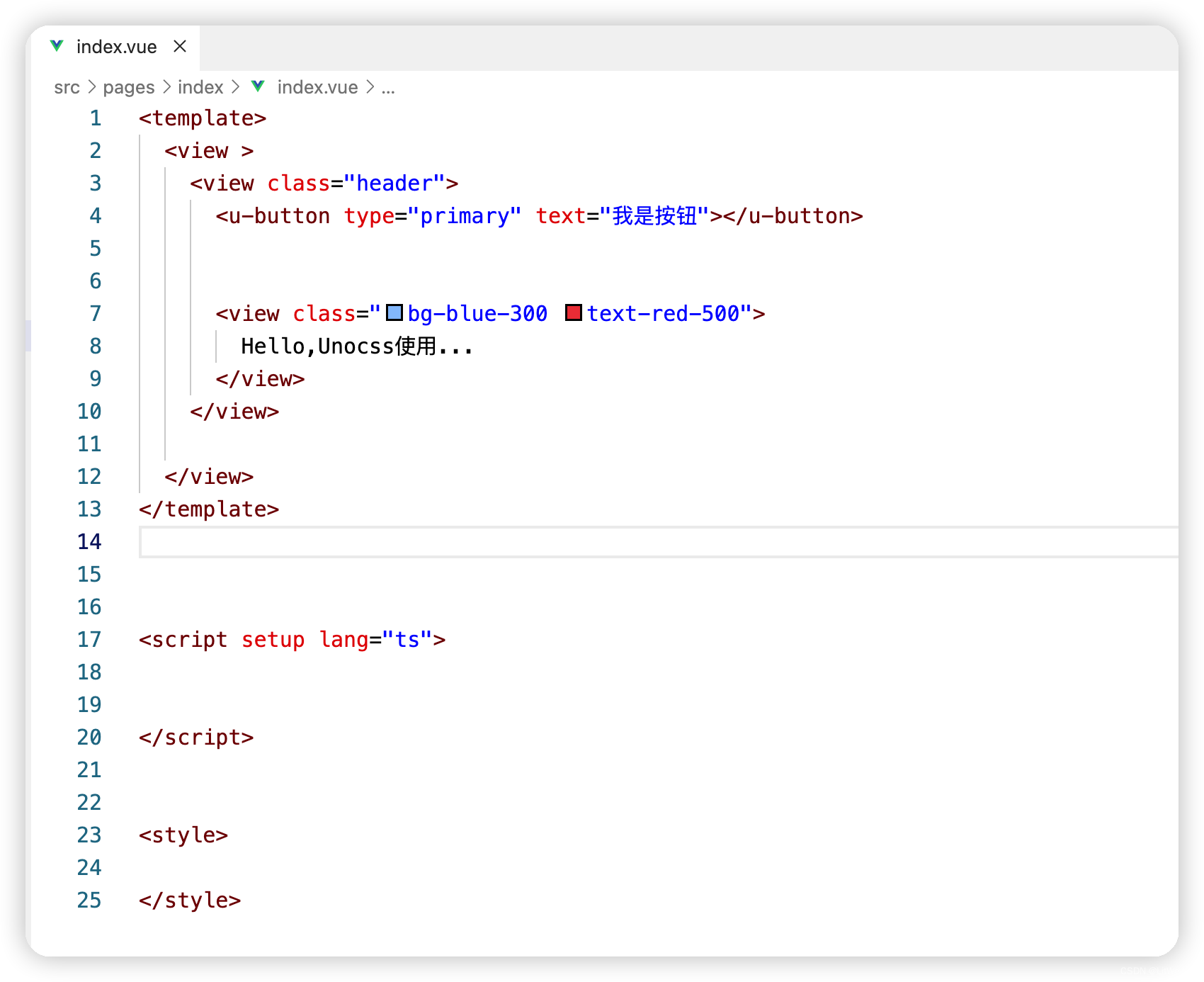
例如我们在index.vue文件·这个样子写

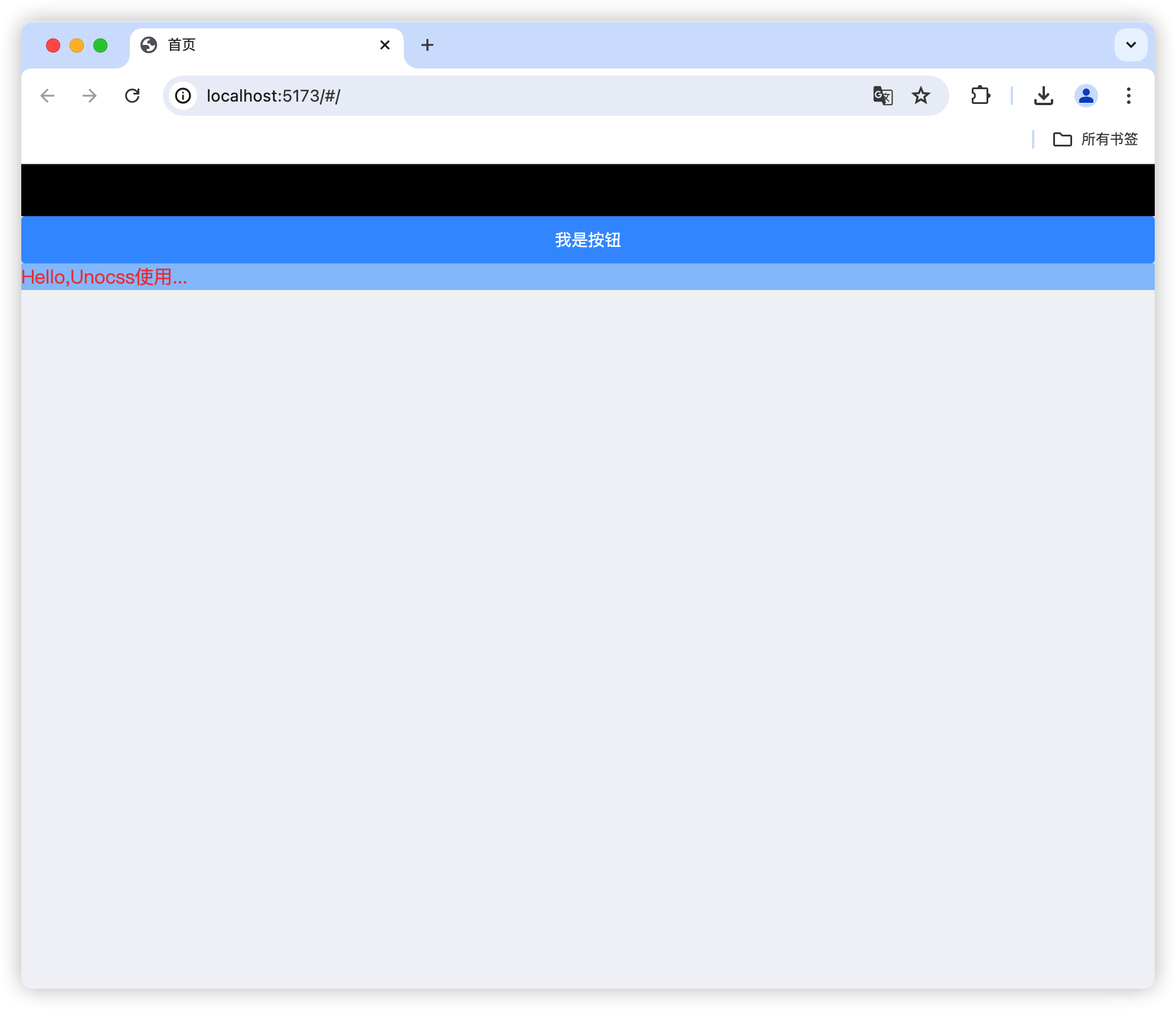
这个的意思就是我们使用了一个按钮组件,以及设置view的背景为蓝色,字体颜色为红色,我们浏览器看看对不对

可以发现正常展示了!
欢迎大家使用这个模板,大家也可以添加自己喜欢的然后上传至github上大家一起使(白)用(嫖)
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Guff_9hys/article/detail/880502
推荐阅读
相关标签


