热门标签
热门文章
- 1Gradle 不能刷新问题解决方案_could not open init generic class cache for initia
- 2cadence23---PCB Editer 学习笔记
- 3win7 安装.net framework 4.5.2报错:“根据当前系统时钟或签名文件中的时间戳验证时要求的证书不在有效期内。”
- 4css伪类_#aa div{
- 5JDBC:Java数据库连接技术_jdbc技术
- 6TunesKit for Mac如何在Mac上将iTunes DRM M4V转换为MP4?_tuneskit acemovi(视频编辑软件) 输出音频是mp4
- 7前端下载文件获取返回状态以及删除文件总结_前端获取文件加载回调
- 8【Qt+opencv】基础的图像绘制
- 9go mod 添加私有库GOPRIVATE_go mod 私有仓库
- 10算法面试题目1
当前位置: article > 正文
web项目规范配置(husky、eslint、lint-staged、commit)_husky add command is deprecated
作者:Guff_9hys | 2024-07-27 22:21:09
赞
踩
husky add command is deprecated
背景:
团队开发为了保证提交代码格式统一,通常在进行代码提交的时候对暂存区代码进行校验,如没有通过eslint(本例使用eslint)校验,则不能提交到远端。
安装依赖
husky 、eslint 、prettier 、lint-staged
npm install husky eslint prettier lint-staged --save-dev
- 1
安装lint-staged
- 参考官网:https://github.com/okonet/lint-staged
- install
npm install --save-dev lint-staged
- 1
设置lint-staged,在package.json或者新增一个配置文件(本例是在package.json,其他方式参考lint-staged官网)
npm run lint 是进行eslint 校验和–fix修改,通过后重新git add
设置pre-commitgit hook 来运行lint-staged
- 前置知识:
git hook是常说的 git 钩子,而pre-commit,该钩子在键入提交信息前运行。 它用于检查即将提交的快照(暂存区内容)。
钩子存储在项目的 .git/hooks。
- 参考官网: https://github.com/typicode/husky
- install
npm install husky -D
- 1
- package.json 增加配置
npm pkg set scripts.prepare="husky install"
//创建.husky目录,运行安装脚本来确保 Husky 安装
npm run prepare
- 1
- 2
- 3
- 增加完成后package.json会增加一条prepare
"scripts": {
"dev": "vite",
"build": "vue-tsc && vite build",
"preview": "vite preview",
"lint": "eslint './src/**/*.{js,jsx,vue,ts,tsx}' --fix",
"prepare": "husky install"
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 初始化 Husky
初始化 Husky 并创建必要的 Git hooks:
npx husky-init
- 1
- 自动配置:
npx husky add .husky/pre-commit "npx lint-staged"
- 1
如果:add command is deprecated,则表明已经弃用add
- 手动配置:
- 由于 add 命令被弃用,你可以手动创建钩子文件并添加内容。首先,创建 pre-commit 文件
mkdir -p .husky
touch .husky/pre-commit
chmod +x .husky/pre-commit
- 1
- 2
- 3
-然后编辑 .husky/pre-commit 文件并添加以下内容::
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
npx --no-install lint-staged
- 1
- 2
- 3
- 确保文件有执行权限:
cd .husky
./pre-commit
chmod +x .husky/pre-commit
- 1
- 2
- 3
- 4
- 5
输出没有报错
- 检查文件结构
确保你的项目目录结构类似如下:
my-project
│
├── .husky/
│ └── pre-commit
│
├── .eslintrc.json
├── .prettierrc
├── package.json
└── src/
└── index.js
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
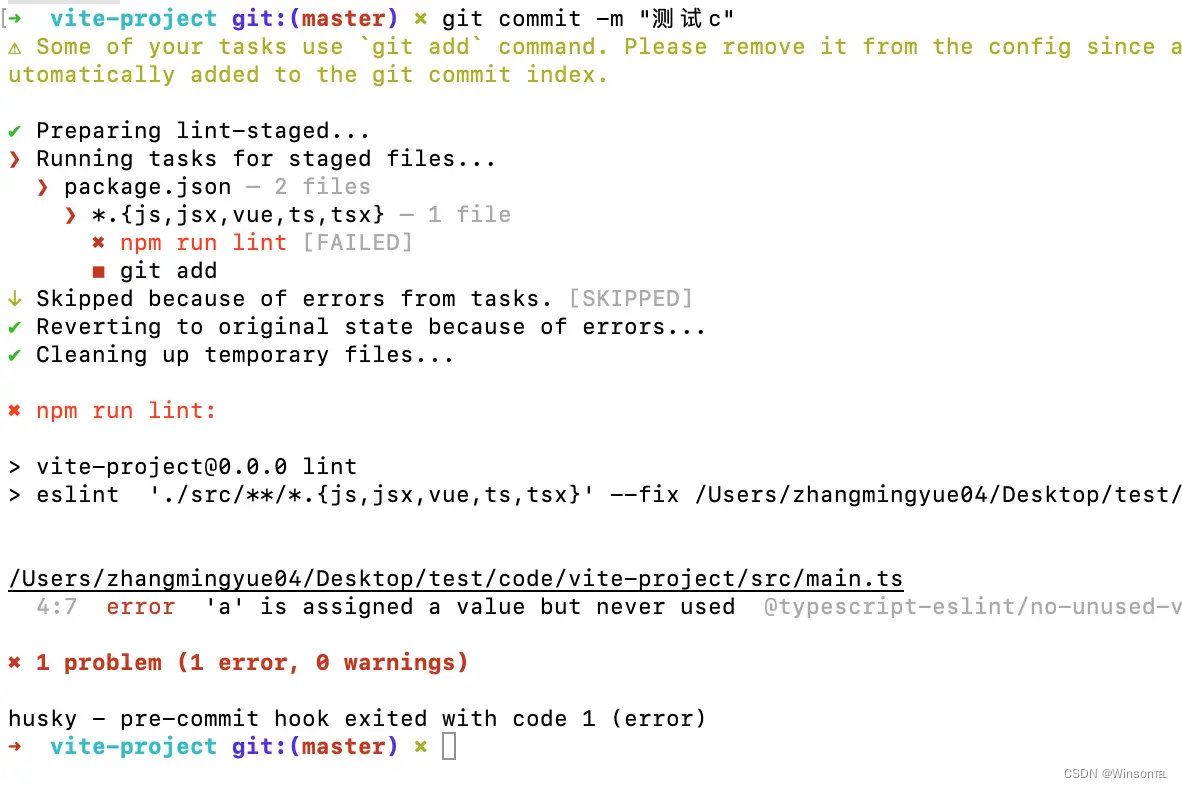
- 效果:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Guff_9hys/article/detail/891877
推荐阅读
相关标签


