热门标签
热门文章
- 1经典SQL语句大全
- 2微软推出一波AI新功能:自动生成图表、更贴心的Cortana和搜索
- 3大语言模型的前世、今生与未来
- 4思通数科智能合同合规审核的管理应用_思通数科 合同
- 55年专业研究,这份云原生安全指南请查收_云原生安全技术实践指南 pdf
- 6CSDN博客-第一篇
- 7oracle分片窗口函数,ORACLE窗口函数
- 8【信息安全】EDR、HIDS、NDR、MDR、XDR 区别与联系_edr xdr
- 9金三银四京东面试真题,被问到这些,我也是醉了_京东面试题 读取文件一个文件夹,里面有很多文件 用多线程去读,可以注册一个监听得
- 10国内 10 款主流语言大模型综合能力测评 包括文心一言、Kimi、豆包_大语言模型能力对比
当前位置: article > 正文
前端面试项目细节重难点(十)(已工作|做分享)_前端面试被问到项目中难点
作者:Guff_9hys | 2024-08-04 23:36:24
赞
踩
前端面试被问到项目中难点
面试官:现场出需求:我想让一个左侧盒子可以进行拉伸、缩小、展示或隐藏这些功能,你会如何实现?
答:(1)分析问题:其实,我听到这个问题后:
我的第一种想法:搜索以前项目经验过程中有没有是实现类似需求,那确实没有做过。
我的第二个想法:想一想有没有什么插件可以是西安该功能,我以前确实用到过一个drag可拖拽的插件,好像不符合需求。
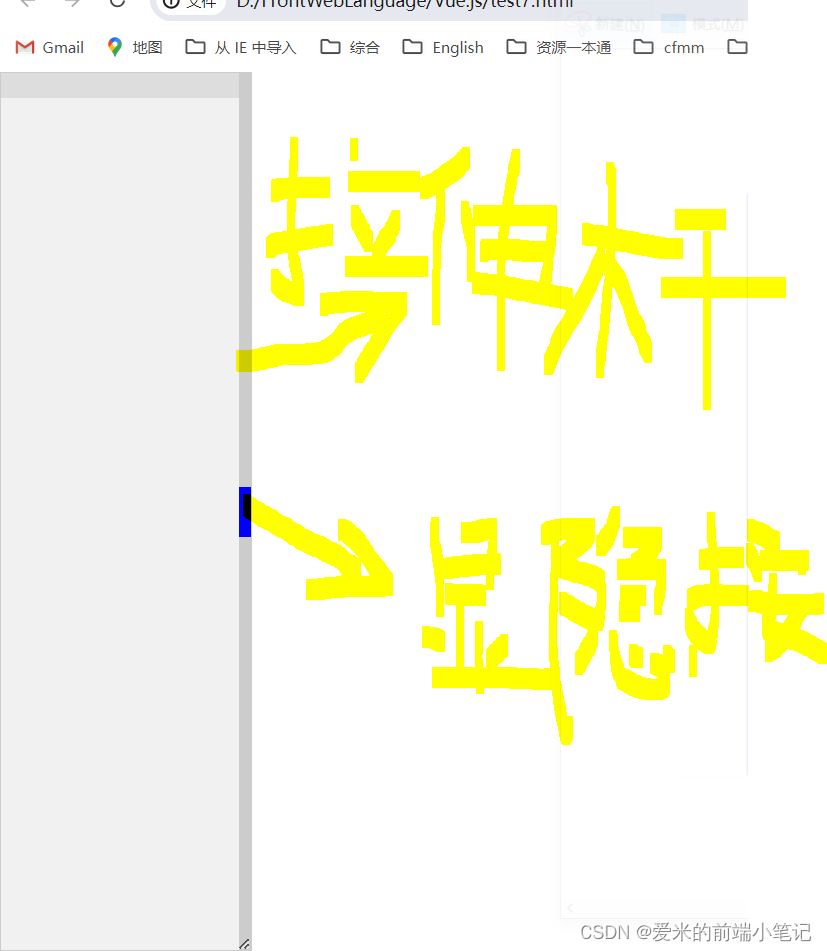
我的第三个想法:自己先分析这个业务场景,然后根据该分析使用代码是实现该功能。【便于大家理解需求,还是附上一张原型图】

(2)业务功能分析:
拉伸、缩小功能:用户拉动右侧拉伸杠时的步骤分析:用户在拉伸杠上按下鼠标->用户在页面上左右移动鼠标->用户在页面某一个位置手指从鼠标按钮上抬起,停止移动
展示、隐藏功能:用户点击右侧蓝色按钮时的步骤分析:用户点击蓝色按钮:如果盒子展示,则将盒子收起;如果盒子收起,则将盒子展开。
(3)代码逻辑分析:
拉伸、缩小功能:
第一个处理逻辑:在拉伸杠上绑定鼠标按下事件,即mousedown
第二个处理逻辑:在页面上触发鼠标移动事件,即mousemove
第三个处理逻辑:在页面上触发鼠标停下事件,即mouseup
展示、隐藏功能:在蓝色按钮上绑定点击事件,控制盒子的显隐
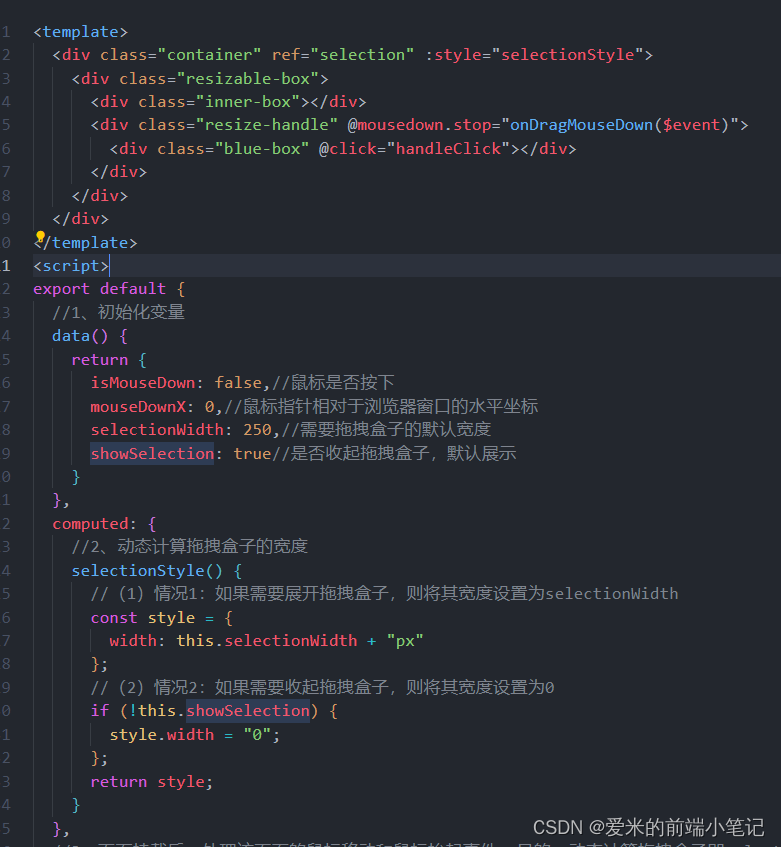
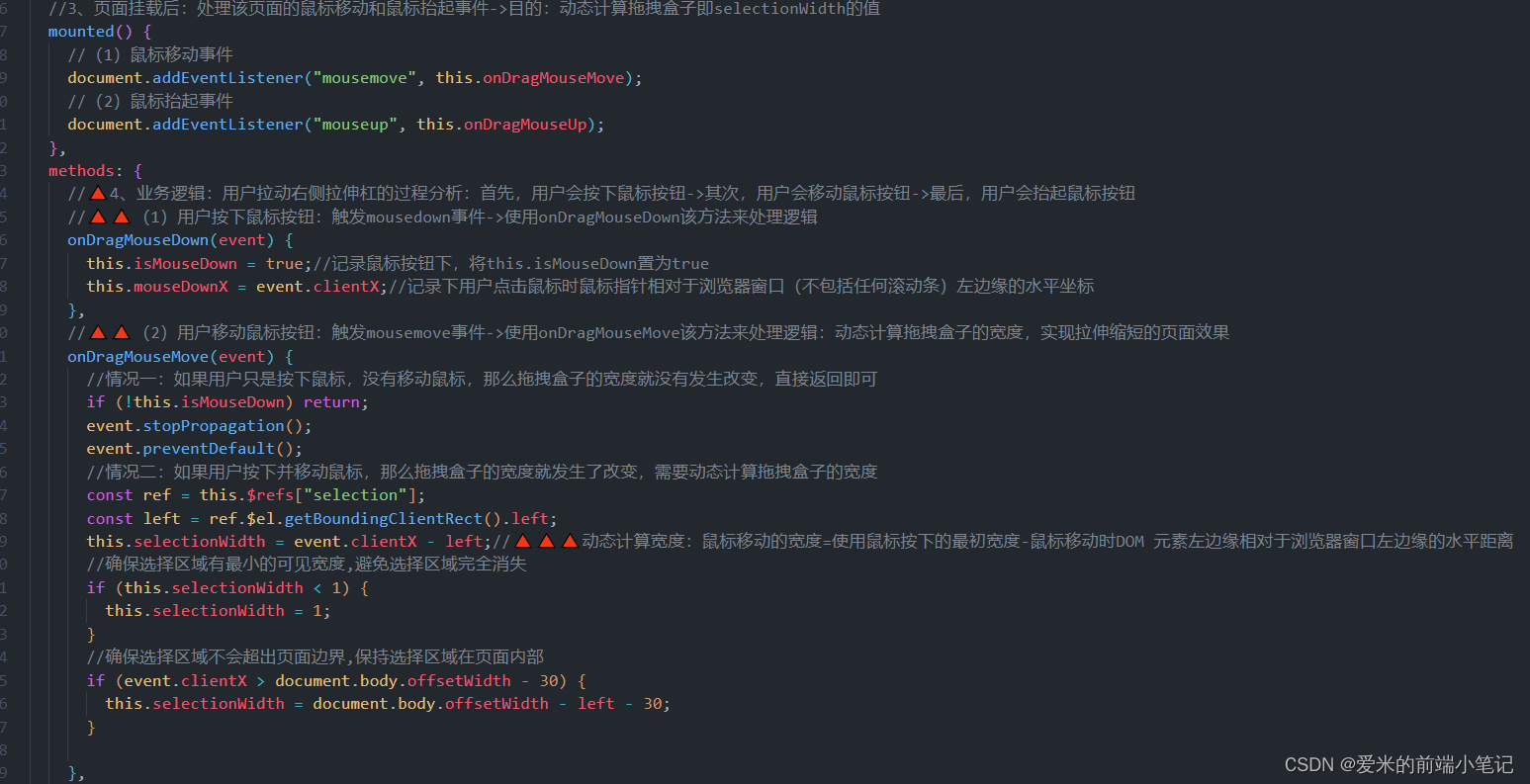
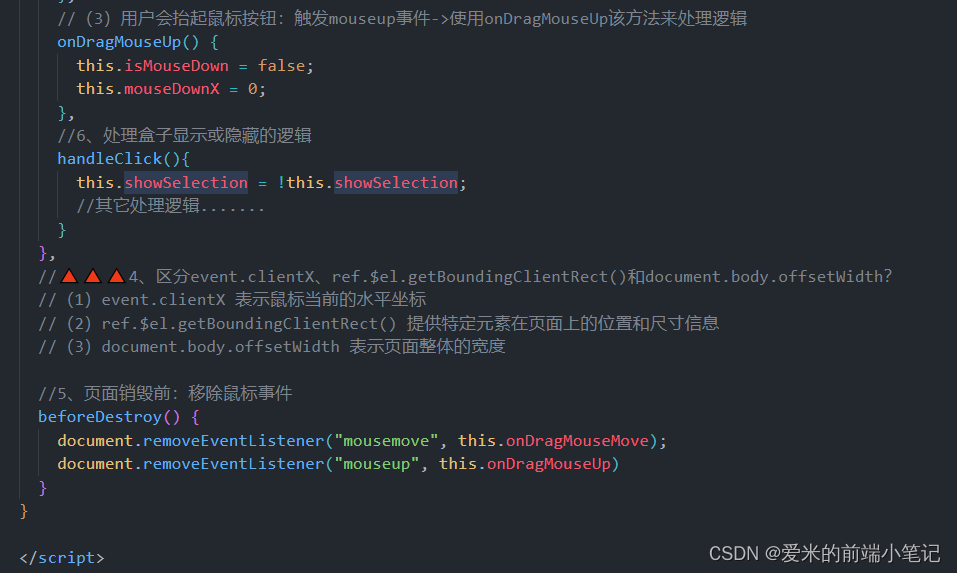
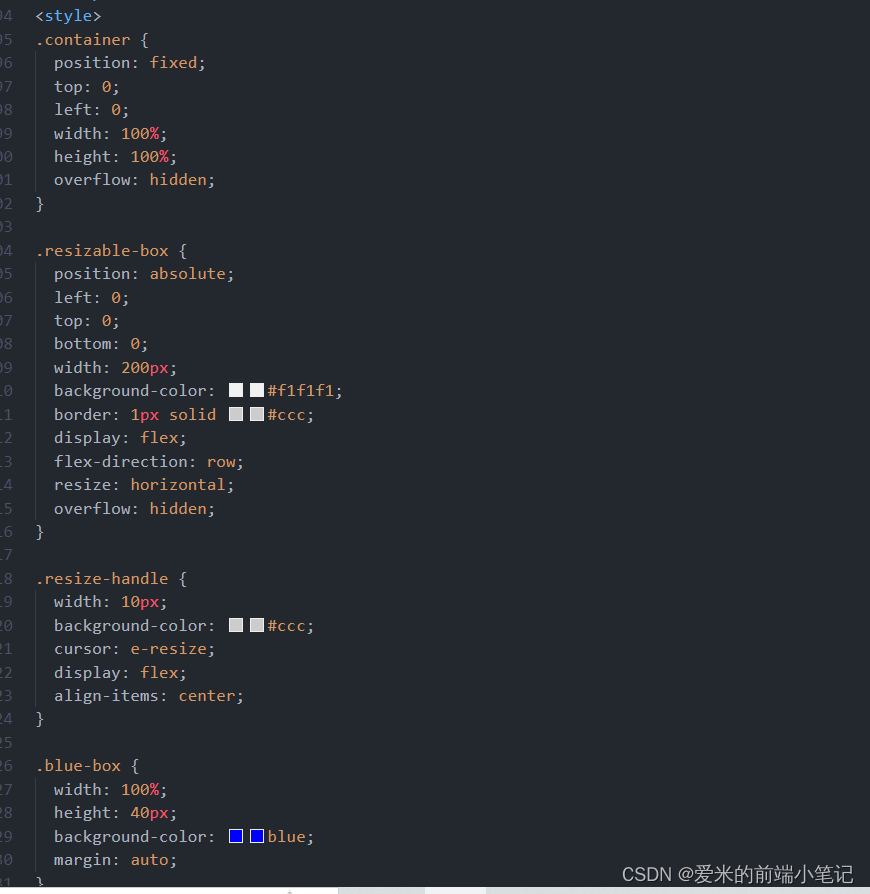
(4)代码实现:【代码逻辑和重点内容已在代码中进行备注,大家仔细看看】






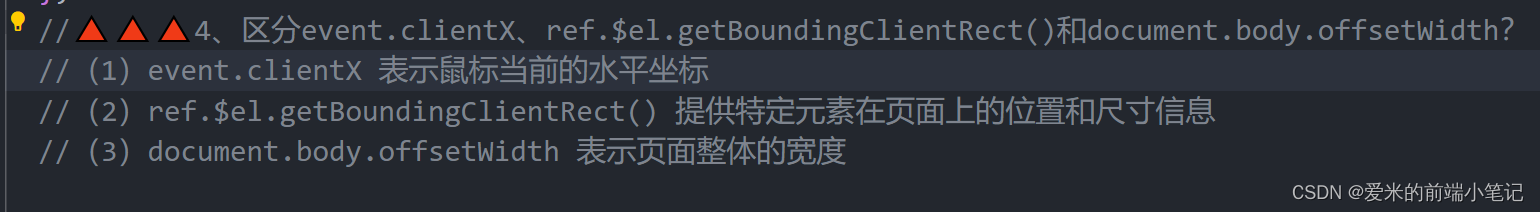
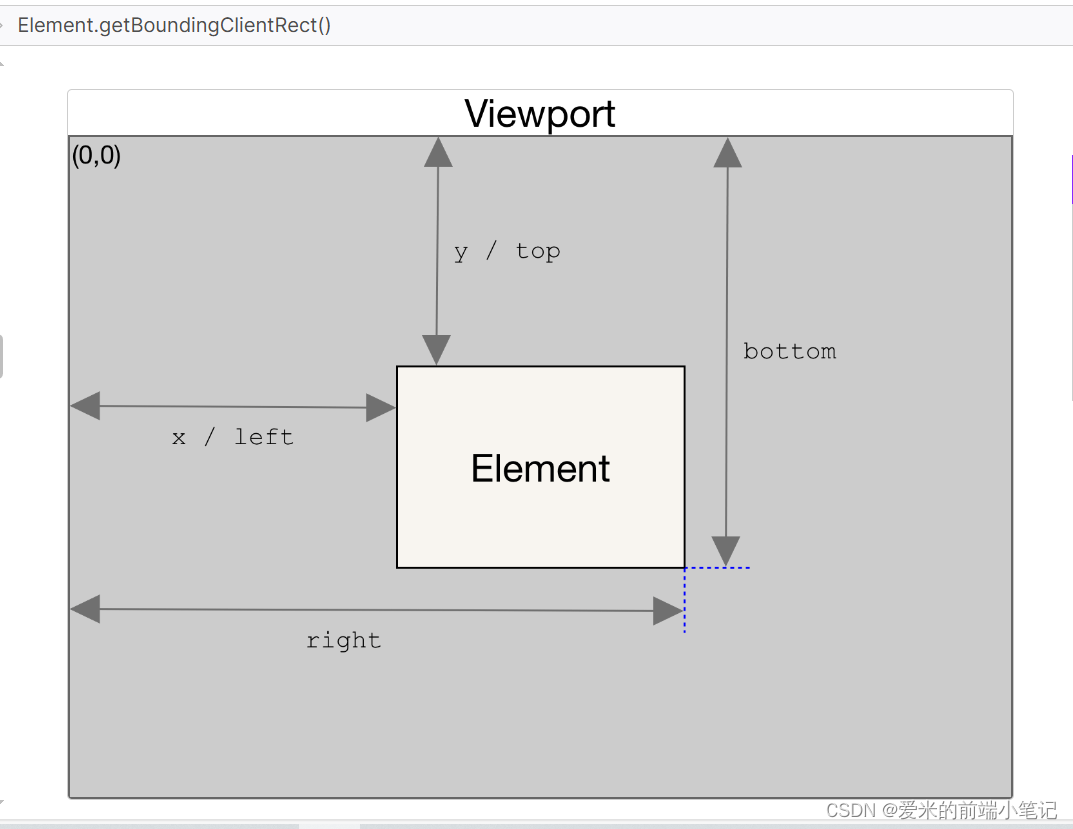
(5)知识点运用:你能区分event.clientX、ref.$el.getBoundingClientRect()和document.body.offsetWidth?

附上两张图片帮助你们理解:


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Guff_9hys/article/detail/929938
推荐阅读
相关标签


