- 1开源版发卡小程序源码 云盘发卡微信小程序源码带PC端 云盘发卡系统源码_发卡小程序最新版
- 2线性回归模型分析学生成绩
- 3RediSearch vs. Elasticsearch vs. solr_redisearch和elasticsearch差别
- 4Git从远程仓库克隆仓库后推送到指定分支_git仓库代码clone到另一仓库的分支
- 5中级计算机技术工程师报名资格,中级软件工程师证书报考条件有哪些要求?
- 6上计算机课玩游戏检讨,关于上电脑课玩游戏的检讨书范文
- 7【C语言】C语言内存函数知识点
- 8Anaconda安装-超详细版(2023)_anaconda安装教程
- 9Flink sink Elasticsearch 防止任务中断_elasticsearchsink
- 10Fine-Grained Visual Classification via Progressive Multi-Granularity Training of Jigsaw Patches
鸿蒙OS开发学习:【尺寸适配实现】_鸿蒙尺寸适配
赞
踩
概述
在鸿蒙开发中,尺寸适配是一个重要的概念,它可以帮助我们在不同屏幕尺寸的设备上正确显示和布局我们的应用程序。本文将介绍如何在鸿蒙开发中实现尺寸适配的方法。
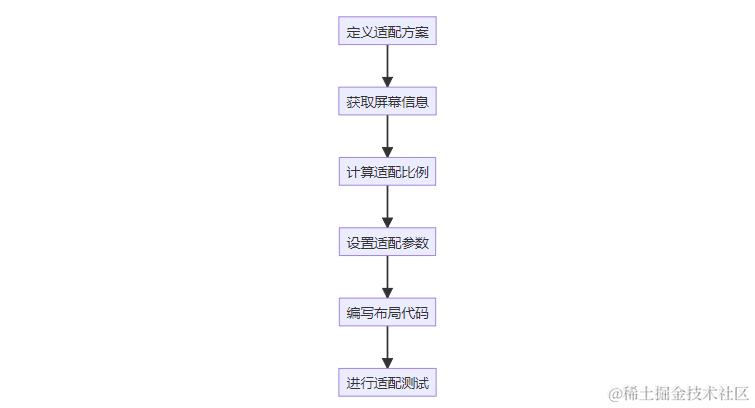
流程图

详细步骤
1. 定义适配方案
在鸿蒙开发中,我们可以通过定义适配方案来指定不同屏幕尺寸下的适配策略。这些适配方案通常包括不同屏幕尺寸下的像素密度、字体大小、布局占比等信息。
2. 获取屏幕信息
在代码中,我们需要获取当前设备的屏幕信息,包括屏幕宽度、高度、像素密度等。可以使用以下代码获取屏幕信息:
- DisplayAttributes displayAttributes = DisplayManager.getInstance().getDefaultDisplay(this).getAttributes();
- int screenWidth = displayAttributes.width; // 屏幕宽度
- int screenHeight = displayAttributes.height; // 屏幕高度
- float density = displayAttributes.density; // 像素密度
3. 计算适配比例
根据获取到的屏幕信息,我们可以根据定义好的适配方案计算出适配比例,用于后续的尺寸适配计算。适配比例可以通过以下代码计算得出:
- float targetDensity = screenWidth / 360f; // 根据设计稿的宽度来计算适配比例
- float targetScaledDensity = targetDensity * (scaledDensity / density); // 根据像素密度来调整字体大小
- int targetDensityDpi = (int) (targetDensity * 160); // 计算适配后的像素密度
4. 设置适配参数
在应用程序的入口处,我们需要设置适配参数,使得应用程序在不同屏幕尺寸下能够正确适配。可以使用以下代码设置适配参数:
- Resources resources = this.getResourceManager();
- Configuration config = resources.getConfiguration();
- config.fontScale = 1.0f; // 设置字体缩放比例
- config.density = targetDensity; // 设置像素密度
- config.scaledDensity = targetScaledDensity; // 设置字体像素密度
- config.densityDpi = targetDensityDpi; // 设置像素密度
- resources.updateConfiguration(config, resources.getDisplayMetrics());
5. 编写布局代码
在编写布局代码时,可以使用鸿蒙开发中提供的尺寸单位来实现尺寸适配。使用vp单位可以根据屏幕密度自动调整尺寸,使用fp单位可以根据屏幕字体大小自动调整尺寸。
- <text
- width="100vp"
- height="50vp"
- font-size="18fp"
- text="Hello, World!" />
6. 进行适配测试
完成以上步骤后,我们可以在不同尺寸的设备上进行适配测试,确保应用程序在不同屏幕尺寸下显示和布局正常。
关系图
- erDiagram
- 尺寸适配方案 ||--o 屏幕信息 : 获取
- 尺寸适配方案 ||--o 适配比例 : 计算
- 适配比例 ||--o 适配参数 : 设置
- 适配参数 ||--o 布局代码 : 编写
- 布局代码 ||--o 适配测试 : 进行

通过以上步骤,我们可以成功地实现鸿蒙开发中的尺寸适配。
最后呢,很多开发朋友不知道需要学习那些鸿蒙技术?鸿蒙开发岗位需要掌握那些核心技术点?为此鸿蒙的开发学习必须要系统性的进行。
而网上有关鸿蒙的开发资料非常的少,假如你想学好鸿蒙的应用开发与系统底层开发。你可以参考这份资料,少走很多弯路,节省没必要的麻烦。由两位前阿里高级研发工程师联合打造的《鸿蒙NEXT星河版OpenHarmony开发文档》里面内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点
如果你是一名Android、Java、前端等等开发人员,想要转入鸿蒙方向发展。可以直接领取这份资料辅助你的学习。下面是鸿蒙开发的学习路线图。

高清完整版请点击→《鸿蒙NEXT星河版开发学习文档》
针对鸿蒙成长路线打造的鸿蒙学习文档。话不多说,我们直接看详细资料鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,帮助大家在技术的道路上更进一步。
《鸿蒙 (OpenHarmony)开发学习视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
获取这份鸿蒙星河版学习资料,请点击→《鸿蒙NEXT星河版开发学习文档》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
-
ArkTS语言
-
安装DevEco Studio
-
运用你的第一个ArkTS应用
-
ArkUI声明式UI开发
-
.……

《鸿蒙开发进阶》
-
Stage模型入门
-
网络管理
-
数据管理
-
电话服务
-
分布式应用开发
-
通知与窗口管理
-
多媒体技术
-
安全技能
-
任务管理
-
WebGL
-
国际化开发
-
应用测试
-
DFX面向未来设计
-
鸿蒙系统移植和裁剪定制
-
……

《鸿蒙开发实战》
-
ArkTS实践
-
UIAbility应用
-
网络案例
-
……

获取这份鸿蒙星河版学习资料,请点击→《鸿蒙NEXT星河版开发学习文档》
总结
鸿蒙—作为国家主力推送的国产操作系统。部分的高校已经取消了安卓课程,从而开设鸿蒙课程;企业纷纷跟进启动了鸿蒙研发。
并且鸿蒙是完全具备无与伦比的机遇和潜力的;预计到年底将有 5,000 款的应用完成原生鸿蒙开发,未来将会支持 50 万款的应用。那么这么多的应用需要开发,也就意味着需要有更多的鸿蒙人才。鸿蒙开发工程师也将会迎来爆发式的增长,学习鸿蒙势在必行!



