热门标签
热门文章
- 1AI推介-多模态视觉语言模型VLMs论文速览(arXiv方向):2024.07.20-2024.07.25_q-ground: image quality grounding with large multi
- 2C++性能优化笔记-8-优化存储访问_c++缓存优化
- 3RabbitMQ如何保证消息不丢失呢?_rabbitmq + 本地消息表保证消息百分百不丢失
- 4代码随想录刷题day23 | 669. 修剪二叉搜索树、108.将有序数组转换为二叉搜索树、538.把二叉搜索树转换为累加树
- 5Python之BeautifulSoup常用详细使用
- 6【数据结构】二叉树篇_构造二叉树
- 7msvcp140.dll丢失的5个解决方法,msvcp140.dll丢失的常见原因详解_msvcp140.dll丢失的解决方法
- 82024低代码平台:六款主流评测与成本效益_低代码平台 推荐
- 9node.js下载和vite项目创建以及可能遇到的错误_nodejs vite
- 10PC端自动化工具开发:Pywinauto的安装及使用_pywinaut在哪个程序使用
当前位置: article > 正文
纯血鸿蒙APP实战开发——下拉展开图片和时间轴效果实现案例_鸿蒙pulltorefresh
作者:IT小白 | 2024-08-20 23:55:04
赞
踩
鸿蒙pulltorefresh
介绍
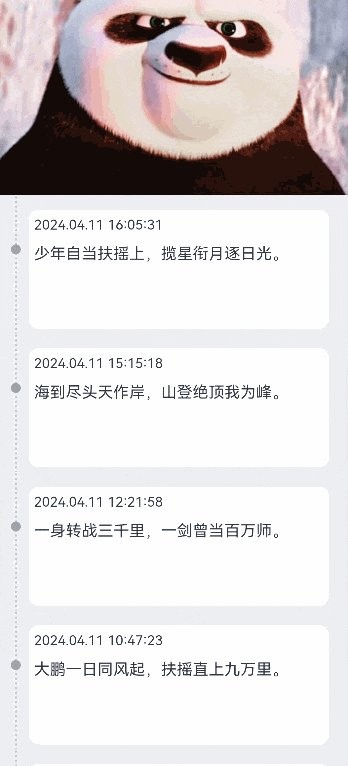
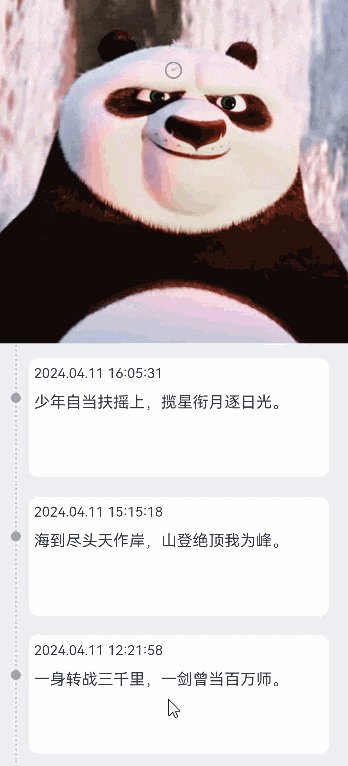
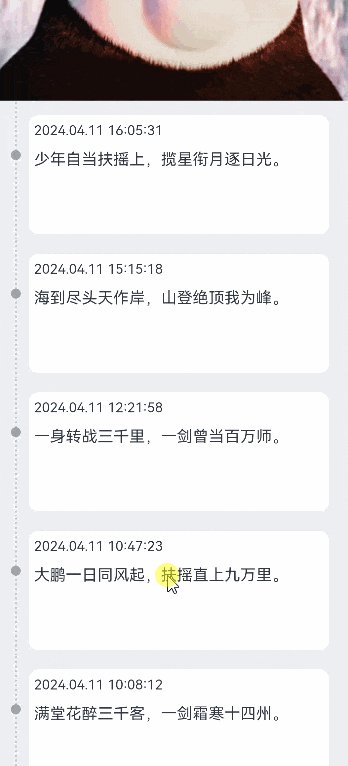
下拉展开图片效果:初始时顶部图片只显示中间部分,其余部分,分别隐藏在屏幕上边缘和时间轴模块下方,随着下拉,图片会逐渐展开。
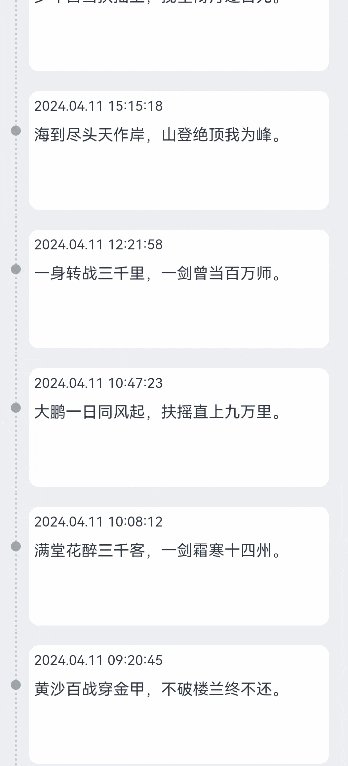
时间轴效果:位于左边,虚线贯穿整个List,每个内容模块前都有一个时间轴节点。
效果预览图

使用说明
- 点击向下拖动,顶部背景,上方和下方会分别从屏幕上边缘以及时间轴模块下方,逐渐显示出来。
实现思路
- 下拉刷新效果:通过 PullToRefresh 组件实现,通过onAreaChange接口计算图片下拉高度,使图片下拉高度为List下拉高度的1/2,下拉高度存在差值时,图片便会逐渐显示完整。
PullToRefresh({ customList: () => { // 一个用@Builder修饰过的UI方法 this.getListView(); }, }) .onAreaChange((oldValue, newValue)=>{ // TODO 知识点:PullToRefresh组件会铺满整改屏幕,通过onAreaChange获取到的区域高度就是屏幕高度 // TODO 知识点:并且PullToRefresh组件不会随着上拉或下拉变化,该接口只会回调一次,此处不存在频繁回调造成的性能问题 this.windowHeight = (newValue.height as number); }) @Builder private getListView() { List({ scroller: this.scroller }) .onScroll((scrollOffset: number)=>{ // 获取List上滑的高度,控制图片上滑的高度 this.imgMarginTop -= scrollOffset; }) .onAreaChange((oldValue, newValue)=>{ // TODO 知识点: 通过onAreaChange获取到List的区域高度,与屏幕高度计算差值,得到下拉高度,除以高度基数,表明图片变化的高度是下拉高度的1/2 this.refreshPullDownHeight =(this.windowHeight - (newValue.height as number))/this.pullDownHeightRadix; }) .scrollBar(BarState.Off) .edgeEffect(EdgeEffect.None) // 必须设置列表为滑动到边缘无效果 }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 时间轴效果:时间轴部分:通过设置Column的bordier属性,只设置左边框实现。时间轴节点:样式通过设置borderRadius属性实现,位置通过设置margin的top实现偏移显示。
Row() { Column() { // 时间轴节点 Column() .width($r('app.integer.width_and_height_ten')) .height($r('app.integer.width_and_height_ten')) .backgroundColor($r('app.color.time_node_color')) .borderRadius($r('app.integer.borderRadius_fifty')) .margin({top:$r('app.integer.margin_top_five')}) // 时间轴 Column() .width($r('app.integer.width_and_height_zero')) .height($r('app.integer.width_and_height_one_hundred')) .margin({top:$r('app.integer.margin_top_five')}) .border({ width: { left: $r('app.string.time_line_width')}, color: { left: $r('app.color.time_line_color')}, style: { left: BorderStyle.Dotted} }) } .margin({left:$r('app.integer.margin_left_twenty')}) // 内容区域 Column() { Text(time) .fontSize($r('app.integer.font_size_fourteen')) .width($r('app.string.one_hundred_percent')) .height($r('app.integer.width_and_height_twenty')) .margin({ left: $r('app.integer.margin_left_ten'), top: $r('app.integer.margin_top_five'), bottom: $r('app.integer.margin_bottom_five') }) Text(text) .width($r('app.string.one_hundred_percent')) .margin({left:$r('app.integer.margin_left_ten'), top:$r('app.integer.margin_top_five')}) .fontSize($r('app.integer.font_size_sixteen')) } .width($r('app.string.eighty_four_percent')) .height($r('app.integer.width_and_height_one_hundred_and_twenty')) .borderRadius($r('app.integer.borderRadius_ten')) .margin({ left: $r('app.integer.margin_left_twelve'), top: $r('app.integer.margin_top_fifteen'), bottom: $r('app.integer.margin_bottom_five') }) .backgroundColor(Color.White) } .width($r('app.string.one_hundred_percent')) .backgroundColor($r('app.color.time_line_mode_back_color'))
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
高性能知识点
本示例使用了onScroll回调监听接口,此接口属于频繁回调接口,应该避免在内部进行冗余和耗时操作,例如避免打印日志。
onAreaChange回调监听接口: 组件位置变化时,每一帧都会触发回调,同样属于频繁回调接口,内部同样需要避免打印日志等耗时操作
工程结构&模块类型
refreshtimeline // har类型
|---view
| |---RefreshTimeLine.ets // 视图层-下拉展开图片和时间轴效果实现案例
- 1
- 2
- 3
模块依赖
参考资料
鸿蒙全栈开发全新学习指南
也为了积极培养鸿蒙生态人才,让大家都能学习到鸿蒙开发最新的技术,针对一些在职人员、0基础小白、应届生/计算机专业、鸿蒙爱好者等人群,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线【包含了大厂APP实战项目开发】。
本路线共分为四个阶段:
第一阶段:鸿蒙初中级开发必备技能

第二阶段:鸿蒙南北双向高工技能基础:gitee.com/MNxiaona/733GH

第三阶段:应用开发中高级就业技术

第四阶段:全网首发-工业级南向设备开发就业技术:gitee.com/MNxiaona/733GH

《鸿蒙 (Harmony OS)开发学习手册》(共计892页)
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:gitee.com/MNxiaona/733GH
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙开发面试真题(含参考答案):gitee.com/MNxiaona/733GH

鸿蒙入门教学视频:

美团APP实战开发教学:gitee.com/MNxiaona/733GH

写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/1008960
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



