热门标签
热门文章
- 1mot数据集_【多目标跟踪】搞不懂MOT数据集,会跑代码有啥用!
- 2linux循环调脚本文件,Bash技巧:实例介绍复用外部 shell 脚本代码的几种方法
- 3shell - 遍历目录函数实现
- 4ffmpeg批量从视频中提取出mp3音频_ffmpeg 批量 mp4转mp3
- 5python 线程_python 阻塞等待
- 6改进YOLOv8 | 主干网络篇 | YOLOv8 更换主干网络之 MobileNeXt |《重新思考瓶颈结构以实现高效移动网络设计》_yolov8 mobileone 主干网
- 7使用Github Actions自动部署vue项目到nginx服务器_把github上的项目部署到服务器
- 8zip的压缩和解压命令_zip压缩命令
- 9Hadoop实战:微博数据分析_基于hadoop的微博数据分析系统
- 10【Qt网络编程】实现TCP协议通信_qt tcp通信
当前位置: article > 正文
第74讲Breadcrumb 面包屑实现_breadcrumb navxt如何设置
作者:IT小白 | 2024-02-18 07:51:37
赞
踩
breadcrumb navxt如何设置
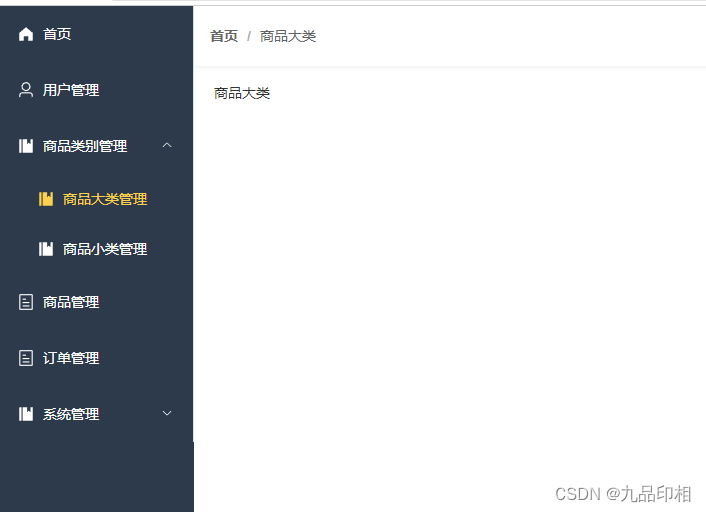
Breadcrumb 面包屑实现
为了实现二级路由,我们搞成搞个子路由,对于二级菜单
const routes = [ { path: '/', name: '首页', component: () => import('../views/layout'), redirect:'/home', children:[ { path: '/home', name: '首页', component: () => import('../views/home/index') }, { path: '/bigType', name: '商品大类', component: () => import('../views/bigType/index') } ] }, { path: '/login', name: 'login', component: () => import('../views/login') } ]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
views/layout/header/breadcrumb.vue
<template> <el-breadcrumb separator="/"> <el-breadcrumb-item v-for="(item,index) in breadcrumbList" :key="index"> <span class="no-redirect" v-if="index==breadcrumbList.length-1">{{item.name}}</span> <span class="redirect" v-else @click="handleRedirect(item.path)">{{item.name}}</span> </el-breadcrumb-item> </el-breadcrumb> </template> <script setup> import {ref, watch} from 'vue' import { useRoute,useRouter } from 'vue-router' const route=useRoute(); const router=useRouter(); console.log(route.matched) const breadcrumbList=ref([]); const handleRedirect=(path)=>{ router.push(path) } const initBreadcrumbList=()=>{ breadcrumbList.value=route.matched; } watch(route,()=>{ initBreadcrumbList(); },{deep:true,immediate:true}) </script> <style lang="scss" scoped> .no-redirect{ cursor:text; } .redirect{ color:#666; font-weight:600; cursor:pointer; &:hover{ color:#304156 } } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
layout index.vue修改:
<template> <div class="app-wrapper"> <el-container> <el-aside width="200px" class="sidebar-container"><Menu/></el-aside> <el-container> <el-header> <div class="navbar"> <Breadcrumb/> </div> </el-header> <el-main> <router-view/> </el-main> </el-container> </el-container> </div> </template> <script setup> import Menu from '@/views/layout/menu' import Breadcrumb from '@/views/layout/header/breadcrumb' </script> <style lang="scss" scoped> .app-wrapper { position: relative; width: 100%; height: 100%; } .navbar { width: 100%; height: 60px; overflow: hidden; background-color: #fff; box-shadow: 0 1px 4px rgba(0, 21, 41, 0.08); padding: 0 16px; display: flex; align-items: center; box-sizing: border-box; position: relative; } :deep(.el-header){ padding: 0px; } .sidebar-container { background-color: #2d3a4b; height: 100%; } :deep(.el-container){ height: 100%; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59

views/home/index.vue
<template>
后台管理首页
</template>
<script>
export default {
name: "index"
}
</script>
<style scoped>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
views/bigType/index
<template>
商品大类
</template>
<script>
export default {
name: "index"
}
</script>
<style scoped>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/106255
推荐阅读
相关标签



