热门标签
热门文章
- 1ODFM详解(原理+调制解调)_ofdm调制解调原理
- 2Windows环境下使用Nexus-3.16x版本构建Maven私有仓库_nexus nexus-context-path
- 3【网站项目】python009基于推荐算法的电影推荐系统_基于推荐算法的毕业设计
- 4主动攻击与被动攻击和网络安全_主动攻击主要是收集信息而不是进行访问数据的合法用户对这种活动难以察觉
- 5基于Python爬虫吉林长春美食商家数据可视化系统设计与实现(Django框架) 研究背景与意义、国内外研究现状
- 6【瑞萨RA_FSP】GPT—— 通用PWM定时器_瑞萨gpt的几种模式
- 7LeetCode题解_653 unique trees found with 2035 total matches
- 8微服务springcloud 01 sts环境,maven管理,和springcloud简介,通用模块commons_springcloud common 模块
- 9ggplot2【1】:全解析_ggplot详解
- 10Typora 开始收费,程序员还能用什么记笔记?
当前位置: article > 正文
vue el-table表格中每行上传文件(上传简历)操作_el-table上传按钮,如何知道是点击那个上传
作者:IT小白 | 2024-02-20 02:30:08
赞
踩
el-table上传按钮,如何知道是点击那个上传
1、HTML中
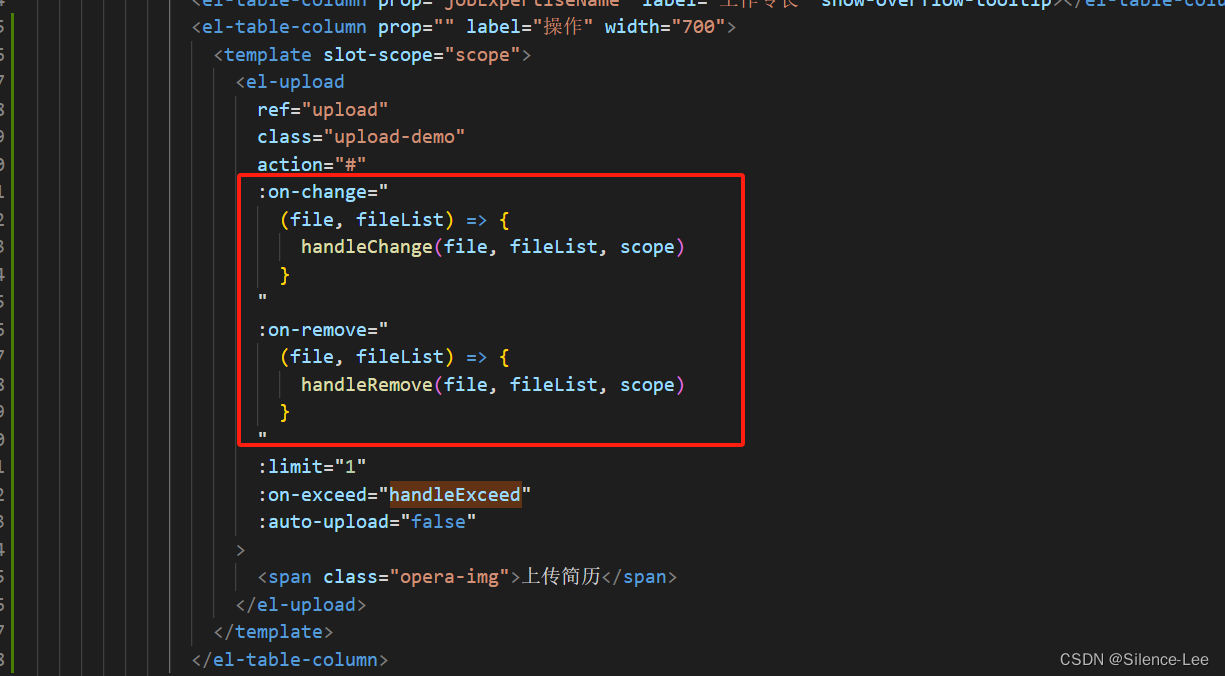
<el-table :data="formInfo.userListDto" border stripe max-height="400"> <el-table-column type="index" label="序号" width="50"> </el-table-column> <el-table-column prop="realName" label="姓名" show-overflow-tooltip></el-table-column> <el-table-column prop="birthday" label="出生年月" show-overflow-tooltip></el-table-column> <el-table-column prop="orgName" label="所在单位" show-overflow-tooltip></el-table-column> <el-table-column prop="postName" label="职务" show-overflow-tooltip></el-table-column> <el-table-column prop="jobRankName" label="职级" show-overflow-tooltip></el-table-column> <el-table-column prop="jobExpertiseName" label="工作专长" show-overflow-tooltip></el-table-column> <el-table-column prop="" label="操作" width="700"> <template slot-scope="scope"> <el-upload ref="upload" class="upload-demo" action="#" :on-change=" (file, fileList) => { handleChange(file, fileList, scope) } " :on-remove=" (file, fileList) => { handleRemove(file, fileList, scope) } " :limit="1" :on-exceed="handleExceed" :auto-upload="false" > <span class="opera-img">上传简历</span> </el-upload> </template> </el-table-column> </el-table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33

2、JS中
//监控上传文件列表
handleChange(file, fileList, scope) {
this.formInfo.userListDto[scope.$index].fileIdList.push(file.name)
},
handleRemove(file, fileList, scope) {
this.formInfo.userListDto[scope.$index].fileIdList = []
},
handleExceed() {
this.$tips.tipWarning(`个人简历只能上传一个文件`)
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
3、注意点
1、通过scope把上传的文件和表格中的行一一对应
2、上传后要把返回的数据push到表格数组中,删除后要把表格数组中的数据删除
展示:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/117975
推荐阅读
相关标签



