- 1chatgpt学术论文常用指令_chatgpt科研指令
- 2Unity常用旋转API_[csharp] view plain copy
- 3(附源码)计算机毕业设计ssm电商后台管理系统_电商后台管理系统毕业设计
- 4家庭影院Jellyfin搭建,linux网页视频播放器_jellyfin8096端口进不去
- 5设计模式常见面试题_面试题 设计模式
- 6ipmitool命令使用_使用 ipmitool 实现 Linux 系统下对服务器的 ipmi 管理
- 7C语言学习笔记——自定义数据类型_c程序自定义数据类型
- 8CocosCreator游戏开发框架(一):是什么 && 为什么_cocoscreator framework 使用
- 9Docker数据目录迁移解决方案_群晖docker安装目录迁移
- 10JavaWEB必知必会-JSP&EL&JSTL_javaweb
2022黑马程序员-前端学习第一阶段(Day01-HTML的认知)_黑马教程 前端笔记 csdn
赞
踩
学习视频B站:黑马程序员-前端学习(第一阶段)
HTML认知
基础概念铺垫(了解)
- 问题1:网页由哪些部分组成?
✓ 文字、图片、音频、视频、超链接 - 问题2:我们看到的网页背后本质是什么?
✓ 前端程序员写的代码 - 问题3:前端的代码是通过什么软件转换成用户眼中的页面的?
✓ 通过浏览器转化(解析和渲染)成用户看到的网页
认识网页
浏览器:是网页显示、运行的平台,是前端开发必备利
常见的五大浏览器:
• IE浏览器、火狐浏览器(Firefox)、谷歌浏览器(Chrome)、Safari浏览器、欧朋浏览器(Opera)

五大浏览器和渲染引擎
渲染引擎1:浏览器中专门对代码进行解析渲染的部分
浏览器出品的公司不同,内在的渲染引擎也是不同的:

注意点:
• 渲染引擎不同,导致解析相同代码时的 速度、性能、效果也不同的
• 谷歌浏览器的渲染引擎速度快、性能高、效果好,所以更吸引用户的喜爱(推荐)
Web标准(了解)
不同浏览器的渲染引擎不同,对于相同代码解析的效果会存在差异
如果用户想看一个网页,结果用不同浏览器打开效果不同,用户体验极差!
Web标准:让不同的浏览器按照相同的标准显示结果,让展示的效果统一

Web标准中分成三个构成:
| 构成 | 语言 | 说明 |
|---|---|---|
| 结构 | HTML | 页面元素和内容 |
| 表现 | CSS | 网页元素的外观和位置等页面样式(如:颜色、大小等) |
| 行为 | JavaScript | 网页模型的定义与页面交 |
Web标准的记忆方法
Web标准要求页面实现:结构、表现、行为三层分离

HTML初体验
HTML的感知
HTML的概念:
➢ HTML(Hyper Text Markup Language)中文译为:超文本标记语言
➢ 专门用于网页开发的语言,主要通过HTML标签对网页中的文本、图片、音频、视频等内容进行描述
➢ 案例:文字变粗案例
➢ 体验构建一个网页,需要在网页中显示一个加粗的文字
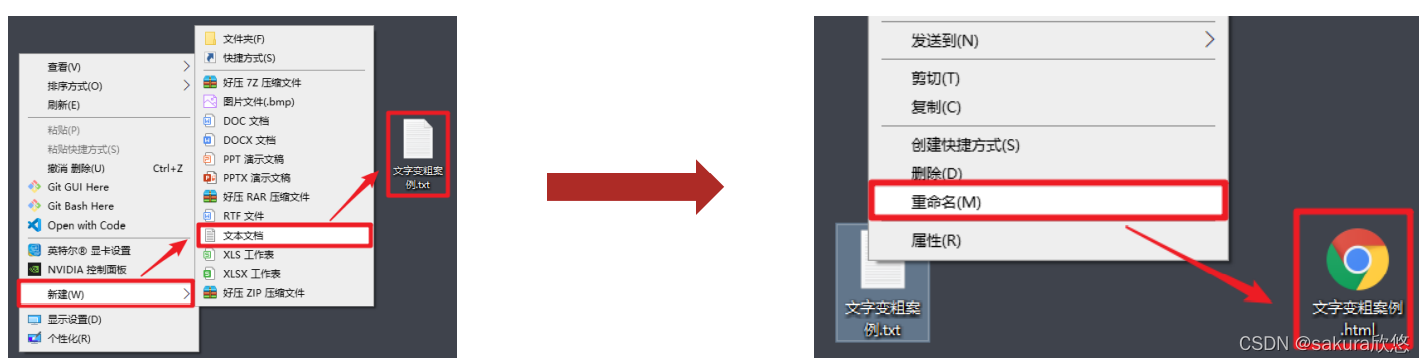
网页体验-构建基本网页的步骤:
- 在代码文件夹中点击鼠标右击 → 新建文本文档 → 命名为:文字变粗案例.txt
- 双击这个文件,输入代码等内容 → 记得保存!
- 在文件上点击鼠标右键 → 重命名 → 修改文件后缀为为.html
- 双击文字变粗案例.html ,浏览器会自动打开文件并显示之前输入的内容

HTML骨架结构
HTML页面固定结构
➢ 网页类似于一篇文章:
➢ 每一页文章内容是有固定的结构的,如:开头、正文、落款等……
➢ 网页中也是存在固定的结构的,如:整体、头部、标题、主体
➢ 网页中的固定结构是要通过特点的 HTML标签 进行描述的
| 标签 | 说明 |
|---|---|
| html标签 | 网页的整体 |
| head标签 | 网页的头部 |
| body标签 | 网页的身体 |
| title标签 | 网页的标题 |

开发工具的使用
为什么要使用 VS Code?
➢ 刚刚通过文本编辑器,如:记事本,完全可以编写网页源代码
➢ 但是效率……不忍直视
➢ 实际开发中,注重开发的 效率和便捷性 ,因此我们会使用一些开发工具
➢ 开发工具有很多: Visual Studio Code 、 Webstorm 、 Sublime 、Dreamweaver、 Hbuilder
➢ 前端开发神器:VS Code → 速度快、体积小、插件多

VS Code使用前要求
1. VSCode 软件安装完毕
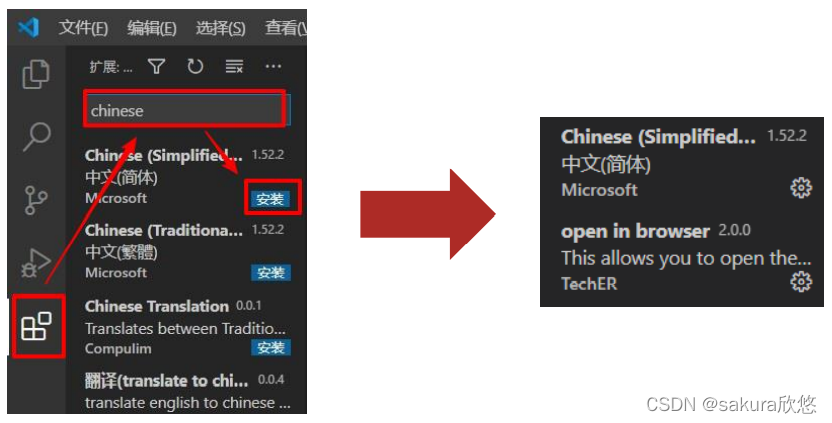
2. Chinese (Simplified) Language Pack for Visual Studio Code 简体中文插件安装完毕
3. open in browser 直接打开浏览器插件安装完毕

VS Code创建网页的步骤
1. 双击打开VS Code软件
2. 将day01代码文件夹用鼠标左键按住不放,拖拽到VS Code窗口中,文件夹会显示在左侧目录上
3. 点击目录上的+新建文件按钮创建页面,注意:文件后缀名需要是.html

VS Code的基本快捷键
1. 快速生成标签:英文 + tab
2. 保存文件:ctrl + s
• 注意1:写完文件之后务必需要保存文件,否则网页无变化
• 注意2:可以设置自动保存省去每次保存的麻烦
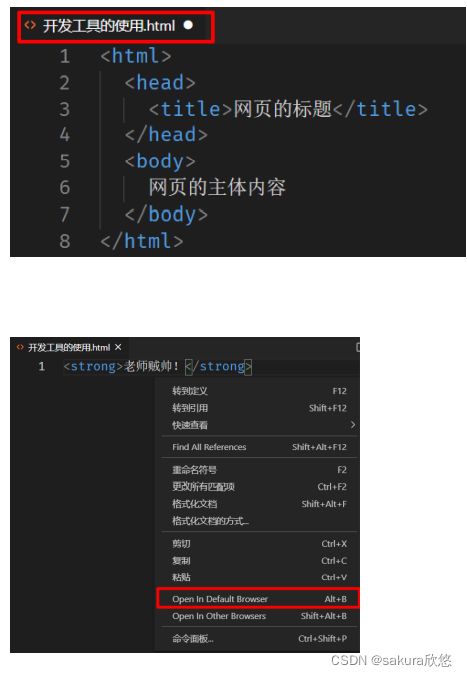
3. 快速查看网页效果:右击 → Open in Default Browser
• 快捷键:alt + b
• 注意:必须安装了open in browser 插件
4. 快速生成结构标签: ! + tab
• 注意1:!必须是英文的,中文!无效
• 注意2:必须保证当前文件后缀名是.html,否则无效
• VS Code自动生成的骨架多了其他标签,之后会介绍

VS Code的其他快捷键
1. 快速复制一整行:ctrl + c
2. 快速粘贴一整行:ctrl + v
3. 快速删除(剪切)一整行:ctrl + x
语法规范
HTML的注释
什么是注释?
在之前上课学习时,同学们会在书本段落间记录内容的注解,方便下次看到此处理解
• 问题:同学们在书本段落间记录下的注解是为了给谁看的?
• 下次的阅读课本者(自己)
➢ 程序员在写代码时也会添加注释,方便下次看到此处时方便想起功能和含义
• 问题:程序员在代码中添加的注释,是为了给谁看的?
• 下次的阅读代码者(自己或者其他程序员)

注释的作用和写法
注释的作用:
• 为代码添加的具有解释性、描述性的信息,主要用来帮助开发人员理解代码
• 浏览器执行代码时会忽略所有的注释
注释的快捷键:
• 在VS Code中:ctrl + /
HTML标签的构成
HTML标签的结构
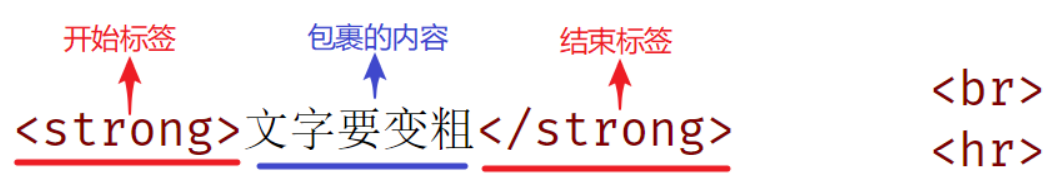
➢ 标签的结构图:

➢ 结构说明:
1. 标签由<、>、/、英文单词或字母组成。并且把标签中<>包括起来的英文单词或字母称为标签名
2. 常见标签由两部分组成,我们称之为:双标签。前部分叫开始标签,后部分叫结束标签,两部分之间包裹内容
3. 少数标签由一部分组成,我们称之为:单标签。自成一体,无法包裹内容。
HTML标签的关系
HTML标签与标签之间的关系可分为:

HTML标签学习
排版标签
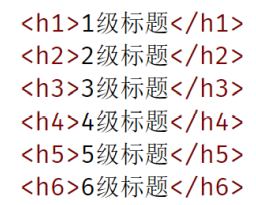
标题标签
场景:在新闻和文章的页面中,都离不开标题,用来突出显示文章主题

➢ 代码:h系列标签

➢ 语义:1~6级标题,重要程度依次递减
➢ 特点:
• 文字都有加粗
• 文字都有变大,并且从h1 → h6文字逐渐减小
• 独占一行
➢ 注意点:h1标签对于网页尤为重要,开发中有特定的使用场景,如:新闻的标题、网页的logo部分
段落标签
➢ 场景:在新闻和文章的页面中,用于分段显示
➢ 代码:<p>我是一段文字</p>
➢ 语义:段落
➢ 特点:
• 段落之间存在间隙
• 独占一行
换行标签
➢ 场景:让文字强制换行显示
➢ 代码:<br>
➢ 语义:换行
➢ 特点:
• 单标签
• 让文字强制换行
水平线标签
➢ 场景:分割不同主题内容的水平线
➢ 代码:<hr>
➢ 语义:主题的分割转换
➢ 特点:
• 单标签
• 在页面中显示一条水平线
文本格式化标签
文本格式化标签
➢ 场景:需要让文字加粗、下划线、倾斜、删除线等效果
➢ 代码:

语义:突出重要性的强调语境
标签语义化(了解)
➢ 实际项目开发中选择标签的原则: 标签语义化
• 即:根据语义选择对应正确的标签
• 如:需要写标题,就使用h系列标签
• 如:需要写段落,就使用p标签
➢ 好处:
对人: 好理解,好记忆
对机器: 有利于机器解析,对搜索引擎(SEO)有帮助
推荐: strong、ins、em、del,表示的强调语义更强烈!
媒体标签
图片标签
图片标签的介
➢ 场景:在网页中显示图片

➢ 代码:<img src=" " alter=" ">
➢ 特点:
• 单标签
• img标签需要展示对应的效果,需要借助标签的属性进行设置!
图片标签的介绍
标签的完整结构图:

属性注意点:
1. 标签的属性写在开始标签内部
2. 标签上可以同时存在多个属性
3. 属性之间以空格隔开
4. 标签名与属性之间必须以空格隔开
5. 属性之间没有顺序之分
图片标签的src属性
➢ 属性名: src
➢ 属性值: 目标图片的路径
➢ 注意点:
➢ 当前网页和目标图片在同一个文件夹中,路径直接写目标图片的名字即可(包括后缀名)
➢ 路径的情况有很多,稍后会详细介绍

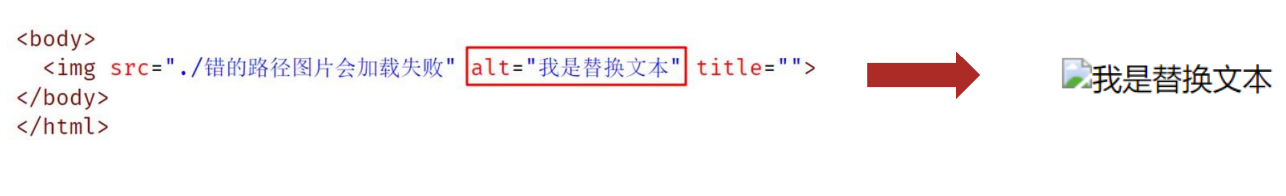
图片标签的alt属性
➢ 属性名: alt
➢ 属性值: 替换文本
• 当图片加载失败时,才显示alt的文本
• 当图片加载成功时,不会显示alt的文本

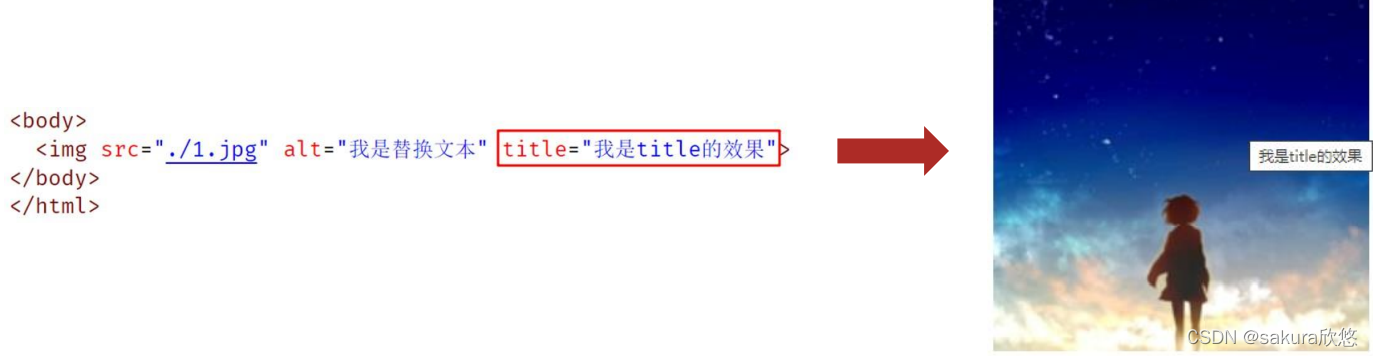
图片标签的title属性
➢ 属性名: title
➢ 属性值: 提示文本
• 当鼠标悬停时,才显示的文本
➢ 注意点: title属性不仅仅可以用于图片标签,还可以用于其他标签

图片标签的width和height属性
➢ 属性名: width和height
➢ 属性值: 宽度和高度(数字)
➢ 注意点:
• 如果只设置width或height中的一个,另一个没设置的会自动等比例缩放(此时图片不会变形)
• 如果同时设置了width和height两个,若设置不当此时图片可能会变形

总结
| 属性 | 说明 |
|---|---|
| src | 指定需要展示的图片的路径 |
| alt | 替换文本,当图片加载失败,才显示文字 |
| title | 提示文本,当鼠标悬停时,才显示文字 |
| width | 图片的宽度 |
| height | 图片的高度 |
路径
路径的介绍
➢ 场景: 页面需要加载图片,需要先找到对应的图片
➢ 类似于: 生活中两个人,我要去找你,需要通过一定的路径才能找到!
➢ 同理: 页面需要找到图片,也是需要通过路径才能找到
➢ 路径可分为:
• 绝对路径(了解)
• 相对路径(常用)

绝对路径(了解)
➢ 绝对路径: 指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
➢ 例如:
• 盘符开头: D:\day01\images\1.jpg
• 完整的网络地址: https://www.itcast.cn/2018czgw/images/logo.gif(了解)
相对路径(常用)
➢ 概念普及:
• 当前文件:当前的html网页
• 目标文件:要找到的图片
➢ 相对路径: 从当前文件开始出发找目标文件的过程
➢ 相对路径分类:
• 同级目录
• 下级目录
• 上级目录
相对路径-同级目录
同级目录: 当前文件和目标文件在同一目录中

➢ 类似于:我(当前文件)和你(目标文件)都在大厅(一个文件夹中)
• 生活中:两个人独处一室,我想找你,直接喊名字即可!

➢ 代码步骤:直接写目标文件的名字即可
• 方法一:<img src="目标图片.gif">
• 方法二:<img src="./目标图片.gif">
➢ VS Code快捷操作: 直接敲./后,会自动提示同级目录中有哪些文件,直接选择即可!
相对路径总结(同级目录/上级目录/下级目录)
➢ 相对路径有哪三种情况:
• 同级目录:直接写:目标文件名字!
• 下级目录:直接写:文件夹名/目标文件名字!
• 上级目录:直接下:../目标文件名字!
- 1
- 2
- 3
➢ VSCode中路径的快捷操作?
• 同级和下级目录:./ 之后选择即可
• 上级目录:../ 之后选择即可
- 1
- 2
音频标签
音频标签的介绍
➢ 场景:在页面中插入音频
➢ 代码:`<audio src="./music.mp3" controls></audio>` 
- 1
- 2
➢ 常见属性:
| 属性 | 说明 |
|---|---|
| src | 音频的路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放,部分浏览器不支持 |
| loop | 循环播放 |
➢ 注意点:
• 音频标签目前支持三种格式:MP3、Wav、Ogg
视频标签
视频标签的介绍
➢ 场景:在页面中插入视频
➢ 代码:<video src="./video.mp4" controls></video> 
➢ 常见属性:
| 属性 | 说明 |
|---|---|
| src | 视频的路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放(谷歌浏览器需要配和muted实现静音播放) |
| loop | 循环播放 |
➢ 注意点:
• 视频标签目前支持三种格式:MP4 、WebM 、Ogg
链接标签
链接标签的介绍
➢ 场景:点击之后,从一个页面跳转到另一个页面
➢ 称呼: a标签、超链接、锚链接
➢ 代码:<a href="./.目标网页.html" >超链接</a> 超链接
➢ 特点:
• 双标签,内部可以包裹内容
• 如果需要a标签点击之后去指定页面,需要设置a标签的href属性
链接标签的href属性
➢ 属性名:href
➢ 属性值:点击之后跳转去哪一个网页(目标网页的路径)
• 外部链接:<a href="http://www.baidu.com">百度一下</a>百度一下
• 内部链接:<a href="./.目标网页.html">超链接</a>超链接
链接标签的显示特点(了解)
➢ 显示特点:
• a标签默认文字有下划线
• a标签从未点击过,默认文字显示蓝色
• a标签点击过之后,文字显示为紫色(清除浏览器历史记录可恢复蓝色)
链接标签的target属性
➢ 属性名:target
➢ 属性值:目标网页的打开形式
| 取值 | 效果 |
|---|---|
| _self | 默认值,在当前窗口中跳转(覆盖原网页) |
| _blank | 在新的窗口中跳转(保留原网页) |
<a href=" http://www.baidu.com/" target="_blank">百度一下</a>
- 1
空链接(拓展补充)
➢ 代码:<a href="#" >空链接</a>空链接
➢ 功能:
• 点击之后回到网页顶部
• 开发中不确定该链接最终跳转位置,用空链接占个位置
总结
- 排版标签:
• 标题h系列、段落p、换行br、水平线hr - 文本格式化标签:
• 加粗strong、下划线ins、倾斜em、删除线del - 图片标签:
• img标签 + src属性 + alt属性 + title属性 + width属性 + height属性 - 路径:
• 相对路径:同级目录 + 下级目录 + 上级目录 - 音频标签、视频标签:
• audio标签、 video标签 + src属性 + controls属性 - 链接标签:
• a标签 + href属性 + target属性
总结
◆ 能够理解HTML的 基本语法 和标签的关系
◆ 能够使用 排版标签 实现网页中标题、段落等效果
◆ 能够使用 相对路径 选择不同目录下的文件
◆ 能够使用 媒体标签 在网页中显示图片、播放音频和视频
◆ 能够使用 链接标签 实现页面跳转功能
- 企业首页html ...
赞
踩


