热门标签
当前位置: article > 正文
Day04:APP架构&小程序&H5+Vue语言&Web封装&原生开发&Flutter
作者:IT小白 | 2024-02-28 14:04:13
赞
踩
Day04:APP架构&小程序&H5+Vue语言&Web封装&原生开发&Flutter
目录
章节知识点:
应用架构:Web/APP/云应用/三方服务/负载均衡等
安全产品:CDN/WAF/IDS/IPS/蜜罐/防火墙/杀毒等
渗透命令:文件上传下载/端口服务/Shell反弹等
抓包技术:HTTP/TCP/UDP/ICMP/DNS/封包/代理等
算法加密:数据编码/密码算法/密码保护/反编译/加壳
常见APP开发架构
- 原生开发:安卓一般使用java语言开发,当然现在也有kotlin语言进行开发。如何开发就涉及到具体编程了,这里就不详说了。简单描述就是使用安卓提供的一系列控件来实现页面,复杂点的页面可以通过自定义控件来实现。
- 使用H5语言开发:使用H5开发的好处有很多,可多端复用,比如浏览器端,ios端,当然H5开发的体验是没有原生好的。结合我做过的项目来说,一般是这个页面需要分享出去的话,就用H5开发。
- 使用flutter开发:flutter是近年来谷歌推出的一款UI框架,使用dart语言进行开发,支持跨平台,weight渲染直接操作硬件层,体验可媲美原生。但是flutter技术比较新,生态还不完善,开发起来效率相对偏低。
- 常规Web开发:Web App软件开发简单地说,就是开发一个网站,然后加入app的壳。Web App一般非常小,内容都是app内的网页展示,受制于网页技术本身,可实现功能少,而且每次打开,几乎所有的内容都需要重新加载,所以反应速度慢,内容加载过多就容易卡死,用户体验差,而且app内的交互设计等非常有效。但开发周期长端,需要的技术人员少,成本低。
架构类型的判断就是根据该应用的功能,美观来判断。最准确的方式还是有相关开发经验能力
演示:remusic项目源码
安全影响:反编译&抓包&常规测试
通过反编译得到Java源码,从中提取通信的Web资产,可以着手从一些功能出判断
从逆向的角度去分析软件存在的问题
抓取数据包,从与之通信的资产分析
演示:ShopXO源码程序+Web界面封装为APP
本质就是常规的安全站点,就是常规手段测试即可
演示:HBuilderX案例
安全影响:API&JS框架安全问题&JS前端测试
数据通信JS,API来完成,JS框架本身存在的安全问题,以及API安全可以测试
演示:ShopXP源码程序+APP打包
本质还是Web站点,常规手段测试即可
演示:HBuilderX案例
安全影响:API&JS框架安全问题&JS前端测试
数据通信JS,API来完成,JS框架本身存在的安全问题,以及API安全可以测试
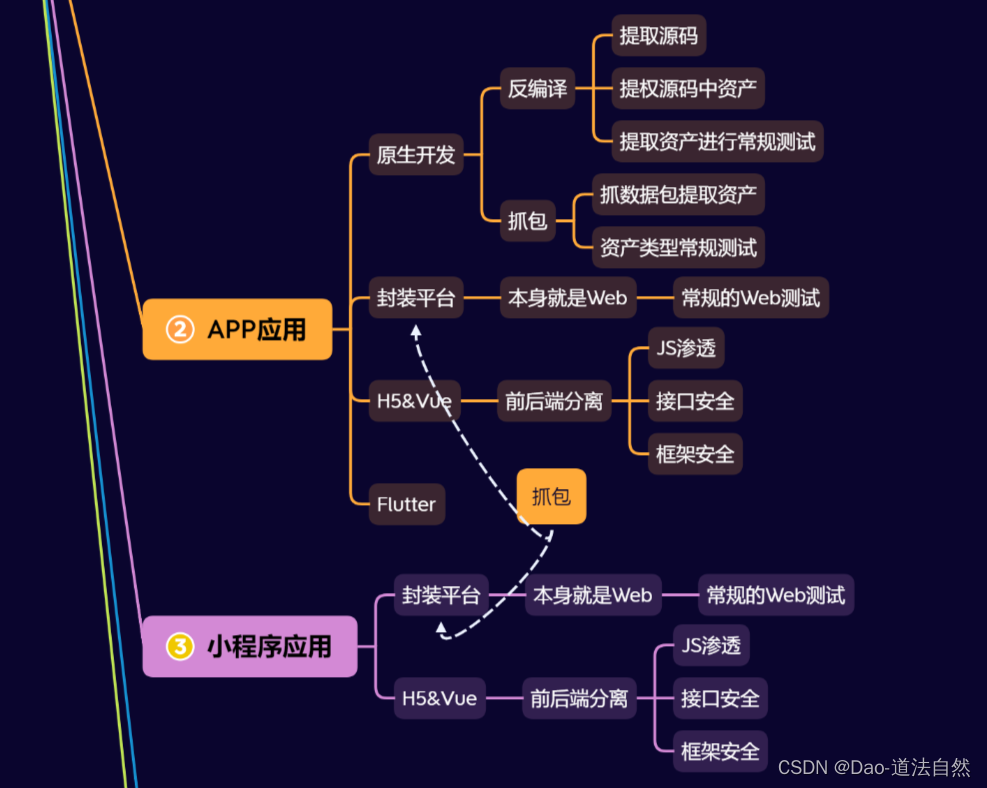
思维导图

推荐阅读
相关标签


