热门标签
热门文章
- 1Python学习第3天:变量与数据类型_以下声明了变量x和y,它们的数据类型不同。声明变量时,为什么一定要声明其数据类型
- 2ElasticSearch核心概念,基于6.8版本(一)_elasticsearch 6.8 _type
- 3【目标检测】yolov5模型详解
- 4Pyshark的使用方法_pyshark使用
- 5JAVA读取stream_java – 我们如何读取或使用outputstream的内容
- 6TCP最大连接数调优_net.ipv4.ip_conntrack_max默认值
- 7分享全球范围内比较好用的17个免费空间(基本稳定好多年)
- 8Windows解决自动休眠,设置系统超时选项_自定义windows 在接通电源情况下 电脑睡眠时间
- 9openssl1.0在mac下的编译安装(踩坑精华原创)_pyarrow symbol sslv3_method version openssl_1_1_0
- 10MySQL下载和安装教程_mysql下載
当前位置: article > 正文
HTML:网页设计案例1_html网页制作案例
作者:IT小白 | 2024-02-29 17:08:20
赞
踩
html网页制作案例
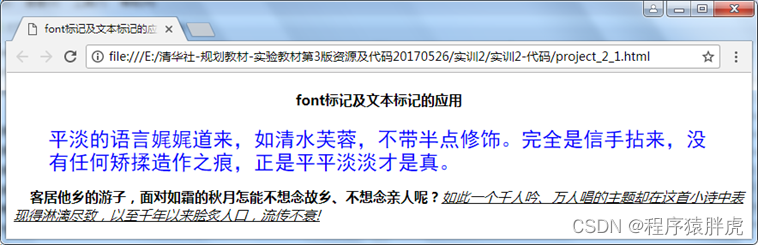
1. 设计如图所示Web页面。所需辅助文字材料如下:

“平淡的语言娓娓道来,如清水芙蓉,不带半点修饰。完全是信手拈来,没有任何矫揉造作之痕正是平平淡淡才是真。
“客居他乡的游子,面对如霜的秋月怎能不想念故乡、不想念亲人呢?如此一个千人吟、万人唱的主题却在这首小诗中表现得淋漓尽致,以至千年以来脍炙人口,流传不衰!
要求:
- 采用4号标题字显示标题“font标记及文本标记的应用”。
- 将“平淡的语言娓娓道来,如清水芙蓉,不带半点修饰。完全是信手拈来,没有任何矫揉造作之痕,正是平平淡淡才是真。” 首行缩进5个字符,字体为黑体、蓝色,大小为5。
- 将段落“客居他乡的游子,面对如霜的秋月怎能不想念故乡、不想念亲人呢?如此一个千人吟、万人唱的主题却在这首小诗中表现得淋漓尽致,以至千年以来脍炙人口,流传不衰! ” 首行缩进4个字符,前一句为加粗效果,后一句为斜体并带下划线效果。
代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>font标记及文本标记的应用</title> <meta name="author" content="huyiwei"></meta> <style> p{ text-indent: 4em; } </style> </head> <body> <h4 align = "center">font标记及文本标记的应用</h4> <font face = "黑体" size = "5" color = "blue"> <blockquote> 平淡的语言娓娓道来,如清水芙蓉,不带半点修饰。 完全是信手拈来,没<br>有任何矫揉造作之痕正是平平淡淡才是真。 </blockquote> </font> <p> <b>客居他乡的游子,面对如霜的秋月怎能不想念故乡、不想念亲人呢?</b> <i><u> 如此一个千人吟、万人唱的主题却在这首小诗中表现得淋漓尽致,以至千年以来脍炙人口,流传不衰! </u></i> </p> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
截图效果图:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/167027
推荐阅读
相关标签



