- 1【vscode】Could not establish connection to “xxx(IP)“: Downloading VS Code Serverfailed - please insta_未能下载vs code服务器
- 2python之turtle画花_python画花瓣代码
- 3html定位的四种状态,HTML5定位的使用,及定位失败的原因
- 4jQuery MiniUI 开发教程 CRUD之:表单编辑(三)
- 52024年腾讯云、阿里云、华为云搭建幻兽帕鲁游戏联机服务器步骤_华为云搭建帕鲁
- 6VS2019.Net Core智能提示英文转换中文教程_将vs2019的智能提示改为中文
- 7Jmeter教程-JMeter 环境安装及配置_jmeter安装及环境配置
- 815个精美的 HTML5 单页网站作品欣赏
- 9基于Python爬虫江苏无锡天气预报数据可视化系统设计与实现(Django框架) 研究背景与意义、国内外研究现状
- 10【Linux】软件包管理器 yum | vim编辑器
Python GUI 设计(一)———Tkinter窗口创建、组件布局_python gui界面设计
赞
踩
本篇开始介绍用Python的Tkinter模块来设计图形化界面。尽量用简洁的语言和实例让读者能看明白,轻松入门。
1.1 创建窗口
tkinter模块是Pyhton自带的标准GUI库,可以直接导入。导入tkinter模块后,可以使用下面的方法创建一个简单的窗口。其中top是自定义的Tk对象名称,也可以取其他名称,mainloop()方法放在程序最后一行。演示程序及效果可参考下图。
from tkinter import *
top = Tk() #通过Tk()方法建立一个根窗口
top.mainloop() #进入等待处理窗口事件
- 1
- 2
- 3

1.2 设置窗口属性
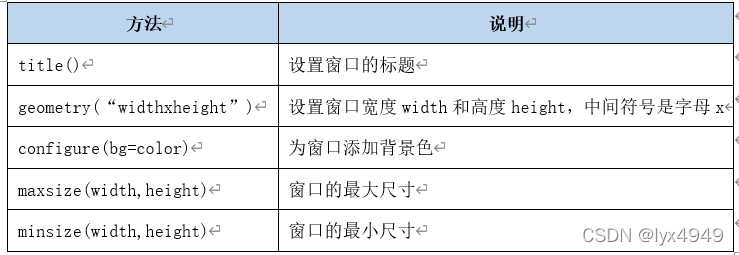
创建窗口之后,可以通过一系列方法设置窗口样式,包括窗口标题、大小、背景等,下列是窗口相关的方法。

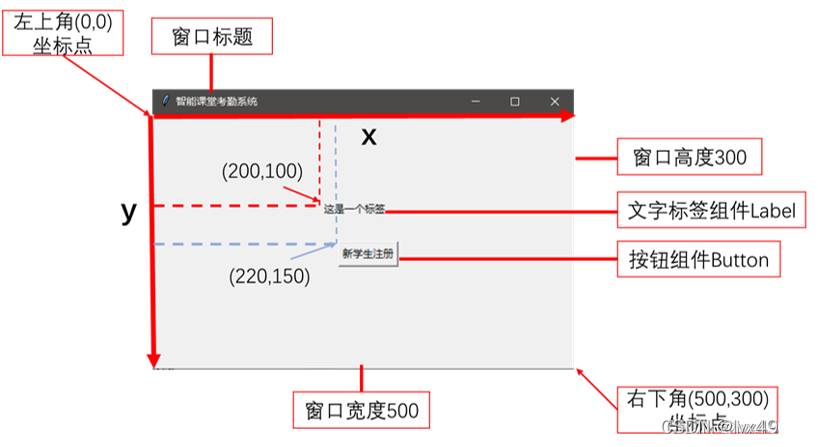
演示程序及效果可参考下图:
from tkinter import *
top = Tk() #创建窗口
top.title("智能课堂考勤系统") #定义窗口名称
top.geometry('500x300') #设置主窗口大小,注意中间对的符号是小写字母x
#创建文本标签Label,top是第一个参数为父窗口,text是标签内容
#设置位置参数,使用place方法可将控件放在指定位置,
#place()方法中窗口显示区左上角是(0,0),x是向右递增,y是向下递增
Label(top,text = "这是一个标签").place(x = 200,y = 100)
#创建按钮,text是功能按钮的名称
Button(top,text = "新学生注册").place(x = 220,y = 150)
top.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

1.3 Widget组件
1.3.1 Widget组件的分类
Widget中文翻译为组件或者控件,窗口建立后,就可以在窗口里面放置一些组件,可以是文字、按钮等。tkinter模块包含了多种组件,下列是一些常用的组件介绍。

1.3.2 Widget的共同方法
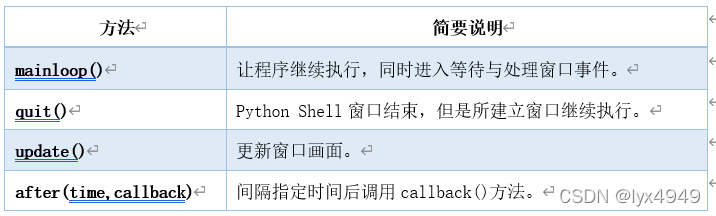
设计组件时会看到下列常用的共同方法。

1.4 布局管理
在设计图形用户界面程序时,可以使用三种方法定位各个组件在窗口中的指定位置,这三种方法分别是pack()方法、grid()方法、place()方法。下面对这三种方法进行详细讲解。
1.4.1 pack()方法
pack()方法是使用相对位置的概念处理Widget控件配置的,其语法如下:

上面语法中的widget是需要布局的组件,options为pack()方法的相关参数,参数默认为widget.pack()时,组件按照由上往下显示,其他参数及其函数如下表所示。

(1)side参数的属性值

(2)padx/pady参数设定组件边界与窗口边界的距离或是组件边界间的距离。
演示程序及效果参考如下:
from tkinter import *
top = Tk()
top.title("TK") #窗口标题
top.geometry("200x150") #窗口长宽
#标签组件左右边界距离是80,距离窗口或组件的距离为10
Label(top,text = "一是一",bg="red").pack(padx=80,pady=10)
Label(top,text = "二是二",bg="yellow").pack(padx=80,pady=10)
Label(top,text = "三是三",bg="white").pack(padx=80,pady=10)
top.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

在演示程序中,标签“一是一”与上边窗口的边界间距为10,但是它与标签“二是二”得间距由于彼此影响所以间距是20,同里“二是二”与“三是三”之间的距离也是20。
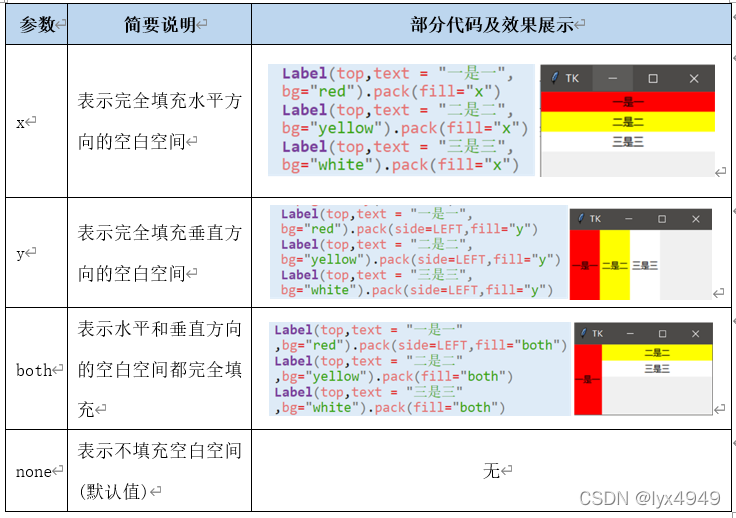
(3)fill参数用于设置组件填充所分配空间的方式,它主要有下面4个属性。

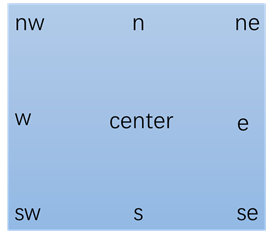
(4)anchor参数表示设置组件在窗口中的位置,具体属性如下图所示。

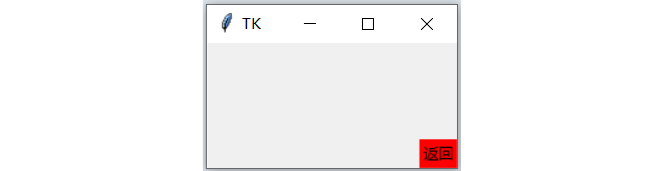
例如在窗口的右下角显示一个标签,演示程序及效果如下图。
from tkinter import *
top = Tk()
top.title("TK") #窗口标题
top.geometry("200x100") #窗口长宽
Label(top,text = "返回",bg="red").pack(anchor = "s" ,side = RIGHT)
top.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6

1.4.2 grid()方法
grid()方法是一种以格状或者类似Excel电子表格方式包装和定位窗口组件的方法。其语法如下:

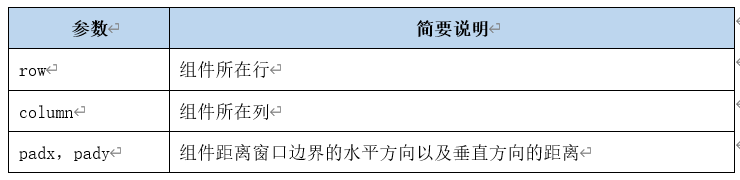
上面语法中的widget是需要布局的组件,options为grid()方法的相关参数,其参数及说明如下表所示。

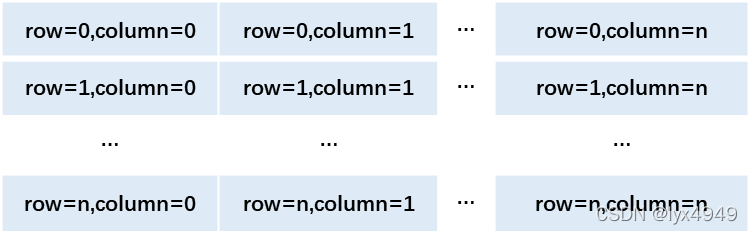
(1)row和column参数的概念可参考下图。

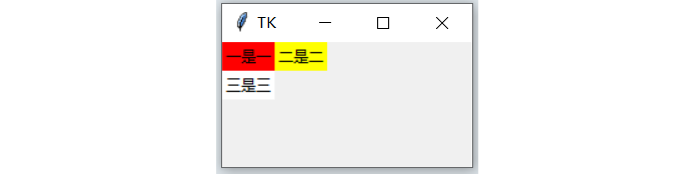
适当调整row和column的值,即可定位窗口组件的位置。演示程序及效果可参考下图。
from tkinter import *
top = Tk()
top.title("TK") #窗口标题
top.geometry("200x100") #窗口长宽
Label(top,text = "一是一",bg="red").grid(row=0,column=0)
Label(top,text = "二是二",bg="yellow").grid(row=0,column=1)
Label(top,text = "三是三",bg="white").grid(row=1,column=0)
top.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

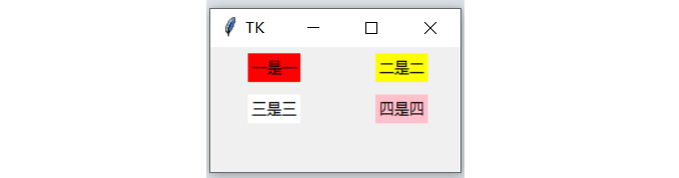
(2)grid方法中padx和pady参数的用法与pack方法中的padx和pady参数相同,可直接参考下面的案例。
from tkinter import *
top = Tk()
top.title("TK") #窗口标题
top.geometry("200x100") #窗口长宽
Label(top,text = "一是一",bg="red").grid(row=0,column=0,padx=30,pady=5)
Label(top,text = "二是二",bg="yellow").grid(row=0,column=1,padx=30,pady=5)
Label(top,text = "三是三",bg="white").grid(row=1,column=0,padx=30,pady=5)
Label(top,text = "四是四",bg="pink").grid(row=1,column=1,padx=30,pady=5)
top.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

1.4.3 place()方法
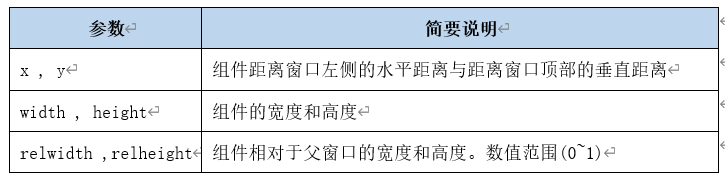
place()方法可以设置组件的大小以及组件在窗口中的精确位置,其参数及其含义如下表所示。

(1)x/y参数
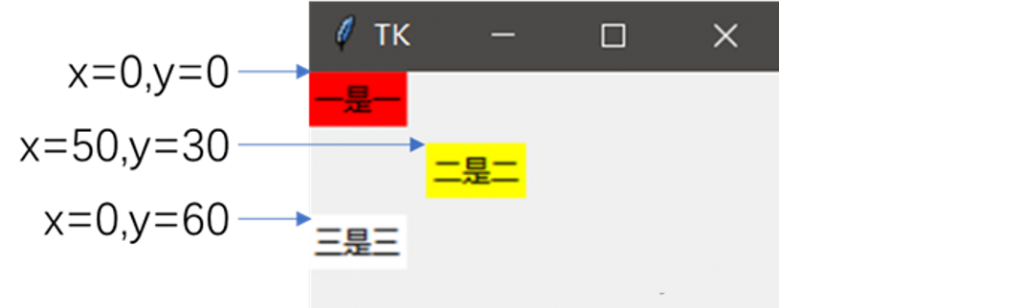
place()方法内的x和y参数可直接设置组件在窗口的左上方位置,单位是像素。窗口显示区的左上角(x=0,y=0),x是向下递增,y是向右递增。演示程序及效果可参考下图。
from tkinter import *
top = Tk()
top.title("TK") #窗口标题
top.geometry("200x100") #窗口长宽
Label(top,text = "一是一",bg="red").place(x=1,y=0)
Label(top,text = "二是二",bg="yellow").place(x=50,y=30)
Label(top,text = "三是三",bg="white").place(x=0,y=60)
top.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

(2)width/height参数
这两个参数可以直接设置组件的宽度和高度。设计一个距离窗口左上角水平距离50,距离左上角垂直距离20,组件的宽度50,高度70的标签组件,演示程序及效果可参考下图。
from tkinter import *
top = Tk()
top.title("TK") #窗口标题
top.geometry("200x100") #窗口长宽
Label(top,text = "一是一",bg="yellow").place(x=50,y=20,width=50,height=70)
top.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6

(3)relwidth/relheight参数
这两个参数可以设置组件大小分别占窗口的比例,进行等比例缩放,取值范围为0~1,演示程序及效果可参考下图。
from tkinter import *
top = Tk()
top.title("TK") #窗口标题
top.geometry("200x100") #窗口长宽
Label(top,text = "一是一",bg="yellow").place(relwidth = 0.8,relheight=0.8)
top.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6

以上是关于窗口创建、窗口组件布局方法的介绍。接下来会更新多种Widget组件的详细用法~
下一篇是关于Widget组件的详解Python GUI 设计(二)—Widget组件详解


