- 1Python之字符串的前缀_python 字符串 b前缀
- 2打造次世代分析型数据库(四):几十张表关联?小Case!_腾讯张倩数据专家工程师
- 3springboot mysql 事务_springboot整合mysql开启事务
- 4部署全文索引的最佳做法 _部署全局代码后才会被引擎收录索引吗
- 5react学习笔记_reactpy
- 6GPL3.0、Apache LICENSE 2.0 和 MIT LICENSE的区别_gpl-3.0 license
- 7html保存blob,HTML文本图像并保存为Blob到数据库
- 8root用户可以通过phpmyadmin登录,普通用户却不行,提示1045的错误
- 9使用mybatis来操作oracle
- 10主流机器学习平台调研与对比分析_模型开发提供模型构建、训练、调优、评估等在内的机器学习、深度学习能力,
Vue+SpringBoot+MySQL项目_springboot, vue, mysql、
赞
踩
第一节:技术点介绍
1:技术点介绍
前端:vue
Vue 是一套用于构建用户界面的渐进式框架,Vue 被设计为可以自底向上逐层应用。 Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。vue是一款简单的mvvm(model-view-viewmodel)框架。
后端:springboot
Spring Boot是由Pivotal团队提供的基于Spring的框架,该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。 Spring Boot集成了绝大部分目前流行的开发框架,就像Maven集成了所有的JAR包一样,Spring Boot集成了几乎所有的框架,使得开发者能快速搭建Spring项目。
数据库:mysql
MySQL 是最受欢迎的开源 SQL 数据库管理系统,是最流行的关系型数据库管理系统之一,由 Oracle Corporation(公司) 开发、分发和支持。
云服务器:腾讯云服务器
腾讯云云服务器(Cloud Virtual Machine,CVM)是腾讯云提供的可扩展的计算服务。使用云服务器 CVM 避免了使用传统服务器时需要预估资源用量及前期投入,帮助你在短时间内快速启动任意数量的云服务器并即时部署应用程序。
云服务器 CVM 支持用户自定义一切资源:CPU、内存、硬盘、网络、安全等,并可以在需求发生变化时轻松地调整它们。
第二节:前端杂货铺网站
设计步骤:前端杂货铺网站
步骤1:项目创建
步骤2:注册页
步骤3:登录页
步骤4:首页
步骤5:个人页面
步骤6:其他功能
步骤7:带开发页面
(1),项目创建
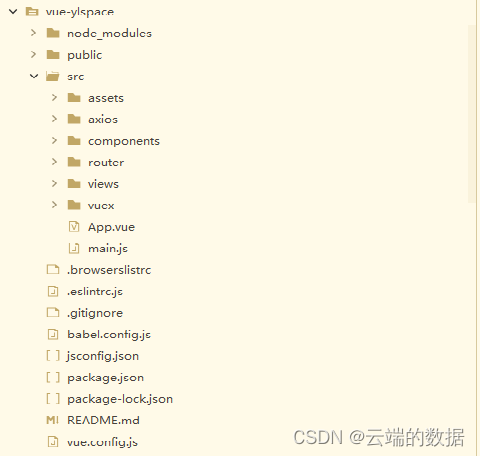
前端项目(vue+elementPlus)
首先基于vue3创建一个项目
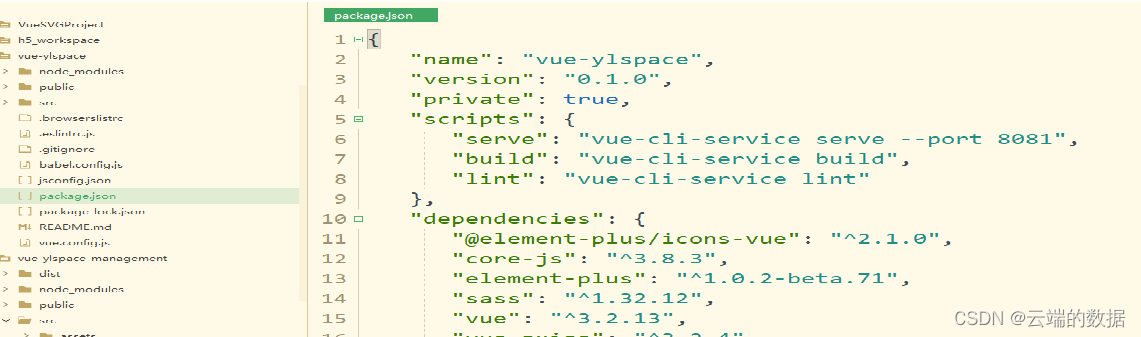
2,设置依赖配置选项
在项目终端下载对应配置依赖:(npm install)
项目重点依赖配置介绍:
elementPlus:Element Plus是一个基于Vue.js 3.0的UI库,是Element UI的升级版。它提供了一套漂亮、易于使用和自定义的组件,如按钮、输入框、表格、弹窗、日期选择器等。Element Plus的设计理念注重用户体验和响应式设计,所有组件都可以自适应不同屏幕大小以提供良好的用户体验。
router: vue-router 是一个官方的 Vue.js 插件,它允许开发人员在应用程序中实现路由。路由可以看作是前端应用程序中的页面,其可以是任何东西,例如登录、主页、个人设置等等。实现路由可以让应用程序具有页面路由功能,从而能够实现多页面之间切换,以及 URL 中的参数控制页面的显示。
vuex: Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
axios: 在vue中,axios是一个基于promise的HTTP库,axios通过Promise实现对ajax技术的一种封装,主要用于实现AJAX异步通信功能;axios可以在浏览器中发送XMLHttpRequests请求,可以在nodejs中发送http请求,还可以拦截请求和响应、转换请求和响应数据。
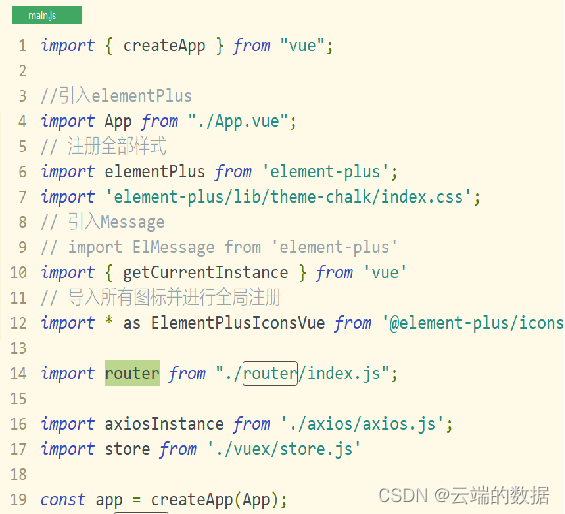
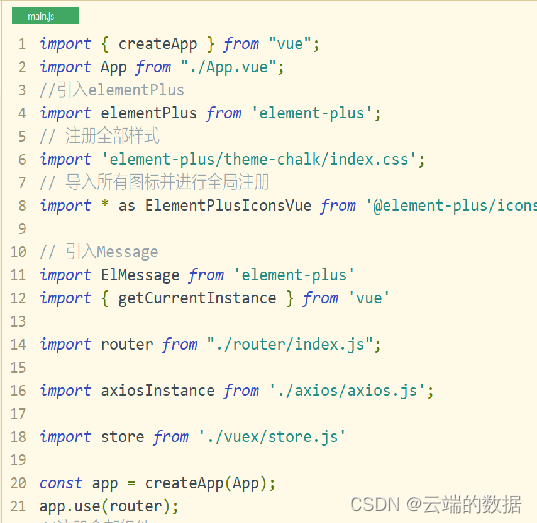
3,项目初始化配置:
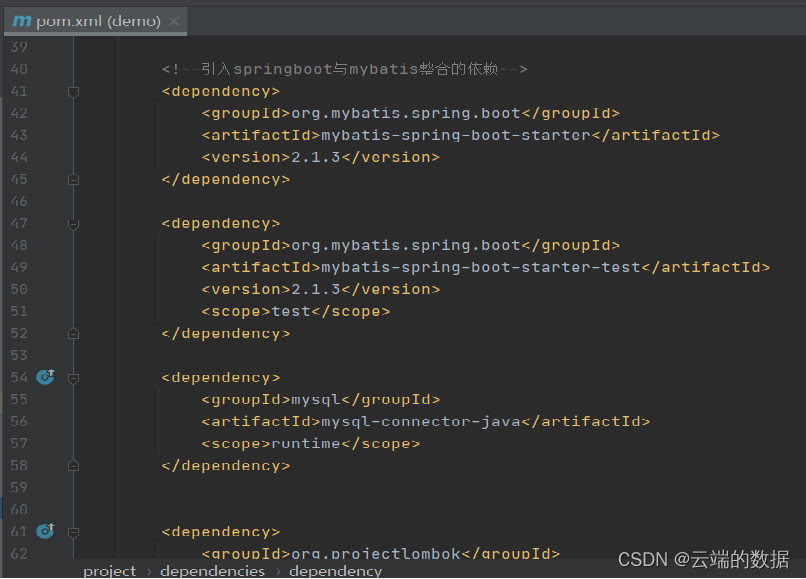
4,后端服务器(springboot+mysql)
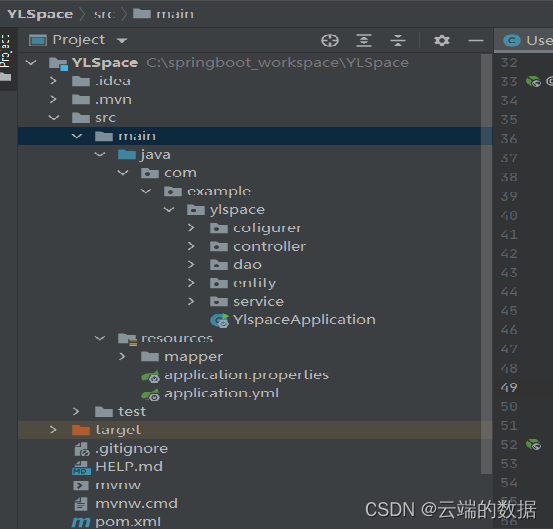
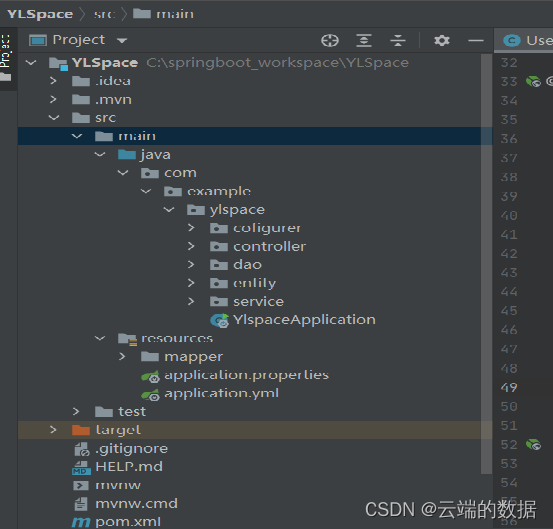
首先基于idea创建一个项目:
对项目进行配置:
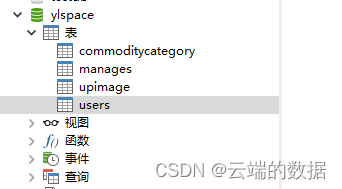
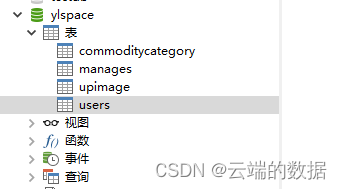
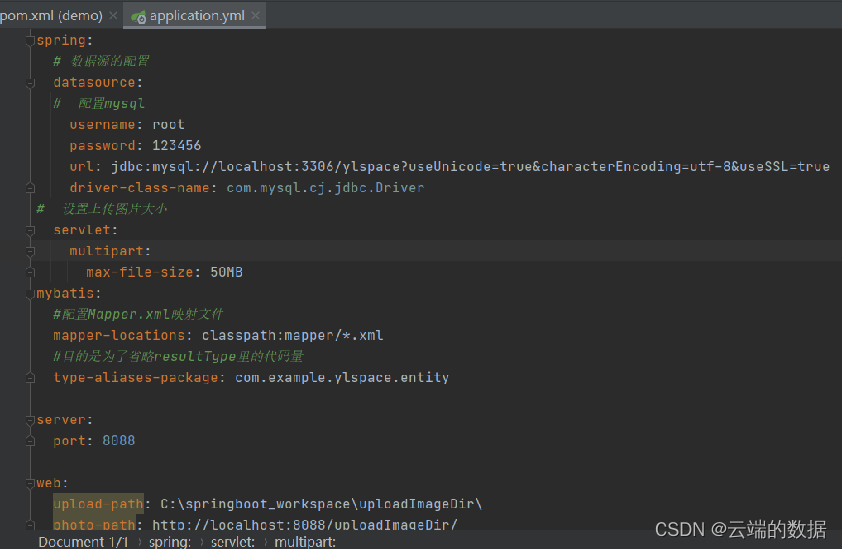
对mysql数据库进行配置:
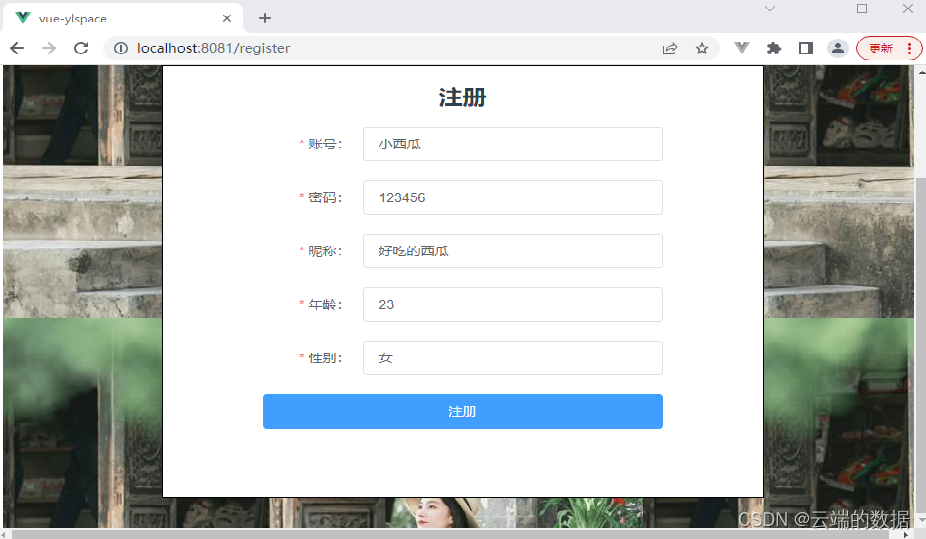
(2)注册页
实现用户的注册功能:
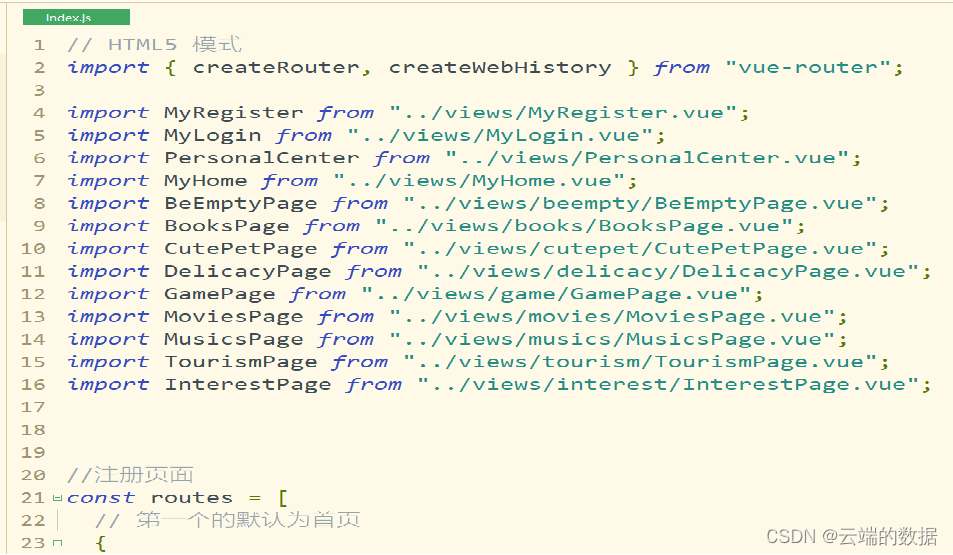
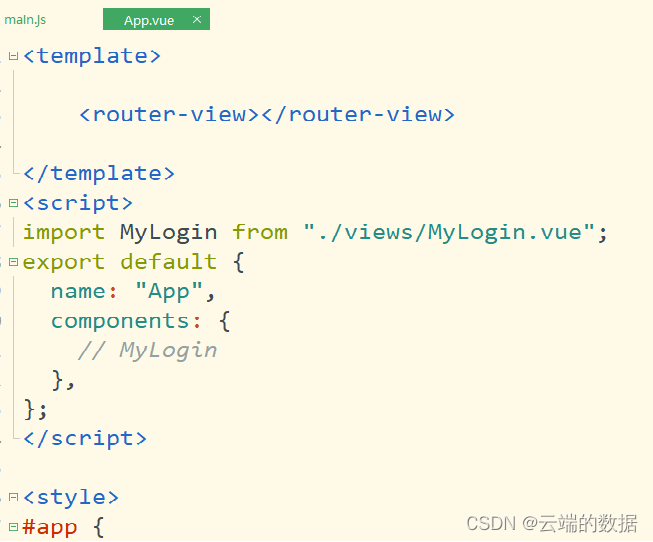
进行路由配置:
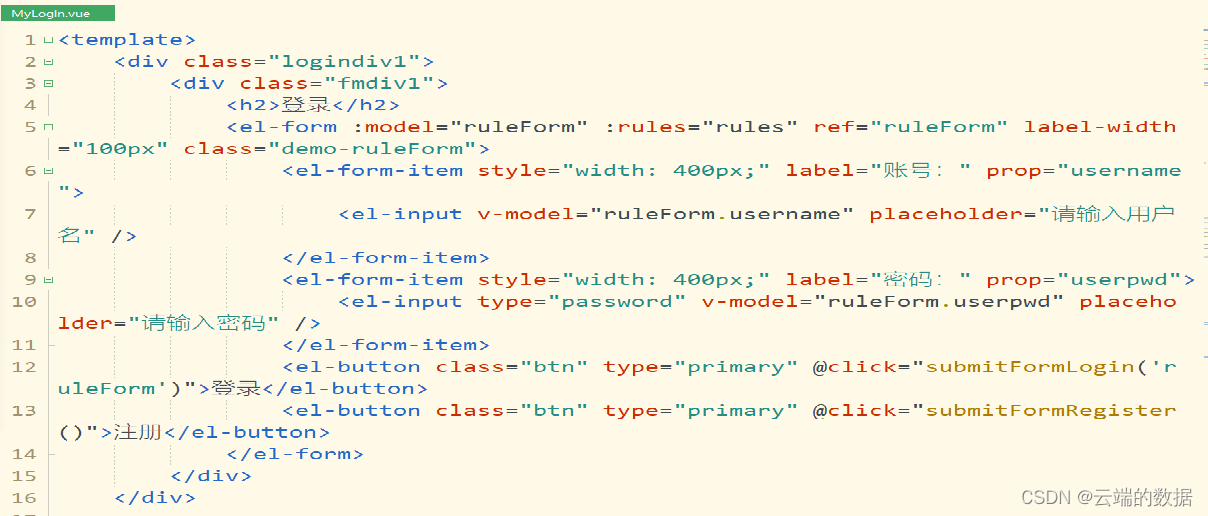
注册页:
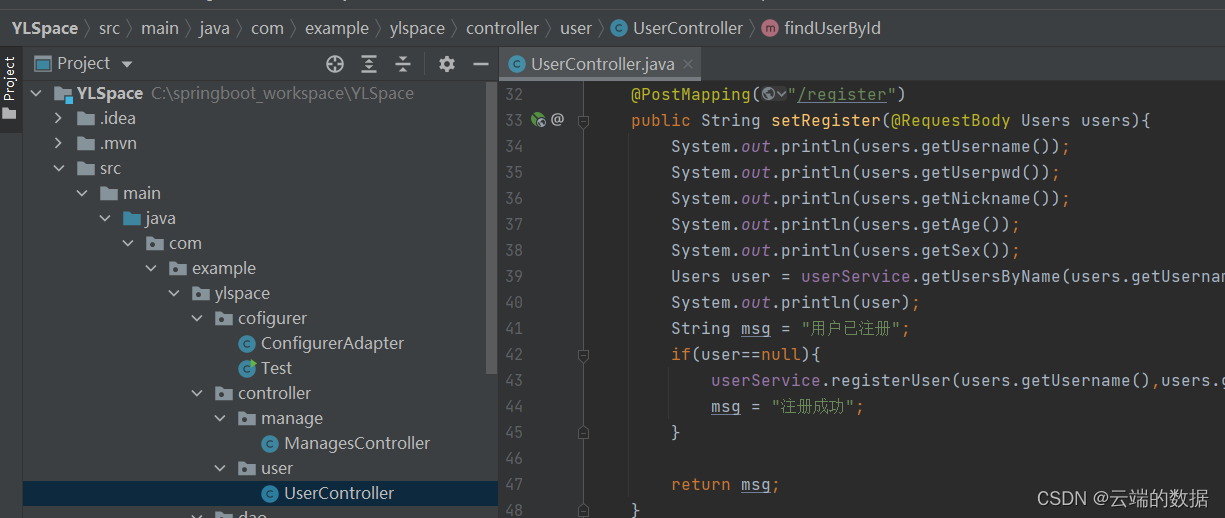
对应的服务端实现:
要注意跨域设置:
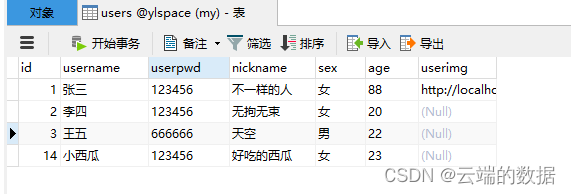
对应的数据库变化:
(3)登录页面
注册完成后进入登录页:
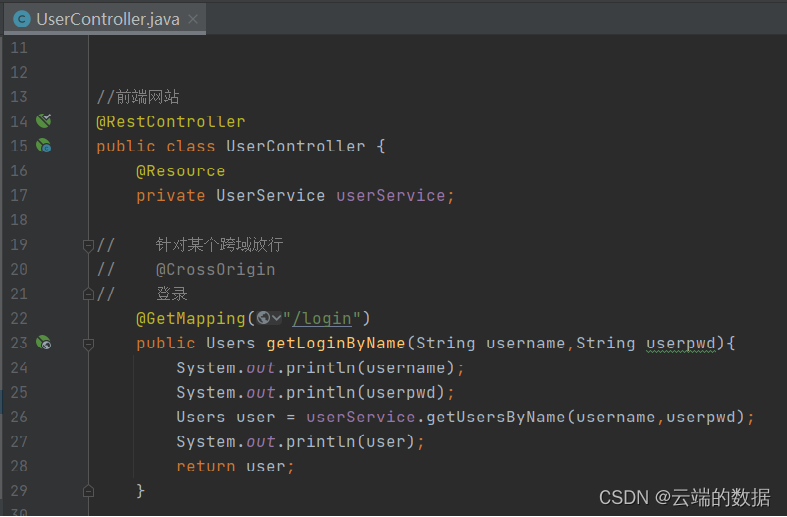
登录页实现:
对应的服务端实现
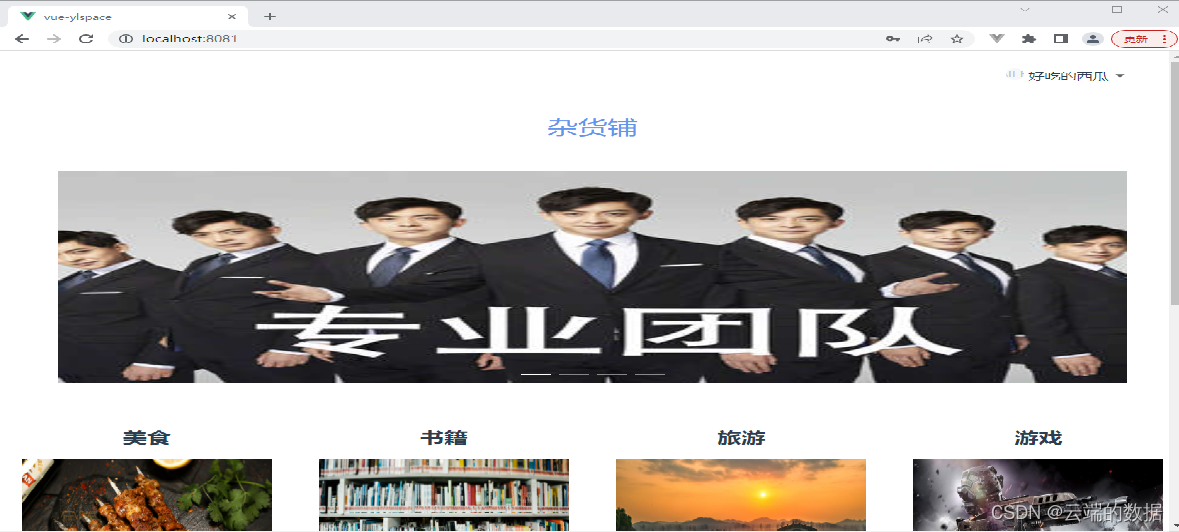
(4)首页
登陆页完成后进入首页:
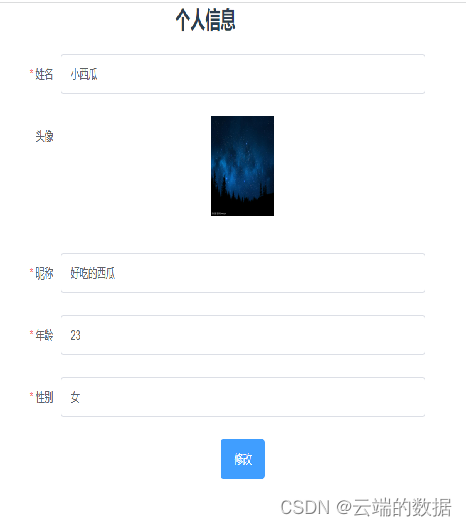
(5)个人页面
个人页面:
个人页面实现:
(6)其他功能
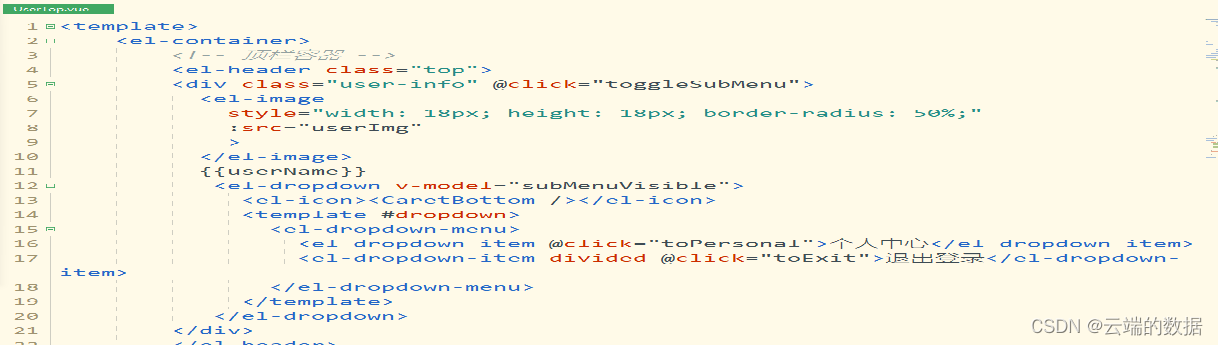
设置公共的头部组件:
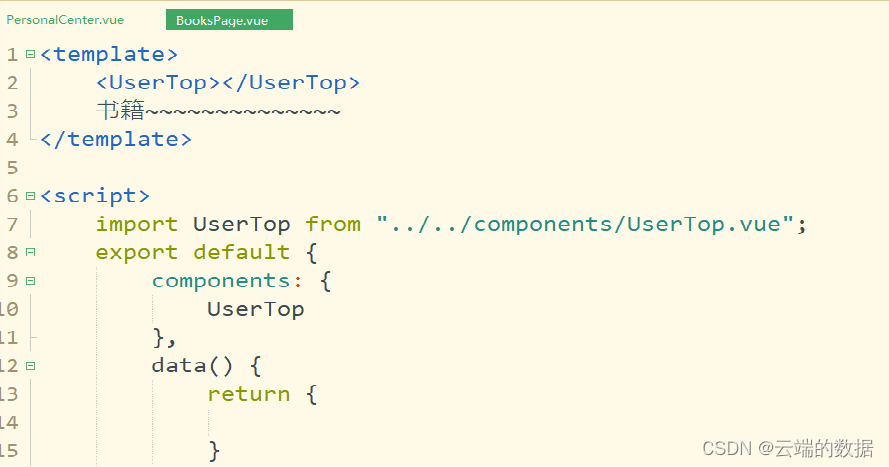
引用头部组件:
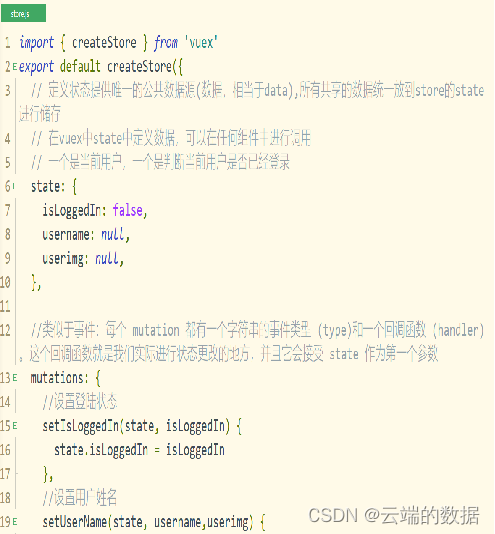
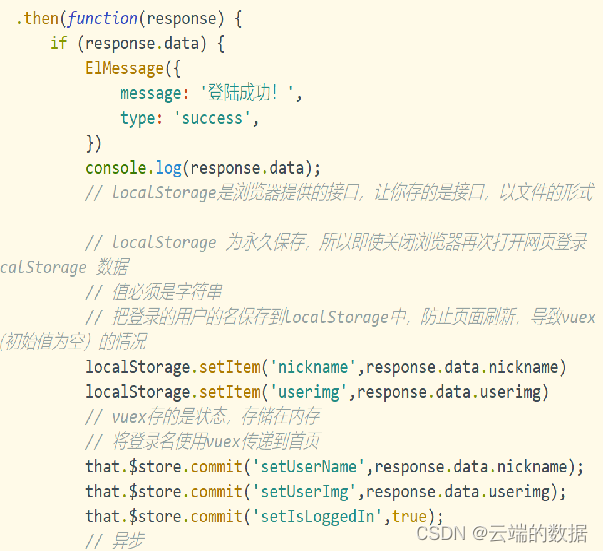
基于vuex和localStorage对登录状态进行设置:
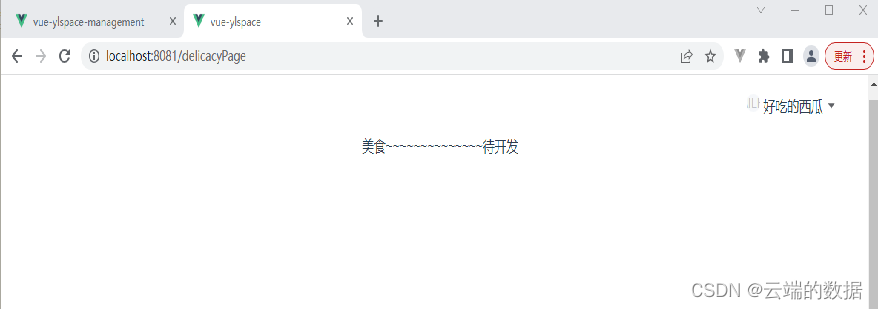
(7)待开发页面
待开发功能页面....
第三节:杂货铺网站的后端管理网站
知识点1:项目创建
知识点2:登录页
知识点3:首页
知识点4:其他功能
(1)项目创建
后端管理网站项目(vue+elementPlus)
首先基于vue3创建一个项目
设置依赖配置选项
在项目终端下载对应配置依赖:(npm install)
项目初始化配置:
后端服务器(springboot+mysql)
暂时和前端项目共用一个
对mysql数据库进行配置(暂时和前端项目共用一个)
(2)登录页面
管理网站没有注册页,注册信息由管理员分配,直接登录:
对应的服务端实现:
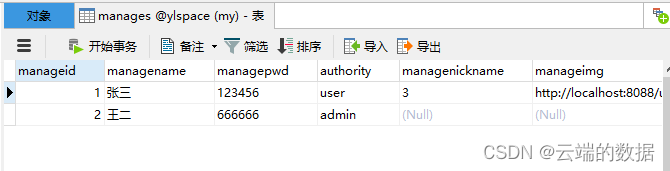
对应的数据库变化:
(3)首页
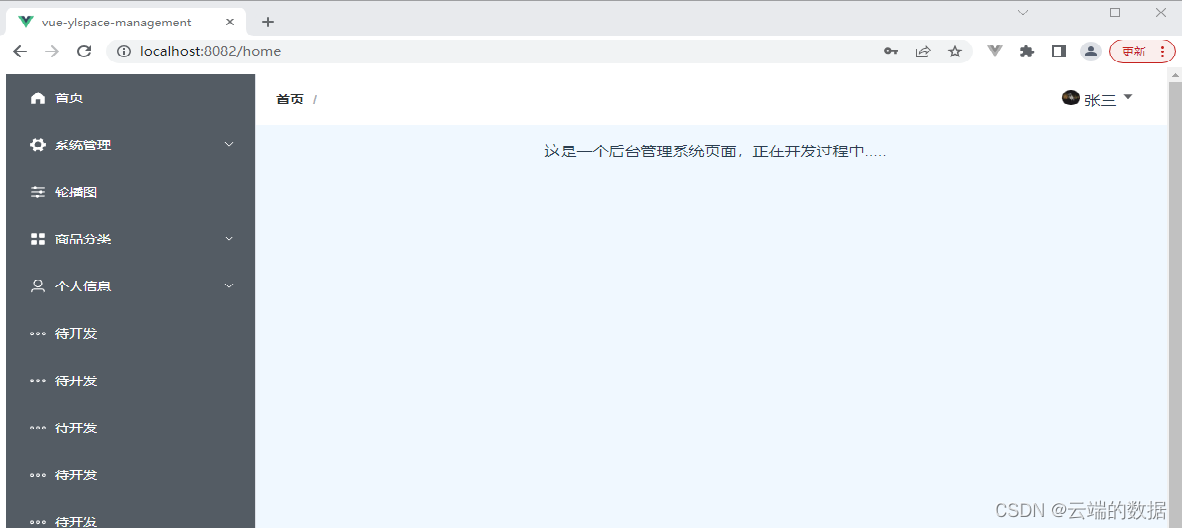
登陆页完成后进入首页:
首页实现:
首页默认页:
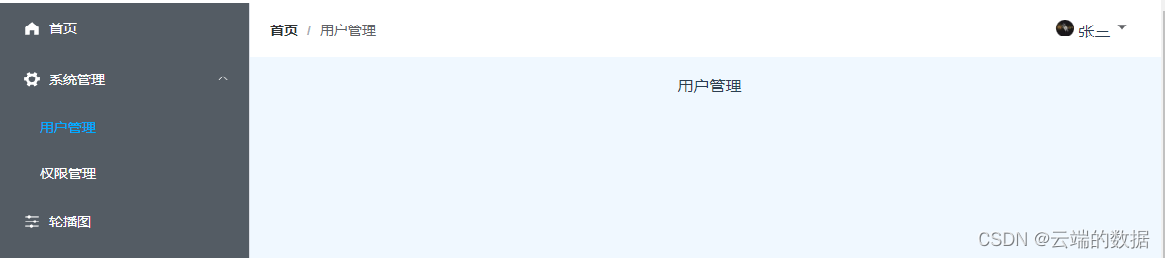
首页之用户管理:
首页之权限管理:
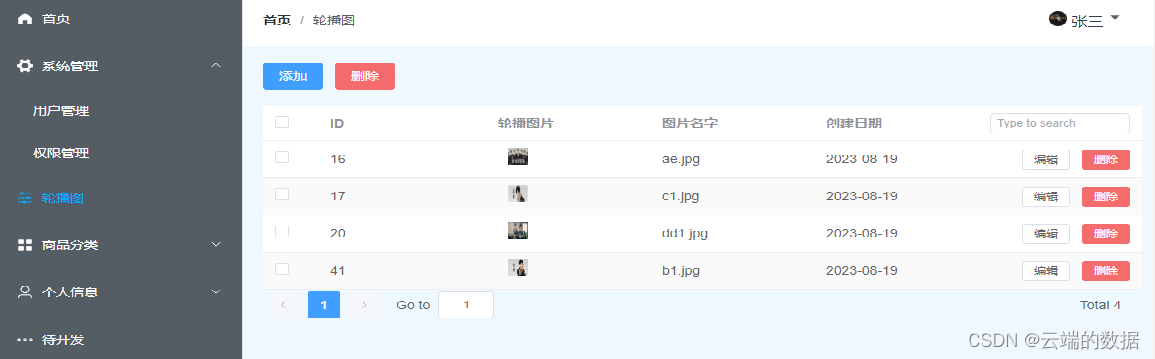
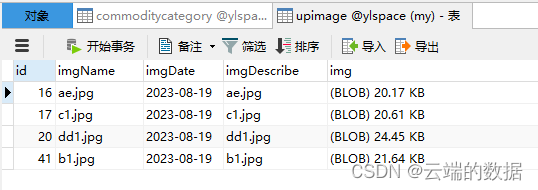
首页之轮播图(上传图片,在杂货铺网站首页的跑马灯功能上进行展示):
首页之轮播图实现:
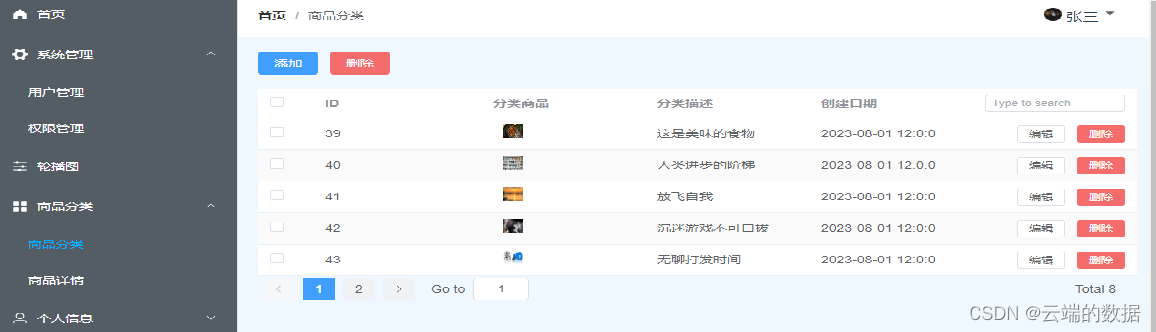
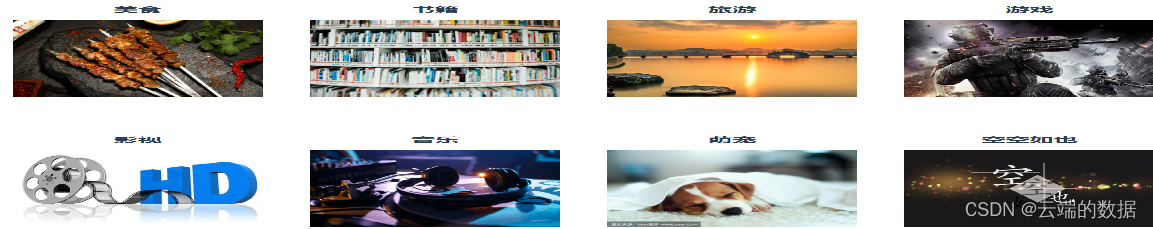
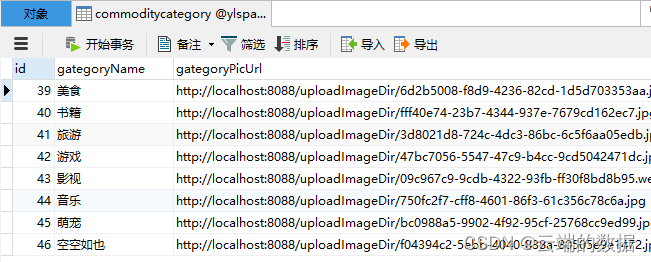
首页之商品分类(上传信息,在杂货铺网站首页的中间位置上进行展示):
首页之商品分类实现:
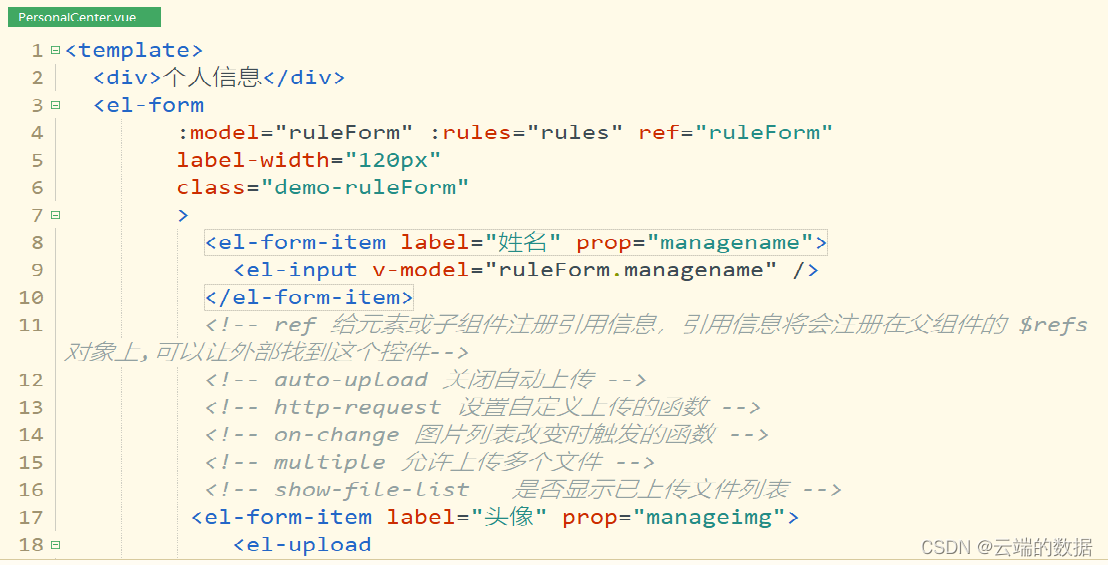
首页之个人信息:
首页之个人信息实现:
对应数据库:
(4)其他功能
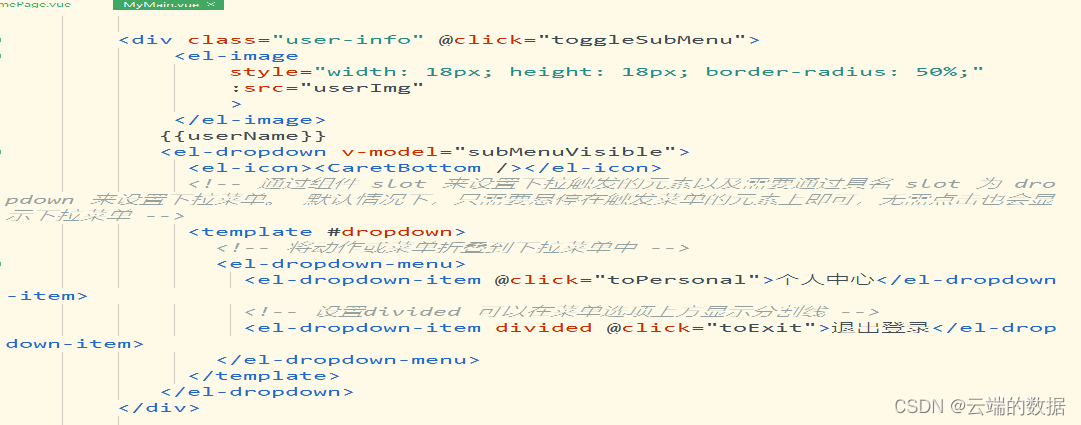
头部个人信息设置:
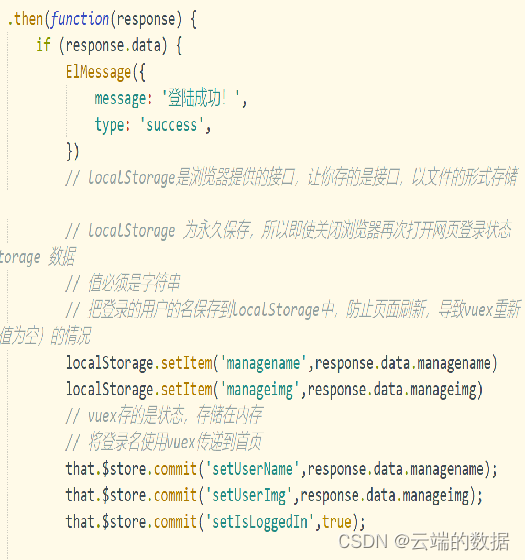
基于vuex和localStorage对登录状态进行设置:
第四节:上云
知识点1:云服务器之腾讯云介绍
知识点2:配置轻量应用服务器
知识点3:项目上云
(1)云服务器之腾讯云介绍
腾讯云:
腾讯云云服务器(Cloud Virtual Machine,CVM)是腾讯云提供的可扩展的计算服务。使用云服务器 CVM 避免了使用传统服务器时需要预估资源用量及前期投入的问题,帮助您在短时间内快速启动任意数量的云服务器并及时部署应用程序。
云服务器 CVM 支持用户自定义一切资源:CPU、内存、硬盘、网络、安全等,并可以在需求发生变化时轻松地调整它们。
对比云服务器 CVM,轻量应用服务器 TencentCloud Lighthouse 更聚焦于中小企业、开发者、云计算入门者、学生等用户群体。相比云服务器 CVM 更加简单易用,精简了云服务器 CVM 的高阶概念及功能,提供高带宽流量包并以高性价比的套餐形式整体售卖基础云资源,将热门开源软件融合打包实现一键构建应用,更适合于支撑中小型网站、Web 应用、博客、论坛、小程序/小游戏、电商、云盘/图床、云端开发测试和学习环境等轻量级、中低负载且访问量适中的应用场景。
(2)配置轻量应用服务器
步骤1:注册和充值
1. 注册腾讯云账号,并进行实名认证。 如果您已在腾讯云注册,可忽略此步骤。
2. 在线充值。 轻量应用服务器以包年包月模式售卖,购买前,需要在账号中进行充值。具体操作请参见 在线充值 文档。
步骤2:购买轻量应用服务器 Windows 实例
1. 登录 轻量应用服务器控制台。
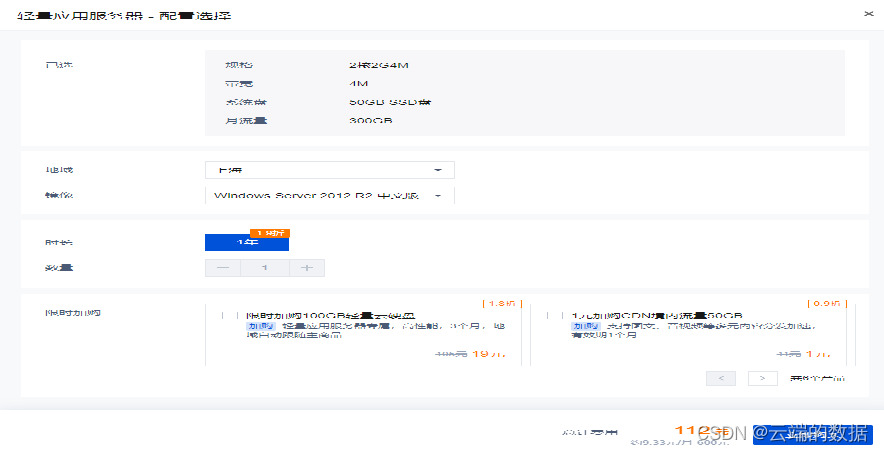
2. 单击新建,进入轻量应用服务器购买页面。如下图所示:
配置说明如下:
镜像:目前提供应用模板、从零开始、容器镜像、自定义镜像(个人镜像或共享镜像)。
地域:建议选择靠近目标客户的地域,降低网络延迟、提高您的客户的访问速度。例如目标客户在深圳,地域选择广州。
可用区:默认勾选随机分配,也可自行选择可用区。
实例套餐:按照所需的服务器配置(CPU、内存、系统盘、带宽或峰值带宽、每月流量),选择一种实例套餐。
实例名称:自定义实例名称,若不填则默认使用“镜像名称+四位随机字符”。批量创建实例时,连续命名后缀数字自动升序。例如,填入名称为 LH,数量选择3,则创建的3个实例名称为 LH1、LH2、LH3。
登录方式:当您选择 Windows 镜像时,可通过该项设置实例的登录密码:
设置密码: 自定义设置实例的登录密码。
自动生成密码:自动生成的密码将会以 站内信 方式发送。
购买时长:默认1个月。
购买数量:默认1台。
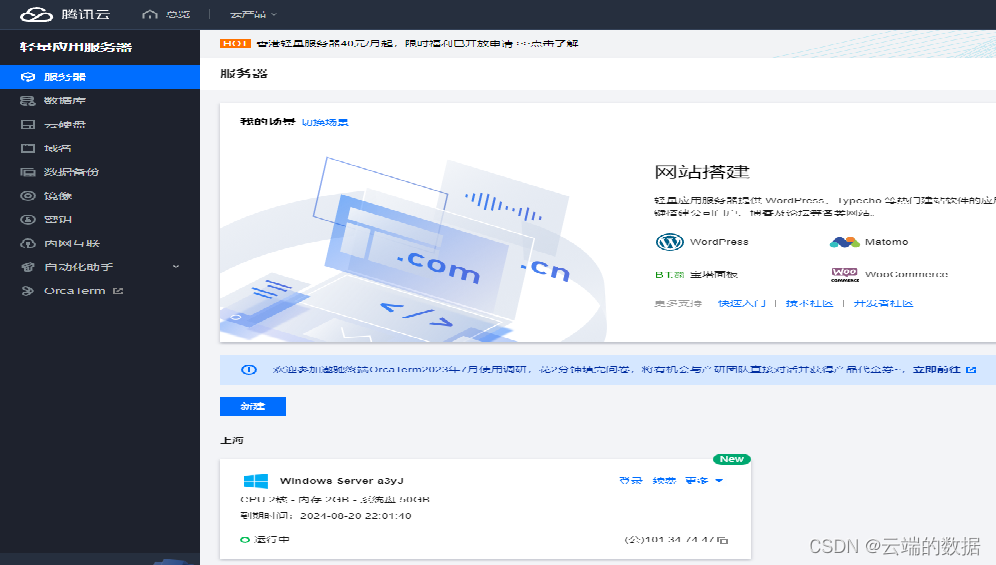
轻量应用服务器控制台:
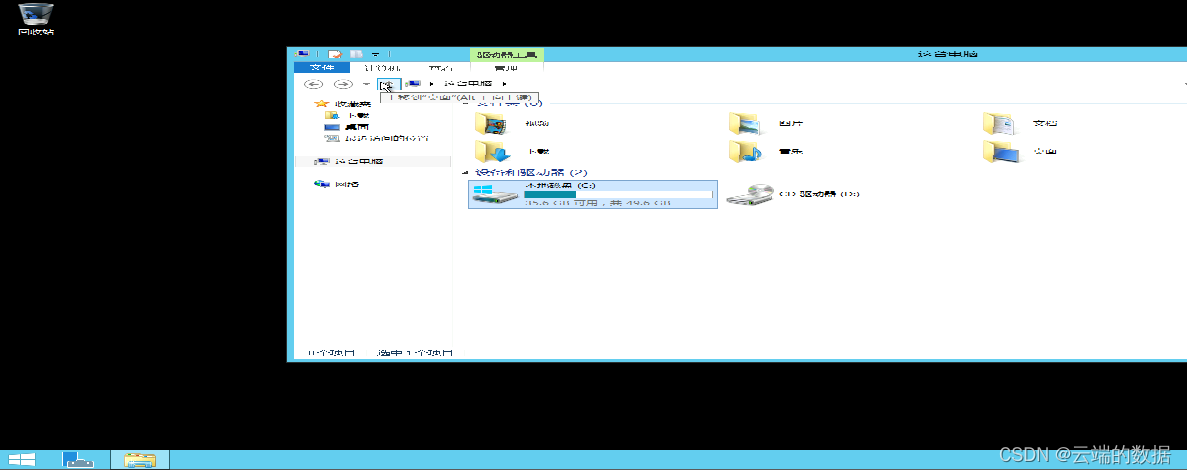
步骤3:登录轻量应用服务器 Windows 实例
1. 在 轻量应用服务器控制台 的服务器列表中,找到刚购买的服务器,单击登录。 Windows 实例将通过 VNC 终端登录。
一般会重装镜像系统,轻量服务器应用镜像安装宝塔面板(选择宝塔Linux面):
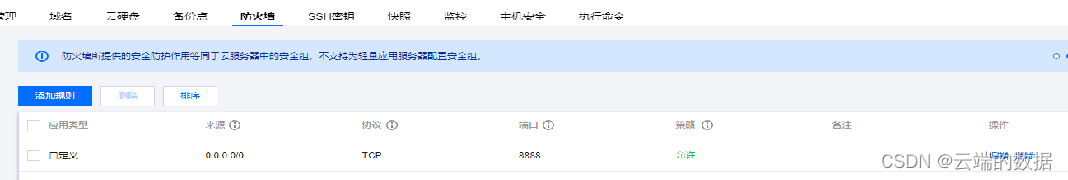
配置轻量应用服务器网络防火墙 在“服务器”页面中,选择并进入实例详情页。 选择防火墙页签,单击添加规则后根据界面提示放通8888端口。如下图所示:
配置宝塔 Linux 面板
1.在“服务器”页面中,选择并进入实例详情页。
2.选择应用管理页签,进入应用管理详情页。您可以在此页面查看宝塔 Linux 面板应用的各项配置信息。
3.在“应用内软件信息”栏中,单击 ,复制获取宝塔 Linux 面板的用户名与密码的命令。
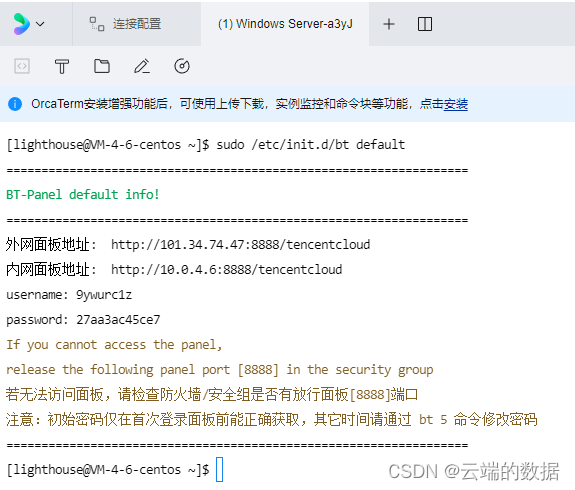
4.在弹出的登录窗口中,粘贴并执行 步骤3 获取的命令 sudo /etc/init.d/bt default,按 Enter。记录返回结果中的宝塔 Linux 面板的用户名与密码(即 “username” 和 “password” 值)。如下图所示:
5.关闭登录窗口,并返回该实例的应用管理详情页。
6.在“应用内软件信息”栏中获取“面板首页地址”,并使用浏览器访问,进入宝塔面板页面。
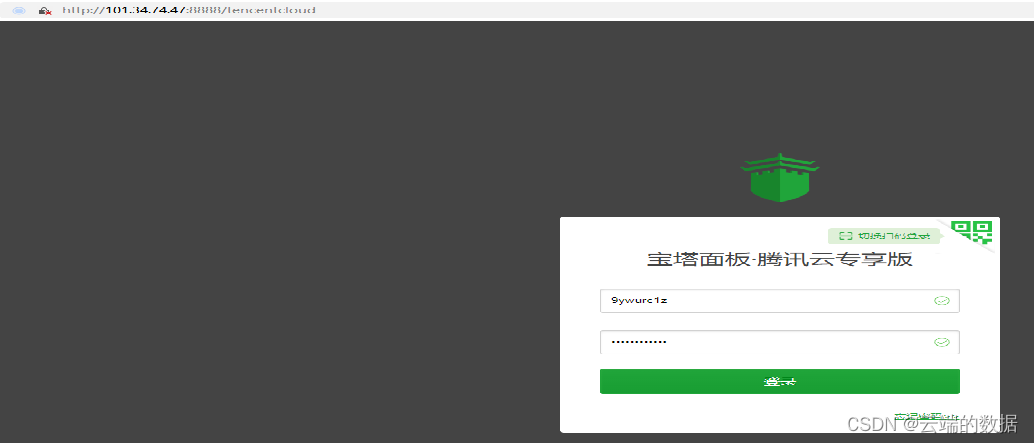
7.在宝塔面板登录页面中,输入 步骤6 获取的用户名与密码,并单击登录。如下图所示:
注册宝塔账号:
宝塔面板:这里推荐安装LNMP,功能强大和性能出色,还能节省服务器内存开销,安装点一键安装就行
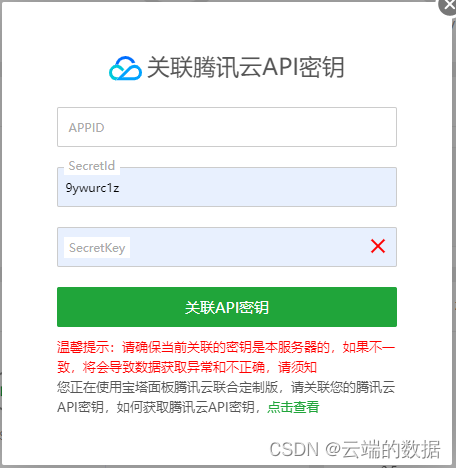
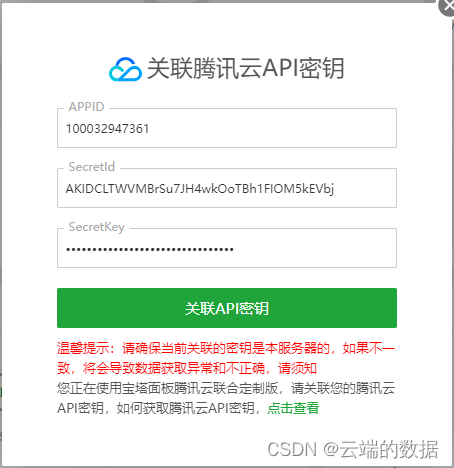
在弹出的“关联腾讯云API密钥”窗口中,输入 APPID、SecretId 及 SecretKey,并单击关联腾讯云API密钥。如下图所示,这里关联子用户的密钥:
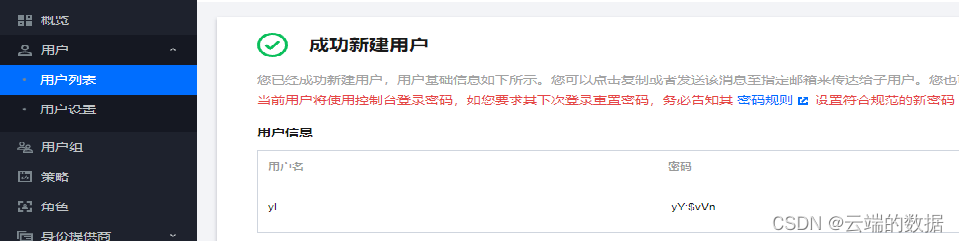
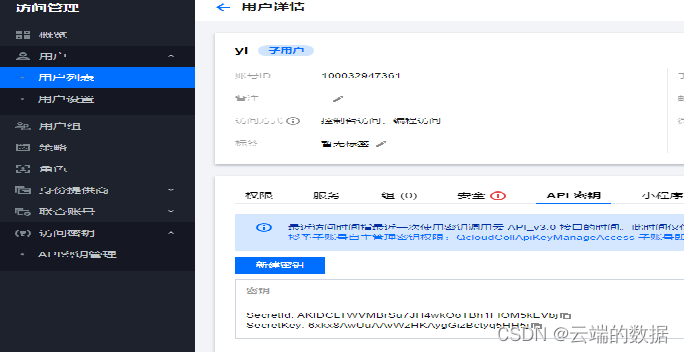
创建子用户:
进入宝塔面板:
添加站点
宝塔面板安装完Web环境后,就可以添加网站了。输入网站域名,新建FTP、新建数据库等操作,如下图: 在同一个IP下创建多个站点:
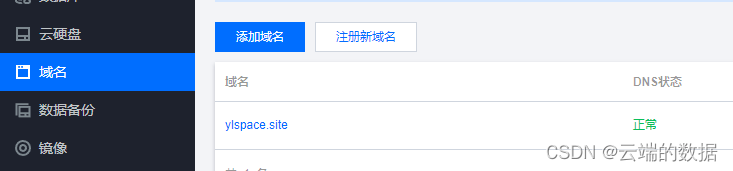
购买域名:
域名解析:
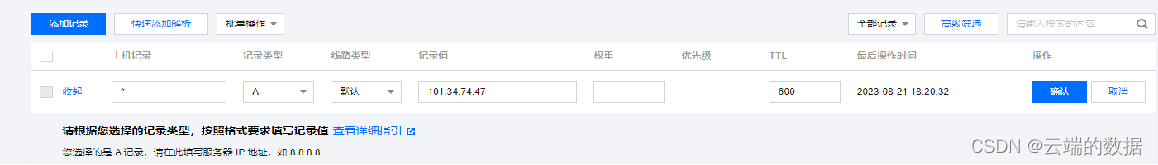
通过轻量应用服务器控制台添加域名后,您可以继续添加域名解析。通过添加域名解析可将域名(例如 cloud.tencent.com)指向一个 IP 地址(外网地址),方便您通过域名来访问网站。
注意事项:
轻量应用服务器控制台当前仅支持添加 A 记录。 添加的域名解析的主机记录为 @ 时,意味着您可以直接通过域名访问部署的网站。例如:主机名为 @.example.com,则您可以通过 example.com 访问网站。 未使用腾讯云 DNS 解析 DNSPod 服务的域名无法添加域名解析。 如果域名处于锁定或其他异常状态,则无法添加域名解析。
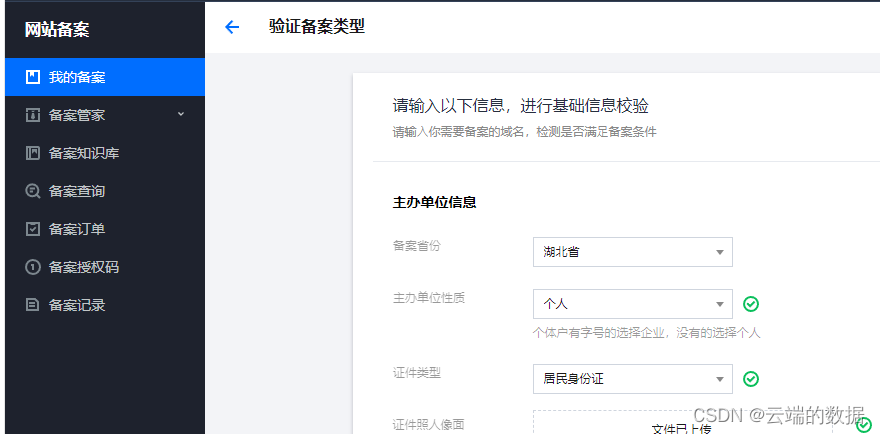
当后期网站上线时,需要进行网站备案,因此提前进行备案:
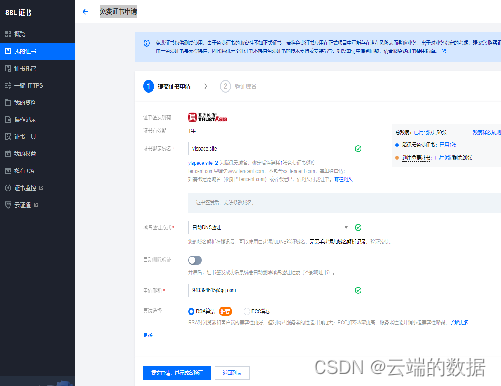
申请免费SSL证书
SSL是网络加密传输协议,是支持在网络服务器(主机)与网页浏览器(客户端)间建立加密连接的标准技术。当网站安装SSL数字证书之后,可通过https访问网站,浏览器地址栏显示“锁的标识”,点击锁型标识显示单位/个人认证信息,这种证书也是类似于驾驶证、护照和营业执照的电子副本,因为配置在服务器上,也称为SSL服务器证书。
SSL 证书就是遵守 SSL协议,由受信任的数字证书颁发机构CA,在验证服务器身份后颁发,具有服务器身份验证和数据传输加密功能。
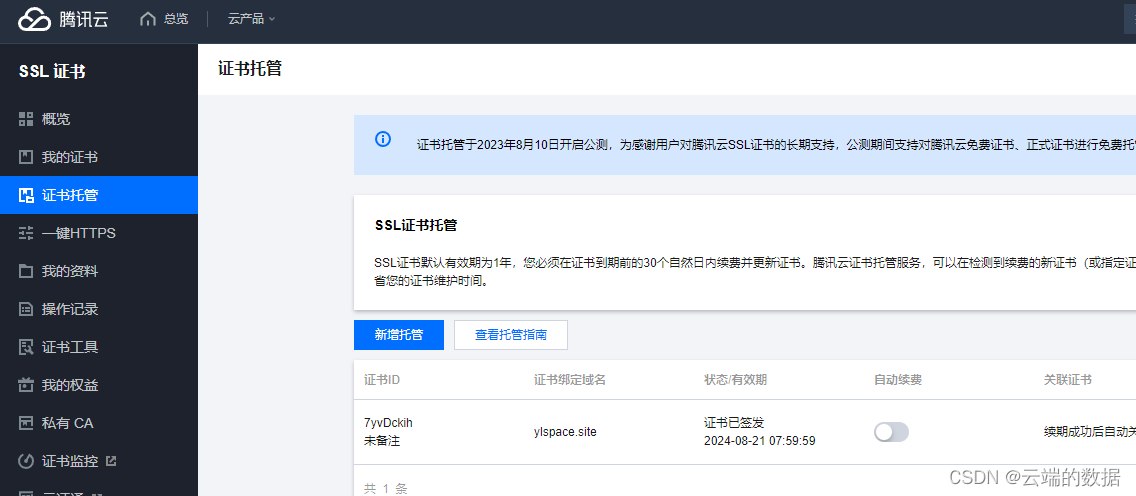
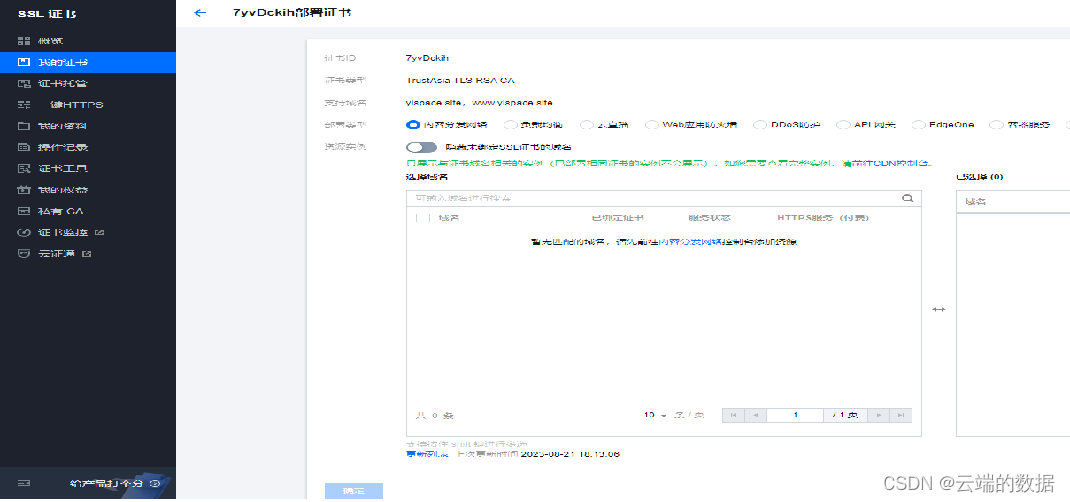
证书托管
部署证书(轻量应用服务器只能手动部署)
在 SSL 证书管理控制台 中选择需要安装的证书并单击下载。
在弹出的证书下载窗口中,服务器类型选择 Nginx,单击下载并解压缩 cloud.tencent.com 证书文件包到本地目录。
解压缩后,可获得相关类型的证书文件。
其中包含 cloud.tencent.com_nginx 文件夹:
文件夹名称:cloud.tencent.com_nginx
文件夹内容: cloud.tencent.comt_bundle.crt 证书文件 cloud.tencent.com_bundle.pem 证书文件(本安装部署流程中不使用,可忽略)
cloud.tencent.comt.key 私钥文件
cloud.tencent.com.csr CSR 文件
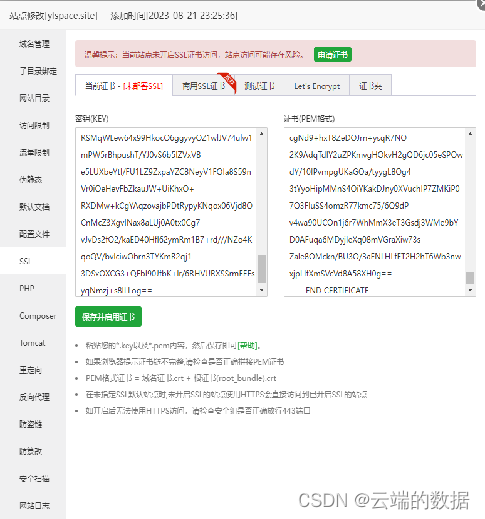
在宝塔面板的站点修改窗口中,依次单击 SSL > 其他证书,填写密钥以及证书文件。如下图所示:
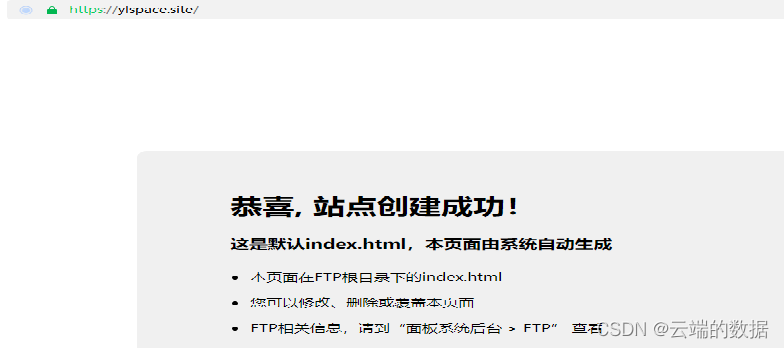
部署成功后,即可使用 https://ylspace.site/ 进行访问。
如果浏览器地址栏显示安全锁标识,则说明证书安装成功。如下图所示:
(3) 项目上云
1、vue打包(npm run build) 需要修改访问的url
打包会生成一个dist文件夹,放到桌面,方便上传到服务器
(2)Spring Boot打包
需要修改
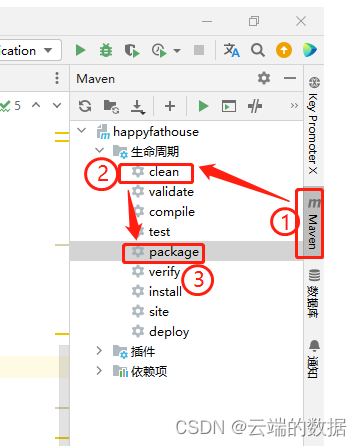
双击package等待完成,生成target文件夹,找到需要的jar包
windows的命令行测试 jar包(java -jar demo-0.0.1-SNAPSHOT.jar) 注意:如果你的jar包不在桌面,需要进入jar包所在的目录,运行该语句
(3)mysql数据库导出
3、登录宝塔面板部署项目
①新建文件夹存放项目
②上传jar包和dist文件夹
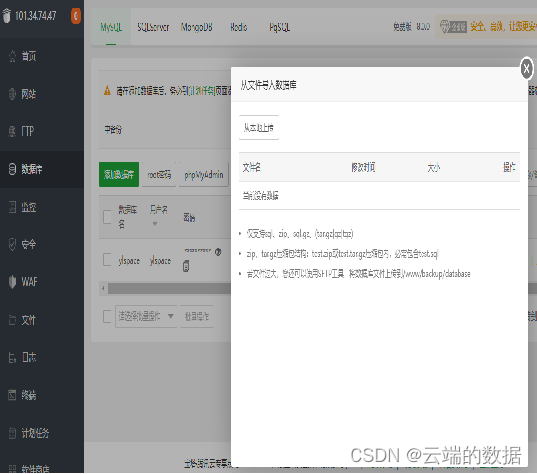
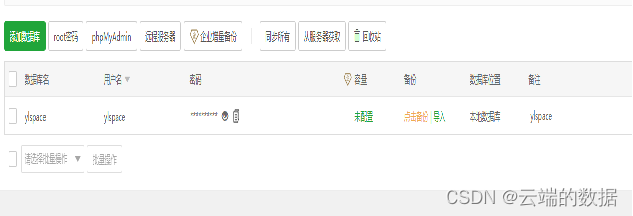
3.创建数据库及导入数据
接下来安装jdk(安装一键部署即可)和tomcat(可以不单独安装)
进行Java项目的部署
添加端口
启动服务
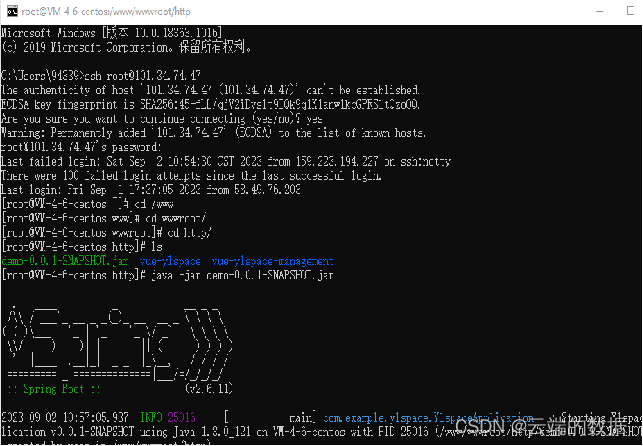
还可以切换ssh访问(如果端口被占用,则kill端口)
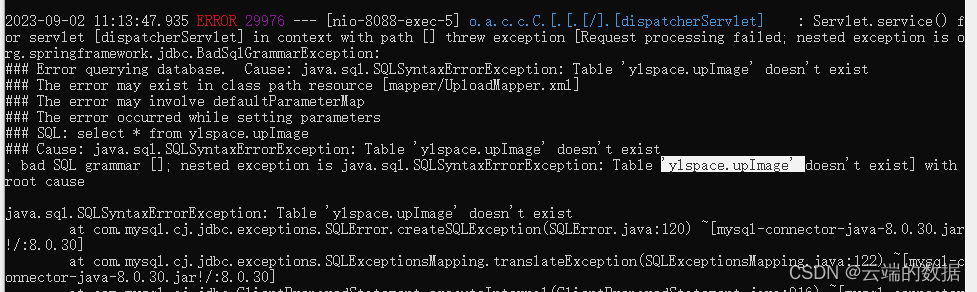
访问服务器端可以查看错误日志
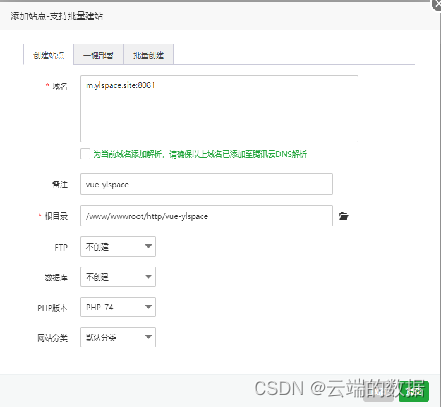
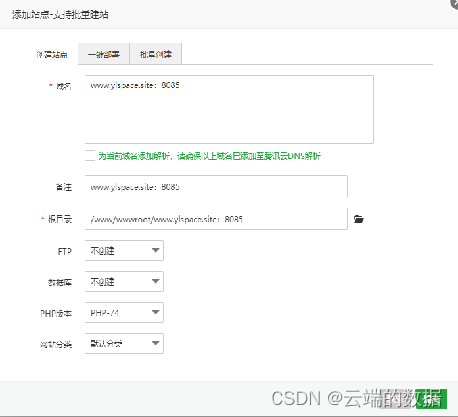
运行VUE项目,添加站点,配置文件
配置一下nginx的反向代理,不然无法访问后端的接口(项目中配置了也可以)
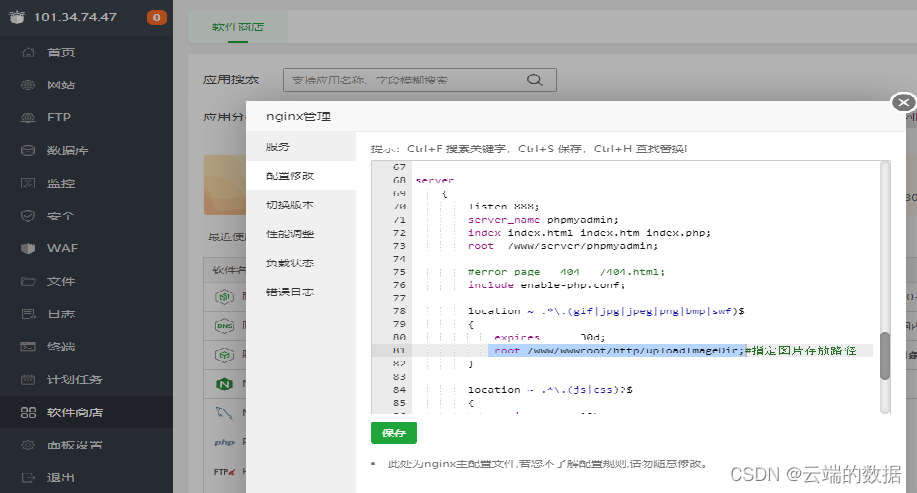
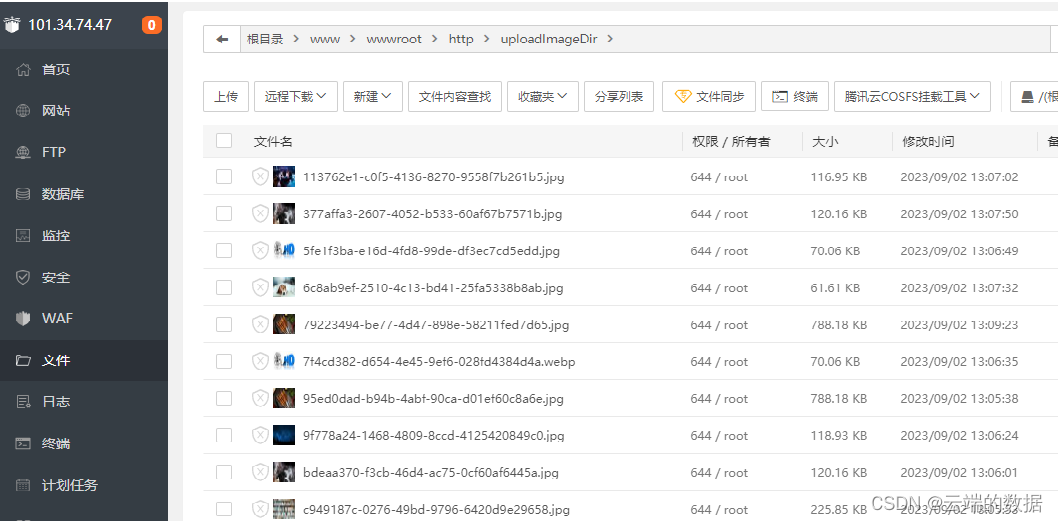
还需要修改nginx,将图片上传的路径修改为宝塔面板文件中自定义的路径
图片自定义的路径
访问客户端(http://m.ylspace.site:8081/)
访问后端管理系统(http://www.ylspace.site:8085/)