热门标签
当前位置: article > 正文
django框架已经成功引入外部CSS、JS文件但是无法显示的问题解决,注意删除HTML文件的声明_django的js代码没有提示
作者:IT小白 | 2024-03-07 05:14:45
赞
踩
django的js代码没有提示
首先引入外部文件,CSS、JS等等
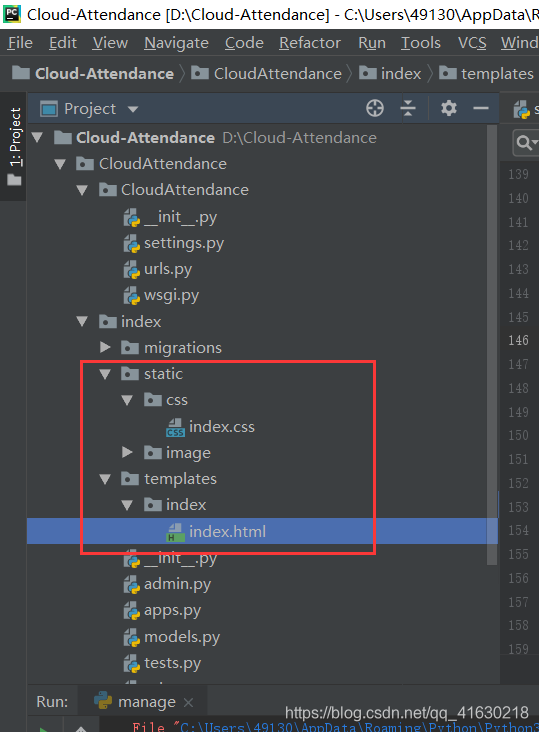
步骤一:在该app下创建static文件用于储存外部文件,注意和templates文件夹放在同级目录下。
步骤二:将外部文件分类放入static下。如图所示:

步骤三:打开根目录也就是项目工程下的setting,如下修改:
- # 静态资源目录
-
- STATICFILES_DIRS = (
- os.path.join(BASE_DIR, 'static/'),
- )
-
- STATIC_URL = '/static/'
步骤四:修改HTML文件格式,HTML文件开头一定要加上这句话
{% load staticfiles %}然后在HTML文件中,加载css或者js的地方写成如下形式:
-
- <link rel=&#
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/203700
推荐阅读
相关标签


