- 11月18号“纯鸿蒙”千帆启航,程序员预备!_华为鸿蒙1月18日发布会
- 2gaussian_filter( )函数(高斯滤波)
- 3超全RedisTemplate常用方法工具类及案例_redistemplate 工具类
- 4Linux中实现dhcp功能_dhcp-4.2.5-27.el7.x86_64.rpm
- 5leaflet实现点聚合_leaflet点聚合
- 6Nvidia Chat With RTX安装及疑难杂症_nvidia chat with rtx启动报sentence_transformers 模块丢失
- 7C++入门到精通。(十六、C++的空指针和指针的运算)_c++ 指针空 顺序
- 8001 鸿蒙系统环境搭建及运行hello world_鸿蒙系统搭建
- 9git安装教程
- 10鸿蒙开发1、IDE安装与Hello World_鸿蒙开发idea
2021金三银四,你准备好挑战这份最新腾讯、字节跳动、阿里巴巴Android面试题集了吗?_阿里巴巴 synchronizred面试题
赞
踩
导语
这一份Android面试题集,适应于实习 & 初级工程师 & 中级工程师,高级工程师勉强吧。笔者在搜集问题的同时,也花了大半年的时间整理答案。
目前我就职于某大厂安卓高级工程师职位,在当下大环境下也想为安卓工程师出一份力,通过我的技术经验整理了面试经常问的题,答案部分会是一篇文章或者几篇文章,都是我认真看过并且觉得不错才整理出来,大家知道高级工程师不会像刚入门那样被问的问题一句话两句话就能表述清楚,所以我通过过滤好文章来帮助大家理解。希望Android求职者认真研读,准备面试,并顺利找到Offer。
如果你是Android学习者,请订阅笔者的Android知识体系总结(全方面覆盖Android知识结构,面试&进阶),本篇文章中的问题可以从文章中找到答案,谢谢支持。查阅答案,请star项目[https://github.com/Android-Alvin/Android-LearningNotes
](https://github.com/Android-Alvin/Android-P7/blob/master/Android%E5%BC%80%E5%8F%91%E8%BF%98%E4%B8%8D%E4%BC%9A%E8%BF%99%E4%BA%9B%EF%BC%9F%E5%A6%82%E4%BD%95%E9%9D%A2%E8%AF%95%E6%8B%BF%E9%AB%98%E8%96%AA%EF%BC%81.md)
本面试题集只应对于Android求职者,有7个模块:
Java部分
Kotlin部分
Android部分
移动UI框架部分(Flutter为主)
数据结构与算法部分
常用的开源库部分
计算机网络认识
1.Java部分
1.1 操作系统相关
- 1.什么是操作系统?(校招&实习)
- 2.什么是线程,什么是进程?(校招&实习)
1.2 JDK&JVM&JRE
- 1.JDK & JVM & JRE分别是什么以及它们的区别?(校招&实习)
- 2.解释一下为什么Java可以跨平台?(校招&实习)
1.3 面向过程 & 面向对象
- 1.什么是面向过程 & 什么是面向对象 & 区别?(校招&实习)
- 2.给我说说Java面向对象的特征以及讲讲你代码中凸显这些特征的经验。(校招&实习)
- 3.什么是重载 & 什么是重写 & 区别。(校招&实习)
- 4.谈谈你对this和super的认识。(校招&实习)
- 5.接口和抽象类的区别。(校招&实习)
- 6.静态属性和静态方法能被继承吗?静态方法又是否能被重写呢?(校招&实习)
- 7.给我说说权限修饰符特性。(校招&实习)
- 8.给我谈谈Java中的内部类。(校招&实习)
- 9.闭包和内部类的区别?
- 10.Java多态的实现机制是什么?
- 11.谈谈你对对象生命周期的认识?
- 12.static关键字的作用?(校招&实习)
- 13.final关键字的作用。(校招&实习)
1.4 八大基本数据类型&引用类型
- 1.说说Java中的8大基本类型 & 内存中占有的字节 & 什么是引用类型?(校招&实习)
- 2.什么是拆箱 & 装箱,能给我举栗子吗?(校招&实习)
1.5 数组
- 1.能说说多维数组在内存上是怎么存储的吗?
- 2.你对数组二次封装过吗?说说封装了什么
1.6 Java异常
- 1.说说Java异常体系主要用来干什么的 & 异常体系?(校招&实习)
- 2.Error和Exception的区别?(校招&实习)
- 3.说说运行时异常和非运行时异常的区别?(校招&实习)
- 4.如何自定义一个异常?(校招&实习)
- 5.throw和throws 的区别?(校招&实习)
- 6.try{}catch{}finally{}可以没有finally吗?(校招&实习)
- 7.finally语块有什么特点?(校招&实习)
- 8.return在try{}catch{}finally{}中执行具有哪些规则?(校招&实习)
- 9.给我例举至少5个常见的运行时异常。(校招&实习)
1.7 NIO/BIO/AIO
- 1.NIO是什么 & BIO是什么 & AIO是什么 & 它们之间的区别?(校招&实习)
- 2.IO按照方向和数据类型划分能划分为哪些数据流?(校招&实习)
- 3.能给我说说NIO有什么特点?平常开发中使用过吗?
1.8 集合(容器)
- 1.说说Java中集合的框架?(校招&实习)
- 2.Collection & Map区别(校招&实习)
- 3.谈谈你常用的集合 & 它们底层的实现方式 & 优缺点 & 使用场景。
- 4.Map的遍历方式有哪些?(校招&实习)
- 5.给我说说ArrayList的扩容机制.
- 6.什么是深拷贝 & 浅拷贝 & 如何深拷贝一个List集合.
- 7.Set是如何确保它的唯一性的。
- 8.你觉得HashMap的元素顺序和什么有关?
- 9.Java中HashMap如何解决哈希碰撞的?
- 10.ConcurrentHashMap如何实现并发访问的?
- 11.谈谈Java集合中那些线程安全的集合 & 实现原理。
- 12.说说有哪些集合能加入null,哪些不能加入null,为什么?
- 13.说说LinkedHashMap原理。
- 14.Collection 和 Collections的区别?
- 15.比较一下ArrayMap和HashMap。
- 16.说说HashMap的原理。
- 17.从源码角度剖析ArrayList,LinkedList
- 18.你如何看代Java 8中HashMap引入红黑树?
1.9 线程
- 1.什么是线程?能解决什么问题。(校招&实习)
- 2.Java中创建线程的2种方式 & 区别?(校招&实习)
- 3.给我说说线程的生命周期。(校招&实习)
- 4.线程死锁的原因 & 举个栗子 & 如何避免死锁。(校招&实习)
- 5.Synchronized放在静态方法和非静态方法上的锁对象分别是什么?(校招&实习)
- 6.如何停止掉一个线程?(校招&实习)
- 7.给我说说线程池的种类 & 特点 & 内部原理 & 平时当中使用案例。(校招&实习)
- 8.给我谈谈你是如何保证线程数据安全问题的?
- 9.wait()和sleep()的区别?(校招&实习)
- 10.什么是公平锁&非公平锁&区别?
- 11.给我讲讲线程间通信
- 12.volatile关键字是如何使用的?原理是什么
- 13.说说使用5个线程去计算一个数组之和的思路。
- 14.谈谈线程阻塞的原因有哪些?
- 15.谈谈你对notify的理解?
- 16.你觉得Lock和Synchronized的区别是什么?
- 17.谈谈你对ReentrantLock的认识。
- 18.调用run()和start()的区别?
- 19.transient关键字的用法 & 作用 & 原理。
- 20.ThreadPoolExecutor的工作策略有哪些?
- 21.ThreadLocal了解吗?说说原理。
- 22.权衡多线程的性能。
- 23.如何理解同步和异步,阻塞和非阻塞。
- 25.比较一下线程和协程。
- 26.从源码角度讲讲你对Thread类中run方法的理解。
- 27.谈谈Java内存模型。
- 28.两次调用Thread对象的start方法会发生什么?为什么?
- 29.Thread的sleep方法会清除中断的状态吗?
- 30.为什么线程通信的方法wait,notify,notifyAll被定义于Object中,而sleep方法被定义在Thread类中?
- 31.说说Thread类中提供的getState()方法作用,然后说说线程的状态有哪些以及转换过程。
- 32.用至少2种方式手写生产者消费者模式代码。
- 33.interrupted和isInterrupted方法的区别?
- 34.分别讲讲JVM内存结构,Java内存模型,Java对象模型。
- 35.什么是happens-before?它的规则有哪些?
- 36.什么是JMM?谈谈工作内存和主内存的关系。
- 37.Java重排序了解吗?谈谈重排序的3种情况。
- 38.什么是可见性?为什么存在可见性问题?怎样解决可见性带来的问题?
- 39.管程是什么?谈谈它的重要性。
1.10 泛型
- 1.什么是泛型?能解决什么问题?
- 2.说说Java中泛型的工作机制?
- 3.在泛型种extends和super关键字的区别是什么?
- 4.比较一下其它语言中的泛型和Java泛型的区别。
- 5.在Java中List< A >和List< B >是一样的类型还是不一样的类型?为什么?
- 6.你可以例举一些自己使用泛型的栗子吗?
1.11 反射
- 1.什么是反射?
- 2.如何获取一个类的成员变量 & 成员方法 & 注解信息 & …。
- 3.通常在项目当中用到反射多吗?都是用来干嘛?
- 4.如何反射一个匿名内部类(考察对匿名内部类的认识)
1.12 注解
- 1.什么是注解 & 它和注释的区别?
- 2.注解的工作机制是什么?
- 3.如何解析注解?
1.13 Socket编程
- 1.什么是Socket编程?(校招&实习)
- 2.什么是TCP,什么是UDP,二者之间区别如何?(校招&实习)
1.14 设计模式
- 1.说说设计模式的六大原则。(校招&实习)
- 2.请讲讲你会使用的一些设计模式?(校招&实习)
- 3.请说说单例模式 & 你项目中常用的单例模式。(校招&实习)
- 4.懒汉单例模式为什么要加volaitle?(校招&实习)
- 5.能否给我说说Android中至少3个用到设计模式的栗子?(校招&实习)
1.15 JVM相关
- 1.什么是class文件?
- 2.Java代码执行流程?
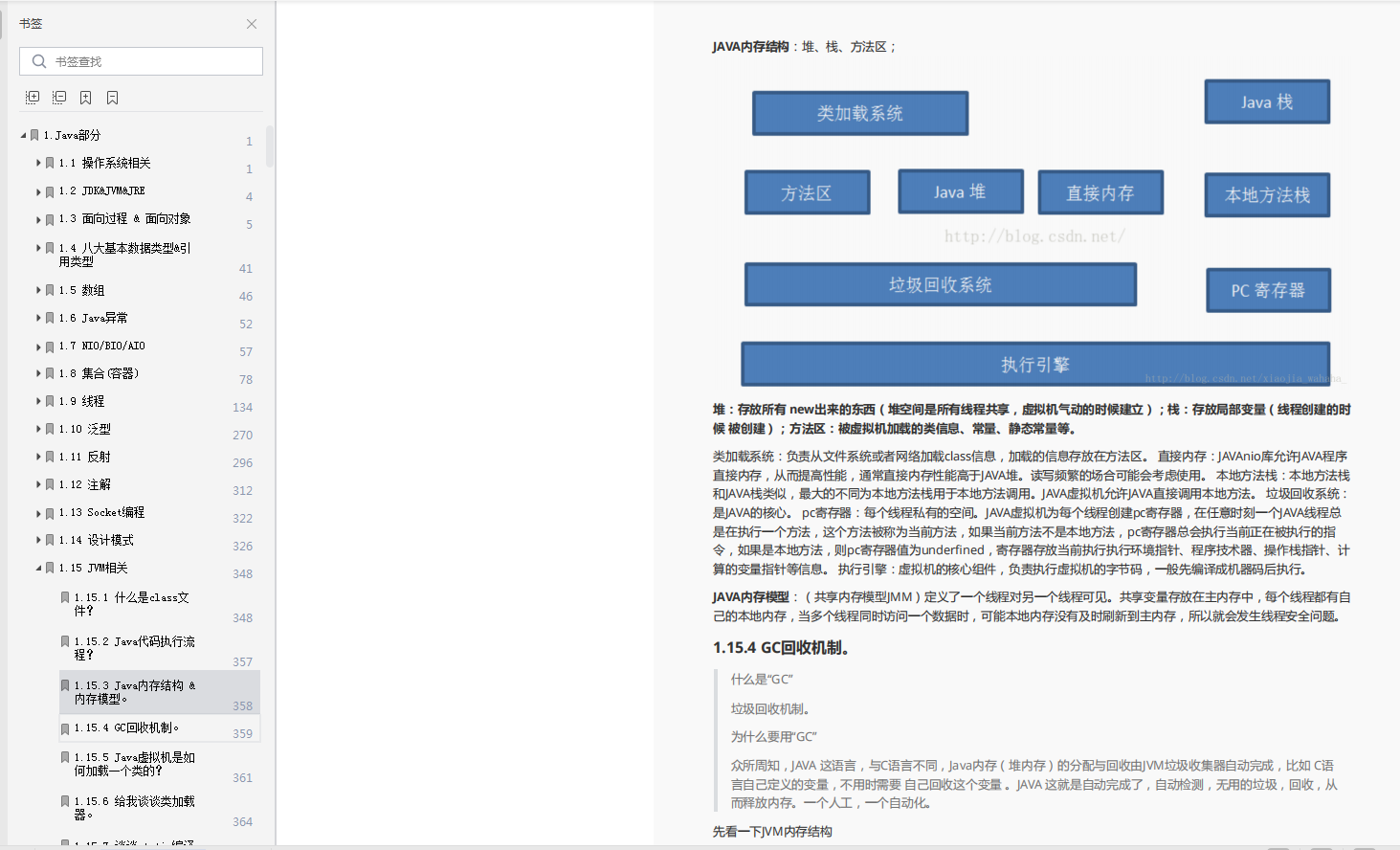
- 3.Java内存结构 & 内存模型。
- 4.GC回收机制。
- 5.Java虚拟机是如何加载一个类的?
- 6.给我谈谈类加载器。
- 7.谈谈static编译运行时的流程,在虚拟机中如何保存的?
- 8.说说Java种的4种引用以及用法?
- 9.如何判断一个对象是死亡的?
- 10.代码中直接调用System.gc()会发生什么?
- 11.一个强引用直接被null赋值,那么这个对象会被立刻回收吗?
- 12.String a = “a”+“b”+“c”;在内存中创建了几个对象?
- 13.谈谈你对字符集的理解。
- 14.常见的编码格式有哪些?
- 15.utf-8中的中文占几个字节?int型占几个字节?
- 16.谈谈你对逻辑地址和物理地址的理解?
- 17.你知道对象什么时候会回调finalize方法吗?
- 18.什么是Java内存模型 & Java7、8、9内存模型的区别.
1.16 高级Java知识点
- 1.AOP是什么 & 和OOP区别?实现的方式有哪些?Android中如何实现?
- 2.APT是什么?例举一些基于它实现的轮子 & 自己有玩过它吗 & 做了些什么?
- 3.字节码篡改技术了解吗?
1.17 其它Java部分有关面试题
- 1.为什么局部内部类访问局部变量需要final?(校招&实习)
- 2.String、StringBuffer、StringBuilder、CharSequence的区别。(校招&实习)
- 3.equals和==的区别?(校招&实习)
- 4.关于字符串的拼接你在项目中常常怎么操作的?为什么不能用“+”的方式进行拼接呢?(校招&实习)
- 5.什么是Callback,讲讲你项目中使用的一些有关Callback的栗子。(校招&实习)
- 6.retrun & break & continue 区别?(校招&实习)
- 7.如何判断一个字符串是回文字符串?(校招&实习)
- 8.final,finally,finalize的区别?(校招&实习)
- 9.什么是动态代理 & 什么是静态代理?
- 10.String为什么会加final?
- 11.OOM可以try{}catch{}吗?
- 12.给我谈谈正则表达式。(校招&实习)
- 13.如何将String转成int?(校招&实习)
- 14.谈谈你对String的理解。
- 15.你如何理解序列化?有哪些方式序列化?
- 16.谈谈你对依赖注入的理解。
- 17.给我谈谈你对分派的理解。

由于文章内容比较多,篇幅不允许,部分未展示内容以截图方式展示 。如有需要获取完整的资料文档的朋友点击我的GitHub免费获取。
2.Kotlin部分
kotlin为什么被设计出来
kotlin被设计出来并被Google推广,主要有以下优势:
- 完全兼容Java
- 更少的空指针异常
- 更少的代码量,更快的开发速度
kotlin工作原理
首先,我们了解下Java的工作原理:
Java 代码是经过编译才能运行的。首先会编译成class文件,然后通过java虚拟机运行,在Android中也就是ART。
所以,任何语言只要能被编译成符合规格的class文件,就能被java虚拟机运行,也就能运行在我们的Android手机上,kotlin亦是如此。
- 另外Android studio也提供了一个功能,可以查看kotlin对应的字节码:
Tools -> Kotlin -> Show Kotlin Bytecode
再点击Decomplie还可以反编译成Java文件。
kotlin的空安全
- java中,我们可以任意初始化一个变量,而不需要赋值,比如String,就有它的默认值null。
String a;
如果要调用对象的参数,必须判空:
- if (a!=null){
- Log.d("lz","length="+a.length());
- }else{
- Log.d("lz","length=null");
- }
-
- kotlin中,为了保证减少空指针的问题,不允许直接设置为空,可以通过?=的方式设置可以为空。
val a: String ? = null
1)赋值的时候,可以直接使用?来表示这个对象可能为空,如果为空则表达式结果也为空,而不用进行非空判断。
- //如果 b 非空,就返回 b.length,否则返回 null
- val length = b?.length
- //如果 b 非空,就返回 String类型的b,否则返回 null
- val str = b as? String
-
也就是通过问号来表示对象为空则整个表达式结果为空,而不会报错空指针。
2)如果需要设定为空的时候返回的表达式值不为空,可以用操作符?:来表示,也叫Elvis操作符。
- //b为空则表达式返回-1
- val length = b?.length ?: -1
-
3)如果要将值转换为非空类型,就可以使用 !!来标识非空,但是这种操作符就有可能会抛出空指针异常,如果实际对象为空的话。所以这种操作符相当于去除了空判断。
- //如果b为空,空指针异常
- val length = b!!.length
-
val和var
val,全称value,声明一个不可变的变量,这种变量在初始赋值之后就再也不能重新赋值了,所以相当于java中的final变量。
var,全称variable(可变的),所以是用来声明一个可变的变量,可以重复赋值。
kotlin中这么设计的原因主要是把不可变变量 这种因素和可变变量拿到同一级来设计,也就是说我们以后编码设计变量的时候,必须要考虑这个变量是不可变还是可变的,养成良好习惯,不是以前在java中需要添加final这种稍微繁琐的举动。
扩展函数(Extension Function)
扩展函数,其实就是扩展类的函数,可以在已有的类中添加新的方法,比继承更加简洁优雅方便。
- 扩展函数比如:
- fun Activity.showToast( msgId:Int){
- Toast.makeText(this,msgId,Toast.LENGTH_SHORT).show()
- }
这样任何的Activity里面就可以直接调用showToast方法来展示Toast了。
- 同样,可以设置扩展属性,比如:
- var <T> MutableList<T>.lastData: T
- //获取List中最后一个对象
- get() = this[this.size - 1]
- //设置List中最后一个对象的值
- set(value) {
- this[this.size - 1] = value
- }
用法:
- var strs = mutableListOf<String>()
- strs.lastData="heihei"
- Log.e(TAG,"lastdata= ${strs.lastData}")
这里还涉及到两个知识点:
-
kotlin中,在使用对象的get和set方法,可以直接省略,直接使用属性名即可,会根据表达式的实际功能来添加对应的set或者get方法。
-
kotlin中,对于$符号表示 串模板,就是可计算的代码片段,可以将其计算结果链接到字符串中。
扩展属性原理
kotlin这个扩展功能确实设计的很巧妙,那就一起来研究下它的原理:
按照上面的方法,也就是Tools -> Kotlin -> Show Kotlin Bytecode -> Decomplie, 我们得到showToast扩展函数和使用代码所对应的java代码:
- //扩展函数
- public final class UtilsKt {
- public static final void showToast(@NotNull Activity $this$showToast, int msgId) {
- Intrinsics.checkParameterIsNotNull($this$showToast, "$this$showToast");
- Toast.makeText((Context)$this$showToast, msgId, 0).show();
- }
- }
-
- //使用
- UtilsKt.showToast(this, 1900026);
-
可以看到所谓的扩展函数不过就是自动生成一个带有当前对象的函数,扩展函数的所在类被public final修饰,函数被public static final修饰,然后扩展的那个类被作为方法的一个参数传进去,这样就跟我们用java的时候写的工具类很像。
然后使用的时候就跟我们使用工具类一样调用工具类的方法即可。
可以定义同名的扩展方法吗
在同一个包名下,是不可以定义相同类相同方法名的扩展方法的。但是,在不同包名下,是可以定义的。
比如我在不同的包名下定义了相同的扩展方法:
- //Utils2.kt
- package com.example.studynote.kotlin
-
- fun Activity.showToast(msg:String){
- Toast.makeText(this,msg,Toast.LENGTH_LONG).show()
- }
-
-
-
- //Utils.kt
- package com.example.studynote
-
- fun Activity.showToast(msg:String){
- Toast.makeText(this,msg,Toast.LENGTH_SHORT).show()
- }
具体会用哪个呢?就要看你导入的包是哪个了~
扩展方法可以覆盖掉某个类的已有方法吗
肯定是不能的,如果一个类的扩展方法和它已有方法同名,是可以编译过的。
但是调用的时候会优先调用类中本来就有的方法,而不是扩展方法。
kotlin中有没有用到;的时候
kotlin中一般会把;省略,但是有两种情况还是会用到:
- 枚举中,如果有方法的情况,必须用;来分割枚举常量列表和方法
- enum class Color {
- RED,
- BLACK,
- BLUE,
- GREEN,
- WHITE;
-
- fun getTopColor():Color {
- return BLACK
- }
- }
-
- 两个表达式在一行的时候,当然这种有点累赘,为啥要写成一行呢是吧:
var test="nihao" ; var test2="heihei"
- 1
let、apply、with、run
- let 默认当前这个对象作为闭包的it参数,返回值为函数最后一行,或者return
- fun getInt():Int{
- "jimu".let {
- println(it.length)
- return 0
- }
- }
-
- apply 在apply函数范围内,可以任意调用该对象的任意方法,并返回该对象
- fun getInt(): Int {
- return ArrayList<String>().apply {
- add("jimu")
- }.size
- }
-
- with 返回值是最后一行,这点类似let。可以直接调用对象的方法,这点类似apply。
- fun getInt(): Int {
- return with(ArrayList<String>()){
- add("jimu")
- size
- }
- }
-
- run run和with很像,可以调用对象的任意函数,返回值是最后一行
- fun getInt(): Int {
- return ArrayList<String>().run{
- add("jimu")
- size
- }
- }
-
lateinit和by lazy
上篇说过,Kotlin有空限制,所以有些变量如果不想设置为空的时候初始化该怎么做呢?这就用到延迟初始化了,lateinit和by lazy都能实现。
- lateinit
lateinit用于修饰var变量,它会让编译器暂时忽略初始化这个事情,到后面用的时候我们在进行初始化,但是不能用到基本数据类型,比如int,double这种。
- lateinit var test: String
-
- by lazy
by lazy用于val类型的变量,它会暂时不进行初始化,并且在第一次使用的时候自动调用我们设置好的表达式进行初始化。
- val str by lazy {
- println("Init lazy")
- "Hello World"
- }
Kotlin中的构造函数
kotlin中构造函数分为主构造函数和次构造函数。
- 主构造函数
主构造函数没有函数体,直接定义在类名后。每个类都会默认带一个不带参数的构造函数,也可以直接定义参数,如果需要在构造函数中进行初始化工作,可以用init关键字:
- class Student {
- }
-
- class Student(var name: String) {
- init {
- Log.e(TAG,"name=$name")
- }
- }
-
- class Student constructor(var name: String) {
- init {
- Log.e(TAG,"name=$name")
- }
- }
-
- 次构造函数
除了类名后这种主构造函数,其他的构造函数方法就是通过constructor关键字来定义次构造函数,一个类可以定义多个次构造函数。如果主构造函数和次构造函数同时存在的时候,次构造函数必须调用主构造函数。
- class Student{
- private val username: String
- constructor(username: String){
- this.username = username
- }
- }
-
-
- class Student(username: String) {
- private var username: String
- private var age: Int
-
- init {
- this.username = username
- this.age = 10
- }
-
- constructor(username: String, age: Int) : this(username) {
- this.age = age
- }
- }
-
协程
Kotlin协程是对线程的一种封装,同样是用来解决并发任务(异步任务)的方案,可以理解为一种线程框架,特点是挂起时不需要阻塞线程,更好的解决了线程切换,魔鬼调用的问题。
简单举个例子,具体的说明大家可以翻翻以前的文章——协程三问。
- GlobalScope.launch(Dispatchers.Main) {
- var name = ioTask()
- updateUI(name)
- var name1 = ioTask()
- updateUI(name1)
- var name2 = ioTask()
- updateUI(name2)
- }
-
- private suspend fun ioTask(): String {
- var name = ""
- withContext(Dispatchers.IO) {
- //耗时操作,比如网络接口访问
- name = "jimu"
- }
- return name
- }
-
- GlobalScope.launch去开启一个协程
- Dispatchers.Main表示运行在主线程
- suspend关键字用于标记挂起函数的关键字
- withContext函数用来构建一个协程作用域,可以标明作用线程,比如这里的Dispatchers.IO。这个函数必须在挂起函数或者协程中执行
说说插值器和估值器
- 插值器
一般指时间插值器TimeInterpolator,是设置 属性值 从初始值过渡到结束值 的变化规律,比如匀速,加速,减速等等。可以通过xml属性和java代码设置。
系统默认的插值器是AccelerateDecelerateInterpolator,即先加速后减速。
- //匀速插值器设置
- android:interpolator="@android:anim/linear_interpolator"
-
- alphaAnimation.setInterpolator(new LinearInterpolator());
属性动画中,插值器的含义就是要设置时间和属性的变化关系,也就是根据动画的进度(0%-100%)通过逻辑计算 计算出当前属性值改变的百分比。比如匀速关系就是动画进度和属性值改变的进度保持一致,50%时间进度就完成了属性值50%的变化。
- //自定义匀速插值器
- public class MyLinearInterpolator implements TimeInterpolator {
-
- @Override
- public float getInterpolation(float input) {
- return input;
- }
-
- 估值器
又叫类型估值算法TypeEvaluator,用来设置 属性值 从初始值过渡到结束值 的变化具体数值,刚才介绍的插值器是指变化规律,而这个估值器是决定具体的变化数值,是用来协助插值器完成动画设置。
比如属性动画设置:
- ObjectAnimator anim = ObjectAnimator.ofObject(view, "scale", new IntEvaluator(),1,10);
-
- //系统估值器类型
- IntEvaluator:针对整型属性
- FloatEvaluator:针对浮点型属性
- ArgbEvaluator:针对Color属性
可以看看IntEvaluator源码,其实就是根据三个参数—估值小数(fraction),开始值(startValue)和 结束值(endValue)然后计算具体属性变化的值:
- public class IntEvaluator implements TypeEvaluator<Integer> {
-
- public Integer evaluate(float fraction, Integer startValue, Integer endValue) {
- int startInt = startValue;
- return (int)(startInt + fraction * (endValue - startInt));
- }
- }
所以要实现一个完整的属性动画,需要估值器和插值器进行协同工作:
- 首先由TimeInterpolator(插值器)根据时间流逝的百分比计算出当前属性值改变的百分比,并且 插值器 将这个百分比返回,这个时候 插值器 的工作就完成了。
- 比如 插值器 返回的值是0.5,很显然我们要的不是0.5,而是当前属性的值,即当前属性变成了什么值,这就需要 估值器根据当前属性改变的百分比来计算改变后的属性值,根据这个属性值,我们就可以设置当前属性的值了。
3.Android 部分
- 四大组件是哪四个?ABCS(Activity,Braodcast,ContentProvider,Service)(校招&实习)
3.1 Activity
- 1.Activity是什么?(校招&实习)
- 2.典型情况下的Activity生命周期?(校招&实习)
- 3.异常情况下的Activity的生命周期 & 数据如何保存和恢复? (校招&实习)
- 4.从Activity A跳转到Activity B之后,然后再点击back建之后,它们的生命周期调用流程是什么?(校招&实习)
- 5.如何统计Activity的工作时间?(校招&实习)
- 6.给我说说Activity的启动模式 & 使用场景。(校招&实习)
- 7.如何在任意位置关掉应用所有Activity & 如何在任意位置关掉指定的Activity?(校招&实习)
- 8.Activity的启动流程(从源码角度解析)?
- 9.启动一个其它应用的Activity的生命周期分析。
- 10.Activity任务栈是什么?在项目中有用到它吗?说给我听听
- 11.什么情况下Activity不走onDestory?
- 12.什么情况下Activity会单独执行onPause?(校招&实习)
- 13.a->b->c界面,其中b是SingleInstance的,那么c界面点back返回a界面,为什么?
- 14.如果一个Activity弹出一个Dialog,那么这个Acitvity会回调哪些生命周期函数呢?
- 15.Activity之间如何通信 & Activity和Fragment之间通信 & Activity和Service之间通信?
- 16.说说Activity横竖屏切换的生命周期。(校招&实习)
- 17.前台切换到后台,然后在回到前台时Activity的生命周期。
- 18.下拉状态栏时Activity的生命周期?
- 19.Activity与Fragment的生命周期比较?
- 20.了解哪些Activity常用的标记位Flags?
- 21.谈谈隐式启动和显示启动Activity的方式?
- 22.Activity用Intent传递数据和Bundle传递数据的区别?为什么不用HashMap呢?
- 23.在隐式启动中Intent可以设置多个action,多个category吗 & 顺便讲讲它们的匹配规则?
- 24.Activity可以设置为对话框的形式吗?(校招&实习)
- 25.如何给Activity设置进入和退出的动画?
- 26.Activity使用Intent传递数据是否有限制 & 如果传递一个复杂的对象,例如一个复杂的控件对象应该怎么做?
- 27.在Activity中可以多次调用setContentView方法吗?说说不同时机第二次调用setContentView会发生什么?
- 28.说说分别在Activity里每一个生命周期函数里调用finish方法后,接下来Activity的生命周期如何回调?
- 29.有什么方法可以启动一个没有在AndroidManifest.xml中注册过的Activity?
- 30.在Activity进行配置时,catrgory和action的区别是什么?
- 31.activity中分别在onCreate,onStart,onResume中调用finish后的生命周期如何回调?
- 32.锁定屏与解锁屏幕,Activity 生命周期?
- 33.如何设置Activity进入和退出的动画?
- 34.谈谈你对Activity中onNewIntent()方法的认识?
- 35.如果一个Activity启动比较慢,需要优化,你觉得可以从哪些方面入手?
- 36.Activity之间传递数据的方式Intent是否有大小限制,如果传递的数据量偏大,有哪些方案?
- 37.了解scheme跳转协议吗?谈一谈
- 38.谈谈你对Activity的Context的认识?
- 39.如何在Application中获取当前Activity实例?
- 40.Activity进程优先级?
- 41.Activity出现ANR的条件有哪些 & 解决方案?
3.2 BroadcastReceiver
- 1.广播是什么?(校招&实习)
- 2.广播的注册方式有哪些?(校招&实习)
- 3.广播的分类 & 特性 & 使用场景?(校招&实习)
- 4.说说系统广播和本地广播的原理 & 区别 & 使用场景。
- 5.有两个应用注册了一样的广播,一个是静态,一个是动态,连优先级也一样,那么当广播从系统发出来后,哪个应用先接收到广播?
3.3 ContentProvider
- 1.什么是内容提供者?(校招&实习)
- 2.说说如何创建自己应用的内容提供者 & 使用场景。(校招&实习)
- 3.说说ContentProvider的原理。
- 4.ContentProvider,ContentResolver,ContentObserver之间的关系?
- 5.说说ContentProvider的权限管理。
3.4 Service
- 1.什么是Service?(校招&实习)
- 2.说说Service的生命周期。(校招&实习)
- 3.Service和Thread的区别?(校招&实习)
- 4.Android 5.0以上的隐式启动问题及其解决方案。
- 5.给我说说Service保活方案
- 6.IntentService是什么 & 原理 & 使用场景 & 和Service的区别。
- 7.创建一个独立进程的Service应该怎样做?
- 8.Service和Activity之间如何通信?
- 9.说说你了解的系统Service。
- 10.谈谈你对ActivityManagerService的理解。
- 11.在Activtiy中创建一个Thread和在一个Service中创建一个Thread的区别?
3.5 Handler
- 1.子线程一定不能更新UI吗?(校招&实习)
- 2.给我说说Handler的原理(校招&实习)
- 3.Handler导致的内存泄露你是如何解决的?
- 4.如何使用Handler让子线程和子线程通信?
- 5.你能给我说说Handler的设计原理?
- 6.HandlerThread是什么 & 原理 & 使用场景?
- 7.IdleHandler是什么?
- 8.一个线程能否创建多个Handler,Handler和Looper之间的对应关系?
- 9.为什么Android系统不建议子线程访问UI?
- 10.Looper死循环为什么不会导致应用卡死?
- 11.使用Handler的postDealy后消息队列有什么变化?
- 12.可以在子线程直接new一个Handler出来吗?
- 13.Message对象创建的方式有哪些 & 区别?
- 14.ANR和Handler存在什么联系吗?
- 15.子线程的Looper和主线程的Looper有什么区别?
- 16.说说Handler为什么不能进行跨进程通信?
- 17.Handler的消息延时是如何实现的?
- 18.什么是消息屏障?
- 19.假设主线程new了Handler A和Handler B以及Handler C,现在有个子线程,在子线程中通过Handler C发送了一条消息,那么Handler A和Handler B能接收到吗?为什么?
3.6 AsyncTask
- 1.AsyncTask是什么?能解决什么问题(校招&实习)
- 2.给我谈谈AsyncTask的三个泛型参数作用 & 它的一些方法作用。
- 3.给我说说AsyncTask的原理。
- 4.你觉得AsyncTask有不足之处吗?
3.7 Fragment
- 1.Android中v4包下Fragment和app包下Fragment的区别是什么?
- 2.Fragment的生命周期 & 请结合Activity的生命周期再一起说说。
- 3.说说Fragment如何进行懒加载。
- 4.ViewPager + Fragment结合使用会出现内存泄漏吗 & 如何解决?
- 5.Fragment如何和Activity进行通信 & Fragment之间如何进行通信?
- 6.给我谈谈Fragment3种切换的方式以及区别 & 使用场景。
- 7.getFragmentManager,getSupportFragmentManager,getChildFragmentManager之间的区别?
- 8.FragmentPagerAdapter和FragmentStatePagerAdapter区别?
- 9.Fragment如何实现类似Activity栈的压栈和出栈效果的?
3.8 序列化
- 1.什么是序列化 & 能用来干什么?(校招&实习)
- 2.Android中序列化方式有几种?说说它们的区别。(校招&实习)
- 3.如果想要序列化的类中某些字段不序列化,那么应该怎么做?
3.9 IPC
- 1.说说你对Android多进程开发的认识?
- 2.Android中进程间通信的方式有哪些?
- 3.什么是AIDL?如何创建一个AIDL。
3.10 文件存储
- 1.说说Android中数据持久化的方式 & 使用场景。(校招&实习)
- 2.接触过MMKV吗?说说SharedPreference和它的区别。
- 3.第三方数据库框架用过哪些?有没有自己封装过一个SQLite的库?
- 4.SQLite是线程安全的吗 & SharedPreference是线程安全的吗?(校招&实习)
- 5.请简单的给我说说什么是三级缓存?(校招&实习)
- 6.SharedPreference的apply和commit的区别。
- 7.谈谈你对SQLite事务的认识。
- 8.千奇百怪的SQL语句考察。(校招&实习)
- 9.SharePreference跨进程使用会怎么样?如何保证跨进程使用安全?
- 10.谈谈SQLite升级要注意哪些地方?
3.11 ListView & RecyclerView
- 1.ListView是什么?如何使用?(校招&实习)
- 2.RecyclerView是什么?如何使用?如何返回不一样的Item。(校招&实习)
- 3.ListView和RecycyclerView的区别是什么?(校招&实习)
- 4.分别讲讲你对ListView & RecyclerView的优化经验。(校招&实习)
- 5.给我说说RecyclerView的回收复用机制
- 6.说说你是如何给ListView & RecyclerView加上拉刷新 & 下拉加载更多机制。
- 7.谈谈你是如何对ListView & RecycleView进行局部刷新的?
- 8.谈谈如何进行分页加载?
- 9.ScrollView下嵌套一个ListView通常会出现什么问题?
- 10.一个ListView或者一个RecyclerView在显示新闻数据的时候,出现图片错位,可能的原因有哪些 & 如何解决?
3.12 图片编程
- 1.你对Bitmap了解吗?它在内存中如何存在?
- 2.有关Bitmap导致OOM的原因知道吗?如何优化?
- 3.给我谈谈图片压缩。
- 4.LruCache & DiskLruCache原理。
- 5.说说你平常会使用的一些第三方图片加载库,最好给我谈谈它的原理。
- 6.如果让你设计一个图片加载库,你会如何设计?
- 7.有一张非常大的图片,你如何去加载这张大图片?
- 8.你知道Android中处理图片的一些库吗(OpenCv & GPUImage …)?
- 9.如何计算一张图片在内存中占用的大小?
3.13 WebView
- 1.WebView是什么?(校招&实习)
- 2.WebView会导致内存泄露吗?原因是什么?解决方式有哪些?(校招&实习)
- 3.你知道Hybrid开发吗?说说你的相关经验。
- 4.说说WebSettings & WebViewClient & WebChromeClient这三个类的作用 & 用法。
- 5.说说你了解的Hybrid框架。
- 6.如何提高原生的WebView加载速度?
- 7.谈谈你对webView工作机制的认识,你在项目中优化过它吗?说说是从哪些方面着手的?
3.14 ViewPager
- 1.什么是ViewPager?说说它的那些适配器。(校招&实习)
- 2.你了解ViewPager2吗?和ViewPager 1有哪些区别?
- 3.ViewPager + Fragment结合使用存在的内存泄漏的原因是什么?如何解决?
3.15 View事件分发机制
- 1.什么是事件分发机制?主要用来解决什么问题?(校招&实习)
- 2.给我说说事件分发的流程 & 你项目解决事件冲突的一些案例。
- 3.分别讲讲有关事件分发的三个方法的作用及关系。
- 4.如果我在一个设置了点击事件的TextView中dispatchTouchEvent方法强制返回ture或者false会发生什么?
- 5.谈谈你对MotionEvent的认识?Cancel事件是什么情况下触发的?
- 6.线性布局A下面放置一个Button,如果给Button设置了点击事件,在线性布局A中重写了dispatchTouchEvent,onInterceptHoverEvent,而且它们都回了true,那么Button的点击事件会被调用吗?当前Activity的onTouchEvent又是否会被调用呢?为什么?
- 7.多点触摸事件平时接触过吗?如何监听用户第二个手指,第三个…?
- 8.OnTouchListener & OnTouchEvent & OnClickListener三者之间的关系?
- 9.谈谈你对MotionEvent的认识?Cancel事件是什么情况下触发的?
- 10.能给我谈谈Android中坐标体系吗?
3.16 View绘制机制
- 1.说说View绘制流程。(校招&实习)
- 2.说说Activity View树结构。
- 3.自定义View的方式有哪些?给我说说你之前项目中的案例。
- 4.invalidate和postvalidate的区别?
- 5.说说你在自定义View时常常重写的一些方法?
- 6.说说自定义View中如何自定义属性?
- 7.requestLayout(),onLayout(),onDraw(),drawChild()区别和联系?
- 8.如何计算出一个View的嵌套层级?
- 9.自定义View如何考虑机型适配?
3.17 布局
- 1.说说Android中有哪些布局 & 特点。(校招&实习)
- 2.你知道布局文件到控件对象的过程吗?
- 3.有这么一个布局需求,一个文本控件放在屏幕一半的一半的中间位置,你如何进行布局?
- 4.LinearLayout,FrameLayout,RelativeLayout性能对比,为什么?
3.18 Binder
- 1.什么是Binder?用来干什么?
- 2.给我具体讲讲Binder机制。
3.19 动画机制
- 1.Android中的动画分为哪些种类 & 特点 & 缺点。(校招&实习)
- 2.知道SVG & 矢量动画吗?
- 3.给我说说转场动画。
- 4.给我谈谈插值器 & 估值器 的作用。
- 5.说说Android动画框架实现的原理。
3.20 JNI
- 1.什么是JNI?它主要用来干什么。
- 2.Java Native方法如何和Native函数进行绑定的?
- 3.JNI如何实现数据传递?
- 4.如何全局捕获Native发生的异常?
- 5.只有C/C++能编写Native库吗?
3.21 Window & Appliction & Context
- 1.说说你对Android中Window的理解。
- 2.说说你对Application的理解 & 生命周期。
- 3.Android中有哪些上下文 & 区别 & 作用。
- 4.谈谈你对Android中Context的理解。
3.22 通知
- 1.Android 8.0如何适配通知?(校招&实习)
- 2.自定义通知流程?
3.23 对话框(Dialog & DialogFragment & PopWindow)
- 1.说说Android中对话框可以用哪些方式完成?(校招&实习)
3.24 蓝牙
- 1.说说最新的蓝牙版本?新版本的特性是什么?(校招&实习)
3.25 冷启动&热启动
- 1.什么是冷启动 & 什么是热启动 & 它们的流程?
- 2.如何优化冷启动?
- 3.启动页白屏,黑屏,太慢如何解决?
3.26 悬浮窗
- 1.在做悬浮窗的时候你遇到了什么困难(主要指悬浮窗权限适配)?
- 2.如何制作一个悬浮窗?
3.27 Android版本
- 1.最新的Android版本多少知道吗?有哪些特性(校招&实习)
- 2.说说更新较大的Android版本。
3.28 Android Studio
- 1.你现在比较常用Android Studio那个版本 & 用的Gradle版本是多少?(校招&实习)
- 2.如何理解gradle?
- 3.说说Android Studio中大致项目结构?(校招&实习)
- 4.混淆是什么 & 为什么需要进行混淆 & 混淆的原理 & 为什么Java反射常常会和混淆冲突?
3.29 UI卡顿优化
- 1.ANR是什么?导致原因有哪些?(校招&实习)
- 2.谈谈你项目中避免ANR的一些经验。
- 3.分别说说Activity & BroadcastReceiver & Serice最长可耗时时间为多少?
3.30 内存优化
- 1.什么是OOM & 什么是内存泄漏 & 什么是内存抖动?(校招&实习)
- 2.谈谈你项目中内存优化的一些经验。
3.31 屏幕适配
- 1.说说Android中一些屏幕单位。
- 2.谈谈你项目中的一些屏幕适配的经验。
- 3.今日头条的轻量级适配方案了解吗 & 给我说说原理。
3.32 多渠道打包 & apk签名
- 1.apk为什么需要签名?(校招&实习)
- 2.多渠道打包是什么 & 有类似经验吗?
- 3.简述多渠道打包及原理和常用操作?
3.33 项目架构
- 1.说说你用过的项目架构?(校招&实习)
- 2.分别给我说说MVC,MVP,MVVM特点和区别。
- 3.以登陆界面为例子,设计MVP架构。
- 4.谈谈AndroidManifest.xml文件的理解。
- 5.谈谈你对组件化架构的理解
3.34 Android前沿知识
- 1.谷歌新出的Flutter知道吗?
- 2.谷歌新出的官方开发语言Kotlin了解吗 & 和Java相比它有哪些特点。
- 3.谈谈Kotlin中协程的认识?
- 4.Jetpack组件用过吗?使用它的好处
3.35 音视频开发(高薪)
- 1.之前有过音视频开发经验吗 & 说说用哪些开源架子开发的。
- 2.FFmpeng了解过吗?
- 3.Android中播放视频音频的方式有哪些?
- 4.Android中播放网络地址视频有哪些出色的开源库?
- 5.流媒体服务器了解吗?
- 6.谈谈你对编码格式的理解。
- 7.MediaPlayer和SoundPool的区别?
- 8.视频硬解码和软解码的区别?
3.36 热修复 & 插件化
- 1.Java类加载过程?
- 2.了解哪些热修复框架 & 使用过哪些 & 说出它们的原理
- 3.谈谈对 ClassLoader 的理解
- 4.双亲委托机制的好处
- 5.自定义 ClassLoader
- 6.插件化为什么会出现,如何代码加载,资源加载,代理 Hook?
3.37 其它Android部分有关面试题
- 1.说说一个app的启动流程(从源码角度讲解)。
- 2.你知道无论是Kotlin或者是Java,程序运行的主要入口都是main()方法,那么Android的main方法在哪里?
- 3.Android Hock技术了解吗?
- 4.简述Android中的加固和使用平台?
- 5.谈谈你对Apk瘦身的经验?
- 6.为什么子线程不能更新UI?
- 7.你知道如何定位内存泄漏吗?
- 8.说说System.exit(0),onDestory(),Activity.finish()的区别?
- 9.在OnResume或者之前获取View的宽高为多少 & 为什么?
- 10.Art & Dvm 虚拟机区别,特别是谈谈GC的区别。
- 11.说说你用的二维码框架 & 有过优化经验吗?
- 12.谈谈App多进程的好处 & 缺点。
- 13.说说AMS是怎么找到启动指定的Activity?
- 14.View的getWidth和getMeasureWidth有啥区别?
- 15.有插件化或者热修复经验吗?说说它的原理。
- 16.断点续传了解吗?谈谈你是如何通过多线程实现断点续传的。
- 17.给我谈谈你对SurfaceView的认识。
- 18.什么情况下你会使用到ScrollView。
- 19.低版本SDK如何使用高版本API?
- 20.AlertDialog,PopWindow,Activity之间的区别?
- 21.Application和Activity,Context的区别?
- 22.谈谈Android中多线程通信方式?
- 23.说说Android大体的架构图,试着画出来。
- 24.知道SpareArray吗?
- 25.Activity除了setContentView可以设置布局,还有其它方式吗?
- 26.Android为每个应用程序分配的内存大小为多少?
- 27.Android进程保活方案?
- 28.谈谈Android系统安装apk的过程?
- 29.Activity,Window,View三者的关系?
- 30.ActivityThread,ActivityManagerService,WindowManagerService的工作原理?
- 31.PackageManagerService的工作原理?
- 32.PowerManagerService的工作原理?
- 33.在桌面点击一个未启动的App的流程 & 点击一个已启动的App的流程?
- 34.Android中进程分为哪些种类?
- 35.什么是埋点,懂点它的原理吗?
- 36.进程和Application生命周期之间的关系?
- 37.App相互唤醒的有哪些方式?
- 38.Android中如何开启多进程?应用是否可以开启N个进程?
- 39.谈谈消息推送的方式有哪些?
- 40.谈谈你对Root权限的理解。
- 41.谈谈项目如何进行国际化?
- 42.谈谈你对Intent和IntentFilter的理解。
- 43.一条最长的短信息约占多少byte?
- 44.如何理解组件化设计思想?
- 45.如何判断app首次启动,切换至后台,后台切换至前台?
3.38 经验相关面试题
- 1.请至少说出5种常见的app奔溃的原因 & 以及解决方案。
- 2.请说出你项目中用到的数据持久化技术有哪些?
- 3.在以往的项目中有没有特别难以解决的问题,最后如何解决的?
- 4.请至少例举出5种内存泄漏情况。
- 5.熟悉Monkey测试吗?单元测试呢?如何实现?
- 6.如何区分app环境(测试环境 & 开发环境)?
- 7.平时采用什么方式调试后端的接口?
- 8.说说你对开发app调试心得?
- 9.使用过哪些性能优化工具?
- 10.你如何区分app环境(debug & release等)
3.39 安全 & 性能优化
- 1.你认为混淆的作用有哪些?
- 2.app加固用过哪些 & 加固的原理
- 3.谈谈你的app性能优化心得(具体可以谈网路,内存,app瘦身,卡顿,布局优化等等)
3.40 Gradle
- 1.gradle是什么?
- 2.gradle是基于什么编程语言的?对它熟悉吗?
- 3.gradle支持了Kotlin了,有用过吗?
- 4.gradle能帮你做什么事情?你有自己自定义过吗?

由于文章内容比较多,篇幅不允许,部分未展示内容以截图方式展示 。如有需要获取完整的资料文档的朋友点击我的GitHub免费获取。
4.移动UI框架部分(Flutter为主)
Dart
1. Dart 当中的 「…」表示什么意思? Dart 当中的 「…」意思是 「级联操作符」,为了方便配置而使用。「…」和「.」不同的是 调用「…」后返回的相当于是 this,而「.」返回的则是该方法返回的值 。
2. Dart 的作用域 Dart 没有 「public」「private」等关键字,默认就是公开的,私有变量使用 下划线 _开头。
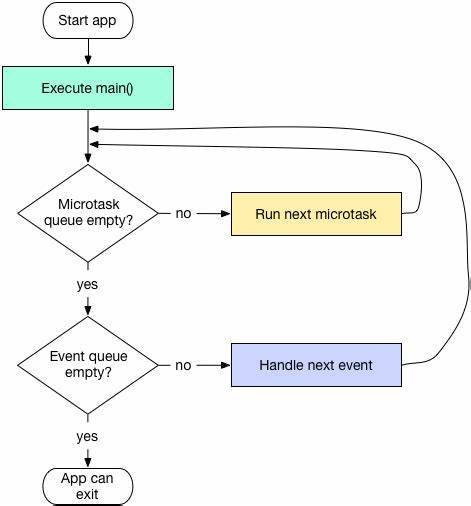
3. Dart 是不是单线程模型?是如何运行的? Dart 是单线程模型,运行的的流程如下图。

简单来说,Dart 在单线程中是以消息循环机制来运行的,包含两个任务队列,一个是“微任务队列” microtask queue,另一个叫做“事件队列” event queue。
当Flutter应用启动后,消息循环机制便启动了。首先会按照先进先出的顺序逐个执行微任务队列中的任务,当所有微任务队列执行完后便开始执行事件队列中的任务,事件任务执行完毕后再去执行微任务,如此循环往复,生生不息。
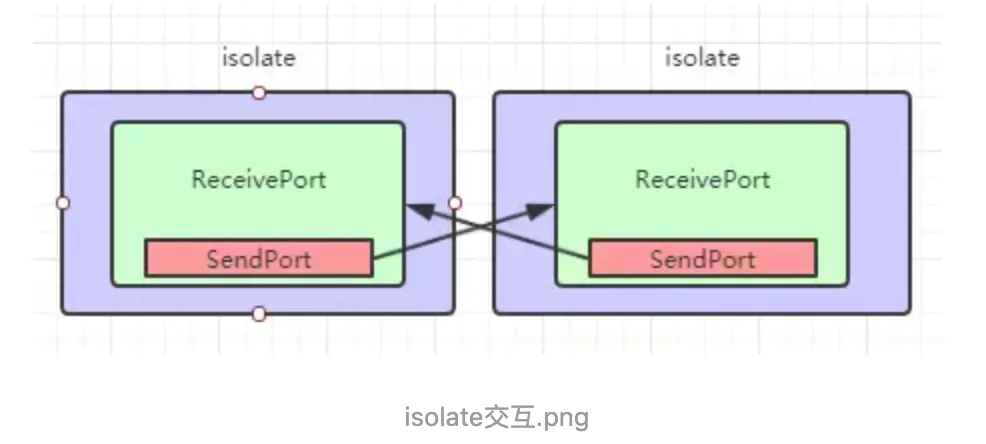
4. Dart 是如何实现多任务并行的? 前面说过, Dart 是单线程的,不存在多线程,那如何进行多任务并行的呢?其实,Dart的多线程和前端的多线程有很多的相似之处。Flutter的多线程主要依赖Dart的并发编程、异步和事件驱动机制。

简单的说,在Dart中,一个Isolate对象其实就是一个isolate执行环境的引用,一般来说我们都是通过当前的isolate去控制其他的isolate完成彼此之间的交互,而当我们想要创建一个新的Isolate可以使用Isolate.spawn方法获取返回的一个新的isolate对象,两个isolate之间使用SendPort相互发送消息,而isolate中也存在了一个与之对应的ReceivePort接受消息用来处理,但是我们需要注意的是,ReceivePort和SendPort在每个isolate都有一对,只有同一个isolate中的ReceivePort才能接受到当前类的SendPort发送的消息并且处理。
5. 说一下Dart异步编程中的 Future关键字? 前面说过,Dart 在单线程中是以消息循环机制来运行的,其中包含两个任务队列,一个是“微任务队列” microtask queue,另一个叫做“事件队列” event queue。
在Java并发编程开发中,经常会使用Future来处理异步或者延迟处理任务等操作。而在Dart中,执行一个异步任务同样也可以使用Future来处理。在 Dart 的每一个 Isolate 当中,执行的优先级为 : Main > MicroTask > EventQueue。
6. 说一下Dart异步编程中的 Stream数据流? 在Dart中,Stream 和 Future 一样,都是用来处理异步编程的工具。它们的区别在于,Stream 可以接收多个异步结果,而Future 只有一个。 Stream 的创建可以使用 Stream.fromFuture,也可以使用 StreamController 来创建和控制。还有一个注意点是:普通的 Stream 只可以有一个订阅者,如果想要多订阅的话,要使用 asBroadcastStream()。
7. Stream 有哪两种订阅模式?分别是怎么调用的? Stream有两种订阅模式:单订阅(single) 和 多订阅(broadcast)。单订阅就是只能有一个订阅者,而广播是可以有多个订阅者。这就有点类似于消息服务(Message Service)的处理模式。单订阅类似于点对点,在订阅者出现之前会持有数据,在订阅者出现之后就才转交给它。而广播类似于发布订阅模式,可以同时有多个订阅者,当有数据时就会传递给所有的订阅者,而不管当前是否已有订阅者存在。
Stream 默认处于单订阅模式,所以同一个 stream 上的 listen 和其它大多数方法只能调用一次,调用第二次就会报错。但 Stream 可以通过 transform() 方法(返回另一个 Stream)进行连续调用。通过 Stream.asBroadcastStream() 可以将一个单订阅模式的 Stream 转换成一个多订阅模式的 Stream,isBroadcast 属性可以判断当前 Stream 所处的模式。
8. await for 如何使用? await for是不断获取stream流中的数据,然后执行循环体中的操作。它一般用在直到stream什么时候完成,并且必须等待传递完成之后才能使用,不然就会一直阻塞。
- Stream<String> stream = new Stream<String>.fromIterable(['不开心', '面试', '没', '过']);
- main() async{
- await for(String s in stream){
- print(s);
- }
- }
- 复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
9. 说一下 mixin机制? mixin 是Dart 2.1 加入的特性,以前版本通常使用abstract class代替。简单来说,mixin是为了解决继承方面的问题而引入的机制,Dart为了支持多重继承,引入了mixin关键字,它最大的特殊处在于: mixin定义的类不能有构造方法,这样可以避免继承多个类而产生的父类构造方法冲突。
mixins的对象是类,mixins绝不是继承,也不是接口,而是一种全新的特性,可以mixins多个类,mixins的使用需要满足一定条件。
Flutter
1. 请简单介绍下Flutter框架,以及它的优缺点? Flutter是Google推出的一套开源跨平台UI框架,可以快速地在Android、iOS和Web平台上构建高质量的原生用户界面。同时,Flutter还是Google新研发的Fuchsia操作系统的默认开发套件。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。Flutter采用现代响应式框架构建,其中心思想是使用组件来构建应用的UI。当组件的状态发生改变时,组件会重构它的描述,Flutter会对比之前的描述,以确定底层渲染树从当前状态转换到下一个状态所需要的最小更改。
优点
- 热重载(Hot Reload),利用Android Studio直接一个ctrl+s就可以保存并重载,模拟器立马就可以看见效果,相比原生冗长的编译过程强很多;
- 一切皆为Widget的理念,对于Flutter来说,手机应用里的所有东西都是Widget,通过可组合的空间集合、丰富的动画库以及分层课扩展的架构实现了富有感染力的灵活界面设计;
- 借助可移植的GPU加速的渲染引擎以及高性能本地代码运行时以达到跨平台设备的高质量用户体验。 简单来说就是:最终结果就是利用Flutter构建的应用在运行效率上会和原生应用差不多。
缺点
- 不支持热更新;
- 三方库有限,需要自己造轮子;
- Dart语言编写,增加了学习难度,并且学习了Dart之后无其他用处,相比JS和Java来说。
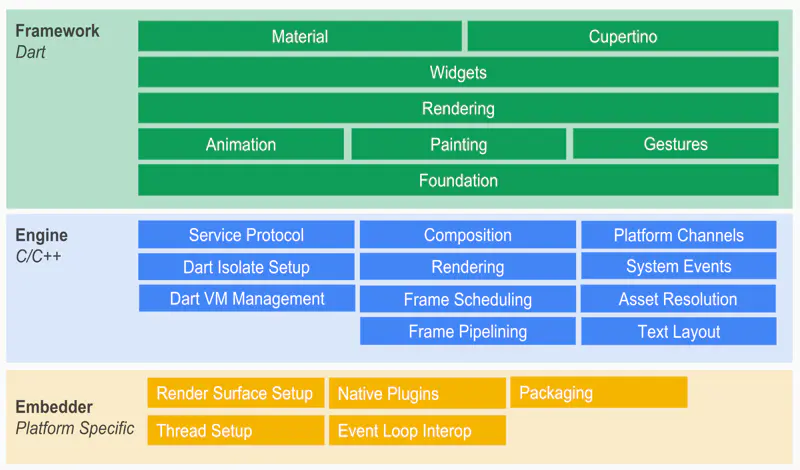
2. 介绍下Flutter的理念架构 其实也就是下面这张图。

由上图可知,Flutter框架自下而上分为Embedder、Engine和Framework三层。其中,Embedder是操作系统适配层,实现了渲染 Surface设置,线程设置,以及平台插件等平台相关特性的适配;Engine层负责图形绘制、文字排版和提供Dart运行时,Engine层具有独立虚拟机,正是由于它的存在,Flutter程序才能运行在不同的平台上,实现跨平台运行;Framework层则是使用Dart编写的一套基础视图库,包含了动画、图形绘制和手势识别等功能,是使用频率最高的一层。
3. 介绍下FFlutter的FrameWork层和Engine层,以及它们的作用
Flutter的FrameWork层是用Drat编写的框架(SDK),它实现了一套基础库,包含Material(Android风格UI)和Cupertino(iOS风格)的UI界面,下面是通用的Widgets(组件),之后是一些动画、绘制、渲染、手势库等。这个纯 Dart实现的 SDK被封装为了一个叫作 dart:ui的 Dart库。我们在使用 Flutter写 App的时候,直接导入这个库即可使用组件等功能。
Flutter的Engine层是Skia 2D的绘图引擎库,其前身是一个向量绘图软件,Chrome和 Android均采用 Skia作为绘图引擎。Skia提供了非常友好的 API,并且在图形转换、文字渲染、位图渲染方面都提供了友好、高效的表现。Skia是跨平台的,所以可以被嵌入到 Flutter的 iOS SDK中,而不用去研究 iOS闭源的 Core Graphics / Core Animation。Android自带了 Skia,所以 Flutter Android SDK要比 iOS SDK小很多。
4. 介绍下Widget、State、Context 概念
- Widget:在Flutter中,几乎所有东西都是Widget。将一个Widget想象为一个可视化的组件(或与应用可视化方面交互的组件),当你需要构建与布局直接或间接相关的任何内容时,你正在使用Widget。
- Widget树:Widget以树结构进行组织。包含其他Widget的widget被称为父Widget(或widget容器)。包含在父widget中的widget被称为子Widget。
- Context:仅仅是已创建的所有Widget树结构中的某个Widget的位置引用。简而言之,将context作为widget树的一部分,其中context所对应的widget被添加到此树中。一个context只从属于一个widget,它和widget一样是链接在一起的,并且会形成一个context树。
- State:定义了StatefulWidget实例的行为,它包含了用于”交互/干预“Widget信息的行为和布局。应用于State的任何更改都会强制重建Widget。
5. 简述Widget的StatelessWidget和StatefulWidget两种状态组件类
-
StatelessWidget: 一旦创建就不关心任何变化,在下次构建之前都不会改变。它们除了依赖于自身的配置信息(在父节点构建时提供)外不再依赖于任何其他信息。比如典型的Text、Row、Column、Container等,都是StatelessWidget。它的生命周期相当简单:初始化、通过build()渲染。
-
StatefulWidget: 在生命周期内,该类Widget所持有的数据可能会发生变化,这样的数据被称为State,这些拥有动态内部数据的Widget被称为StatefulWidget。比如复选框、Button等。State会与Context相关联,并且此关联是永久性的,State对象将永远不会改变其Context,即使可以在树结构周围移动,也仍将与该context相关联。当state与context关联时,state被视为已挂载。StatefulWidget由两部分组成,在初始化时必须要在createState()时初始化一个与之相关的State对象。
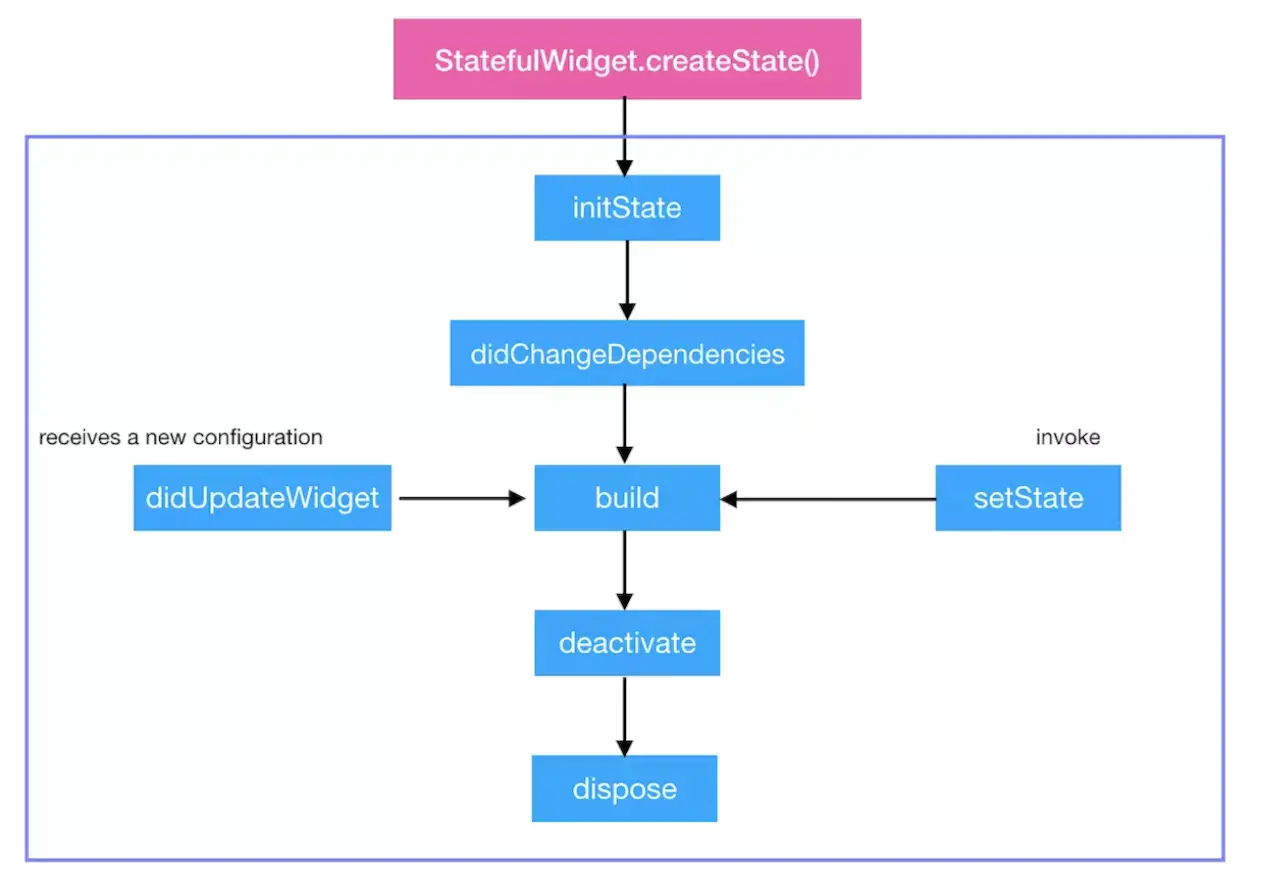
6. StatefulWidget 的生命周期 Flutter的Widget分为StatelessWidget和StatefulWidget两种。其中,StatelessWidget是无状态的,StatefulWidget是有状态的,因此实际使用时,更多的是StatefulWidget。StatefulWidget的生命周期如下图。

- initState():Widget 初始化当前 State,在当前方法中是不能获取到 Context 的,如想获取,可以试试 Future.delayed()
- didChangeDependencies():在 initState() 后调用,State对象依赖关系发生变化的时候也会调用。
- deactivate():当 State 被暂时从视图树中移除时会调用这个方法,页面切换时也会调用该方法,和Android里的 onPause 差不多。
- dispose():Widget 销毁时调用。
- didUpdateWidget:Widget 状态发生变化的时候调用。
7. 简述Widgets、RenderObjects 和 Elements的关系 首先看一下这几个对象的含义及作用。
- Widget :仅用于存储渲染所需要的信息。
- RenderObject :负责管理布局、绘制等操作。
- Element :才是这颗巨大的控件树上的实体。
Widget会被inflate(填充)到Element,并由Element管理底层渲染树。Widget并不会直接管理状态及渲染,而是通过State这个对象来管理状态。Flutter创建Element的可见树,相对于Widget来说,是可变的,通常界面开发中,我们不用直接操作Element,而是由框架层实现内部逻辑。就如一个UI视图树中,可能包含有多个TextWidget(Widget被使用多次),但是放在内部视图树的视角,这些TextWidget都是填充到一个个独立的Element中。Element会持有renderObject和widget的实例。记住,Widget 只是一个配置,RenderObject 负责管理布局、绘制等操作。
在第一次创建 Widget 的时候,会对应创建一个 Element, 然后将该元素插入树中。如果之后 Widget 发生了变化,则将其与旧的 Widget 进行比较,并且相应地更新 Element。重要的是,Element 不会被重建,只是更新而已。
8. 什么是状态管理,你了解哪些状态管理框架? Flutter中的状态和前端React中的状态概念是一致的。React框架的核心思想是组件化,应用由组件搭建而成,组件最重要的概念就是状态,状态是一个组件的UI数据模型,是组件渲染时的数据依据。
Flutter的状态可以分为全局状态和局部状态两种。常用的状态管理有ScopedModel、BLoC、Redux / FishRedux和Provider。详细使用情况和差异可以自行了解。
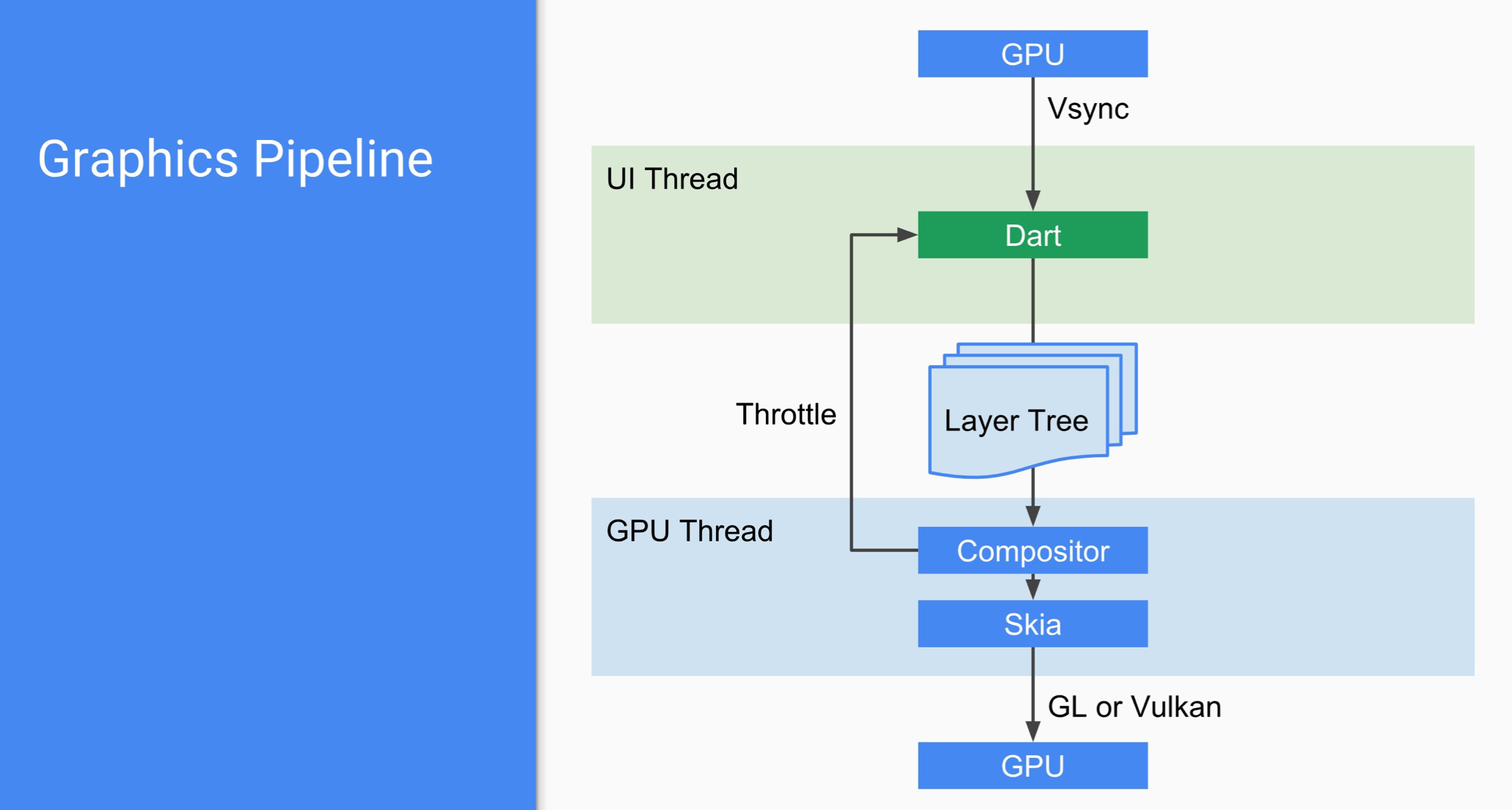
9. 简述Flutter的绘制流程
Flutter的绘制流程如下图所示。

Flutter只关心向 GPU提供视图数据,GPU的 VSync信号同步到 UI线程,UI线程使用 Dart来构建抽象的视图结构,这份数据结构在 GPU线程进行图层合成,视图数据提供给 Skia引擎渲染为 GPU数据,这些数据通过 OpenGL或者 Vulkan提供给 GPU。
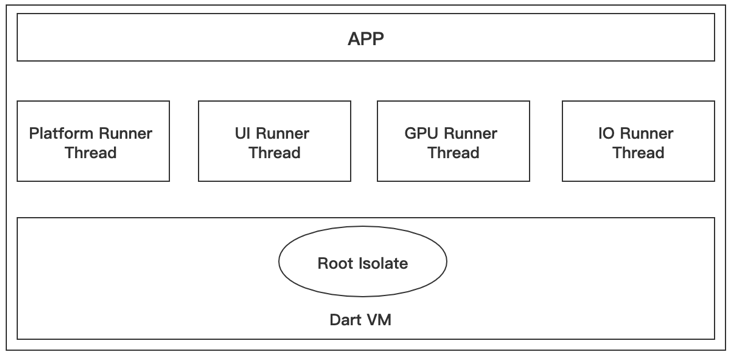
10. 简述Flutter的线程管理模型 默认情况下,Flutter Engine层会创建一个Isolate,并且Dart代码默认就运行在这个主Isolate上。必要时可以使用spawnUri和spawn两种方式来创建新的Isolate,在Flutter中,新创建的Isolate由Flutter进行统一的管理。 事实上,Flutter Engine自己不创建和管理线程,Flutter Engine线程的创建和管理是Embeder负责的,Embeder指的是将引擎移植到平台的中间层代码,Flutter Engine层的架构示意图如下图所示。

在Flutter的架构中,Embeder提供四个Task Runner,分别是Platform Task Runner、UI Task Runner Thread、GPU Task Runner和IO Task Runner,每个Task Runner负责不同的任务,Flutter Engine不在乎Task Runner运行在哪个线程,但是它需要线程在整个生命周期里面保持稳定。
11. Flutter 是如何与原生Android、iOS进行通信的? Flutter 通过 PlatformChannel 与原生进行交互,其中 PlatformChannel 分为三种:
- BasicMessageChannel :用于传递字符串和半结构化的信息。
- MethodChannel :用于传递方法调用(method invocation)。
- EventChannel : 用于数据流(event streams)的通信。
同时 Platform Channel 并非是线程安全的 ,更多详细可查阅闲鱼技术的 《深入理解Flutter Platform Channel》
12. 简述Flutter 的热重载 Flutter 的热重载是基于 JIT 编译模式的代码增量同步。由于 JIT 属于动态编译,能够将 Dart 代码编译成生成中间代码,让 Dart VM 在运行时解释执行,因此可以通过动态更新中间代码实现增量同步。
热重载的流程可以分为 5 步,包括:扫描工程改动、增量编译、推送更新、代码合并、Widget 重建。Flutter 在接收到代码变更后,并不会让 App 重新启动执行,而只会触发 Widget 树的重新绘制,因此可以保持改动前的状态,大大缩短了从代码修改到看到修改产生的变化之间所需要的时间。
另一方面,由于涉及到状态的保存与恢复,涉及状态兼容与状态初始化的场景,热重载是无法支持的,如改动前后 Widget 状态无法兼容、全局变量与静态属性的更改、main 方法里的更改、initState 方法里的更改、枚举和泛型的更改等。
可以发现,热重载提高了调试 UI 的效率,非常适合写界面样式这样需要反复查看修改效果的场景。但由于其状态保存的机制所限,热重载本身也有一些无法支持的边界。
5.算法与数据结构部分
5.1 复杂度分析
- 1.什么是时间复杂度 & 什么是空间复杂度?(校招&实习)
- 2.时间复杂度和空间复杂度之间存在什么联系?(校招&实习)
5.2 数组
- 1.谈谈你对数组的理解。(校招&实习)
5.3 链表
- 1.什么是单链表 & 双向链表 & 循环链表 & 双向循环链表 & 静态链表。(校招&实习)
- 2.反转一个链表有哪些方式?
- 3.如何判断链表有环?
- 4.用Java语言设计一个LinkedList。
5.4 堆
- 1.如何理解堆?
5.5 栈
- 1.什么是栈 & 栈的特点是什么?(校招&实习)
- 2.什么是顺序栈 & 链式栈?
- 3.你有没有基于栈封装的业务类?
- 4.你能用栈实现队列吗?
- 5.如何实现浏览器前进和后退功能?
5.6 队列
- 1.什么是队列 & 队列的特点是什么?(校招&实习)
- 2.什么是优先队列?
- 3.什么是双端队列 & 阻塞队列?
- 4.你能用队列实现栈吗?
5.7 散列表
- 1.什么是散列函数?(校招&实习)
- 2.什么是散列冲突?解决的方式有哪些?Java中的HashMap解决方式采用的哪一种?
- 3.什么是散列表的动态扩容?
- 4.什么是位图?
5.8 树
- 1.什么是二叉树?(校招&实习)
- 2.什么是先序遍历 & 中序遍历 & 后序遍历。
- 3.什么是多路查找树?
- 4.什么是红黑树?
5.9 排序
- 1.给我说说你会的排序 & 复杂度如何?(校招&实习)
- 2.现在有10万条数据需要进行排序,你会选择什么排序?(校招&实习)
5.10 查找
- 1.说说你知道的查找算法 & 复杂度如何?(校招&实习)
5.11 递归&回溯算法
- 1.什么是递归 & 什么是回溯?(校招&实习)
5.12 贪心算法
- 1.什么是贪心算法?(校招&实习)
5.13 其它有关算法与数据结构的面试题
- 1.什么是图?可以解决一些什么问题?(校招&实习)
- 2.时针走一圈,时针分针重合几次?
- 3.有一个不均匀的绳子烧完要1个小时,如何算出1小时15分钟?
- 4.求1000以内的水仙花数以及40亿以内的水仙花数?
- 5.数据怎么压缩,数据的安全。
- 6.谈谈你对对称加密 & 非对称加密的理解。
6.常用的开源库部分
6.1 异步通信
- 1.RxJava用法 & RxJava2用法 & 原理 &用到的设计模式?
- 2.EventBus用法 & 原理。
6.2 网络
- 1.OkHttp用法 & 源码分析。
- 2.Retrofit用法 & 源码分析。
- 3.Volley用法 & 缺点。
- 4.OkHttp的请求分为哪2种?区别是什么?
- 5.谈谈Okhttp的分发器有什么作用?
- 6.谈谈OkHttp的5个内部拦截器的作用?
- 7.OkHttp的拦截器链了解吗?给我谈谈它
- 8.OkHttp的应用拦截器和网络拦截器是什么?分别说说它们的作用
- 9.OkHttp如何实现WebSocket?
- 10.Retrofit网络请求层用的什么?
- 11.Retrofit中使用了哪些设计模式?
6.3 依赖注入
- 1.ButterKnife用法 & 原理。
- 2.Dagger2用法 & 原理。
- 3.最新版本的ButterKnife用到是注解+反射还是注解+APT?
6.4 图片加载
- 1.Glide用法 & 原理。
- 2.Picasso用法 & 原理。
- 3.Fresco用法 & 原理。
- 4.在使用Glide的时候with方法中传入Activity的上下文和Application的上下文有什么区别?
- 5.谈谈Glide中使用的LruCache算法?
- 6.Glide和Picasso的区别。
- 7.谈谈Glide的缓存策略。
- 8.当一个Activity退出时(执行了onDestory方法销毁了),那么Glide如何正确监听Activity生命周期从而准确回收图片资源呢?
- 9.Glide为什么不会导致OOM呢?
- 10.手写简单的LRU算法代码。
- 11.Picasso中的tag有什么用处?
- 12.Picasso内部下载图片使用的网络库是什么?
6.5 数据库
- 1.GreenDao用法 & 原理。
- 2.LitePal用法 & 原理。
- 3.OrmLite用法 & 原理。
- 4.DBFlow用法 & 原理。
- 5.Realm用法 & 原理。
- 6.如果让你封装一个数据库框架,你会如何进行封装?
6.6 其它
- 1.分享你觉得比较好用的开源库。(校招&实习)
- 2.自己有封装库吗?给我说说你是如何设计的?
- 3.你是如何设计一个网络请求框架的?
- 4.SDK开发和App开发有什么区别?
- 5.现在有一个组件化项目,模块之间通信用EventBus有缺点为什么(指的是耦合性高,当然事件下沉可以解决,但此处不是这个意思) & 解决方案?
7.计算机网络部分
- 1.给我介绍5层网络模型。试着说说https加密过程 & 为什么https比http要安全?(校招&实习)
- 2.Http/Https协议工作在哪一层?IP协议工作在哪一层?应用层有哪些协议?(校招&实习)
- 3.TCP/UDP协议工作在哪一层?(校招&实习)
- 4.给我说说三次握手和四次挥手。(校招&实习)
- 5.什么是请求头 & 响应头 ? 说说请求头中一些重要的字段。(校招&实习)
- 6.什么是Cookie & Session & Token。
- 7.知道什么是心跳检测吗?
- 8.Http和Https的区别?(校招&实习)
- 9.加密协议TLS/SSL加密过程是怎样的?(校招&实习)
- 10.什么是DNS & 作用是什么 &工作机制?(校招&实习)
- 11.浏览器访问一个url网址所经历的过程是什么?(校招&实习)
- 12.Socket是协议吗?WebSocket是协议吗?它们的区别是什么?
- 13.Json解析方式有哪些?比较它们的优劣势。
- 14.XML解析方式有哪些?比较它们的优劣势。
- 15.http1.x & http 2.0区别是什么?
- 16.说说HTTP缓存的原理。
- 17.如果有个100M大的文件,需要上传至服务器中,而服务器form表单最大只能上传2M,可以使用什么方法?
- 18.说说你项目中即时通讯的方案有哪些?
- 19.为什么是三次握手而不是两次,四次握手或者更多次呢?
- 20.用过哪些抓包工具?
- 21.讲讲你如何封装项目中的网络请求。
- 22.如何做断点续传?
- 23.如何下载文件 & 上传文件?如果文件过大如何解决?
- 24.有Socket编程经验吗?谈谈Socket编程
- 25.你知道的消息推送方案有哪些?说说自己实现过哪些?怎么实现的?
- 26.短轮询 & 长轮询 & 区别 & 优缺点 & 有哪些能替代轮询的良好方案。
- 27.谈谈Http缓存问题,在头部中有哪些关于缓存的重要字段,说说它的作用。
- 28.http(s)请求数据过慢可以从哪些方面进行优化(主要考察网络请求过程的理解)

由于文章内容比较多,篇幅不允许,部分未展示内容以截图方式展示 。如有需要获取完整的资料文档的朋友点击我的GitHub免费获取。
喜欢本文的读者,记得给个关注+点赞,整理不易,且行且珍惜!
在CSDN看到好的文章,又点赞的读者,思想都比一般人豁达!