- 1gradle_gradle 8.2 api
- 2android关于dispatchTouchEvent和onTouchEvent的源码实验分析_安卓触摸事件 ontouchevent 源码分析
- 3wps计算机里wps云盘图标,使用注册表删除我的电脑中的WPS网盘、百度网盘、微盘云等图标...
- 4法律法规知识_我国商标法规定了申请注册的商标不得使用的文字和图形,其中包括县级以上行政区的
- 5智能优化算法-乌鸦搜索算法Crow search algorithm(附Matlab代码)
- 6Ubuntu20.04安装barrier(Windows和linux共用一套键鼠)_ubuntu barrier
- 7「集合底层」Vector底层结构及源码剖析_vector底层数据结构
- 8注意力机制在CNN中使用总结_注意力机制加在cnn的什么位置
- 9论文项目复现笔记----Emotion Driven Monocular Face Capture and Animation_from torch._c import * # noqa: f403
- 10hive中dense_rank&row_number&rank函数_dense_number
Echarts-java后端封装option--(一)柱状图/折线图 测试用例_折线图表测试用例
赞
踩
最近由于要使用到百度的echarts来做图表的展示,近些天一直在学习echarts的使用,说实话百度echarts的官方文档对于前端通过js来完成图表的展示,确实有很方便之处,但是对于某些数据的处理和赋值都在前端完成确实有些繁琐,国人对于这方面矢志不渝,在后端通过封装好option对象然后转成json传到前端 极大的简化了前端对option的操作。这里就简单的写一些后端对option对象的封装。
首先引入 echarts的jar包依赖和js脚本
这里后端使用 ECharts-2.2.7.jar
下载地址 http://mvnrepository.com/artifact/com.github.abel533/ECharts
前端使用 echart.js
下载地址 http://echarts.baidu.com/echarts2/
前后端都是使用2.X版本 echarts对2.x支持比较全面
注意:echarts的后端封装是针对于Echarts2.x相契合的 对于3.x之后没有进行更新 所以如果使用尽量安装2.x的官方文档进行相应的option对象的后台封装 !!切记
依赖引入完之后就可以开始写代码了
1.前后端实现 – 柱状图表
后端首先进行option对象的封装
代码如下:
/**
* 柱状图------图表测试 Controller
*
*/
@Controller
@RequestMapping("/echart")
public class EchartsController {
/**
* 柱状图 图表option 的封装 测试用例--路段人流数据
* @return
*/
@RequestMapping(value = "/bar",method = RequestMethod.POST)
@ResponseBody()
public String bar(){
//由于是测试用例首先声明 1.标题 2.x轴代表的路段 3.路段数据
//标题
String title = "路段人流数据统计";
//路段
String[] roads = {"长江路","长河路","长安路","西湖路","建安路"};
//路段数据
int[] datas = {123,153,643,234,453};
//####开始构建option对象 ######
//这里先做最简单的测试用用例 其他渲染的属性 大家可以在了解之后自行测试使用
//1.创建option对象 有两种方式 一种是直接创建option但是在封装好option之后要使用json转换工具进行格式的转换
//这里使用第二种方式直接构建GsonOption 通过toString方法可转换成json
Option option = new GsonOption();
//2.设置标题 可选
option.title().text(title).x("left");//将标题传入即可 并且支持链式调用 设置显示位置 居左
//3.设置图例 可选
option.legend("路段数据");
//4.设置工具栏 可选
option.toolbox().show(true).feature(Tool.mark,
Tool.magicType); //设置可标记
//5.设置显示工具
option.tooltip().show(true).
formatter("{a}</br>{b}:{c}");//设置显示的格式 当鼠标放到柱状图上时的显示格式
//6.设置x轴数据
CategoryAxis categoryAxis = new CategoryAxis();
categoryAxis.data(roads);
option.xAxis(categoryAxis);
//7.设置y轴 这里不给指定数据 自动调整
ValueAxis valueAxis = new ValueAxis();
option.yAxis(valueAxis);
//8.填充柱状图数据
Bar bar = new Bar();
bar.name("路段数据");
for(int i = 0; i < roads.length; i++){
Map<String,Object> map = new HashMap<>();
map.put("value",datas[i]);
map.put("name",roads[i]);
bar.data(map);//指定路段装入指定数据
}
//装入数据表中
option.series(bar);
//option进行json格式处理
String result = option.toString();
return result ;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
其中特别要注意的是option最后转换成json格式的数据
如果使用Option opiton = new Option()来构建的option对象 在传入前端时可使用Goolge的Gson转换jar进行json的转换
例如 new Gson().toJosn(option);
如果使用的是 Option option = new GsonOption(); 来构建的对象
可直接对option进行toString()即可 GsonOption对toString进行了重写;
传入前端的数据用eval()方法对json字符串进行解析并加上()后可直接使用
前端代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
</head>
<body>
//一定要指定div的高度和宽度以便能撑起图标
<div id="echart"style="height:300px;width:600px;>
</div>
<script src="/static/jquery.min.js"></script>
<script src="/static/echarts.min.js"></script>
<script>
//图表的初始化
var echarts = echarts.init(document.getElementById('echart');
initEcharts();
function initEcharts(){
echarts.clear();
echarts.showLoading({text: '正在努力的读取数据中...'});
$.ajax({
url:"/echarts/bar",
type:"post",
success:function(data){
var option = eval("("+data+")");
echarts.setOption(option);
echarts.hideLoading();
}
})
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
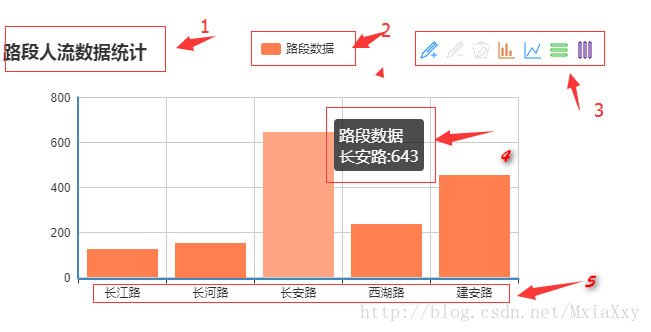
显示图表如下:
解释一下图标
1.代表标题并且居左
2.代表图例 在填充内容是bar的name应与之对应
3.代表工具栏
4.代表显示工具格式如上 – –:–
5.代表x轴路段名称
折线图测试
直接上代码:
java封装option代码:
/**
* 折线图的 测试用例
* @return
*/
@RequestMapping(value = "/line",method =RequestMethod.POST,
produces = {"application/text;charset=UTF-8"})
@ResponseBody()
public String line(){
String title = "断舍离";
String[] types = {"断","舍","离"};
int[][] datas = {{13,456,72,68,242,445,81},
{123,46,752,78,22,45,841},
{123,456,72,778,222,45,841}};
String[] weeks ={"星期一","星期二","星期三","星期四","星期五","星期六","星期日"};
Option option = new GsonOption();
option.title().text(title).x("left");
option.legend().data(types).x("center");
option.tooltip().show(true);
option.toolbox().show(true).feature(Tool.magicType,Tool.dataZoom);
CategoryAxis categoryAxis = new CategoryAxis();
categoryAxis.data(weeks);
option.xAxis(categoryAxis);
option.yAxis(new ValueAxis());
//循环为了获取多条折线数据
for(int i =0;i< types.length;i++){
//创建line对象
Line line = new Line();
String type = types[i];
line.name(type);
for(int j = 0; j<weeks.length;j++){
line.data(datas[i][j]);
}
option.series(line);
}
return option.toString();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
前端代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
</head>
<body>
//一定要指定div的高度和宽度以便能撑起图标
<div id="echart"style="height:300px;width:600px;>
</div>
<script src="/static/jquery.min.js"></script>
<script src="/static/echarts.min.js"></script>
<script>
//图表的初始化
var echarts = echarts.init(document.getElementById('echart');
initEcharts();
function initEcharts(){
echarts.clear();
echarts.showLoading({text: '正在努力的读取数据中...'});
$.ajax({
url:"/echarts/line",
type:"post",
success:function(data){
//对传过来的json字符串转化为json对象 等同于 JSON.parse(data);
var option = eval("("+data+")");
echarts.setOption(option);
echarts.hideLoading();
}
})
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
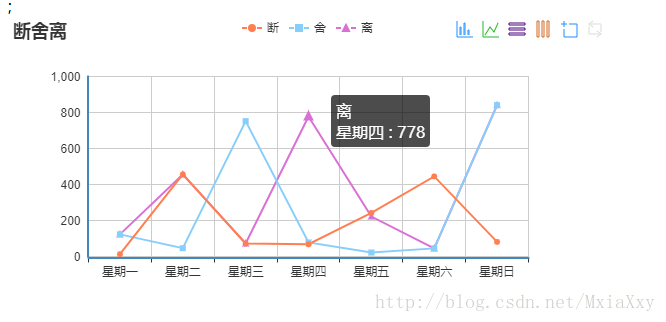
结果如下图:
下一篇 Echarts-java后端封装option —(二)饼图测试用例
如有错误还请见谅 ,如有能帮助到你的地方 荣幸之至