- 1如何写一份高可读性的软件工程设计文档_概要设计文档的高可用性怎么写
- 2CEF-概述和常用功能介绍(GeneralUsage翻译)
- 3Harmonyos环境变量配置MAC版本_harmonyos sdk 环境变量
- 4基于Android的教学课程系统设计与开发
- 5nodejs配置国内源方法步骤命令_nodejs国内源
- 68-docker启动报Failed to start Docker Application Container Engine_see "systemctl status docker.service" and "journal
- 7Linux常用网络指令_linux查看网口up down
- 8kotlin-stdlib_使用Kotlin stdlib使您的生活更轻松
- 9新手小白如何搭建帕鲁/Palworld服务器?
- 10npm下载vue-cli出错_cli2下载失败
Flutter入门与实战 | Flutter完整开发实战详解_flutter开发
赞
踩
创建Flutter 工程
推荐使用命令行的方式新建工程(使用 IDE 创建的过程会比较慢),命令如下:
flutter create hello_world
- 1
Flutter 会默认创建一个示例工程,然后使用命令 打开工程(code 命令是 vscode 的一个别名,需要在.zshrc配置别名:alias code=’/Applications/Visual\ Studio\ Code.app/Contents/Resources/app/bin/code’
code hello_word
- 1
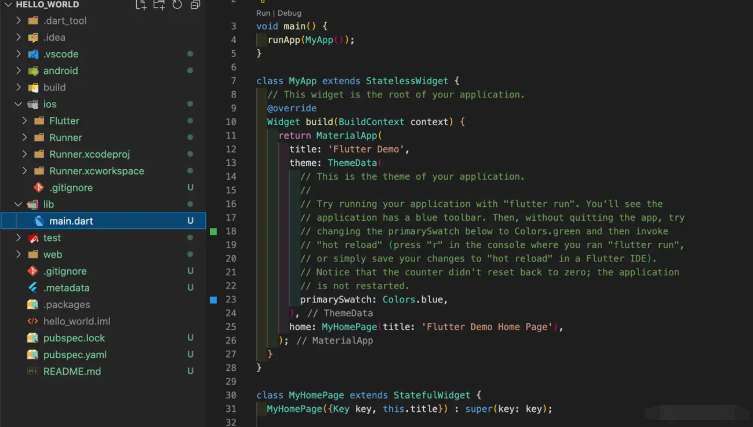
项目目录结构如下图所示:

各个目录或文件说明如下:
-
android: 安卓原生工程配置相关文件,包括应用图标,原生资源,权限配置等
-
ios: iOS 原生工程配置相关文件,熟悉 iOS 开发的会知道具体的用途,其中 最主要的是 Runner 下,设置到原生的配置,如最关键的 InfoPlist 文件,以及权限相关的配置,这些配置建议在 Xcode 中配置会更为直观。
-
build: 打包输出文件,主要是安卓打包文件,iOS 打包需要通过 Xcode 完成。
-
lib: 最重要的目录,所有源码都在这个目录,其中 main.dart 是入口文件,而 main 方法是入口方法。
-
test: 测试相关文件
-
web: Flutter 2.0引入的,支持三端统一的 web 端文件
-
pubspec.yaml: 这个文件十分重要,所有的第三方依赖,以及文件依赖都通过这个文件管理,类似与苹果的 podfile 和安卓的 gradle 文件。
运行应用
如果要在安卓模拟器运行,则需要安装安卓 Studio,并配置好模拟器,至于安卓真机调试与安卓应用开发类似。苹果也一样,需要安装 Xcode并启动模拟器。真机调试苹果相对比较麻烦,需要有开发者账号,将真机的 identifier(设备唯一标识符)加入到对应应用的开发设备中,这个可以自行百度搜索如何配置。
完成配置后,选择要运行的设备或模拟器(右下角会显示当前选定的设备,如果没选则是 No Device,如下图),命令行运行 flutter run皆可完成编译和进入代码调试。

开发设备配置
如果是要运行模拟器,对开发的设备要求还是挺高的,推荐使用 Mac Pro(16GB 内存)进行开发。Windows 电脑的话至少也需要16GB 内存,模拟器一旦运行起来那“呼呼”的风扇声让人听了感觉电脑干活挺累的!
来点小修改
运行起来 demo 了,不动手改改代码过过瘾都没什么太大感觉,我们来实现在屏幕中间显示 Logo,点击后切换图片的简单修改。
使用图片资源需要两个步骤,第一建立一个图片文件夹存放图片资源,第二是需要在 pubspec文件中指定依赖的资源目录。新建一个 images 文件夹存放图片文件,将图片文件(avatar.jpg 和qrcode.jpg)放到images 目录下。在 pubspec.yaml 文件中设置 assets 属性:
flutter:
uses-material-design: true
assets:
- images/avatar- 1
- 2
- 3
- 4


