- 1基于SpringBoot + Vue实现单个文件上传(带上Token和其它表单信息)的前后端完整过程_springboot vue 导入excel时如果传递 authorization
- 2计算机体系结构:VLIW
- 3基于Python的抽取式文本自动摘要的实现
- 4【郑益慧】模拟电子技术:6.BJT特性曲线共射_为使npn型管和pnp型管工作在放大状态
- 5java 权重 分配_一种按权重分配的Java算法
- 6android 通过包名启动activity,查看Android应用包名、Activity的几个方法
- 7什么是「最小二乘法」
- 8C2000ware介绍
- 9时序预测 | Matlab基于BiTCN-LSTM双向时间卷积长短期记忆神经网络时间序列预测
- 10Linux Centos7内网服务器离线升级openssh9.3_centos7升级openssh9.3
WebGIS开发的常见框架及优缺点_webgis 教程
赞
踩

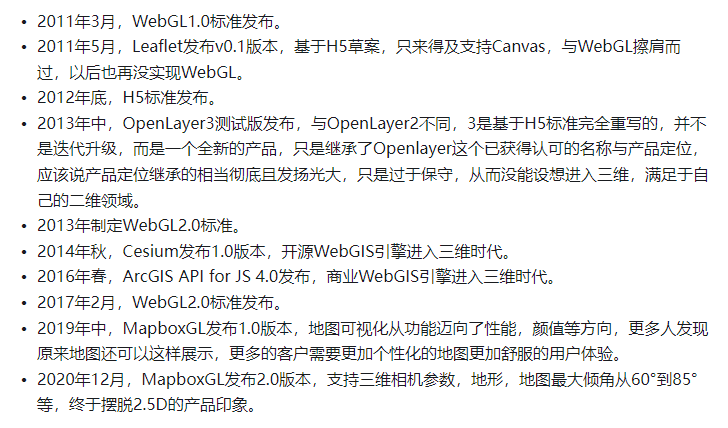
WebGIS开发引擎的发展历程:

内容来自公众号:Spatial Data
地图API分类
WebGIS系统通常都围绕地图进行内容表达,但并不是有地图就一定是WebGIS,所以下面要讨论下基于Web的地图API分类及应用场景。Web上的Map API主要分类:
01 Charts可视化图表
主要负责可视化功能,以D3.js,Echarts等为代表。我们常见的WebGIS开发地图周围有一些可视化的图标,就是通过这些可视化图表实现的。

02 LBS地图开放平台
LBS就是Location Based Service,指的是通过电信移动运营商的网络(如GSM网、CDMA网)获取移动终端用户的位置信息(经纬度坐标),在电子地图平台的支持下,为用户提供相应服务的一种增值业务。
LBS技术已经成为移动互联网不可或缺的基础能力,但对于大部分开发者来说,自建LBS能力的门槛很高——需要具备地图测绘资质,拥有足够的地图数据采集和后端云数据处理能力。国内的LBS以高德/谷歌/百度/天地图等为代表。

03 WebGIS商业API
这类也是工作中比较常见的,例如ESRI的ArcGIS API For JS,超图的IClient,中地数码的MapGIS Client for JS,都属于商业API。

添加图片注释,不超过 140 字(可选)
Google Maps、ESRI、国内的超图、中地等公司都创建了企业级数据和 API,但是通常使用软件、库、包,这些通常需要购买才能使用。这些库的优点是这些库是由专门的开发人员创建的,因此这些库非常稳定并且有据可查。而且是安全且可扩展的,因此成为大公司的优先选择。他们的缺点是成本很高,特别是一家初创公司或小公司,与其他成本相比,光使用企业API,成本就已经非常高了。除此之外,开发人员需要依赖公司发布新功能,因为它的源代码不共享。
04 WebGIS开源API:
今天要讨论的重点来了,开源框架是目前使用最多最广泛的,比较出名的就有Leaflet,OpenLayers,Cesium,MapboxGL等。开源API最大的优势就是免费,并且可以根据任何商业或非商业应用程序的需要,更改源代码,以实现需要的功能,使其成为您自己的产品并进行售卖。所以很多小型初创公司,或者预算不多的公司,都选择使用开源项目,这样的库、包和软件也存在于GIS领域。他们的缺点是由于这些都是基于社区的,所以并没有专门的技术支持。通常为了构建这样的产品,开发人员使用现有的开源产品,因此,当一旦涉及到新版本发布时,工作就会变得复杂。开源和企业API对比如下图所示:

下面主要介绍几款开源API和他们的优缺点。
1. LeafLet
Leaflet是一个轻量级二维开源JavaScript地图数据库。
Canvas渲染机制,仅支持二维表达,地图坐标系墨卡托投影,不支持球,特点是入手简单,缺陷是不支持webgl渲染性能有瓶颈,适用于轻量级简单地理信息主题可视化。
WebGIS开发需要重点学习JS的核心概念,使用Leaflet JavaScript构建基于地图的应用程序,并将学习的内容放到实际应用。当然,学习JS的前提是先掌握Web前端编程的内容,否则会很乱。
2. Openlayers
Openlayers也是一个开源二维地图数据库,支持canvas和webgl两种方式渲染地图,默认采用的是canvas。仅支持二维表达,不限制坐标系,不支持球。
OpenLayers的存在也是为了方便进一步利用各种地理信息进行开发,可以显示从任何源加载的地图分幅、矢量数据和标记,它将动态地图放置到网页中,适合传统webGIS开发。
目前企业不满足于Openlayers的二维功能,更青睐三维地图引擎。
也就是我们下面要重点讨论的。
3. Mapbox
Mapbox是一款二三维结合的开源地图数据库,mapbox和cesium相比更美观,与openlayers相比支持三维。
Mapbox是二三维一体化,墨卡托坐标系,明星数据格式是矢量切片,特点是最具美感的专题地图,适用于互联网场景复杂地理信息表达,内网追求地图可视化效果的也适用,Mapbox很多优化都是基于互联网场景的。
Mapbox类似于一个leaflet的加强版,它专注于Mobile与Web应用的地图体验,有自己定义的地图样式、地图业务,该公司也创建开源了很多的开源工具,同时也专注于Web GL方向,比如Mapbox GL在3D GIS渲染上效果很好。

新中地学员作品
Mapbox能做什么:
-
能通过各种投影系进行地图瓦片的投影。
-
支持在地图瓦片上叠加各种图层,支持 geojson、图片、文本 等多种信息在图层上进行加载显示。
-
支持自定义 Style (矢量瓦片)
-
支持 2.5D 视角旋转及显示
-
支持加载 3D 模型
-
支持通过 DOM 的方式添加 HTML 元素
-
支持 web-gl 能力进行图形渲染
-
支持进行 3D 形式的球星地理渲染和星空背景渲染
尤其是其 "2.5D 视角旋转及显示"、"加载 3D 模型" 这两点,是非常亮眼的,相比于 OpenLayers 和 Leaflet 这两款竞品,这也是它最为吸引人的地方所在。
4. Cesium
Cesium是一个三维可视化地图库,WebGL渲染机制。它支持2D\2.5D\3D形式的地图展示;可以绘制各种几何图形、高亮区域,支持导入图片,甚至3D模型等多种数据可视化展示;还可用于动态数据可视化并提供良好的触摸支持,支持绝大多数的浏览器和mobile端。
此外,Cesium还支持基于时间轴的动态数据展示cesium二三维一体化,经纬度坐标系,支持球。
cesium的明星数据格式是3DTiles,特点是唯一开源的WebGIS三维引擎,缺陷是卡,体验差,地图丑。
可能是为了支持球,所有的平面瓦片都要进行纹理转换贴球,计算量偏大,最新的矢量切片也是变成图片再纹理转换到球上,栅格化严重一点都不精美,可以说为了球,牺牲了太多性能和地图美观度,适用于Web强三维应用场景。

Cesium城市建筑规划
Cesium支持的数据格式:
-
影像数据:Bing、天地图、ArcGIS、OSM、WMTS、WMS等
-
地形数据:ArcGIS、谷歌、STK等
-
矢量数据:KML、KMZ、GeoJSON、TopoJSON、CZML
-
三维模型:GLTF、GLB(二进制glTF文件)
-
三维瓦片:3D Tiles(倾斜摄影、人工模型、 三维建筑物、CAD、BIM,点云数据等)
Cesium能做什么:
-
支持2D,2.5D,3D 形式的地理(地图)数据展示
-
可以绘制各种几何图形、高亮区域,支持导入图片,甚至三维模型等多种数据可视化展示
-
可用于动态数据可视化并提供良好的触摸支持,支持绝大多数的浏览器和移动端浏览器
-
支持基于时间轴的动态流式数据展示
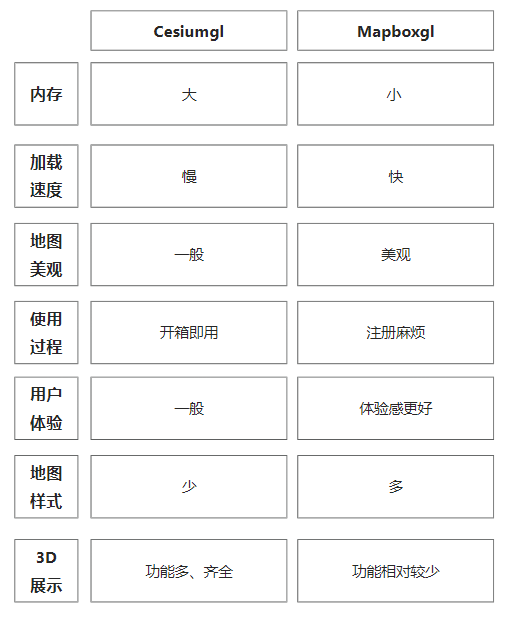
在WebGIS 3D领域,比较有争议性的是cesium与mapboxgl。简单来说,两者都是二三维一体化的GIS引擎,但产品侧重点不同 ,Cesium追求的三维功能全面,Mapbox追求用户体验。
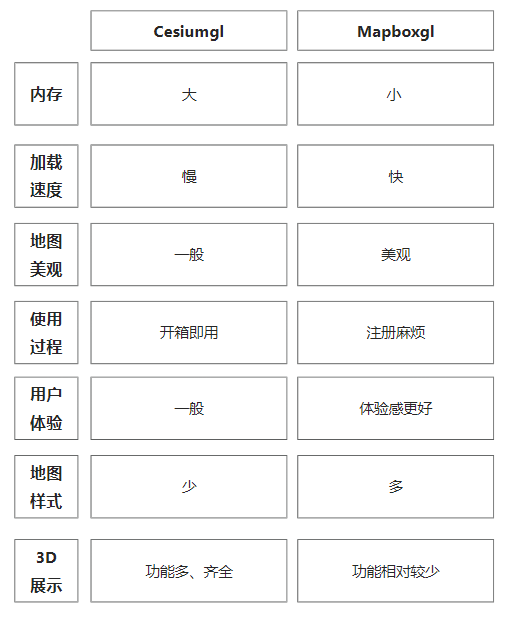
Cesium和Mapbox的优缺点
CesiumGL的优点>>
1)全局视图支持
Cesium支持三维地球视图模型,能够通过更改视角和位置在虚拟环境中自由移动,支持地球表面的不同视图。
2)纯3D
与Mapbox不同,Cesium是开箱即用的3D,允许多个角度旋转和可视化对象。
Cesium缺点>>
1)占内存
与Mapbox相比,Cesium的SDK大小相对较大,最新的Cesium.js版本大约79.4 MB。
2)加载慢
在7.2Mbps网速下,更新速度约为3秒或以上。
Mapbox优点>>
1)地图样式多
Mapbox提供了很多不同的地图样式,可以直接使用,也可以自定义样式。
2)加载速度快
Mapbox比Cesium更新地图更快,在稳定的7.2Mbps互联网连接下,加载时间不到2秒。
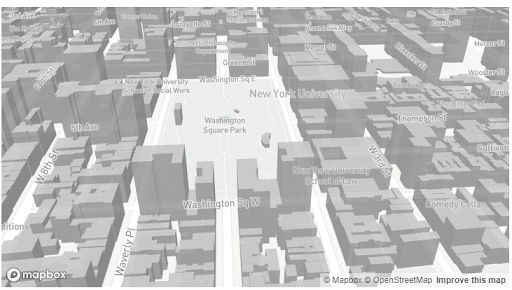
3)更精细的建筑信息
相比Cesium,Mapbox提供了对3D建筑信息的支持。
下图是Mapbox中3D建筑的一个例图,可以看到清楚地提供了周围建筑的信息,导航地图会更加容易。

下面是Cesium中类似3D建筑的示例。这里没有建筑信息,这会使导航地图变得更加复杂。

Mapbox缺点>>
1)使用复杂
Cesium使用3D开箱即用,Mapbox使用2.5D,使得使用其他第三方库(如Three.js)收集和组合多个3D对象时流程有点复杂。
2)3D功能较弱
相比于 Cesium,Mapbox无法支持“地下管网开挖”这种形式的页面展示;3D支持上能力比较弱。此外,mapbox账号注册十分麻烦。

更多WebGIS开发教程: