- 1月球绘画软件测试,宇宙飞船简笔画:第一个登上月球的宇航员
- 2东方终焉组引导页自适应html源码 视频背景炫酷_博客引导页源码 源码
- 3Vue3+AntdesignVue3/ElementPlus a-upload实现上传(上传前控制类型,数量,多文件限制大小自动拦截)、预览、单个下载、删除(删除前确认)、批量下载(压缩包)(终极版)_ant design vue3上传大文件
- 4.net百度编辑器的使用
- 5Mysql数据库的高级应用(存储过程,触发器、索引,视图,函数)_mysql数据库高级应用
- 6低代码开发大势所趋,这款无代码开发平台你值得拥有_ivx编辑器
- 7数字化运营在教育行业的技术架构实践总结
- 8Android : Broadcast_broadcast of intent
- 9吃饭睡觉打豆豆_用java编写小明吃饭睡觉打豆豆
- 10Linux中的vi/vim编译(一)_linux对vi程序编译
将网站封装成APP安卓应用_把网页封装成apk教程
赞
踩
·准备工作
(1)Android Studio(Android打包环境)
额外需要安装JDK、Android SDK
(2)DCloud的HBuilderX
(3)HBuilder官方SDK
(4)做好的网页
·步骤
1.将下载的HBuilder官方SDK导入到Android Studio。
输入>>HBuilder官方SDK
通过==Android Studio
输出<<Android Studio项目

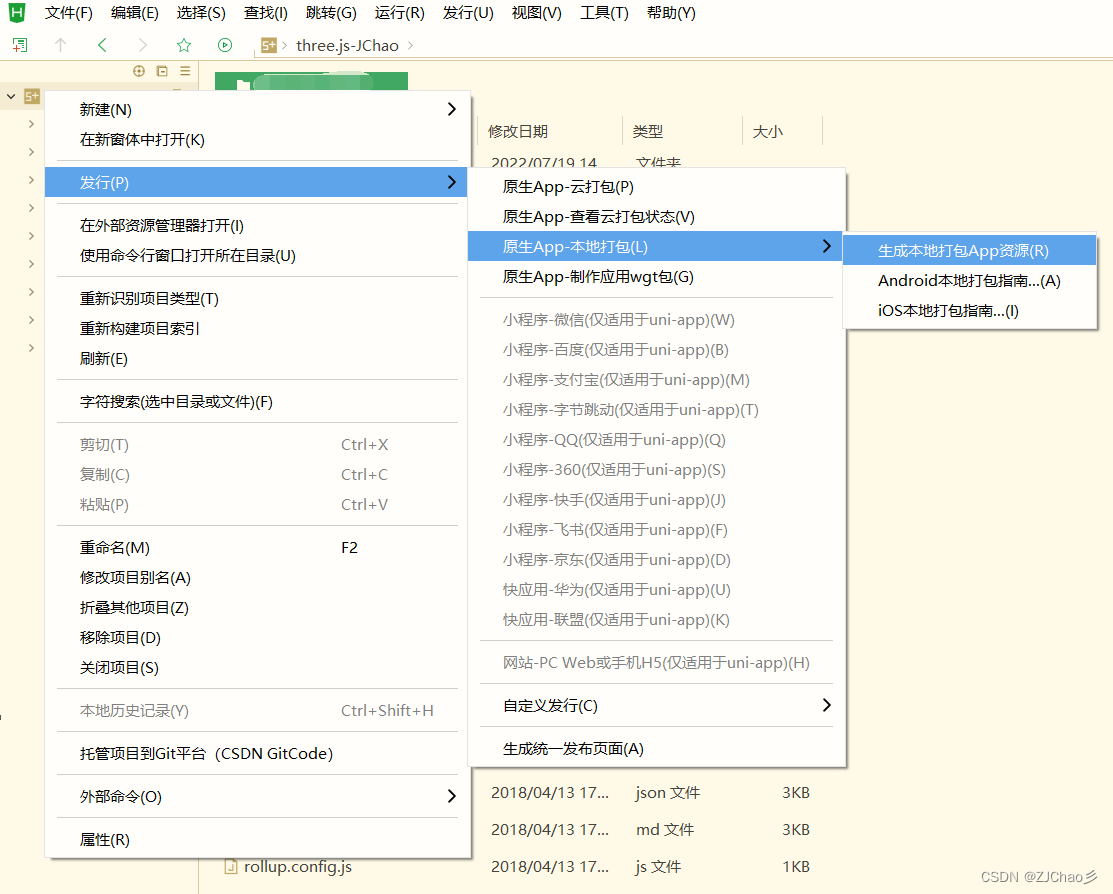
2.将做好的网页导入到HBuilderX,如网页比较小(<30M),可以选择【原生APP-云打包】,其他选择【原生APP-本地打包】,其中有打包指南选项,可供参考。最终得到本地APP资源包。
输入>>做好的网页
通过==HBuilderX
输出<<本地APP资源包

3.将本地APP资源包导入到Android Studio。
输入>>本地APP资源包
通过==Android Studio
输出<<Android Studio项目

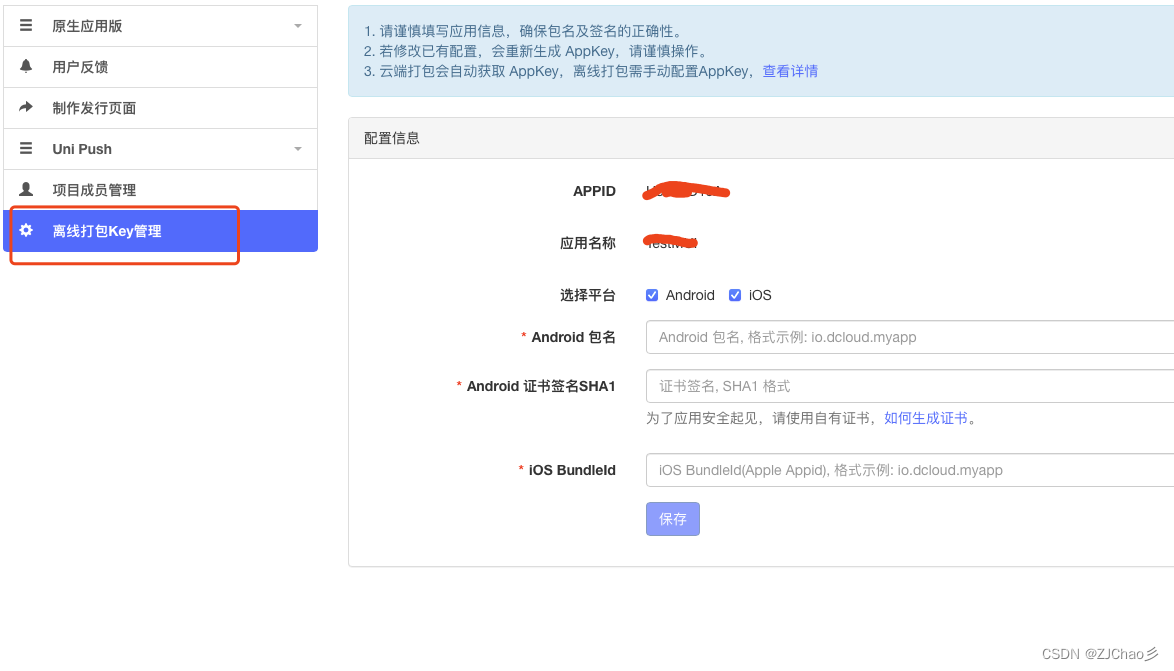
4.进入DCloud开发者中心,在左侧菜单中选择我创建的应用,点击需要申请的应用。

在应用管理界面选择离线打包Key管理,根据需要选择对应平台,输入Android包名和Android证书签名SHA1,确认无误点击保存,即可获取到对应平台的Appkey。
Android包名:见 build.gradle 的 defaultConfig 的 applicationId ,如:
applicationId "com.android.simple"Android证书签名SHA1:见 Android平台签名证书(.keystore)生成指南 的SHA1
输入>>Android包名、证书签名SHA1
通过==DCloud开发者中心
输出<<Android Appkey


5.Android Studio项目配置
(1)配置AndroidManifest.xml 的 android:value 为申请的AppKey
- <application
- ...>
- <meta-data
- android:name="dcloud_appkey"
- android:value="替换为自己申请的Appkey" />
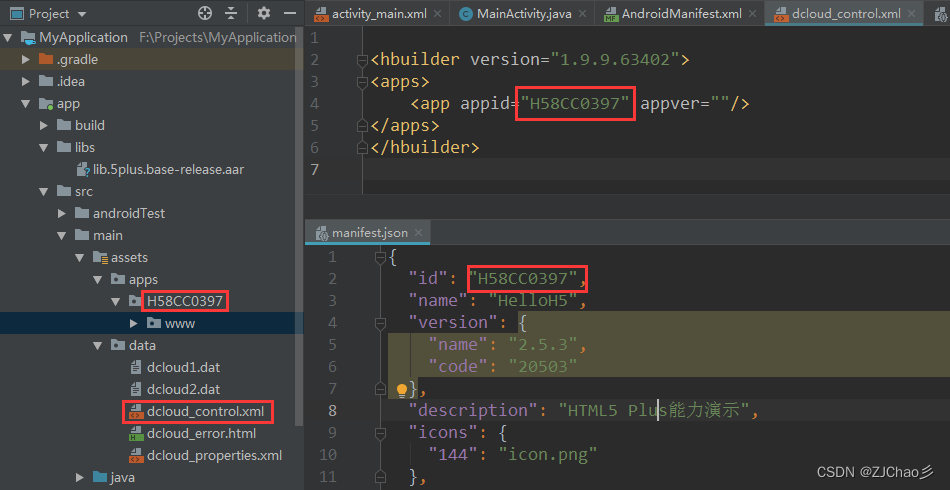
(2)配置dcloud_control.xml
修改dcloud_control.xml中的appid为拷贝过来的uni-app的id,确保dcloud_control.xml中的appid与manifest.json中的id与文件夹名一致。

(3)配置build.gradle的signingConfigs
将创建的test.keystore复制到 HBuilder-Integrate-AS\simpleDemo 目录下
build.gradle文件的android节点下配置如下:
- signingConfigs {
- config {
- keyAlias '签名别名'
- keyPassword '密码'
- storeFile file('xxx.keystore或xxx.jks')
- storePassword '密码'
- v1SigningEnabled true //兼容v1
- v2SigningEnabled true //兼容v2
- }
- }
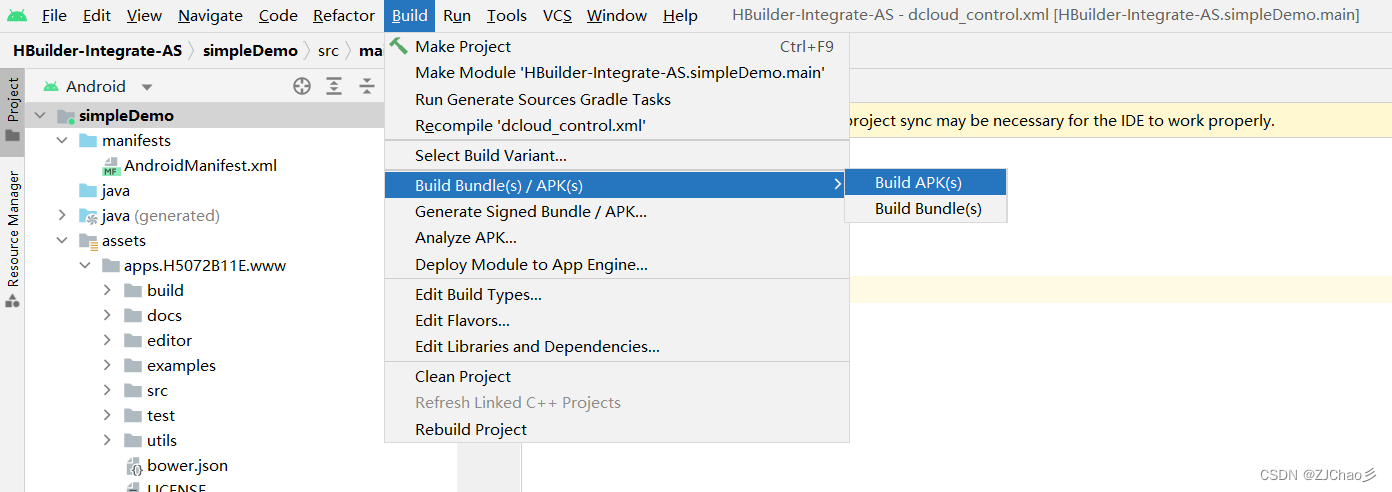
6.打包App


·常见问题
1.提示“未配置AppKey或配置错误”
这种情况不用怀疑,还是安装包的信息与你再申请AppKey填写信息不符导致的。appid+应用包名+签名sha1三者必须与申请填写的信息一致才可以。
android平台 可以按以下步骤检查一下离线项目配置:
1、查看签名文件是否配置到了主APP的build.gradle。
2、查看离线项目中dcloud_control.xml文件中的appid是否与申请AppKey时的appid一致。
3、检测离线项目的包名是否申请AppKey时的包名是否一致。
4、编译完通过apk解压获取一下签名信息与申请AppKey时填写的SHA1一致。


