- 1npm 切换镜像后,npm i 安装依然卡,需要好久才完成_node设置淘宝镜像还是卡
- 2手机上python编程工具3和3h有区别吗_qpython3h编程 (python手机版)app下载_qpython3h编程 (python手机版) v3.0 安卓版 - D9下载站...
- 3iOS Crash收集与分析详解(基础篇)_crash收集机制
- 4springboot整合dubbo以后将zookeeper注册中心更换为nacos_dubbo zk 切换到nacos
- 5刷题统计-蓝桥杯真题-python解法_python蓝桥杯刷题统计
- 6五、C#归并排序算法
- 7Docker教程小白实操入门(21)--如何备份、恢复数据卷_将vo1数据卷的数据备份到宿主机的
- 8将 java 项目部署到 linux 上的具体步骤_怎么将java项目部署到linux上
- 9系统集成项目管理工程师第三版第六章要点笔记_系统集成项目管理工程师第6章重点内容
- 10Android SDK下载和更新失败的解决方法
快应用开发初体验_快应用 webview
赞
踩
【背景介绍】
快应用是一种新的应用形态,以往的手机端应用主要有两种方式:网页、原生应用;网页无需安装,却体验不是很好;原生应用体验流畅,却需要从应用商店下载安装,难以一步直达用户;快应用的出现,就是希望让用户无需下载安装,并且还能流畅的体验应用内容。
【跨终端】
2018 年 3 月份,由小米,oppo, vivo,华为等 10 家国内主流厂商成立了快应用联盟,从技术规范层面做了统一,并保证了开发者开发的快应用可以直接在所有的联盟内厂商的手机设备上运行。
【技术栈】
1.快应用采用前端技术栈,运行可开发效率高,学习成本低,代码可复用
2.快应用开发需要基本基础的前端知识,如 标签, 样式, js脚本;
3.快应用使用 MVVM 的设计模式进行开发,开发者无需直接操作 DOM 节点的增删,利用数据驱动的方式完成节点更新;
快应用 ux 文件 (app.ux 是应用的入口,类似vue中的 app.vue)
APP、页面和自定义组件,均通过 . ux 后缀文件编写,ux 后缀文件由 template 模板、style 样式和 script 脚本 3 个部分组成。
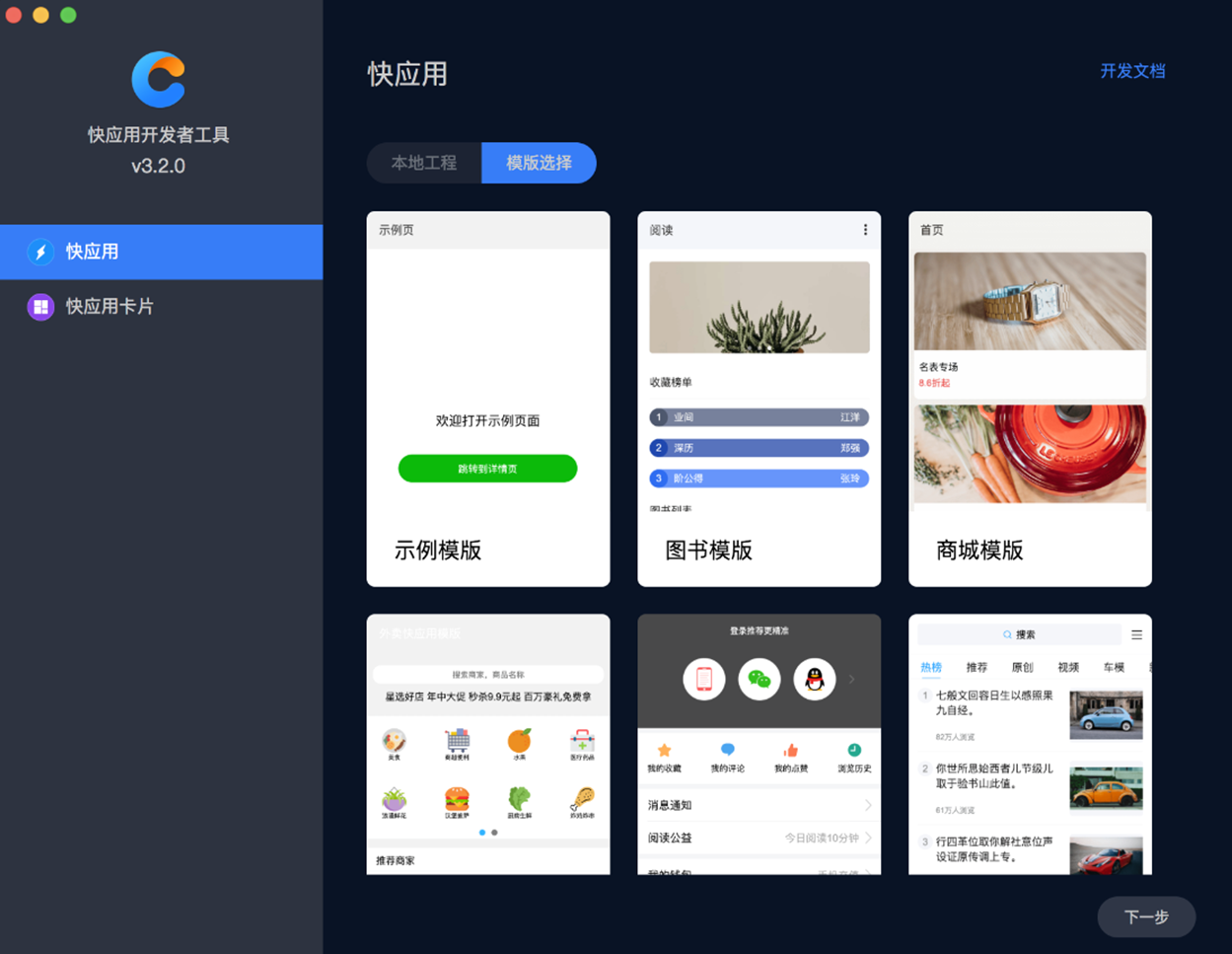
【下载地址】
https://doc.quickapp.cn/tutorial/overview/quick-start.html

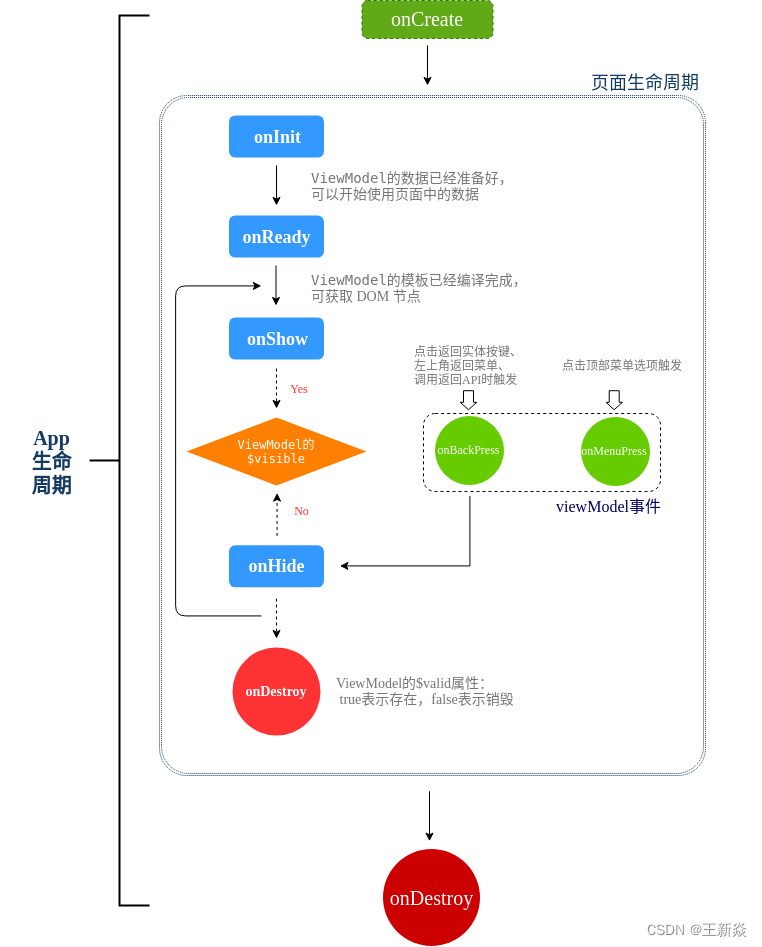
【生命周期】

【快应用生命周期函数】
如:onCreate()、onRequest()、 onShow()1070+、onHide()1070+、onDestroy()、onError()、onPageNotFound()1060+ 等。
onInit() 表示ViewModel的数据已经准备好,可以开始使用页面中的数据
onReady() 表示ViewModel的模板已经编译完成,可以开始获取 DOM 节点
onShow() 页面显示时触发
onHide() 页面隐藏时触发
onDestroy() 页面销毁时触发
onBackPress() 点击返回键或者左上角返回菜单时触发
onReachTop() 页面触顶时触发 (1080+) 快应用支持版本号需大于1080才支持
onReachBottom() 页面触底时触发 (1080+) 快应用支持版本号需大于1080才支持
【常用标签】
div 布局常用标签
list、list-item 列表容器,如果是列表内容可用list标签,list-item为list子组件,用来展示具体item
text 文本标签,需要展示的文本内容需要用该标签包裹才能展示,否则无法渲染
span 只能作为 <text> 、 <a>、<span> 的子组件
a 超链接 href 属性中可放置链接地址就行跳转
【表单组件】
input 接受用户输入
textarea 文本域,可输入多行
select 下拉菜单
【css布局】
flex-direction: column 纵向布局
flex-direction: column 横向布局
align-items: center 交叉轴居中
justify-content: center 主轴居中
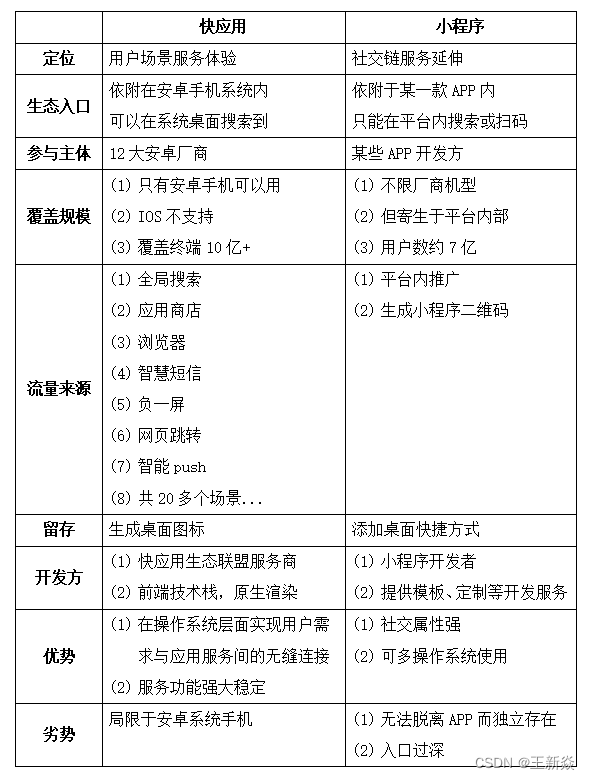
【快应用&小程序对比】
1.二者都采用前端技术栈,快应用是native 渲染,性能体验会比较好,而小程序目前是webview渲染
2.二者开发框架和规范不同,所以代码写法上有差异,快应用的css支持能力较弱
3.快应用基于native,可以调起丰富的系统api,小程序在此方面会有些无力
【快应用优势】
1.轻松调起更多系统api (例如:震动能力、重力感应、屏幕亮度、闹钟、地理位置)
2.native渲染,具备自动更新,占用内存少
3.即点即用,可添加到桌面,具有行业统一标准,可跨手机品牌运行(ios除外)
4.各厂商流量扶持,获客成本低

【开发注意事项】
1.尽量采用真机调试 (编辑器和真机内核不一样,页面渲染有差别)
2.文本内容必须采用text、a标签包裹,否则不展示(无法渲染)
3.css 支持的能力较弱,很多web开发中的css属性无法使用,具体请参考官方文档
【项目结构】

【配置文件】manifest.json




