- 1GIT 卸载干净(图文详解)_git 卸载不干净
- 2QFileDevice、QFile、QSaveFile、QTemporaryFile
- 3华为设备密码认证模式_华为交换机cipher加密方式
- 4基于MongoDB权限管理+gridfs文件上传------云盘系统
- 5Python常见问题 Ubuntu_Pycharm_运行报错:no model named tk | 九七的Python常见问题集锦_no module named 'tk
- 6pytorch Runtime Error:cuda runtime error(2):out of memory at /……/torch/…….cu:58解决办法_runtimeerror: cuda runtime error (2) : out of memo
- 7TabLayout+ViewPager+Fragment完成滑动界面_deprecated use tablayout and viewpager instead
- 8MySQL是什么?它有什么优势?_云数据库mysql有什么具体优势
- 9企业计算机服务器中了mkp勒索病毒如何解密,mkp勒索病毒解密流程
- 10网络分析 之 浏览器访问网站的通信过程_浏览器网络网站 访问连通
基于微信小程序的新冠疫苗预约小程序_http.request('config/list', 'get
赞
踩
文末联系获取源码
开发语言:Java
框架:ssm
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7/8.0
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
一、前言介绍
网络的广泛应用给生活带来了十分的便利。所以把新冠疫苗预约管理与现在网络相结合,利用java技术建设新冠疫苗预约小程序,实现新冠疫苗预约的信息化。则对于进一步提高新冠疫苗预约管理发展,丰富新冠疫苗预约管理经验能起到不少的促进作用。
新冠疫苗预约小程序能够通过互联网得到广泛的、全面的宣传,让尽可能多的用户了解和熟知新冠疫苗预约小程序的便捷高效,不仅为群众提供了服务,而且也推广了自己,让更多的群众了解自己。对于新冠疫苗预约而言,若拥有自己的系统,通过系统得到更好的管理,同时提升了形象。
本系统设计的现状和趋势,从需求、结构、数据库等方面的设计到系统的实现,分别为管理员和用户的实现。论文的内容从系统的设计、描述、实现、分析、测试方面来表明开发的过程。本系统根据现实情况来选择一种可行的开发方案,借助java编程语言和MySQL数据库等实现系统的全部功能,接下来对系统进行测试,测试系统是否有漏洞和测试用户权限来完善系统,最终系统完成达到相关标准。
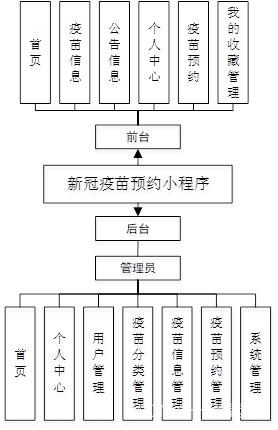
二、功能结构
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该新冠疫苗预约小程序的功能结构图如下所示:

三、小程序端
3.1登录
用户通过输入账号和密码,选择角色并点击登录进行系统登录操作,如图

3.2用户注册
在用户注册页面通过填写用户账号、密码、确认密码、用户姓名、性别、年龄、用户手机等信息进行注册操作;如图

用户登陆小程序端,可以对首页、疫苗信息、公告信息、我的等功能进行详细操作,如图

3.3疫苗信息
在疫苗信息页面可以查看疫苗名称、图片、疫苗分类、接种费用、疫苗数量、适合人群、接种地点、接种时间、详情等信息,并进行预约或收藏操作;如图

3.4用户
在我的页面可以对个人中心、疫苗预约、我的收藏管理等详细信息进行操作,如图

3.5用户信息
在用户信息页面通过填写用户账号、密码、用户姓名、性别、年龄、头像、用户手机等详细信息进行保存或退出登录操作,如图

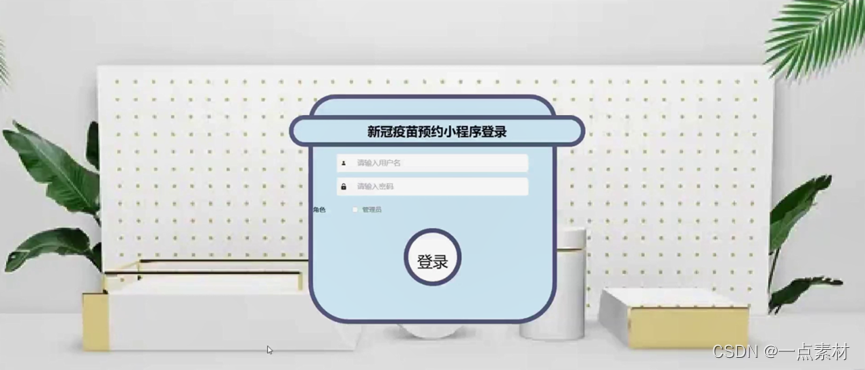
四、管理员功能模块
管理员登录,管理员通过输入用户名、密码,选择角色并点击登录进行系统登录操作,如图

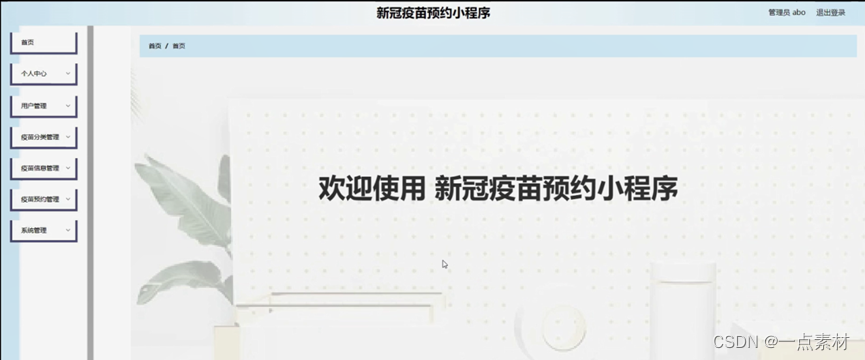
4.1首页
管理员登陆系统后,可以对首页、个人中心、用户管理、疫苗分类管理、疫苗信息管理、疫苗预约管理、系统管理等功能进行相应操作,如图

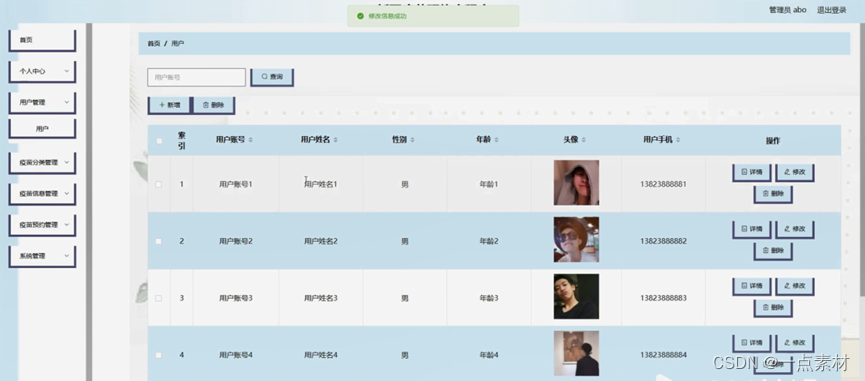
4.2用户管理
在用户管理页面可以对索引、用户账号、用户姓名、性别、年龄、头像、用户手机等内容进行详情、修改或删除等操作,如图

4.3疫苗分类管理
在疫苗分类管理页面可以对索引、疫苗分类等内容进行修改或删除操作,如图

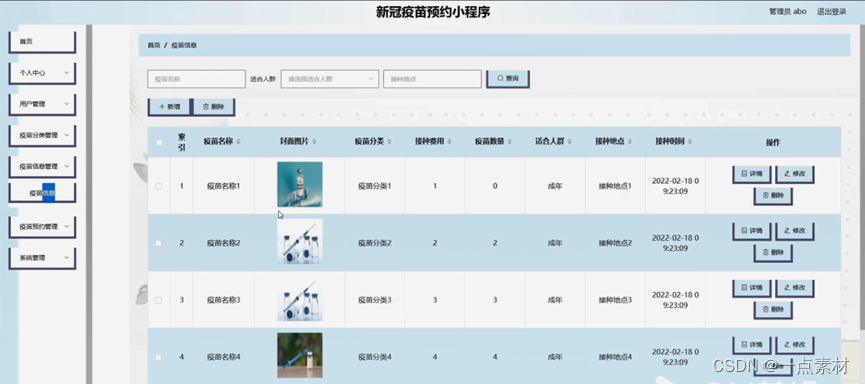
4.4疫苗信息管理
在疫苗信息管理页面可以对索引、疫苗名称、封面图片、疫苗分类、接种费用、疫苗数量、适合人群、接种地点、接种时间等内容进行详情、修改或删除等操作,如图

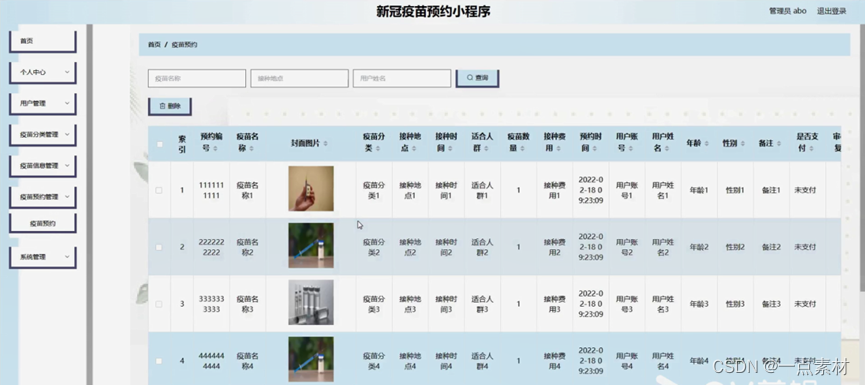
4.5疫苗预约管理
在疫苗预约管理页面可以对索引、预约编号、疫苗名称、封面图片、疫苗分类、接种地点、接种时间、适合人群、疫苗数量、接种费用、预约时间、用户账号、用户姓名、年龄、性别、备注、是否支付、审核回复、审核等内容进行详情,修改和删除操作,如图

4.6系统管理
在公告信息页面可以对索引、标题、图片等内容进行详情,修改和删除操作;还可以对轮播图管理进行详细操作;如图

五、部分核心代码
5.1登录系统主要代码
- form.on('submit(login)', function(data) {
- data = data.field;
- if (vue.roles.length!=1) {
- if (!data.role) {
- layer.msg('请选择登录用户类型', {
- time: 2000,
- icon: 5
- });
- return false;
- }
- } else {
- data.role = vue.roles[0].tableName;
- }
- http.request(data.role + '/login', 'get', data, function(res) {
- layer.msg('登录成功', {
- time: 2000,
- icon: 6
- });
- // 登录凭证
- localStorage.setItem('Token', res.token);
- var roleName = "";
- if(typeof(jquery('#role:checked').attr('title')) == "undefined") {
- roleName = vue.roles[0].roleName;
- } else {
- roleName = jquery('#role:checked').attr('title');
- }
- localStorage.setItem('role', roleName);
- // 当前登录用户角色
- localStorage.setItem('userTable', data.role);
- localStorage.setItem('sessionTable', data.role);
- // 用户名称
- localStorage.setItem('adminName', data.username);
- http.request(data.role + '/session', 'get', {}, function(res) {
- // 用户id
- localStorage.setItem('userid', res.data.id);
- if(res.data.vip) {
- localStorage.setItem('vip', res.data.vip);
- }
- // 路径访问设置
- window.location.href = '../../index.html';
- })
-
- });
- return false
- });
-
- });
-
- /**
- * 跳转登录
- * @param {Object} tablename
- */
- function registerClick(tablename) {
- window.location.href = '../' + tablename + '/register.html?tablename=' + tablename;
- }

5.2用户注册主要代码
- */
- @IgnoreAuth
- @RequestMapping("/register")
- public R register(@RequestBody YonghuEntity yonghu){
- //ValidatorUtils.validateEntity(yonghu);
- YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));
- if(user!=null) {
- return R.error("注册用户已存在");
- }
- Long uId = new Date().getTime();
- yonghu.setId(uId);
- yonghuService.insert(yonghu);
- return R.ok();
- }
5.3小程序端首页主要代码
- methods: {
- jump(url) {
- if (this.queryIndex == 0) {
- localStorage.setItem('indexQueryCondition', document.getElementById("dianyingxinxidianyingmingcheng").value);
- }
- jump(url)
- },
- queryChange(event) {
- this.queryIndex = event.target.value;
- if (this.queryIndex == 0) {
- this.dianyingxinxidianyingmingcheng = this.queryList[event.target.value].queryName;
- }
- }
- }
- });
-
- layui.use(['layer', 'form', 'element', 'carousel', 'http', 'jquery'], function() {
- var layer = layui.layer;
- var element = layui.element;
- var form = layui.form;
- var carousel = layui.carousel;
- var http = layui.http;
- var jquery = layui.jquery;
- vue.baseurl=http.baseurl;
- // 获取轮播图 数据
- http.request('config/list', 'get', {
- page: 1,
- limit: 5
- }, function(res) {
- if (res.data.list.length > 0) {
- let swiperList = [];
- res.data.list.forEach(element => {
- if (element.value != null) {
- swiperList.push({
- img: http.baseurl + element.value
- });
- }
- });
-
- vue.swiperList = swiperList;
-
- vue.$nextTick(() => {
- carousel.render({
- elem: '#test1',
- width: '89.6%',
- height: '500px',
- arrow: 'hover',
- anim: 'default',
- autoplay: 'true',
- interval: '3000',
- indicator: 'inside'
- });
-
- })
-
- // vue.$nextTick(()=>{
- // window.xznSlide();
- // });
- }
- });
-
-
- http.request('news/list', 'get', {
- page: 1,
- order: 'desc'
- }, function(res) {
- var newsList = res.data.list;
- for(var i = 0; i<newsList.length; i++) {
- let d = newsList[i].addtime.split(' ')
- d = d[0].split('-')
- newsList[i].year = d[0]
- newsList[i].month = d[1] + '-' + d[2]
- }
-
- vue.newsList = newsList;
- if (newsList.length > 0 && newsList.length <= 2) {
- vue.leftNewsList = res.data.list
- } else {
- var leftNewsList = []
- for (let i = 0; i <= 2; i++) {
- leftNewsList.push(newsList[i]);
- }
- vue.leftNewsList = leftNewsList
- }
- if (newsList.length > 2 && newsList.length <= 8) {
- var rightNewsList = []
- for (let i = 3; i <= newsList.length; i++) {
- rightNewsList.push(newsList[i]);
- }
- vue.rightNewsList = rightNewsList
- }
-
- let flag = 10;
- let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
- options.pagination = {el:'null'}
- if(flag == 3) {
- vue.$nextTick(() => {
- new Swiper('#newsnews', options)
- })
- }
-
- if(flag == 6) {
- let sixSwiper = {
- loop: true,
- speed: 2500,
- slidesPerView: 3,
- spaceBetween: 10,
- centeredSlides: true,
- watchSlidesProgress: true,
- autoplay: {
- delay: 0,
- stopOnLastSlide: false,
- disableOnInteraction: false
- }
- }
-
- vue.$nextTick(() => {
- new Swiper('#new-list-6', sixSwiper)
- })
- }
- });
-
- // 获取推荐信息
- var autoSortUrl = "dianyingxinxi/autoSort";
- if(localStorage.getItem('userid')!=null) {
- autoSortUrl = "dianyingxinxi/autoSort2";
- }
- http.request(autoSortUrl, 'get', {
- page: 1,
- limit: 3 * 1
- }, function(res) {
- vue.dianyingxinxiRecommend = res.data.list
- let flag = 1;
- let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
- options.pagination = {el:'null'}
- if(flag == 3) {
- vue.$nextTick(() => {
- new Swiper('#recommenddianyingxinxi', options)
- })
- }
-
-
- if(flag == 5) {
- vue.$nextTick(() => {
- var swiper = new Swiper('#recommend-five-swiperdianyingxinxi', {
- loop: true,
- speed: 500,
- slidesPerView: 5,
- spaceBetween: 10,
- autoplay: {"delay":3000,"disableOnInteraction":false},
- centeredSlides: true,
- watchSlidesProgress: true,
- on: {
- setTranslate: function() {
- slides = this.slides
- for (i = 0; i < slides.length; i++) {
- slide = slides.eq(i)
- progress = slides[i].progress
- // slide.html(progress.toFixed(2)); //看清楚progress是怎么变化的
- slide.css({
- 'opacity': '',
- 'background': ''
- });
- slide.transform(''); //清除样式
-
- slide.transform('scale(' + (1.5 - Math.abs(progress) / 4) + ')');
- }
- },
- setTransition: function(transition) {
- for (var i = 0; i < this.slides.length; i++) {
- var slide = this.slides.eq(i)
- slide.transition(transition);
- }
- },
- },
- navigation: {"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},
- pagination: {"el":".swiper-pagination","clickable":true},
- });
- })
- }
- });
-
- });



