- 1深度学习-数据归一化与Batch Normalization
- 2深度学习和强化学习的关系
- 3【MapGIS精品教程】004:矢量数据格式转换(shp、dxf、GDB、txt)_shpfile 转gdb
- 4浅聊一下最接近英伟达B200的AI芯片_mi300x 和b200
- 5可能你已经刷了很多01背包的题,但是真的对01背包领悟透彻了吗?,看我这一篇,使君对01背包的理解更进一步【代码+图解+文字描述】
- 6【ArcGIS模型构建器】02:shp批量转kml/kmz_acrgisshp转kml
- 7Linux驱动开发 IO模型:阻塞IO_linux 读取 io文件阻塞
- 8【HarmonyOS NEXT】ffmpeg动态库如何在Mac上编译_mac编译支持harmonyos next的ffmpeg
- 9HDD杭州站·HarmonyOS技术专家分享HUAWEI DevEco Studio特色功能_鸿蒙 dev-eco studio 可视化开发
- 10SpringBoot全局处理系列--全局请求处理_springboot处理所有请求
ability鸿蒙,图解Feature Ability和AbilitySlice的关系
赞
踩
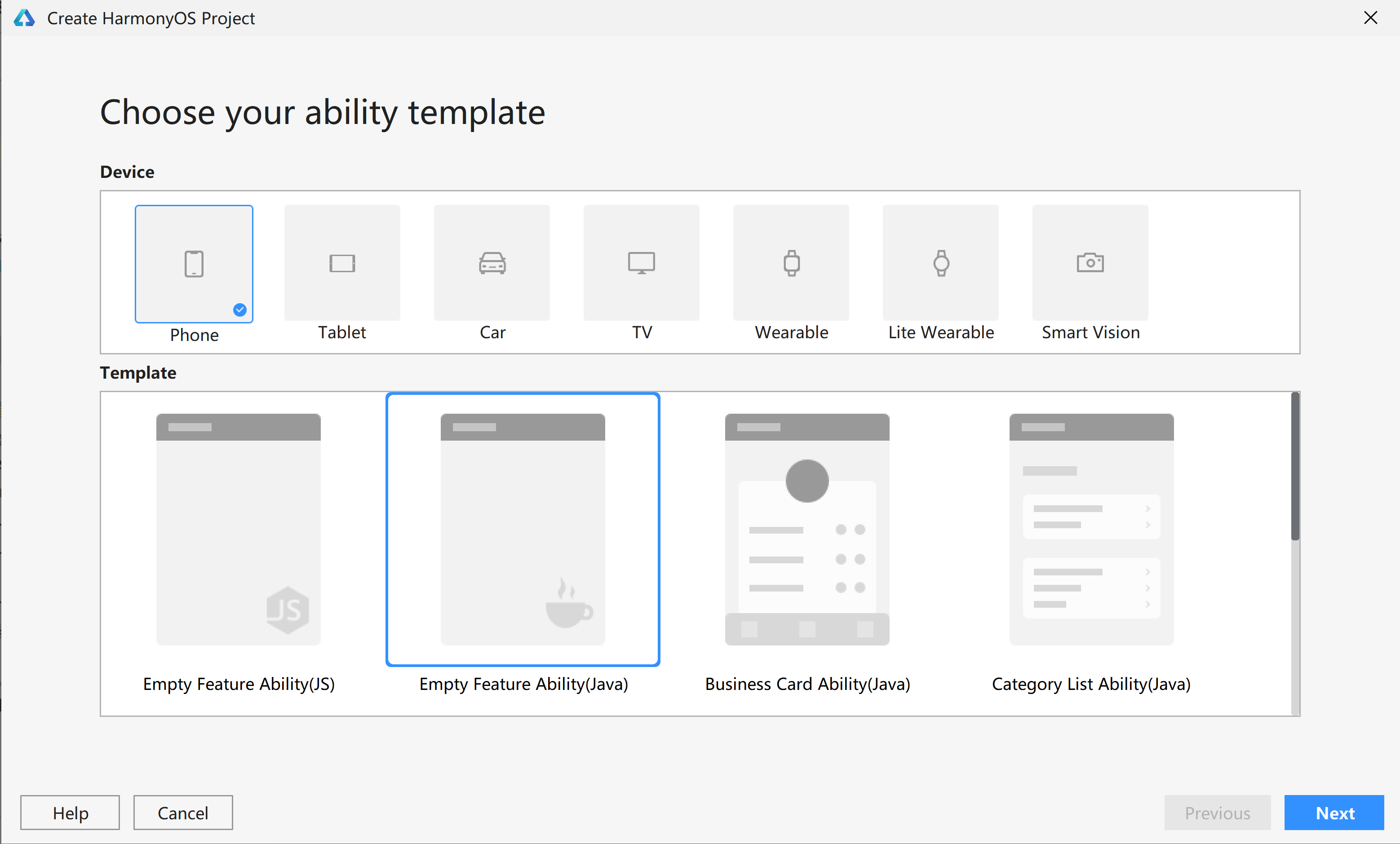
当我们在DevEco Studio中创建一个鸿蒙项目时,如果选择的设备是手机,并且选择的模板是Empty Feature Ability(Java),如下图所示,那么自动生成的Hello World项目中会包含一个MainAbility和一个MainAbilitySlice。接下来,通过两张图帮大家理解MainAbility和MainAbilitySlice的关系。

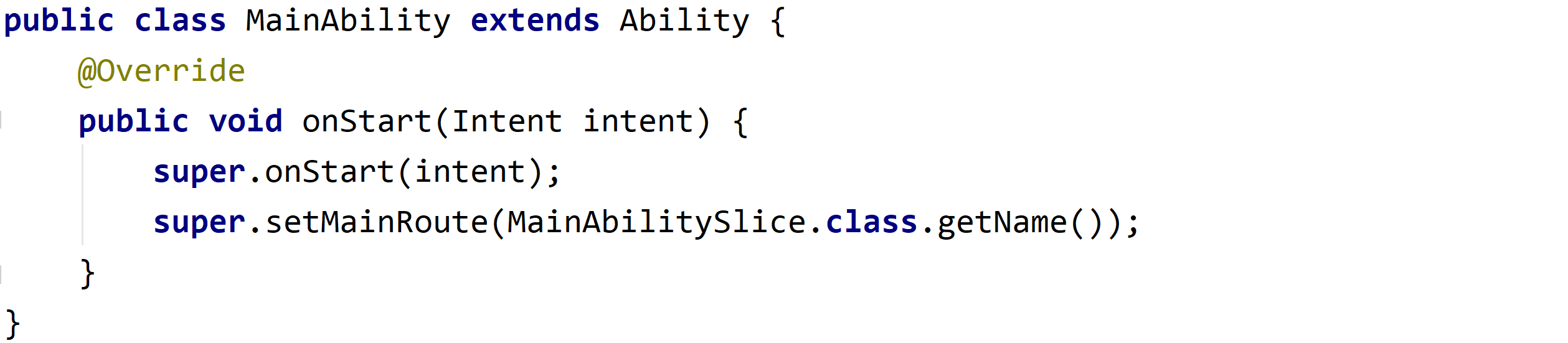
打开MainAbility,它继承了Ability。鸿蒙手机中的任何一个页面都可以用一个Ability来表示(确切地说,是Feature Ability)。在页面启动时,会自动调用回调方法onStart(),在方法体中再调用方法setMainRoute(),从而路由到MainAbilitySlice。如下图所示。
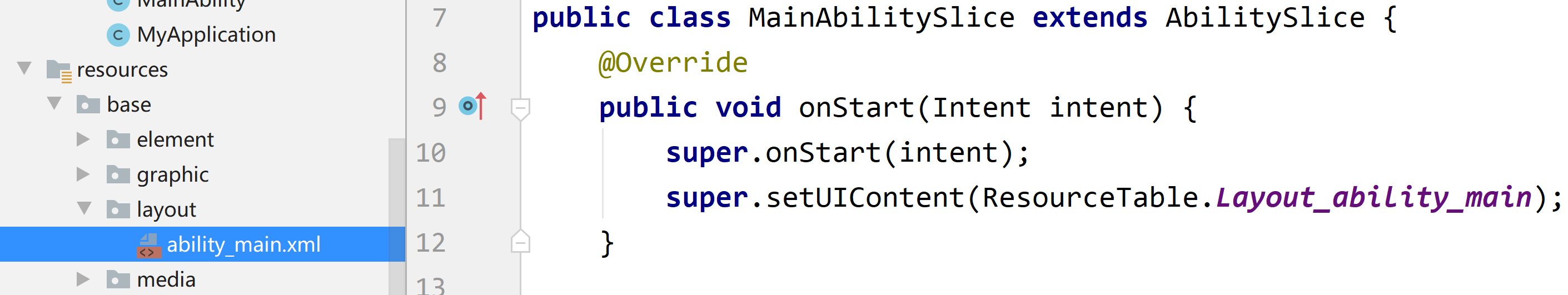
 打开MainAbilitySlice,它继承了AbilitySlice。鸿蒙手机中的任何一个子页面都可以用一个AbilitySlice来表示。在子页面启动时,会自动调用回调方法onStart,在方法体中再调用方法setUIContent(),从而设置子页面中的UI内容。UI内容通过布局文件ability_main.xml来指定,它位于resources/base/layout这个目录下。如下图所示。
打开MainAbilitySlice,它继承了AbilitySlice。鸿蒙手机中的任何一个子页面都可以用一个AbilitySlice来表示。在子页面启动时,会自动调用回调方法onStart,在方法体中再调用方法setUIContent(),从而设置子页面中的UI内容。UI内容通过布局文件ability_main.xml来指定,它位于resources/base/layout这个目录下。如下图所示。
 因此,在主页面MainAbility中,仅仅是设置了路由。页面中包含哪些组件,以及每个组件长什么样,是在子页面MainAbilitySlice中完成的。
因此,在主页面MainAbility中,仅仅是设置了路由。页面中包含哪些组件,以及每个组件长什么样,是在子页面MainAbilitySlice中完成的。
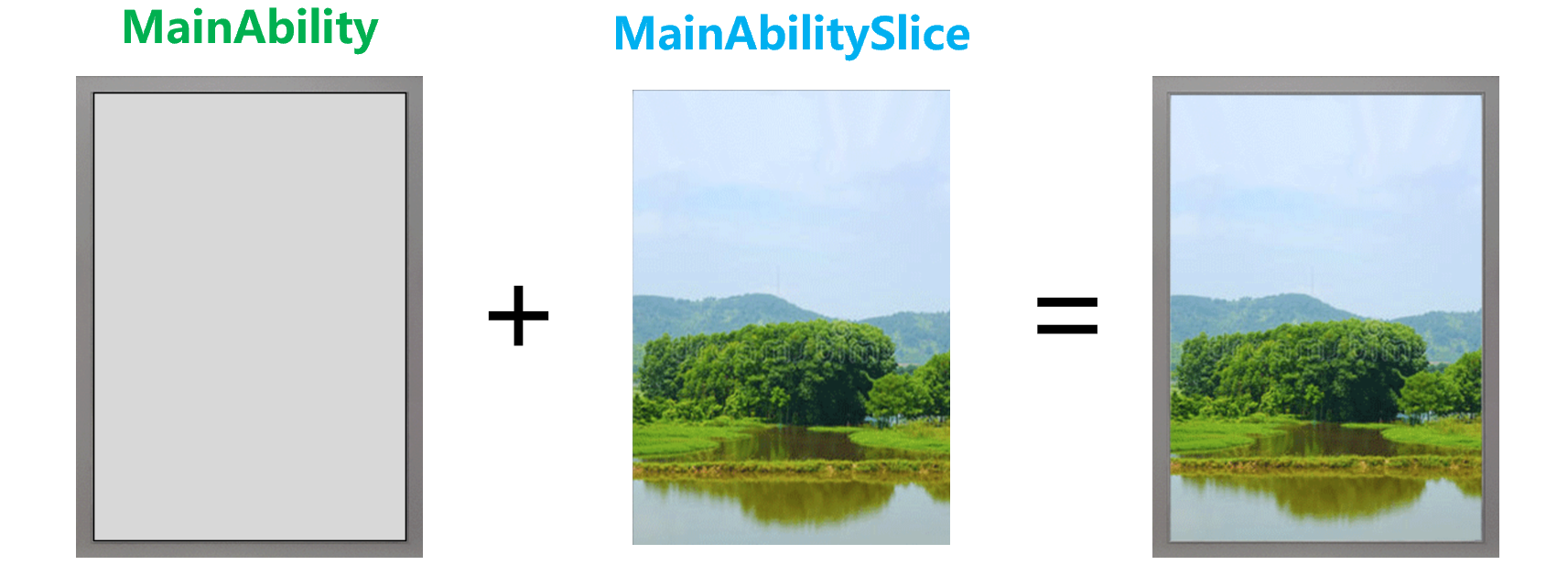
大家来看这张图:
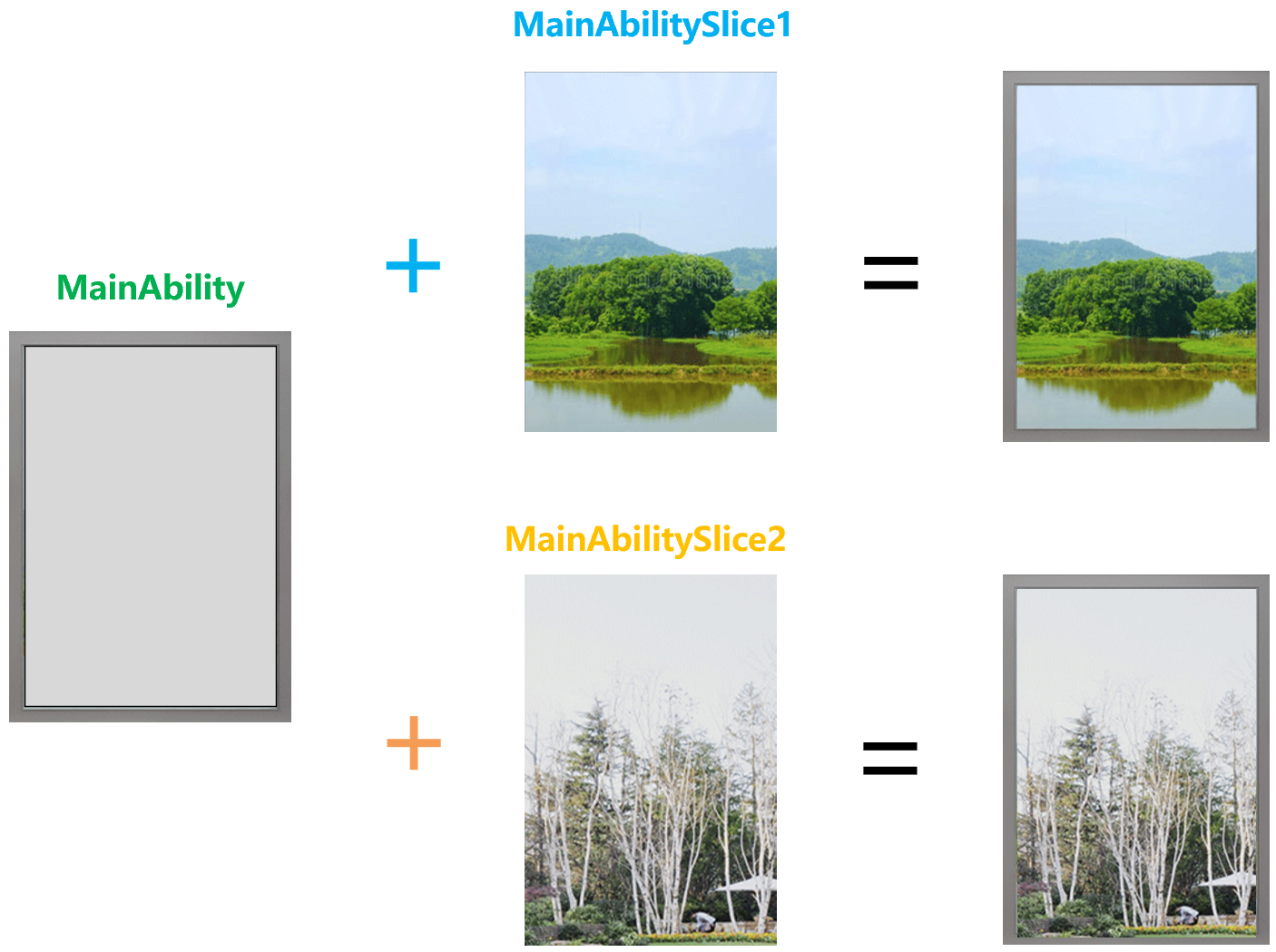
 MainAbility就相当于一扇窗户,MainAbilitySlice就相当于一张窗贴,两者组合在一起,就呈现出了一扇有窗贴的窗户。窗贴中的画面是印刷在窗贴上的,把画面印刷到窗贴上,就相当于在MainAbilitySlice中调用方法setUIContent(),从而将布局文件中的组件和样式应用到MainAbilitySlice中。
MainAbility就相当于一扇窗户,MainAbilitySlice就相当于一张窗贴,两者组合在一起,就呈现出了一扇有窗贴的窗户。窗贴中的画面是印刷在窗贴上的,把画面印刷到窗贴上,就相当于在MainAbilitySlice中调用方法setUIContent(),从而将布局文件中的组件和样式应用到MainAbilitySlice中。
大家再来看这张图:

一扇窗户可以对应多张窗贴,我们可以从中任意选择一张窗贴,将其贴在窗户上。因此,一个Ability可以对应多个AbilitySlice,我们可以从中任意选择一个AlibitySlice,将其应用到Ability上。
在自动生成的Hello World项目中,是先将画面印刷到窗贴上,然后将窗贴贴到窗户上。当然,我们也可以不要窗贴,将画面直接印刷到窗户上。因此,AlibitySlice是可选的,可以在Alibity中直接调用方法setUIContent()。
打开MainAbilitySlice,将调用setUIContent()的这行代码剪切到MainAbility中,替换掉调用setMainRoute()的那行代码。同时,删除目录slice,这样,其中的MainAbilitySlice也会被删除。此外,在MainAbility中删除导入MainAbilitySlice的那行代码。如下图所示。


