热门标签
热门文章
- 1java 前端加密后端解密_前端登陆加密和后端解密
- 2NLP的学习笔记(1)_基于统计方法的哲学基础的理性主义方法
- 3OpenStack介绍(及资源)
- 4python使用requests模块下载文件并获取进度提示
- 5C++从入门到精通——auto的使用
- 6激活函数小结:ReLU、ELU、Swish、GELU等_swigelu
- 7[机器学习] 第二章 模型评估与选择 1.ROC、AUC、Precision、Recall、F1_score_怎样在真阳率限制的情况下选择模型
- 8Linux——线程概念与线程的创建
- 9【证明】期望风险最小化等价于后验概率最大化_期望风险最小化 后验概率最大化
- 10osg 倾斜数据纹理_高科技构筑逼真效果——无人机倾斜摄影技术在实景三维建模的应用及展望...
当前位置: article > 正文
常用的几种布局方式---Flex 布局(垂直居中展示)_flex垂直排列
作者:IT小白 | 2024-03-27 17:03:35
赞
踩
flex垂直排列
前言
怎样让一个元素在垂直或者水平方向居中显示,可以使用css解决,但是会出现不同浏览器的兼容性问题,而flex布局解决了一个父容器和多个子元素的布局问题,从而灵活布局。
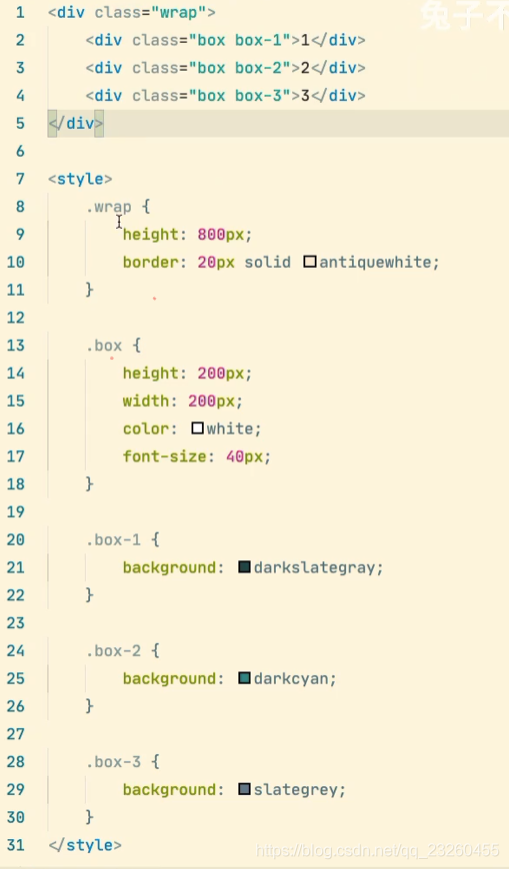
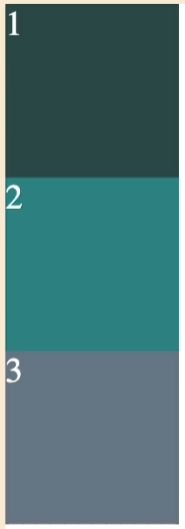
一、默认使用静态布局

代码展示

二、flex布局
1.父元素container

1.1.display:flex
在父标签加入display:flex后
.wrap{
height:800px;
border:28px solid antiquewhite;
display:flex;
}
- 1
- 2
- 3
- 4
- 5
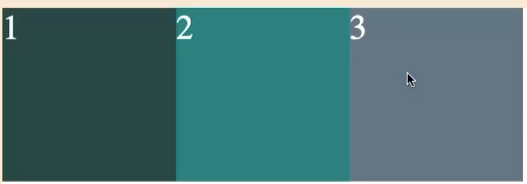
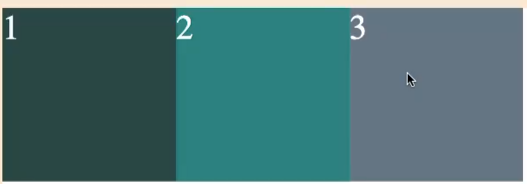
垂直布局变成水平布局,如下图所示

1.2.flex-direction属性
在父标签中修改
.wrap{
height:800px;
border:28px solid antiquewhite;
display:flex;
flex-direction:column;
}
- 1
- 2
- 3
- 4
- 5
- 6
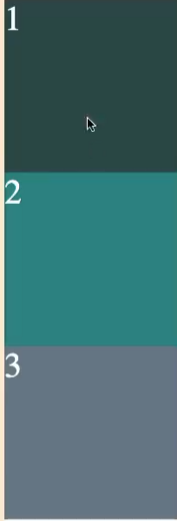
后又变成垂直布局

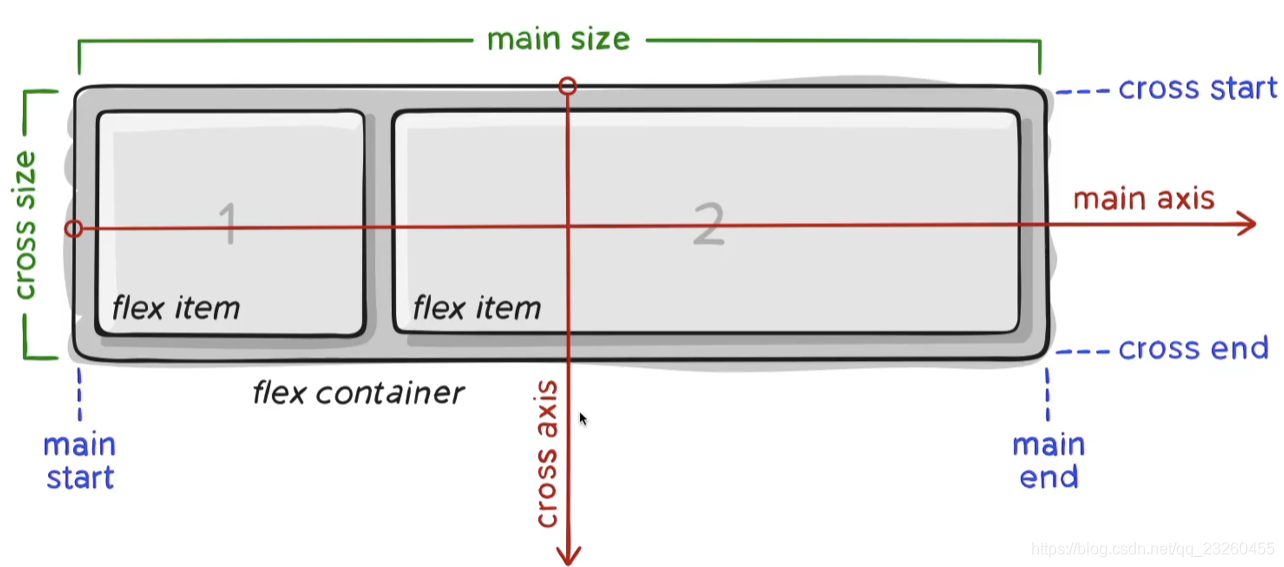
1.3.主轴与侧轴
先介绍下主轴和交叉轴概念,有些属性只针对主轴生效,部分对交叉轴生效

1.4.justify-content属性
justify-content用来设置主轴方向上的子元素排列的方式,属性为center时意味居中显示
.wrap{
height:800px;
border:28px solid antiquewhite;
display:flex;
justify-content:center;
}
- 1
- 2
- 3
- 4
- 5
- 6
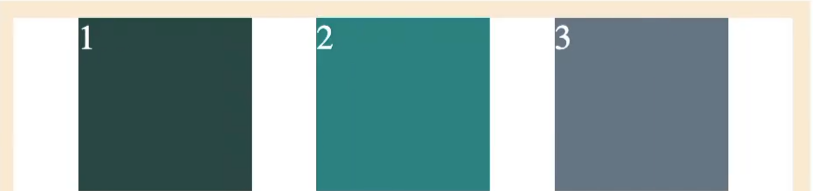
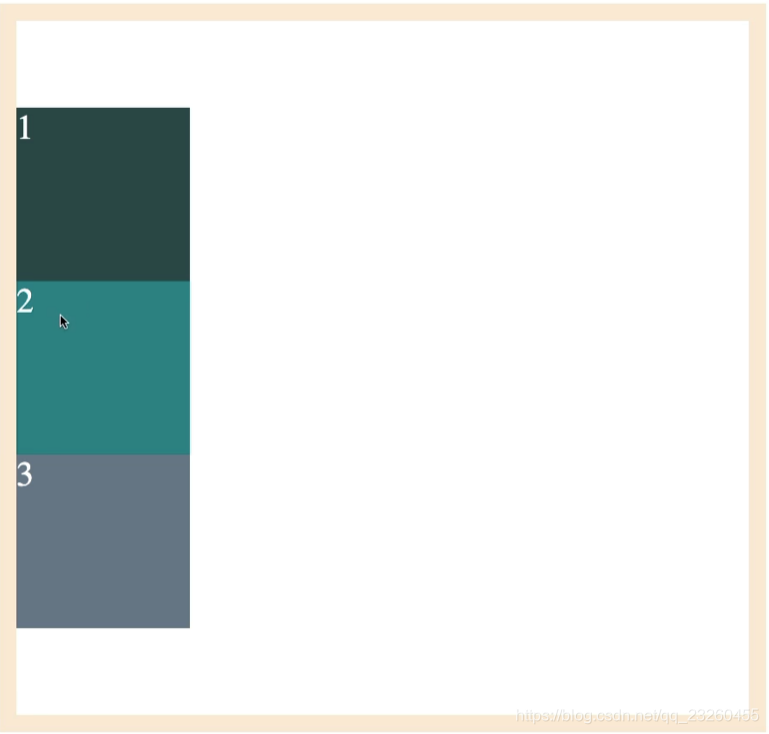
又变成水平居中显示:

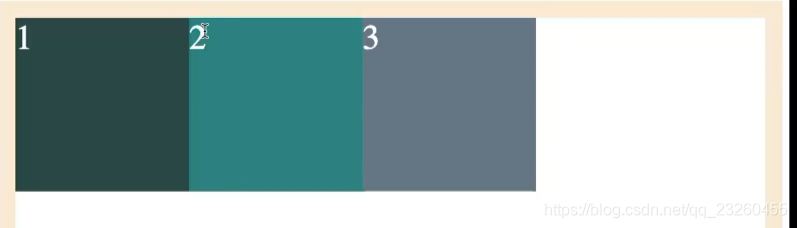
更改justify-content属性值,justify-content:flex-start后,从起始侧开始排列:

justify-content:flex-end后,排列在尾部:

想均匀分割子元素的空间距离,可使用justify-content:space-between;

justify-content:space-around;

justify-content:space-evenly;

.wrap{
height:800px;
border:28px solid antiquewhite;
display:flex;
flex-direction:column;
justify-content:center;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
注意,此时因为flex-direction:column变成了垂直展示,但是此时垂直方向(从上到下)为主轴,水平方向(自左向右)为交叉轴
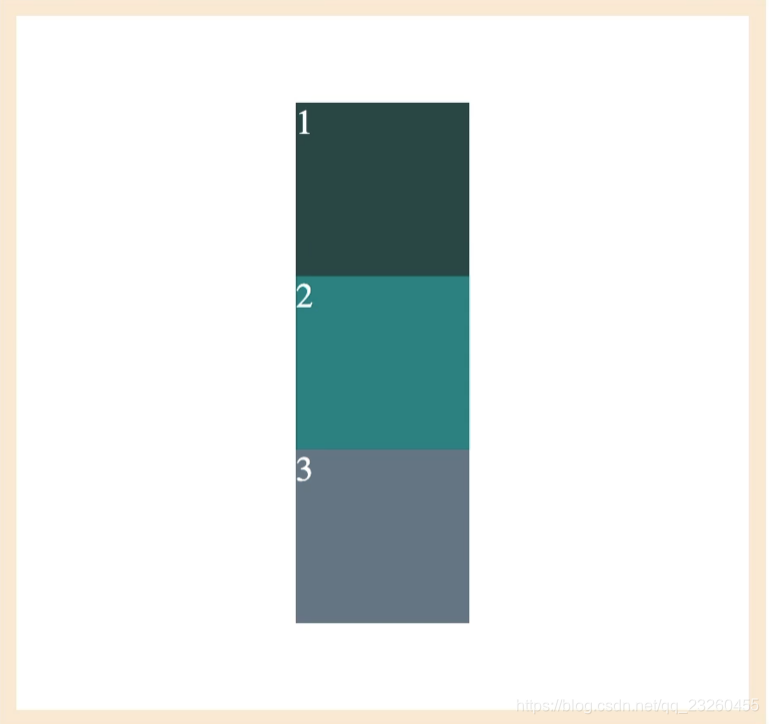
修改后变成垂直方向居中显示:

1.5.align-items属性
align-items:center用来设置交叉轴方向上的子元素排列的方式,属性为center时意味居中显示
.wrap{
height:800px;
border:28px solid antiquewhite;
display:flex;
flex-direction:column;
justify-content:center;
align-items:center;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
后使交叉轴方向居中显示:

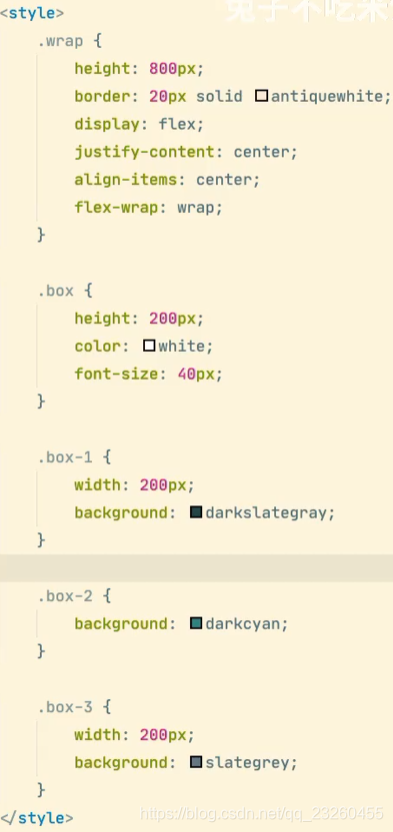
1.6.flex-wrap属性
当网页缩小到页面不足以容纳元素的排列,使盒子中的元素压缩,失去原来的形状,希望能换行展示,则使用
flex-wrap:wrap;
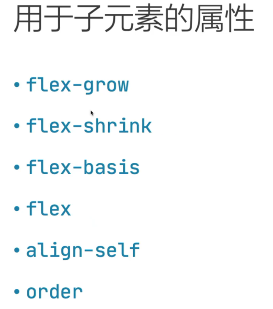
2.子元素items

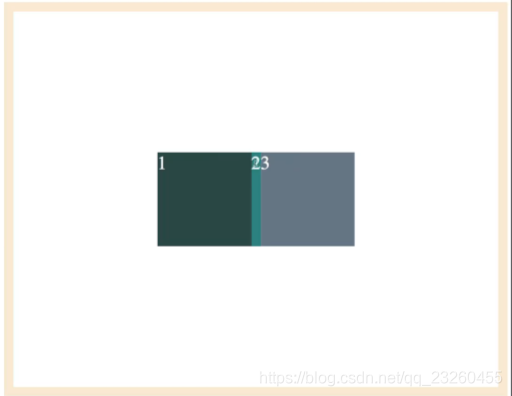
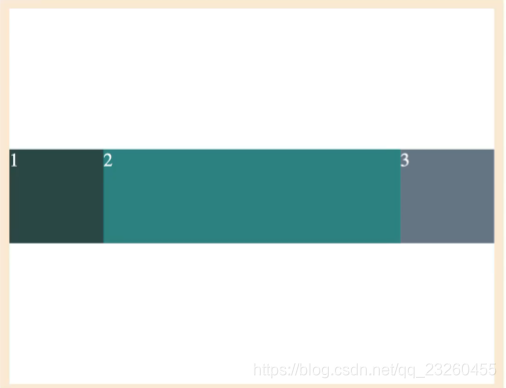
第二个盒子不设定宽度,则盒子宽度就为内容本身宽度

代码展示

此时修改代码:
.box-2{
background:darkcyan;
flex-grow:1;
}
- 1
- 2
- 3
- 4
代码展示

更为详细的可以看看阮一峰老师的
Flex 布局教程:语法篇
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/325688
推荐阅读
相关标签


