热门标签
热门文章
- 1Ubuntu搭建samba服务器教程_ubuntu smbclient
- 2AurixDevStudio集成MCAL_aurix develop mcal
- 3AI Agent行业报告:框架拆解、应用方向、应用领域及相关公司深度梳理_ai agent行业报告:
- 4微软 x 国科大从底层掀翻大语言模型!1-bit LLMs 能推动 AI 硬件革命吗?
- 5AI赋能微服务:Spring Boot与机器学习驱动的未来应用开发
- 6基于spring boot的汽车4s店管理系统
- 7spring-boot如何启动WEB项目之二
- 8鸿蒙系统如何实现同步,鸿蒙系统中如何实现页面间跳转?
- 9Java基础学习: hutool之CollUtil集合操作工具类
- 10【机器学习】李宏毅——Adversarial Attack(对抗攻击)_李宏毅 对抗训练
当前位置: article > 正文
动画一:过渡(超详细!)_transition触发条件
作者:IT小白 | 2024-04-05 05:45:15
赞
踩
transition触发条件
目录
一、了解过渡(transition)
1.作用
通过过渡可以指定一个属性发生变化时的切换方式
2.触发的条件
在某种条件下可以触发,例如hover、active...
3.优点
IE10开始兼容,移动端兼容良好,并且通过过渡可以创建一些非常好的效果,提升用户体验
二、过渡的基本属性及其属性值
1. transition-property
指定执行过渡的属性,多个属性,使用逗号隔开,例如height,background-color,width等
transition-property:width;
2. transition-duration
指定过渡效果的持续时间,属性值可以跟秒或者毫秒
transition-duration:1s;
3. transition-timing-function
过渡的时序函数,它的可选属性值比较多
1)ease 默认值(先慢中快后慢运动)
transition-timing-function:ease;
2)linear (匀速运动)
3)ease-in(先慢后快运动)
4)ease-out (先快后慢运动)
5)ease-in-out(先快中慢后快运动)
6)steps(数值)(分步运动)
接下来做个示范给大家
- 设置内容区的样式:
- * {
- margin: 0;
- padding: 0;
- list-style: none;
- }
- ul {
- width: 500px;
- border: 10px solid red;
- margin: 10px auto;
- }
- li {
- width: 60px;
- height: 60px;
- background-color: green;
- margin: 5px 0;
- transition-property: margin-left;
- transition-duration: 3s;
- /* transition-delay: 1s; */
- }
- li:first-child {
- transition-timing-function: ease;
- }
- li:nth-child(2) {
- transition-timing-function: linear;
- }
- li:nth-child(3) {
- transition-timing-function: ease-in;
- }
- li:nth-child(4) {
- transition-timing-function: ease-out;
- }
- li:nth-child(5) {
- transition-timing-function: ease-in-out;
- }
- li:nth-child(6) {
- transition-timing-function: steps(4);
- }
- ul:hover > li {
- margin-left: 440px;
- }
- 内容区:
- <ul>
- <li>ease</li>
- <li>linear</li>
- <li>ease-in</li>
- <li>ease-out</li>
- <li>ease-in-out</li>
- <li>steps(4)</li>
- </ul>




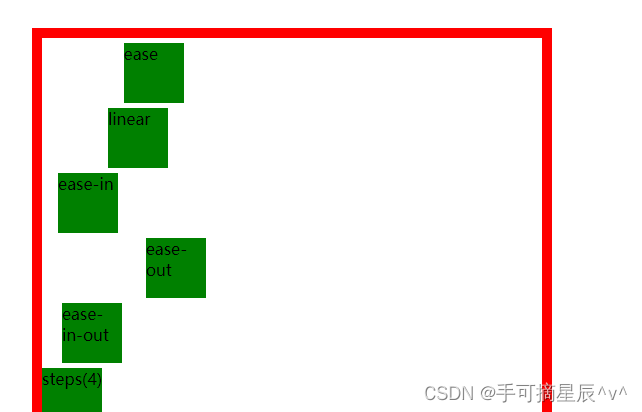
如图所示:每一个子元素盒子设置了不同的 过渡的时序函数,它的运动的方式和快慢都是不一样的,由于展示不了视频,不过如果感兴趣可以自己演示一下,也是会有收获的
4、transition-delay
过渡效果的延迟,等待一段时间后执行过渡
意思是设置了过渡延迟后,设置了多长时间就在多长时间后才会进行过渡
5.transition
可以同时设置过渡相关的所有属性 也是前面五种属性的缩写
transition:width 2s linear 2s;
注意:缩写里如果出现了两个时间,那么第一个时间系统默认为过渡时间,第二个时间才是延迟时间!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/363702?site
推荐阅读
相关标签


