- 1【论文解析】Transformer浅析(Attention is All You Need)_transformer做特征提取,泛化能力特别弱怎么办
- 2SpringCloud(微服务) - 黑马程序员_黑马程序员 springclound
- 3获取详情API接口(抖音)_抖音api接口文档
- 4python数据清洗的三个常用的处理方式!_python数据清洗csv文件中的空格
- 5向ArcGIS中导入tbx工具箱_arcgis如何加载tbx
- 62023彩虹易支付最新原版安装教程_彩虹易支付2023最新版
- 7Android图片操作-保存图片到SD卡_安卓stdio8上传图片到sdcard
- 8Nacos源码NacosAutoServiceRegistration
- 9SpringBoot集成websocket(2)|(websocket服务端实现以及websocket中转实现)
- 10Python基础入门 (六Sklearn常规用法)_python sklearn
Flutter学习-热重载_~flutterren() override = default;
赞
踩
Flutter学习-热重载
前言
上一篇文章Flutter学习-基础组件Widgets中学习了使用Container来构建一个app页面,此时如果需要修改调试,不需要再次运行,有一个简便的方式就是使用热重载。
什么是热重载
所谓热重载就是页面每次改动,不需要手动去刷新,可自动刷新。即支持开发过程中热重载。很多跨平台方案框架,如Vuex都是支持热重载的,而我们学习这个Flutter,当然也是支持。
Flutter的热重载原理:
通过将更新后的源代码文件注入正在运行的Dart虚拟机(VM)中来实现热重载。在虚拟机使用新的的字段和函数更新类后,Flutter框架会自动重新构建widget树,以便您快速查看更改的效果。
参考官网:https://flutterchina.club/hot-reload/
怎么使用
要热重载一个Flutter应用程序:
从受支持的IntelliJ IDE或终端窗口运行应用程序。物理机或虚拟器都可以运行。
修改项目中的一个Dart文件。大多数类型的代码更改可以重新加载;(PS:但是还是有限制的,一些数据无法进行热重载,只能重新运行程序。)
第一次运行应用到设备后如下图所示:(使用上一篇文章Flutter学习-基础组件Widgets的demo测试)

现在修改代码,将文本this is a container修改为this is a container hot reload;
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return new Container( alignment: new Alignment(1.0,1.0), color: Colors.red, width: 500, height: 600, padding: new EdgeInsets.all(110), constraints: new BoxConstraints(), child: new Text("this is a container", textDirection: TextDirection.ltr), ); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
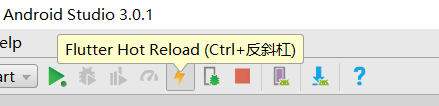
然后点击工具栏上的Hot Reload,此时会将修改的代码运行到设备。
Android studio中点击工具栏图标如下:

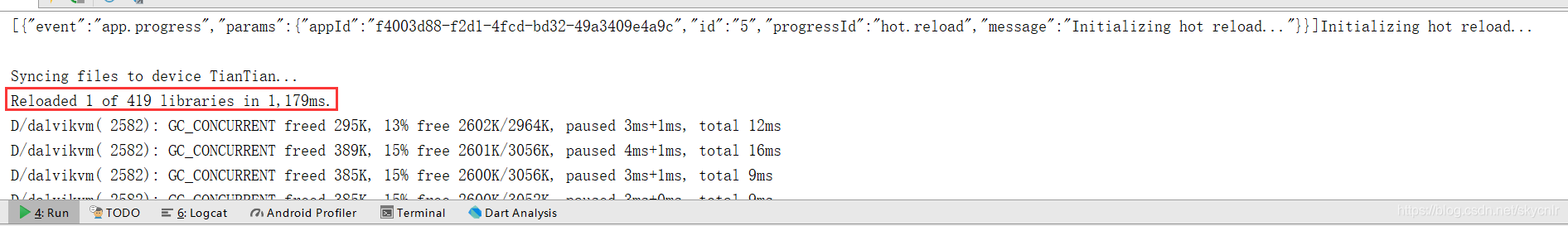
运行后,此时终端日志输出如下:

Reloaded 1 of 419 libraries in 1,179ms.表示热加载时间仅仅1秒多。
效果如下:

总结
如上过程就是一个热加载的使用过程,可以看到的优点就是减少了开发调试时间,能帮助开发更快的进行布局、代码逻辑修改验证等。
但是,热重载不是万能的,对于热重载存在一些代码无法实现,如静态字段等,所以要根据实际来判断是否使用热重载。



