- 1多模态情感分析研究综述 论文笔记
- 2从嘈杂视频中提取超清人声,语音增强模型PHASEN已加入微软视频服务丨AAAI 2020...
- 3Docker修改daemon.json添加日志后无法启动的问题_/etc/docker/daemon.json导致不能启动
- 4【CS231n】斯坦福大学李飞飞视觉识别课程笔记(四):图像分类笔记(上)_李飞飞图像分类代码
- 5attention机制_聊聊NLP中的Attention机制---抛砖引玉
- 6自然语言处理:TF-IDF(基于python)_pythontf-idf语料库
- 7Python 标准库:: 内置函数_python标准库包含哪些函数
- 8开源中文医疗大模型_medbert
- 903.SpringBoot整合Swagger-UI_get "/swagger-ui/springfox.js?v=3.0.0", parameters
- 10centos安装配置hadoop超详细过程(含故障排除)_centos7配置hadoop scp没有把数据传给另外的机器
通过VScode与GitHub对项目进行管理_windows vscode与github
赞
踩
一、前言
本文章会说明如何安装Git及配置git用户名和邮箱,通过VScode前端编辑器和GitHub的连接来对项目进行推送和拉取
二、安装Git及配置
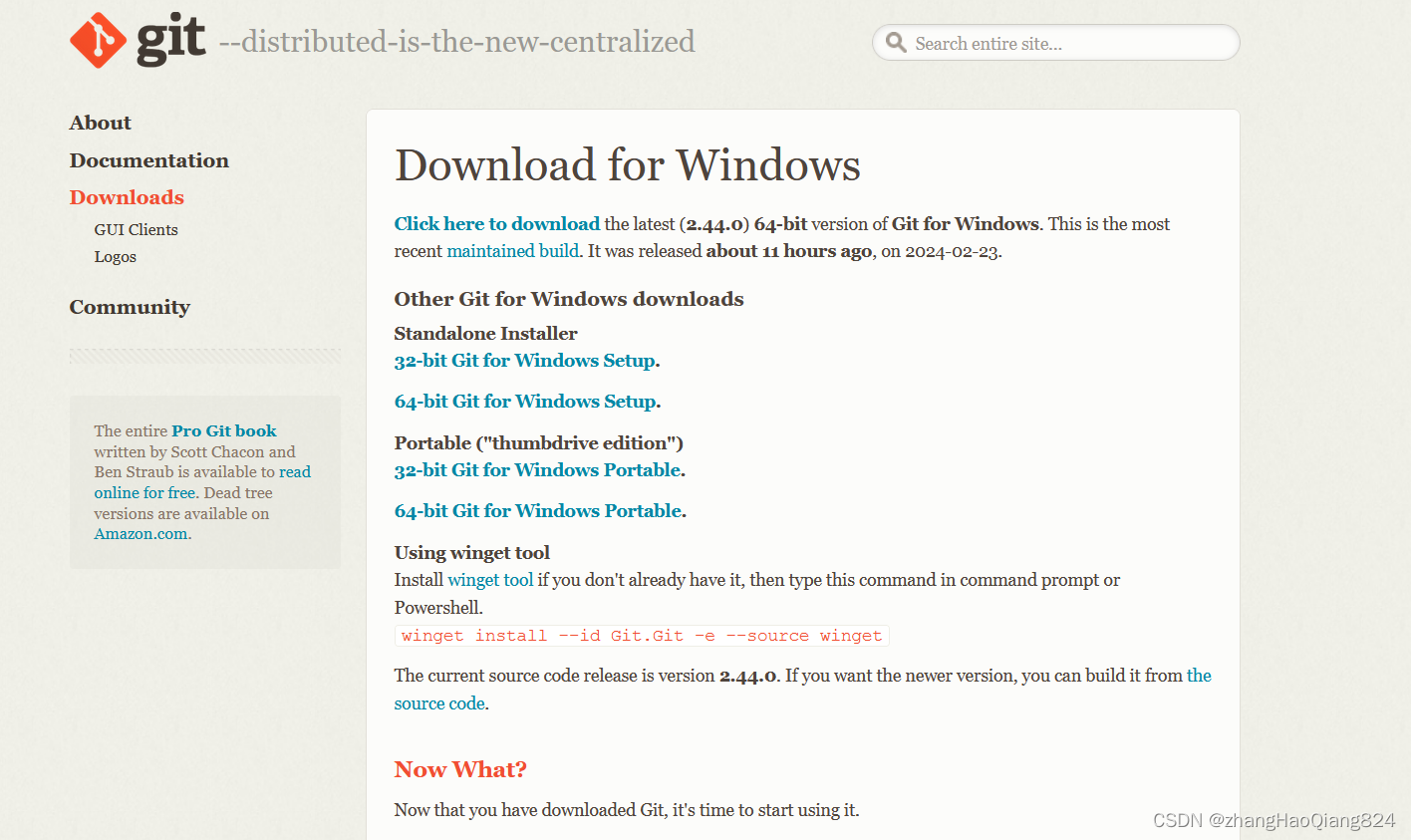
打开VScode点击源代码管理的界面,点击“下载适用于Windows的Git”打开下载链接

直接选择64位的下载就可以了

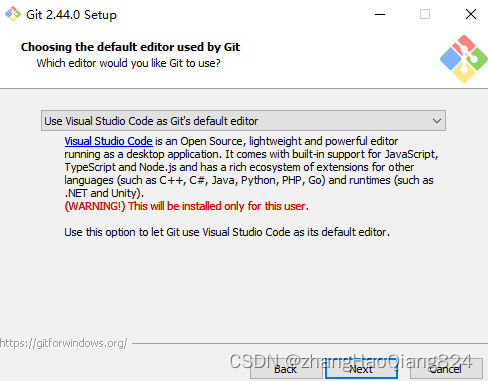
安装过程一直点击next就可以了,值得注意的是这里我们用的VScode编辑器,这里要选择VScode

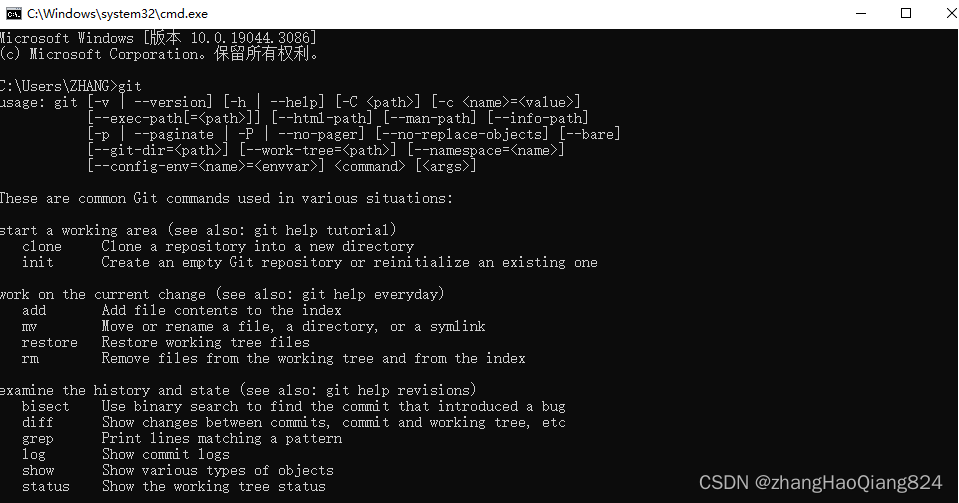
打开cmd输入git有显示的就安装完成了

接下来配置git的用户名和邮箱,输入git config --global -l来查看是否完成配置。
git config --global user.name "用户名"git config --global user.email 邮箱git config --global -l
二、推送
打开测试项目Test,打开VScode的源代码管理的界面


点击初始化仓库,可以看到项目进行保存了

同时点击推送,然后添加远程存储库

选择从GitHub添加远程存储库

登录GitHub并授权与VScode进行连接



打开GitHub ,创建一个test库

这里会显示如何使用git命令如何推送,我们这里使用的是VScode来推送的

回到VScode进行推送,点击确定

回到GitHub刷新页面,就可以看到main分支推送消息推送一个测试文件

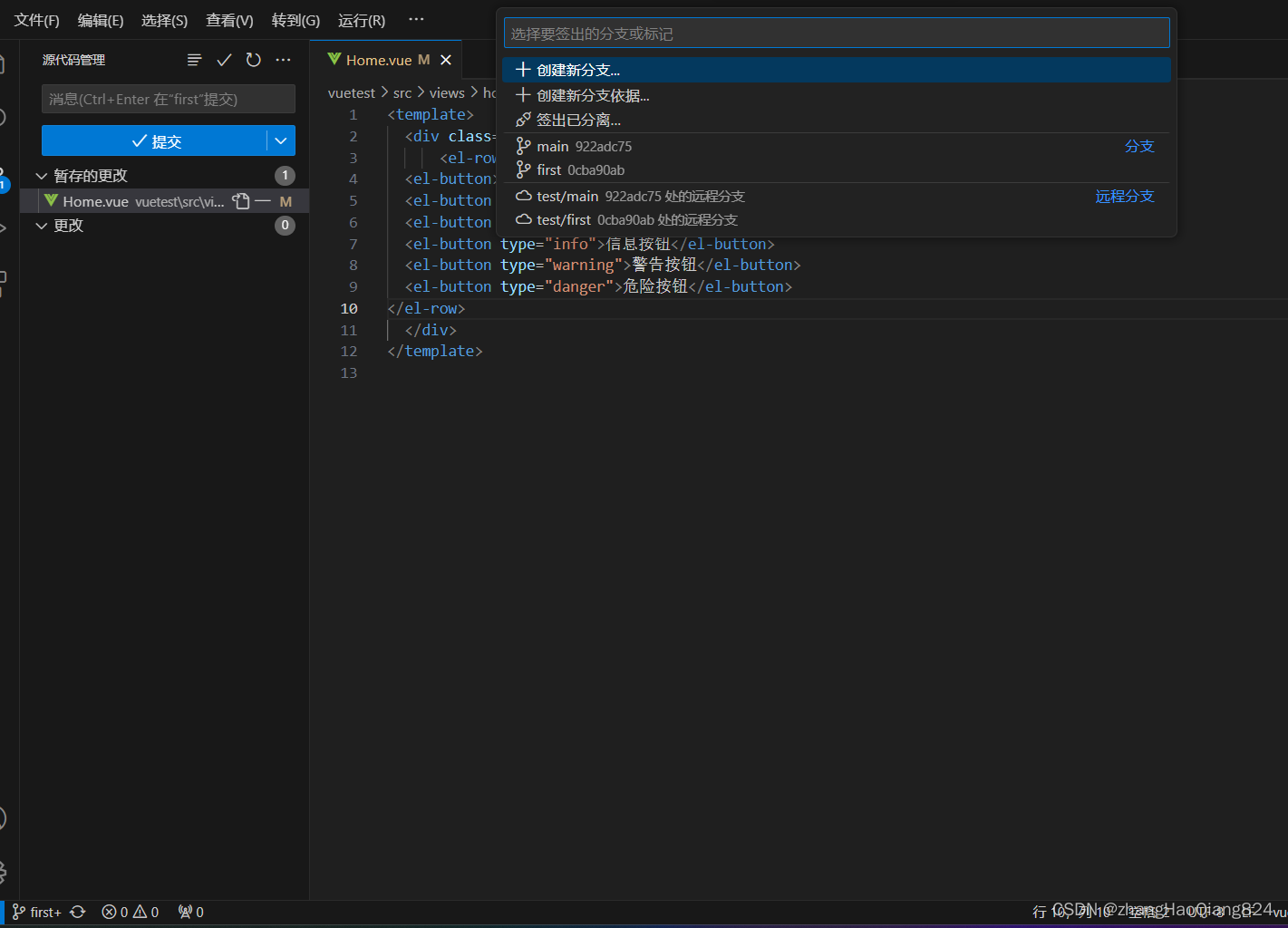
可以在VScode创建一个新的分支first

可以看到左下角的main分支变成了first分支,再次进行推送

可以看到GitHub上的分支多出了一个first分支,

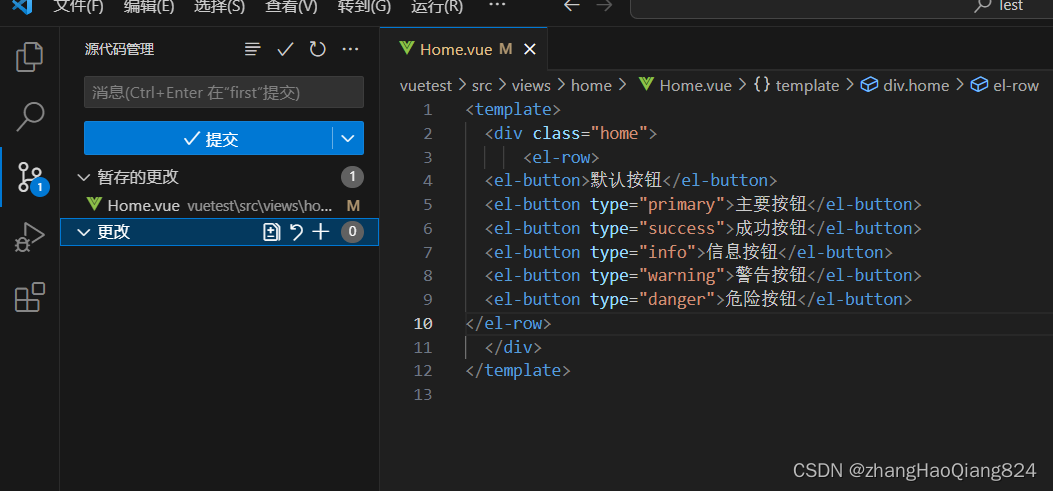
我们将Home.vue的文件的其他按钮删除,只留一个默认按钮,可以看到会记录到更改的文件


点击暂存所有更改,点击左下角的first分支,然后选择推送到main分支


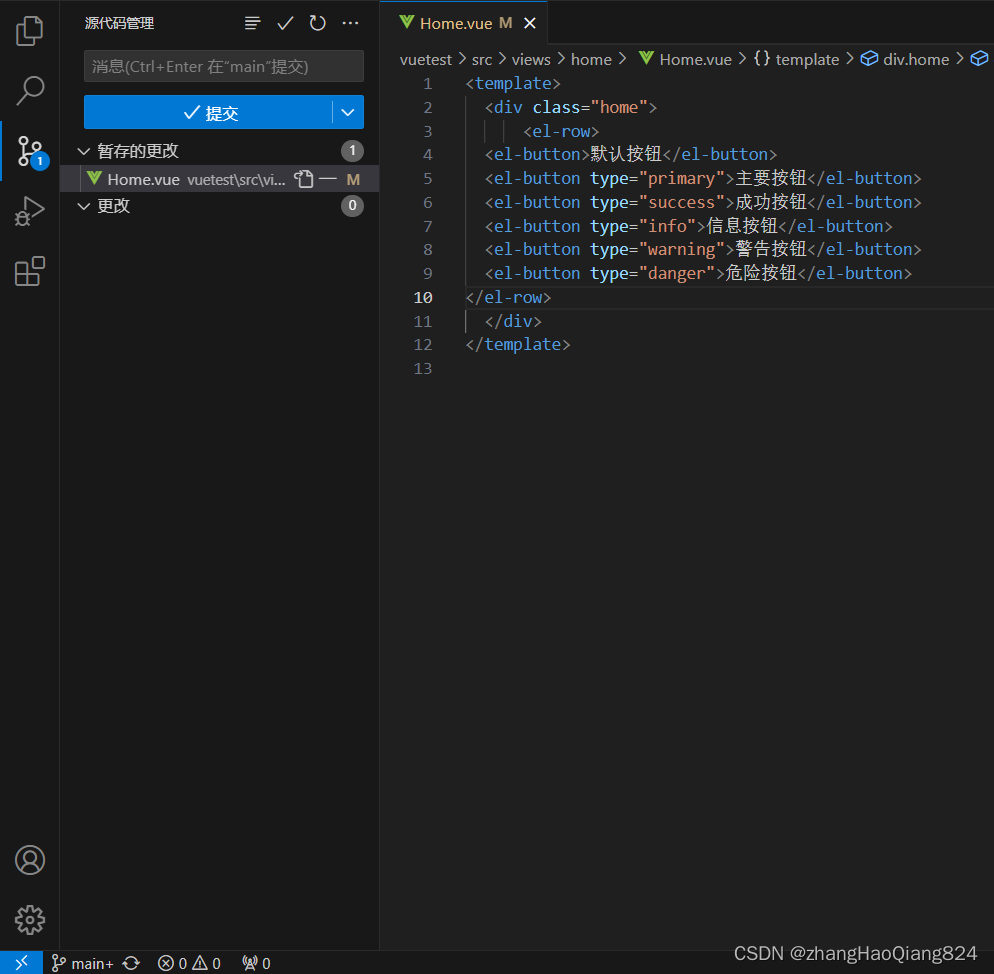
左下角变成main分支,再进行推送
到GitHub刷新一下,可以看到main分支的推送消息只留了默认按钮,同时Home.vue的代码只留下了默认按钮,而first分支的Home.vue则还保留着其他的


三、拉取
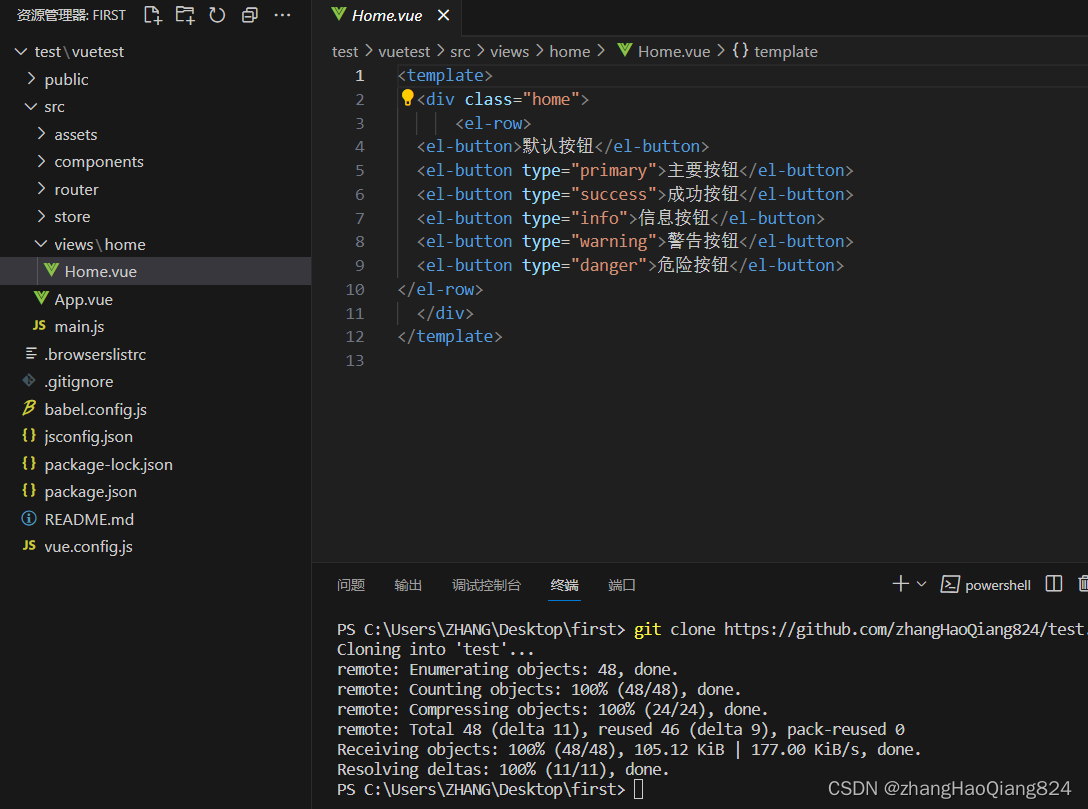
需要用到其他分支或者下载其他项目资源,就可以通过拉取的操作下载下来,这里以test库的first分支为例,新建一个first空文件夹,然后用VScode打开,打开终端,输入git clone 项目地址,就可以拉取到
首先到GitHub上复制地址,这里选择的是HTTPS的地址

回到VScode进行下载
git clone https://github.com/zhangHaoQiang824/test.git
下载完成后点开Home.vue查看是否是first分支的,可以看到已经拉取到了first分支的test文件