- 1Pytorch 0.3 调参指南&optimizer;learning rate;batch_size;Debug大法&数据集;网络;结构;超参;训练;迷人的坑(持续更新中)_从optimizer中读取learningrate
- 2【Pytorch】torchtext终极安装方法及常见问题_torchtext安装
- 3websocke在django中使用_websocket在django中使用教程
- 4Transformer实战
- 5在线学习|基于SpringBoot的在线学习系统的设计与实现_基于spring boot的网络教育平台设计与实现
- 6librosa | 系统实战(五~十七)_librosa.magphase
- 7Linux进度条_linux 进度条
- 8关于海康工业相机连接电脑时出现链接速度低于1Ggps解决办法_当前网络低于1gbps,请检查网络状态 海康
- 9git的常见命令 - 本地merge两个远程分支_git本地merge
- 10android如何查看app数据(无root权限)_手机app数据怎么查看
【2024软件测试面试必会技能】Charles(3):Charles的界面介绍_软件测试chark
赞
踩
Charles的界面介绍
在发送网络请求的时候,charles工具界面会展示所有发送的请求数据包,如下图展示

快捷图标:
扫把按钮
![]()
:点击之后可清除抓取到的所有请求
图标按钮
![]()
:红点亮起说明正在抓取请求,红点展示为灰色说明目前不在抓取请求状态
锁按钮
![]()
:抓取 HTTPS的开开关
乌龟按钮
![]()
:灰色乌龟是网速设置正常,绿色乌龟指慢速网速开启了
六角形按钮
![]()
:断点图标,灰色说明断点未开启,红色说明在使用断点
钢笔按钮
![]()
:编辑请求,点击之后可以修改请求的内容
刷新按钮
![]()
:重复发送请求的图标,先选定某一请求点击该图标则请求会被再次发送
对号按钮
![]()
:
扳手按钮
![]()
:对应于导航栏中的tools图标,有些许功能
设置按钮
![]()
:设置charles中的情况
会话列表:
红色区展示的是我们抓取的所有的请求,点击+之后便可以展开该host 域名下的所有请求。点击请求之后即可在右侧区域看见该请求所对应的相应内容。
导航栏右边的tab页是sequence是请求展示的另一种形式。其实内容都是一样的,只不过将所有的请求按照时间排序展示,不再是分域名展示;
请求内容:
展示的是某一制定请求的请求内容,可以切换导航栏查看请求的各种详细情况。例如:请求响应时间,请求头,请求详细内容,请求体等各种情况

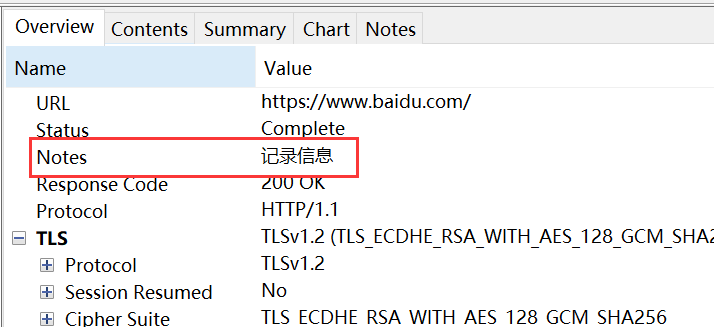
Overview:会展示该请求的一个大体情况,例如:请求头,请求响应结束时间,请求开始时间以及自己的notes等
content:如上图所示的该请求的具体内容和服务器的相应内容(配合下面的导航栏进行查看该请求的具体内容header,cookies&&选择呈现方式form,raw)
summary:也是展示一个该请求的大体资源分布情况。例如:服务器响应了多长时间,host是什么等等
chart:以表格形式告诉我们一个响应时间的分布情况。
notes:已经很清楚了,点击之后自己可以对该请求记录一些东西,方便后续查看该接口的用途,可在overview中查看,如下图所示


响应内容:
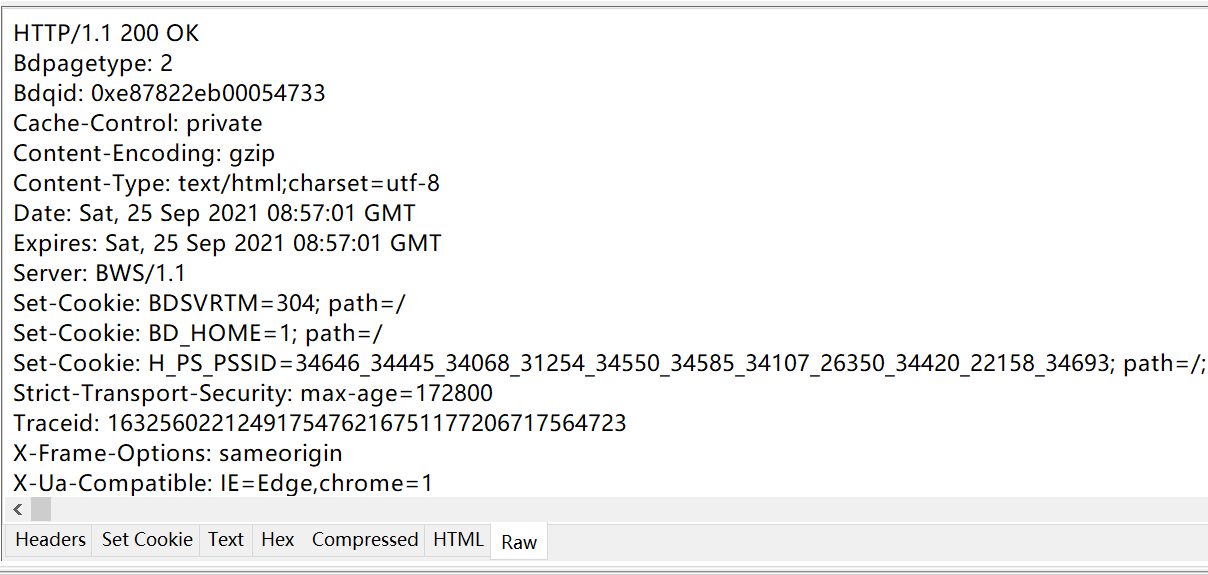
展示的是由上面的请求数据发送后服务器响应的内容(只有在请求中选择content时才可以看到响应内容)
header:响应的头信息
text:文本形式展示响应内容
hex(16进制)和compressed(压缩)一般不予查看
json:以json格式查看响应内容内容,简单明了
Compressed:被压缩的信息
json text:将json格式的内容展开书写
raw:详情内容的详细情况

总结
如果你对此文有任何疑问,如果你也需要接口项目实战,如果你对软件测试、接口测试、自动化测试、面试经验交流感兴趣欢迎加入我们,加入方式在文章的最后面
自动化测试相关教程推荐:
2023最新自动化测试自学教程新手小白26天入门最详细教程,目前已有300多人通过学习这套教程入职大厂!!_哔哩哔哩_bilibili
2023最新合集Python自动化测试开发框架【全栈/实战/教程】合集精华,学完年薪40W+_哔哩哔哩_bilibili
测试开发相关教程推荐
2023全网最牛,字节测试开发大佬现场教学,从零开始教你成为年薪百万的测试开发工程师_哔哩哔哩_bilibili
postman/jmeter/fiddler测试工具类教程推荐
讲的最详细JMeter接口测试/接口自动化测试项目实战合集教程,学jmeter接口测试一套教程就够了!!_哔哩哔哩_bilibili
2023自学fiddler抓包,请一定要看完【如何1天学会fiddler抓包】的全网最详细视频教程!!_哔哩哔哩_bilibili
2023全网封神,B站讲的最详细的Postman接口测试实战教学,小白都能学会_哔哩哔哩_bilibili
总结:
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。


如果对你有帮助的话,点个赞收个藏,给作者一个鼓励。也方便你下次能够快速查找。
如有不懂还要咨询下方小卡片,博主也希望和志同道合的测试人员一起学习进步
在适当的年龄,选择适当的岗位,尽量去发挥好自己的优势。
我的自动化测试开发之路,一路走来都离不每个阶段的计划,因为自己喜欢规划和总结,
测试开发视频教程、学习笔记领取传送门!!




