热门标签
热门文章
- 1胖AP设备接入——WEB配置方式:AP设备登入、接入模式部署_无线ap胖模式交换机配置
- 22019-12-24_4.输入n然后输入 n*n个数。作为身高排序每一行身高依次递增 每一列身高依次递
- 3【个人开发】llama2部署实践(三)——python部署llama服务(基于GPU加速)_llama.cpp.python
- 4安卓学习 Day25:使用SQLite数据库_sqlite 安卓使用案列
- 510.网络安全基础配置实验-HSRP及VRRP及三层交换机链路聚合配置_cisco 三层交换机 hsrp
- 6N-Api&C++ array buffer数据传递预处理_napi_get_arraybuffer_info
- 7如何使用Tomcat实现WebSocket即时通讯服务服务端_tomcat websocket
- 8实现 Android UI 自适应的最佳实践_android 自适应设计
- 9抓住机会,鸿蒙开发入门教程_鸿蒙arkts教程csdn
- 10RuleApp资源社区,知识付费社区,可对接typecho的小程序APP
当前位置: article > 正文
Ubuntu环境安装OWT Server[Open WebRTC Toolkit]_watt toolkit ubantu系统
作者:IT小白 | 2024-04-10 01:35:42
赞
踩
watt toolkit ubantu系统
Ubuntu环境安装OWT Server[Open WebRTC Toolkit]
目录
- OWT (Open WebRTC Toolkit) 介绍
- OWT (Open WebRTC Toolkit) 编译和安装
- owt-client-javascript编译
- 打包OWT-Server
- 配置OWT-Server
- 运行OWT-Server
- 验证OWT-Server
相关文章:
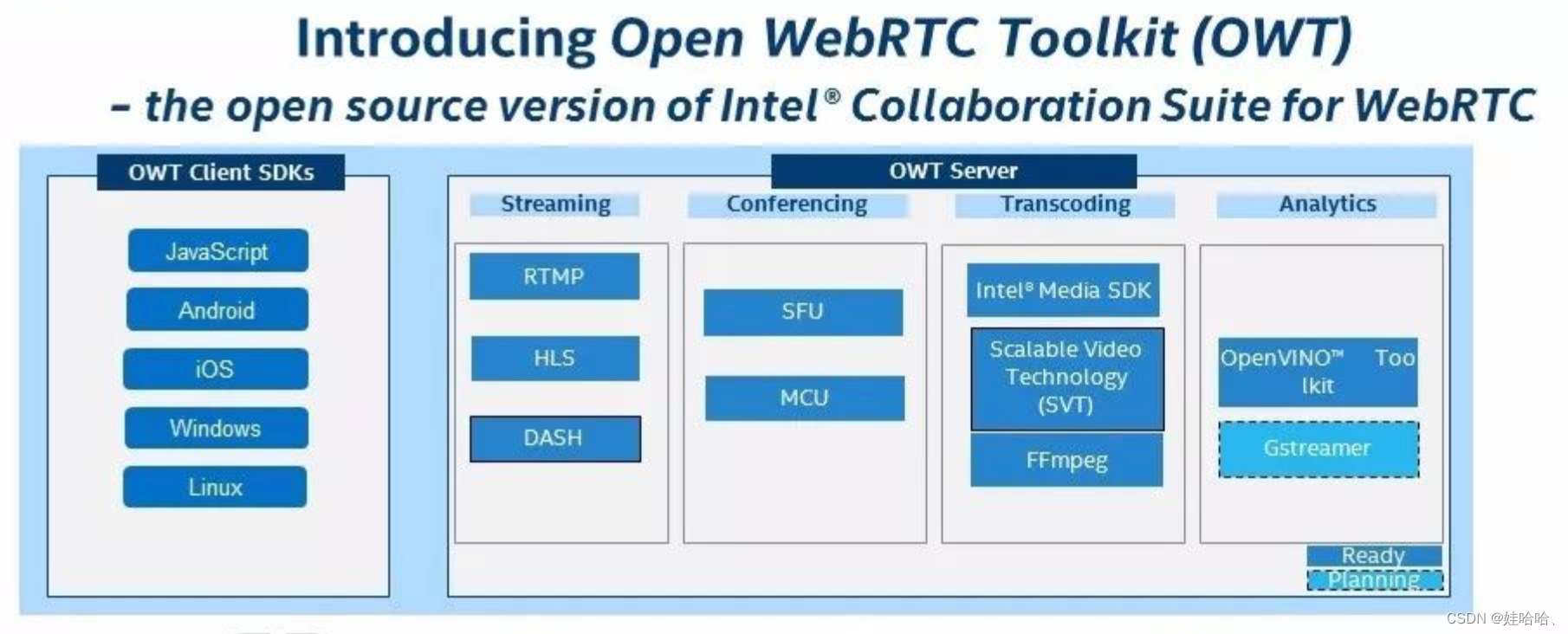
1. OWT (Open WebRTC Toolkit) 介绍
-
OWT媒体服务器提供了一种基于WebRTC的高效的视频会议和流媒体服务,将单个WebRTC流扩展到多个端点,同时支持媒体流的媒体分析功能。
-
特点:
a. 分布式、可扩展、可靠的SFU + MCU服务器。
b. 基于Intel Core和Intel Xeon处理器的高性能VP8、VP9、H.264和HEVC实时转码。
c. 广泛的流协议支持包括WebRTC,RTSP,RTMP,HLS,MPEG-DASH。
d. 高效混合高清视频流,节省移动设备的带宽和电源。
e. 适应不同网络环境的QoS (Intelligent Quality of Service)控制机制。
f. 客户定义的媒体分析插件,对来自MCU的流进行分析。
g. 实时媒体流分析的使用场景包括但不限于运动/对象检测。

-
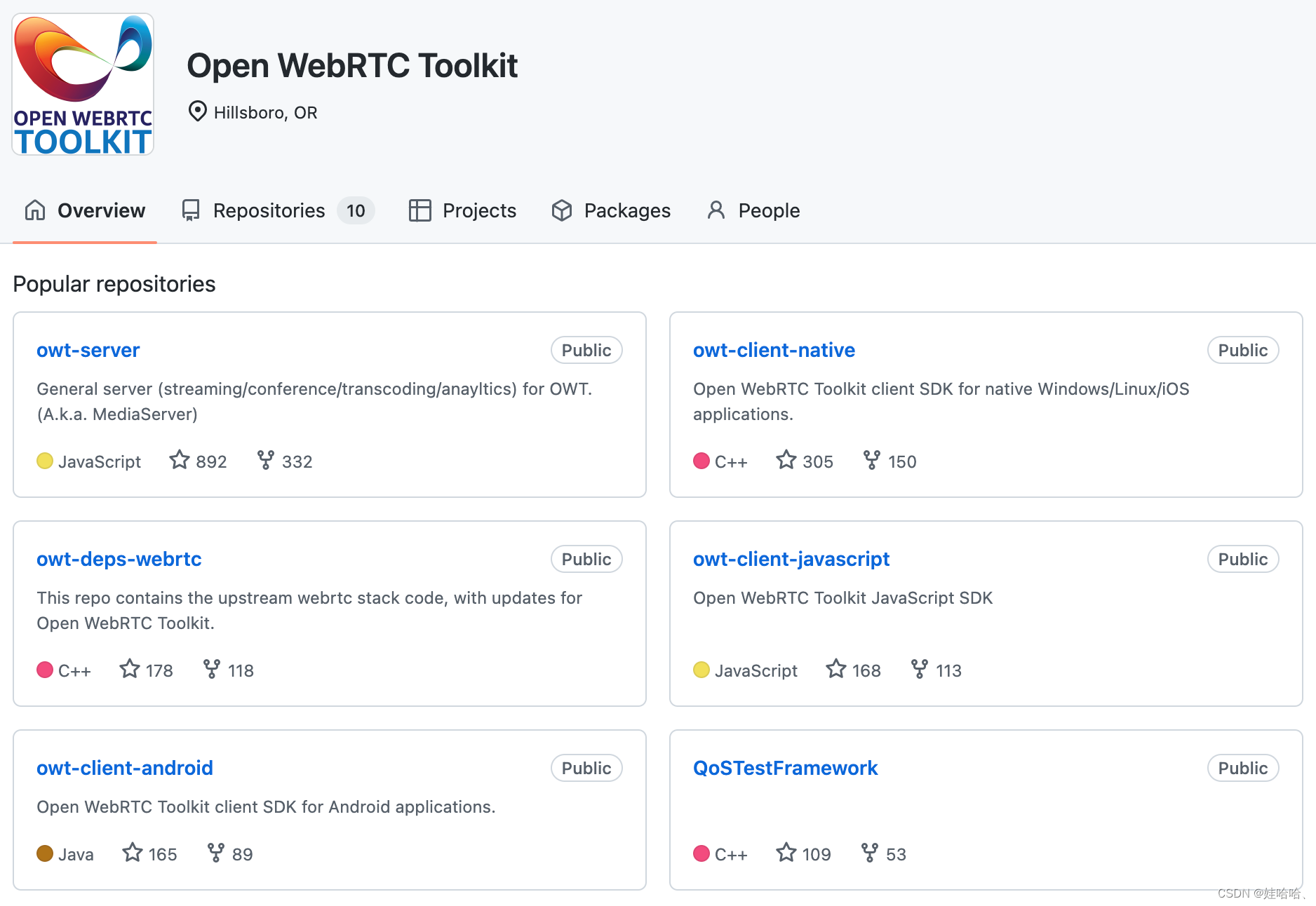
OWT 项目地址:https://github.com/open-webrtc-toolkit,包含服务端owt-server 和各种客户端。

-
这篇博客主要内容是介绍和安装OWT,后续会进行源码解读和分析(能力有限,一边学习一边输出,有错误麻烦指出)
2. OWT-Server编译
1. 下载OWT-Server
- 服务器环境:Ubuntu 18.04
- 源码下载:
wget https://github.com/open-webrtc-toolkit/owt-server/archive/v4.3.zip -O owt-server-4.3.zip
unzip owt-server-4.3.zip
- 1
- 2
2. 安装OWT-Server依赖
- 安装依赖环境的脚本有两个,运行任意一个都可以,建议运行非交互式安装脚本。
- 交互式安装,scripts/installDeps.sh,在安装每个依赖包前需要操作者手动确认yes/no,比较繁琐。
- 非交互式安装,./scripts/installDepsUnattended.sh,自动安装所有依赖的软件包,不需要手动确认,推荐使用。
- 注:服务器需要能够翻墙,不然无法下载一些依赖,可以买个海外服务器。
cd owt-server-4.3
./scripts/installDepsUnattended.sh
- 1
- 2
3. 编译OWT-Server
- 编译OWT-Server
- 注:需要提前安装14版本的nodejs,再进行编译OWT-Server
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
sudo apt install -y nodejs
scripts/build.js -t all --check
- 1
- 2
- 3
- 4
3. owt-client-javascript编译
- 编译
git clone git@github.com:open-webrtc-toolkit/owt-client-javascript.git
sudo chown -R $USER /usr/local
sudo npm install -g grunt-cli
//进入owt-client-javascript的scripts目录
npm i --unsafe-perm
npm install
grunt
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
4. 打包OWT-Server
- 进入owt-server目录执行:
./scripts/pack.js -t all --install-module --app-path ~/code/owt-client-javascript/dist/samples/conference/
- 1
5. 配置OWT-Server
- 如果想使用公网ip进行访问,需要修改配置。
- 编辑 webrtc_agent/agent.toml:修改 [webrtc] 部分的 network_interfaces,添加 {name = “eth2”, replaced_ip_address = “192.0.2.2”}
- 需要把 name 设置为网卡实际名称,replaced_ip_address 设置为服务器公网 IP 地址。
- 编辑 portal/portal.toml:修改 [portal] 部分里的 ip_address 为服务器公网 IP 地址。
- 服务器开放 TCP 3000~3004, 8080 端口,UDP minport~maxport。
6. 运行OWT-Server
- 进入owt-server下的dist目录,执行:
cd ~/owt-server-4.3/dist
./bin/init-all.sh --deps
./bin/start-all.sh
- 1
- 2
- 3
- 注意:执行“./bin/init-all.sh --deps”时有选项询问是否为RabbitMQ和MongoDB添加账号密码,要选择no。
7. 验证OWT-Server
- 访问页面:https://localhost:3004 或者https://ip:3004就可以看到通话界面了。
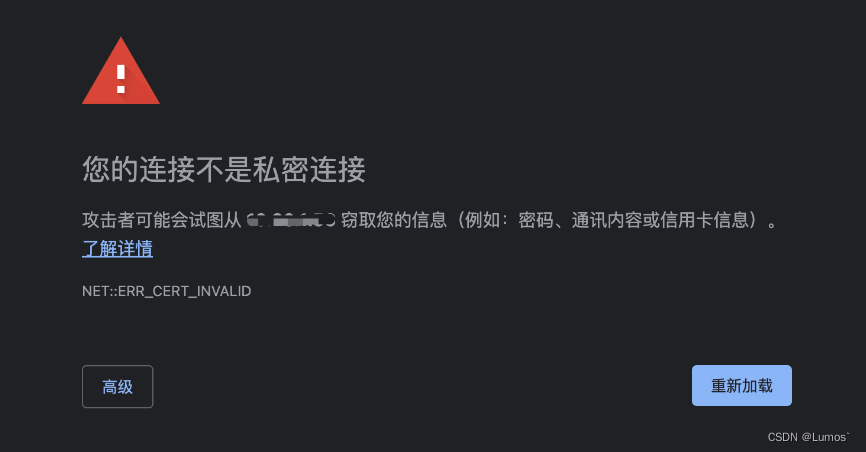
- 备注:第一次打开页面,需要验证,系统如果是windows可以直接忽视继续访问,mac会报错:您的连接不是私密连接。
- mac报错解决办法:在界面直接键入"thisisunsafe",就会跳转到访问页面。

- mac报错解决办法:在界面直接键入"thisisunsafe",就会跳转到访问页面。
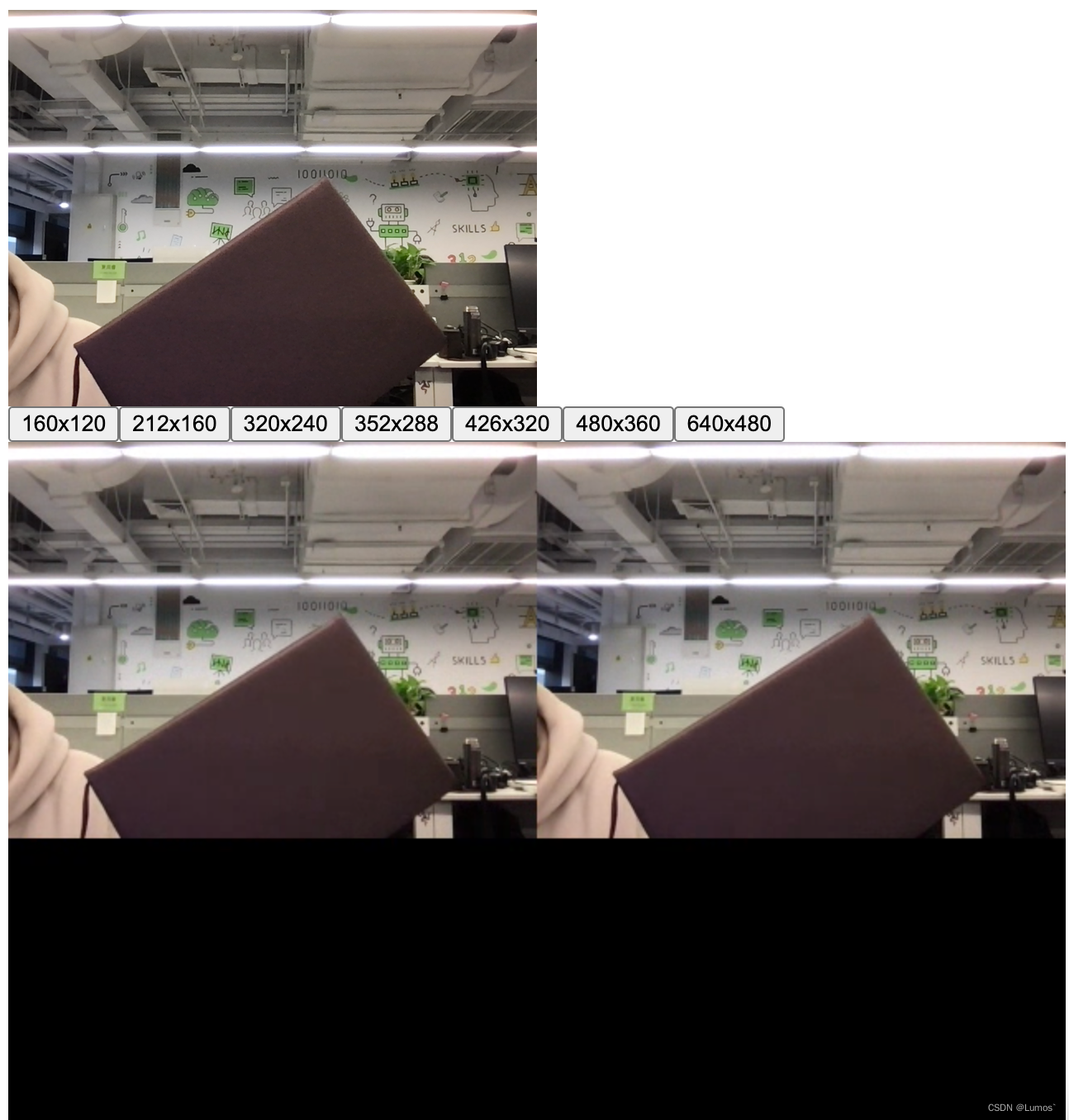
- 效果图:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/395930?site
推荐阅读
相关标签



