热门标签
热门文章
- 1Redis开源协议变更!Garnet:微软开源代替方案?_garnet:.exe 下载
- 2两个ESP8266相互通信_两个esp8266通信
- 3Hist2ST:联合Transformer和图神经网络从组织学图像中进行空间转录组学预测
- 4Oracle 中关键字 ‘exists‘ 与 ‘in’ 详解_oracle exists和in
- 5Redis 可视化客户端工具、fastgithub 加速器_redis客户端工具
- 6构建Python中的分布式日志系统:ELK与Fluentd的结合
- 7IOS 32位调试环境搭建
- 8X86_64 GNU汇编、寄存器、内嵌汇编_clang x86 寄存器
- 9Python 自动识别图片文字—保姆级OCR实战教程_cnocr
- 10历时三个月,外包两年的我成功上岸了,分享一下我的美的集团面经。_美的外包转内部
当前位置: article > 正文
在谷歌浏览器安装了Vue.js devtools发现不能用显示Vue.js is not detected_vue.js devtools 安装上不能用
作者:IT小白 | 2024-04-13 04:56:46
赞
踩
vue.js devtools 安装上不能用
在谷歌浏览器安装了Vue.js devtools发现不能用显示Vue.js is not detected
学习vue框架的时候,在谷歌浏览器安装了Vue.js devtools插件,写了一个入门的helloworld,程序没问题,可是在谷歌浏览器插件图标始终不亮,并且显示Vue.js is not detected,上网找资料,有一个很复杂,但最终也没解决问题,于是打开了插件详情,偶然间发现问题所在,直接上图。

如图所示,你查看一下自己这个地方勾选了吗,如果没勾选,勾选上,问题就解决了。
补充一下
最近在学习vue框架,偶然的机会突然发现这个工具图标又不亮了,检查了上图的位置,没问题。
这回是由于什么造成的呢?
我记录一下
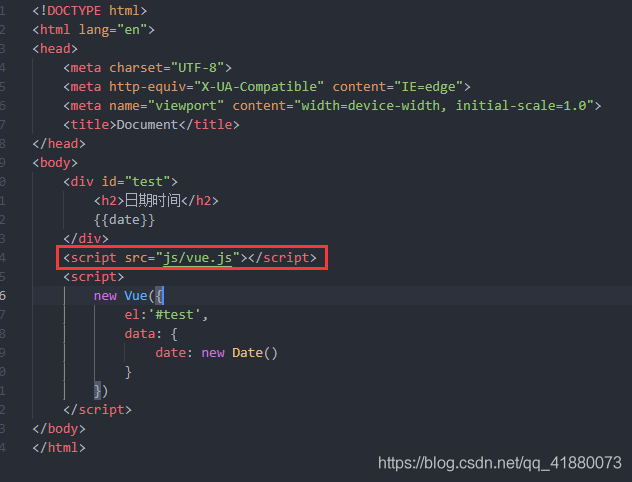
先看一下错误代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="test"> <h2>日期时间</h2> {{date}} </div> <script> new Vue({ el:'#test', data: { date: new Date() } }) </script> <script src="js/vue.js"></script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
你能发现问题吗?
我来说一下,问题出在哪了,问题就出在我把引入vue.js的位置搞错了,你仔细看一下上面的代码,我放到了最下面,解决办法就是把它放到上面,看下面正确代码

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/414536
推荐阅读
相关标签



