- 1[hive]搭建hive3.1.2hiveserver2高可用可hive metastore高可用_cdh 集群 hiveserver2高可用
- 2Docker搭建本地私有仓库
- 38年开发经验精华,从小白到工作8年Java高级架构师路线谱_java 3年需要掌握的技术栈
- 4给定一个单词,如果该单词以er、ly或者ing后缀结尾, 则删除该后缀(逐句精解)_给定一个单词,如果该单词以er、ly或者ing后缀结尾, 则删除该后缀(题目保证删除后
- 5Git拉取远程分支并创建本地分支_git 从远程分支创建本地分支
- 6华为OD机试Js - 中文分词模拟器_od机试 中文分词模拟器
- 7GitHub网站打开乱排版的解决方法(亲测有效)_github连接出现排列乱
- 8.gitignore 不生效_gitignore对某些文件不生效
- 9情绪识别工具 Sentiment Analysis Toolkit 使用教程_情感识别工具
- 10常用sql语句大全_sql 语句 或
如何在 Netlify 上手动部署 React 和 TypeScript 项目
赞
踩
在本教程中,我将教你如何使用 Vite 在 Netlify 上手动部署 React 和 TypeScript 项目。我将向你展示一些快速简单的步骤,让你的项目能够立即运行。
要跟着本教程操作,有几个先决条件:
- 一个现有的 React 和 TypeScript 项目,使用 Vite 构建,并且你想要部署它。
- Visual Studio Code(VSCode)编辑器或其他代码编辑器,比如 Sublime。
- 可选:你可以只使用命令行/终端,而不是你代码编辑器的内置终端。
- 一个已经登录的现有 Netlify 账户。
让我们开始我们的部署吧!
(本文视频讲解:java567.com)
期望的结果
你将会手动在 Netlify 上部署你的项目,重命名你在该平台上的网站,并且能够获得你项目的在线版本。
如何部署你的 React 和 TypeScript 项目
1. 在 VSCode 中打开你现有的项目
在你选择的代码编辑器中打开你的项目。
2. 构建项目
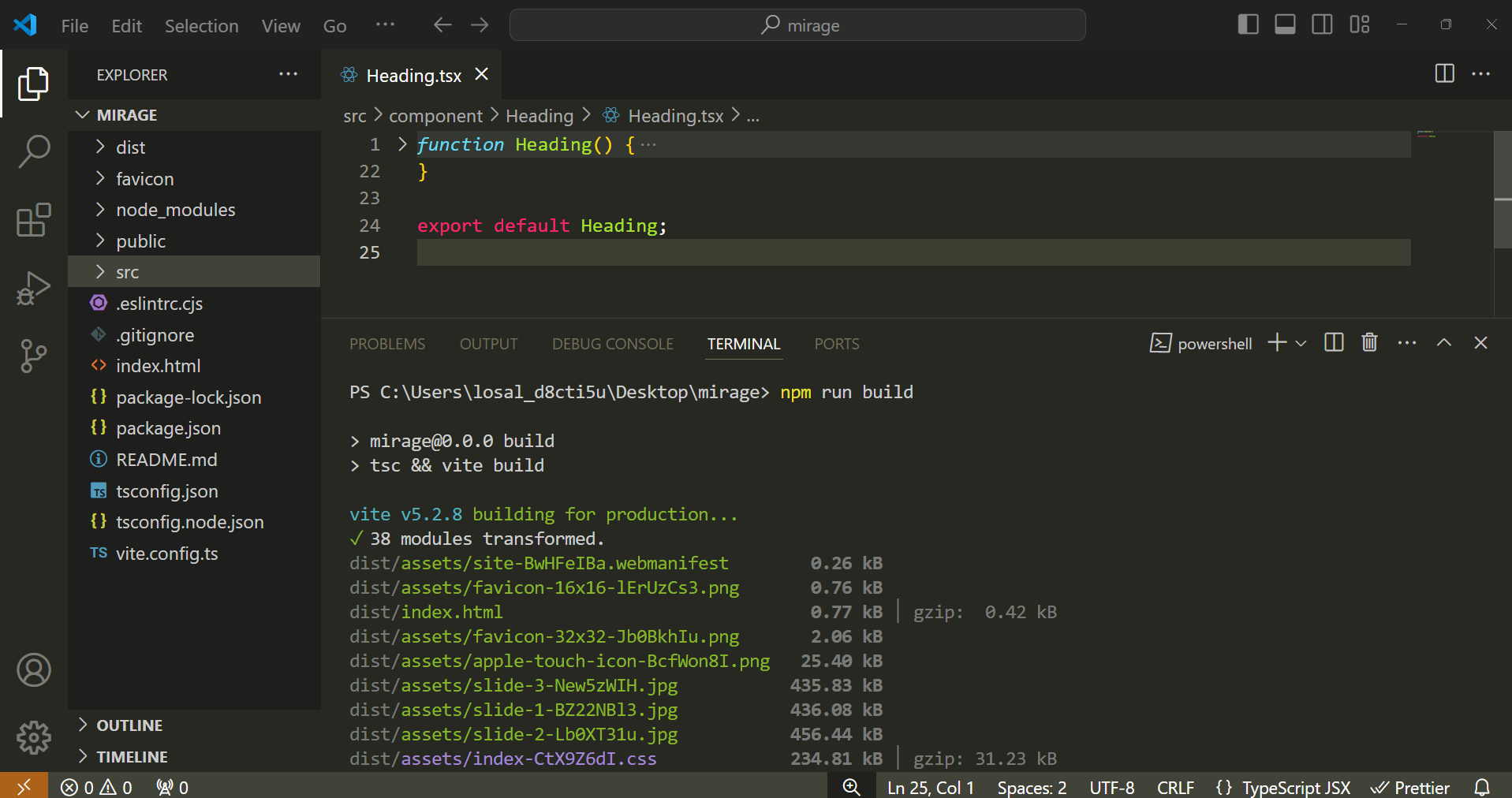
在 VSCode 中打开终端,使用以下代码来构建你的项目:
npm run build
- 1
这应该会在你的根目录下生成一个 dist 文件夹,其中包含你项目的被压缩版本。
 图 2.0 在终端中运行项目,创建项目结构中的 dist 文件夹。
图 2.0 在终端中运行项目,创建项目结构中的 dist 文件夹。
3. 将 Dist 文件夹拖放到 Netlify 中
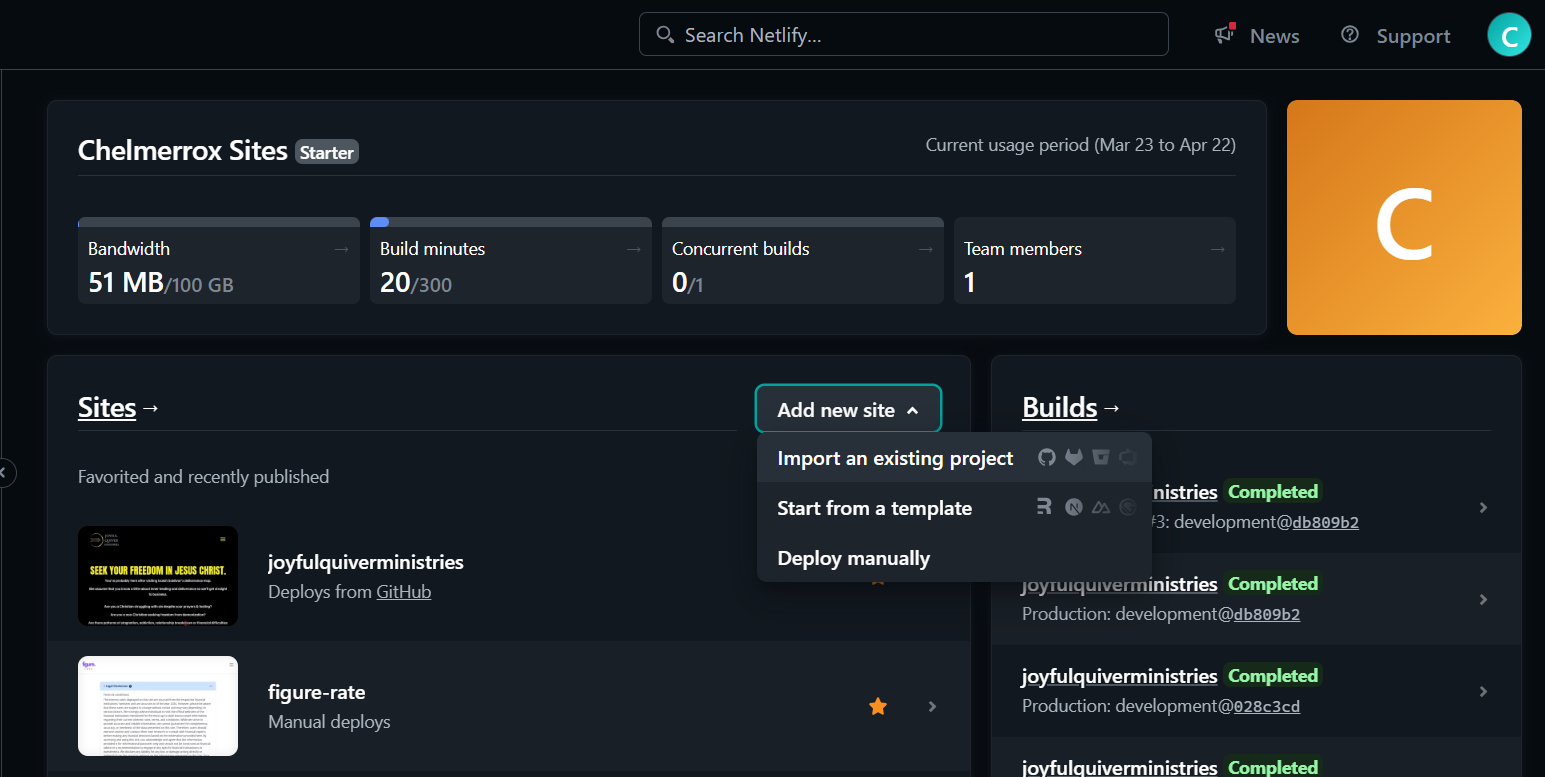
在 Netlify 的团队概览中,点击“添加新站点”按钮。它应该有三个选项:
- 导入现有项目
- 从模板开始
- 手动部署
选择第三个选项手动部署。
 图 3.0 点击“添加新站点”按钮会显示三个选择项。选择“手动部署”。
图 3.0 点击“添加新站点”按钮会显示三个选择项。选择“手动部署”。
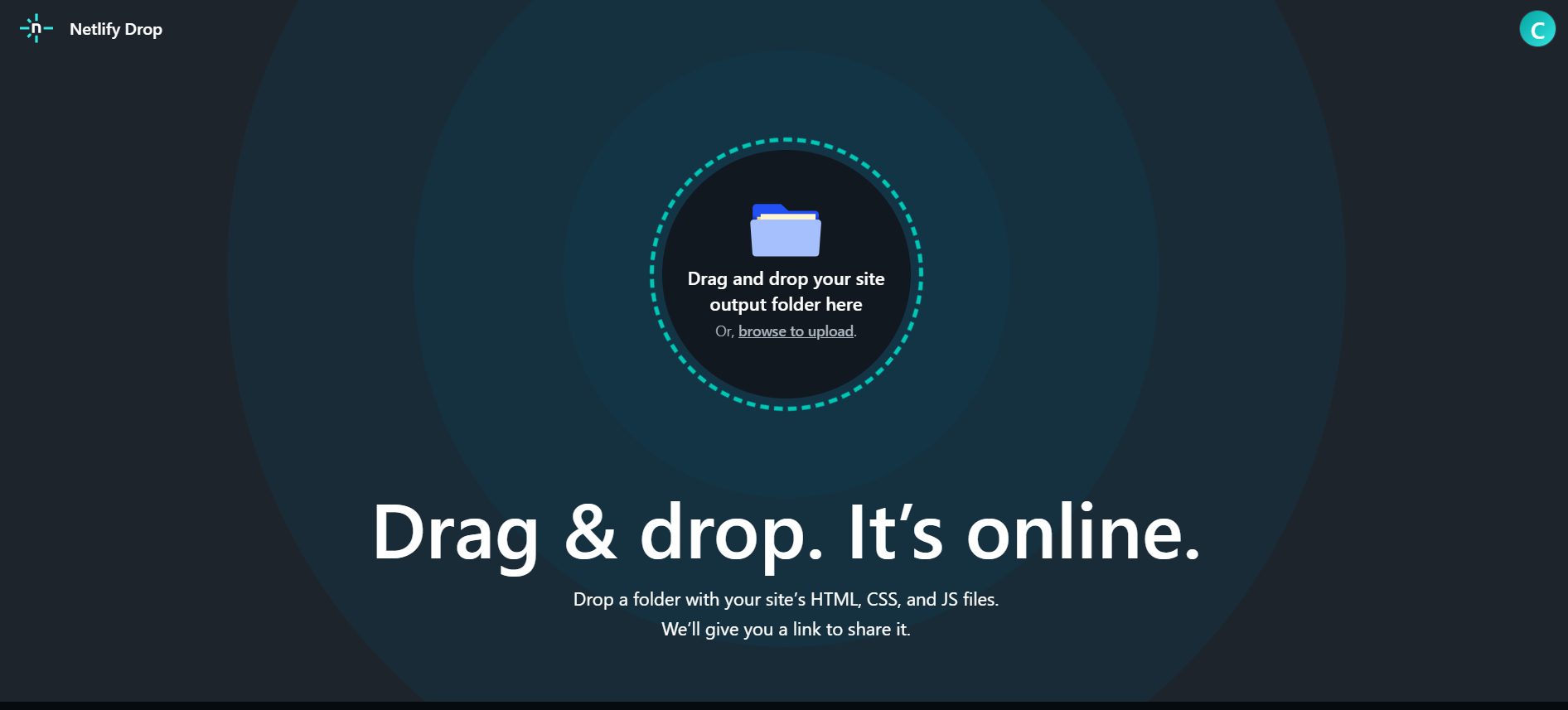
它应该会带你到下面图片所示的页面:
 图 3.1 选择手动部署时的拖放视图。
图 3.1 选择手动部署时的拖放视图。
点击页面并导航到你项目的文件路径。
将之前在项目中生成的 dist 文件夹上传到 Netlify。
 图 3.2 导航到项目文件夹并将 dist 文件夹上传到 Netlify。
图 3.2 导航到项目文件夹并将 dist 文件夹上传到 Netlify。
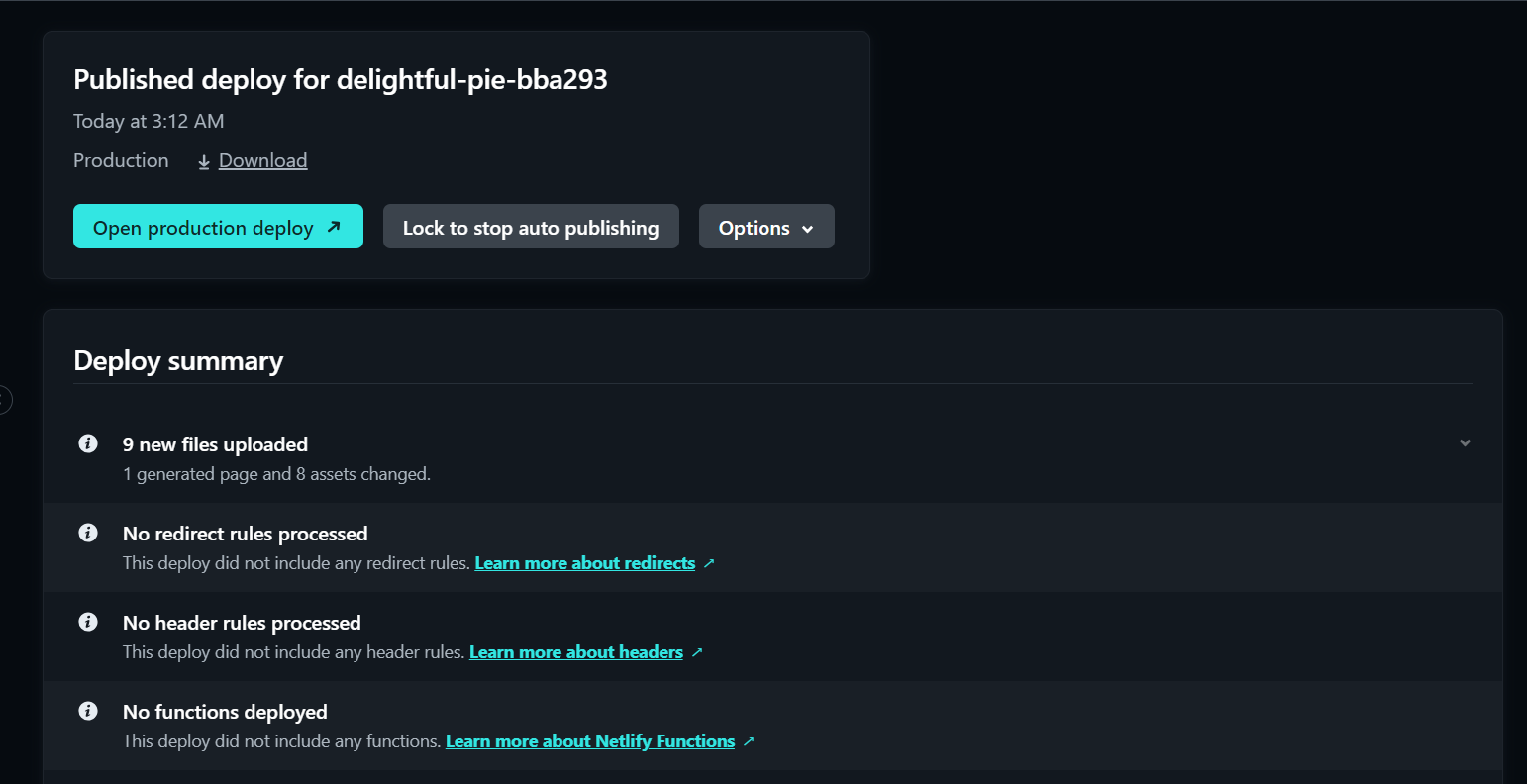
项目部署需要几秒钟或几分钟的时间。
一旦部署成功,你将看到一个类似下面的页面。默认情况下,它会给你的站点 URL 一个随机生成的子域名。例如,在我的情况下,它是 delightful-pie-bba293。
 图 3.3 部署成功。
图 3.3 部署成功。
你的站点名是 Netlify 域的子域名。
https://<你的站点名>.netlify.app
- 1
4. 重命名你的站点
点击左侧边栏中的“站点配置”。
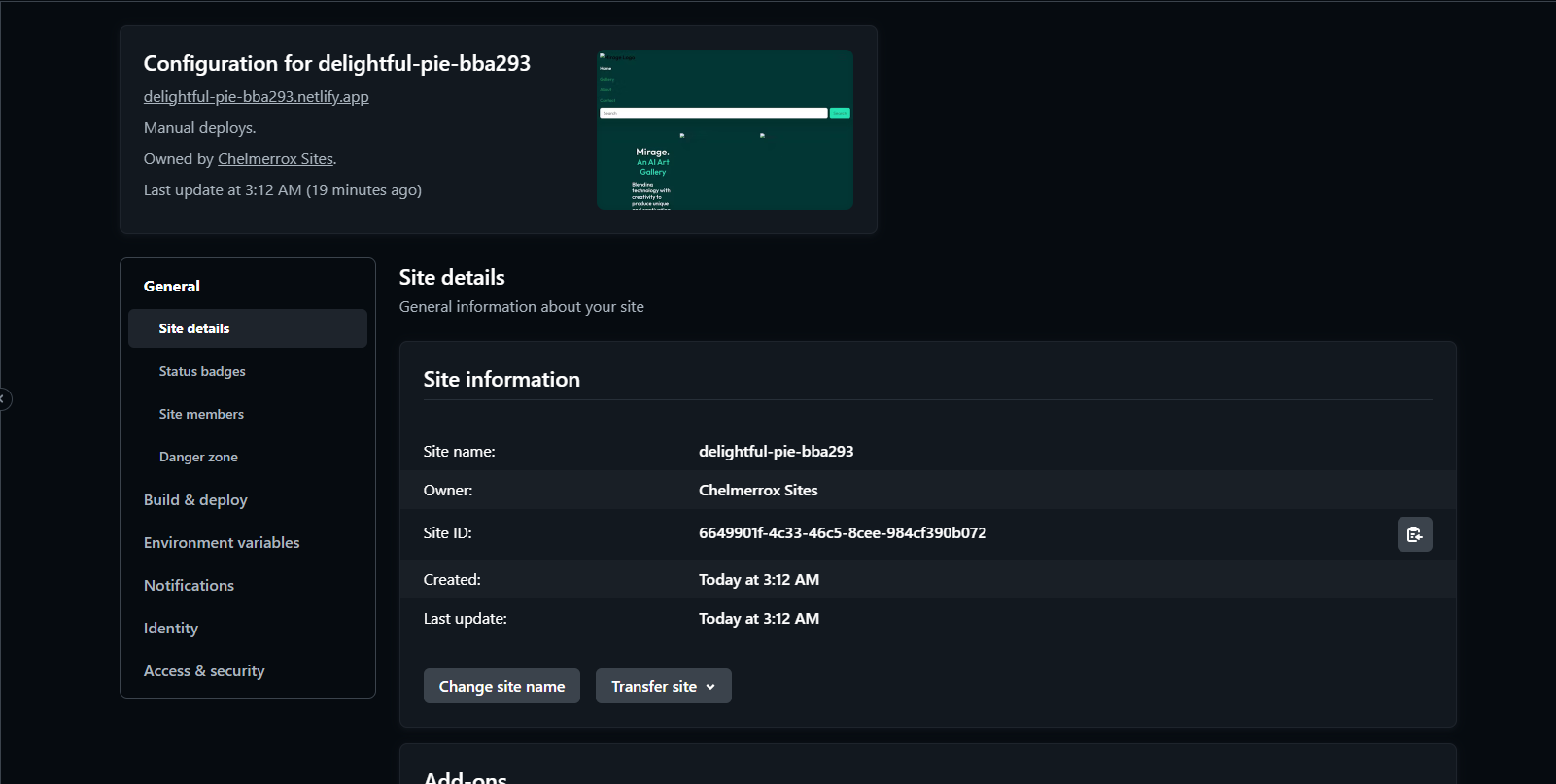
在站点详细信息下的“站点信息”中,点击“更改站点名称”按钮。
 图 4.0 查看站点配置下的站点详细信息。
图 4.0 查看站点配置下的站点详细信息。
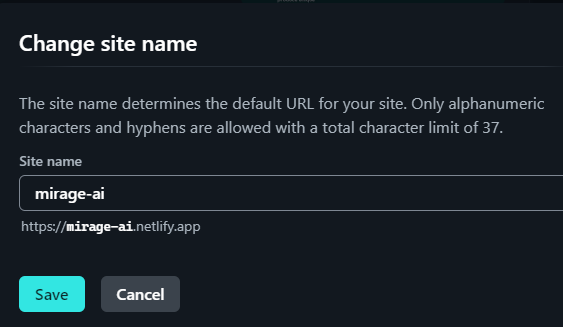
这将弹出一个窗口来更改你的站点名称。
将你的站点名称更改为你喜欢的任何名称:
 图 4.1 更改你站点的名称。
图 4.1 更改你站点的名称。
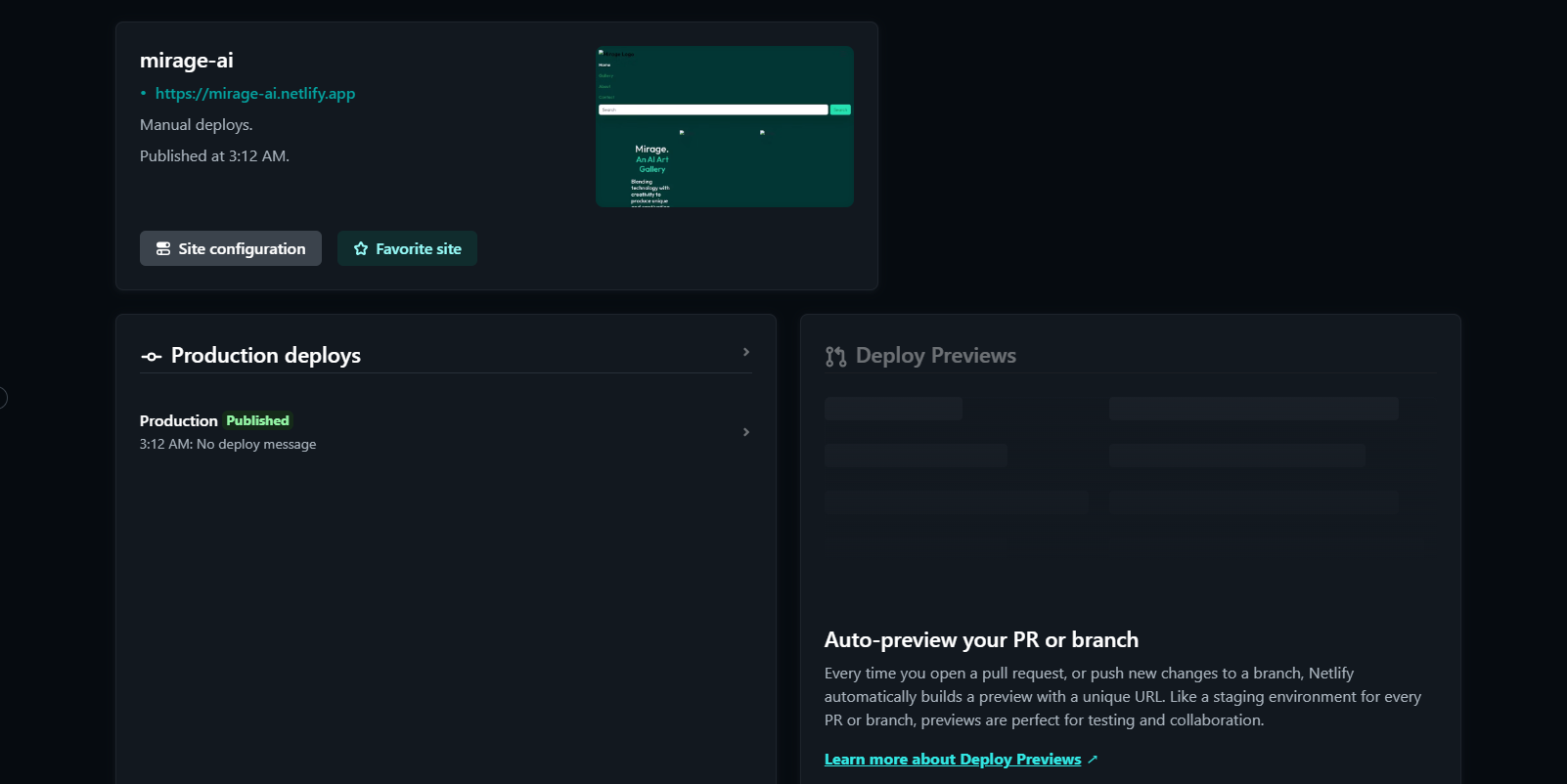
返回到站点概述,你可以在项目名称下方找到你站点的 URL。你的站点 URL 就在你项目名称的正下方。
 图 4.2 站点概览中你可以找到你站点的 URL。
图 4.2 站点概览中你可以找到你站点的 URL。
点击 URL 查看你的站点!
 图 4.3 从新创建的 URL 查看我的站点。
图 4.3 从新创建的 URL 查看我的站点。
结论
现在,你的项目已经有了在线版本,并且你可以在 Netlify 上手动部署它们。
为了添加自定义域名还有额外的步骤,但我们在本教程中不涉及。
这也让你在简历、作品集网站或其他地方更容易地引用你的项目。
感谢你阅读本文,祝你编码愉快!
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


