热门标签
热门文章
- 1vue项目启动npm install和npm run serve时出现错误Failed to resolve loader:node-sass
- 2Centos 安装docker
- 3你们关心的问题:产品经理面试中的职业规划及项目经历要怎么说?_产品经理职业规划面试标准回答
- 4YOLOv7 目标检测论文解释和推理_yolov7检测头是什么意思
- 5五.hadoop 从mysql中读取数据写到hdfs
- 6【详解】串(顺序串,链串)的基本运算(插入,链接,替换等全有)有给源码----看这一篇就够了_顺序串插入
- 7小程序 点击右侧字母列表 左侧滚动到字母对应的列表_微信小程序表格右侧字母
- 8AI辅写疑似度多少不通过?了解这7点让你避免被拒绝_疑似ai占比
- 9【项目实战】Spring Boot项目整合Jetty、MySQL、Redis和MongoDB_springboot jetty
- 10【换装教程】无需安装,用手机就能实现的AI换装!_ai一键换装网页版
当前位置: article > 正文
CSDN博客添加打赏功能_csdn 打赏功能
作者:IT小白 | 2024-05-04 18:32:27
赞
踩
csdn 打赏功能
1. 微信打赏
打开微信扫一扫,扫码下面的【微信支付】二维码图片即可进行扫码打赏哦

2. 支付宝打赏
打开支付宝扫一扫,扫码下面的【支付宝】二维码图片即可进行扫码打赏哦

3. QQ打赏
打开QQ扫一扫,扫码下面的【QQ】二维码图片即可进行扫码打赏哦

4. 微信公众号: real_x2019

5. 为博客添加打赏功能
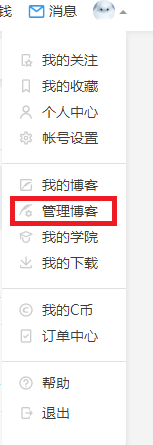
- 打开【管理博客】

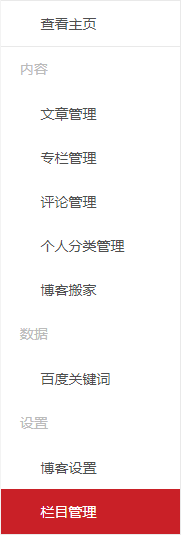
- 滚动到下方【栏目管理】

- 点击【自定义栏目】
栏目标题自定义,栏目内容可复制如下代码
<div id="custom_column_41051715" class="panel"> <ul class="panel_head"><span>支付宝打赏</span></ul> <ul class="panel_body"> <img src="https://img-blog.csdnimg.cn/20190104125820230.jpg" alt="支付宝" title="支付宝二维码" height="100%" width="100%"> </ul> </div> <div id="custom_column_41051842" class="panel"> <ul class="panel_head"><span>微信打赏</span></ul> <ul class="panel_body"> <img src="https://img-blog.csdnimg.cn/20190104125713885.jpg" alt="微信" title="微信二维码" height="100%" width="100%"> </ul> </div> <div id="custom_column_41051842" class="panel"> <ul class="panel_head"><span>QQ打赏</span></ul> <ul class="panel_body"> <img src="https://img-blog.csdnimg.cn/20190104125913605.png" alt="QQ" title="QQ二维码" height="100%" width="100%"> </ul> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
主页查看效果
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



