校园失物招领小程序(源码+开题报告)_基于微信小程序的校园失物招领系统设计与实现开题报告
赞
踩
本系统(程序+源码)带文档lw万字以上 文末可获取一份本项目的java源码和数据库参考。
系统程序文件列表


开题报告内容
研究背景: 在校园中,学生和教职工经常会遇到物品遗失的情况。由于校园人口密集,一旦物品丢失,失主往往难以迅速找回。目前大多数学校采用的失物招领方式仍然是较为原始的物理公告牌或者口头传播,这种方法不仅效率低,而且覆盖范围有限,使得许多失物无法及时归还失主。随着移动互联网技术的发展,一个校园失物招领小程序能够有效地解决这些问题,为校园内失物招领提供一个更加便捷、高效的解决方案。
研究意义: 开发校园失物招领小程序对于提高失物的查找效率和成功率具有重要的实际意义。通过线上平台,不仅可以扩大失物信息的覆盖范围,还能提供更加便捷的查询服务,使得失物招领过程更加透明化和规范化。此外,小程序还可以记录失物招领的全过程,增加找回的可能性,同时也能够培养学生的自我管理和责任感,促进诚信和友善的校园文化建设。
研究目的: 本研究的目的是为了设计并实现一个校园失物招领小程序,该小程序将提供一个方便、高效的在线服务平台,以帮助学生和教职工快速发布失物信息和招领信息。小程序的建立旨在简化失物招领流程,提高物品找回的效率和成功率,同时为校园管理部门提供一个有效的工具来管理失物招领信息,共同提升校园服务质量和管理水平。
研究内容: 本研究的内容包括以下几个方面。首先,根据小程序功能需求,确定用户角色,以及失物信息发布、招领信息发布、认领信息发布、物品分类、校园公告等功能模块。其次,设计小程序的界面和交互方式,使用户能够方便地进行操作和获取信息。然后,实现小程序的数据管理和服务功能,包括用户信息的录入和管理、失物信息的详细描述和分类、招领信息的发布和匹配、认领信息的确认和处理、物品分类的设置和维护、校园公告的发布和管理等。最后,对小程序进行测试和评估,优化小程序的性能和用户体验。
进度安排:
第一阶段(2022年11月10日至2022年12月15日)收集资料;
第二阶段(2023年3月15日至2023年3月31日)中期检查;
第三阶段(2023年4月1日至2023年4月30日) 毕业设计收尾,撰写论文;
第四阶段(2023年5月1日至2023年5月12日)完成设计,撰写论文初稿;
第五阶段(2023年5月13日至2023年5月21日)修改论文,准备毕业答辩。
参考文献:
[1] 梁雪峰. 项目化教学在Java Web网站开发课程中的探究与实践[J]. 电脑与信息技术, 2020, 28 (06): 71-74.
[2] 刘学玉. JAVA编程语言在计算机软件开发中的应用[J]. 电子技术与软件工程, 2022, (01): 57-60.
[3] 刘莹. 计算机软件开发中Java编程语言的应用研究[J]. 计算机产品与流通, 2020, (09): 42.
[4] 朱恒伟, 于士军, 马洪新. 面向企业需求的Java课程项目化教学改革研究[J]. 河北农机, 2020, (09): 87+110.
[5] 王红娟. 基于计算机软件开发的Java编程语言分析[J]. 电脑知识与技术, 2021, 17 (05): 60-61.
[6] 刘震林, 喻春梅. 基于MVC模式的JAVA Web开发与实践应用研究[J]. 网络安全技术与应用, 2021, (01): 57-58.
[7] 赵子昂, 黄钧露. JAVA编程在计算机应用软件中的应用特征与技术研究[J]. 电子测试, 2021, (18): 83-84.
[8] 崔慧娟. MVVM模式在Android项目中的应用[J]. 信息与电脑(理论版), 2021, 33 (06): 1-3.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
数据库:MySQL 5.7: 流行的开源关系型数据库管理系统,用于存储和检索数据。
开发工具
- Eclipse: 开源的集成开发环境(IDE),广泛用于Java应用开发。
- IntelliJ IDEA: 一先进的IDE,用于Java开发,提供了丰富的工具和功能。
运行环境和构建工具
- Tomcat 7.0: 开源的Java Servlet容器和Web服务器。
- JDK 1.8: Java开发工具包,用于开发Java应用程序。
- Maven 3.3.9: 用于项目构建和依赖管理的工具。
开发技术:
前端技术
- HTML: 超文本标记语言,用于创建和设计网页的结构。
- CSS: 层叠样式表,用于定义网页的布局和样式。
- JavaScript (JS): 一种脚本语言,用于增加网页的交互性和动态功能。
- Vue.js: 一种渐进式JavaScript框架,用于构建用户界面和单页应用程序。
后端技术
- Java: 广泛使用的编程语言,适用于构建跨平台应用。
- Spring: 开源的Java平台,提供了全面的编程和配置模型。
- MyBatis: Java持久层框架,支持定制化SQL、存储过程以及高级映射。
- Maven: 项目管理和构建自动化工具,用于Java项目。
开发流程:
• 在这种开发技术模式下,系统的开发流程主要是前端专注于使用Vue.js构建动态和响应式的用户界面,同时通过Ajax技术与后端进行数据交换,实现了前后端的逻辑分离。后端SSM框架结合了Spring的依赖注入和事务管理、SpringMVC的模型-视图-控制器架构以及MyBatis的数据持久化功能,为后端开发提供全面的支持。在部署阶段,前端编译生成的静态文件(HTML, CSS, JavaScript等)和后端编译的Java代码一同部署在Tomcat服务器上,从而使得整个Web应用能够在服务器上运行并被用户访问。
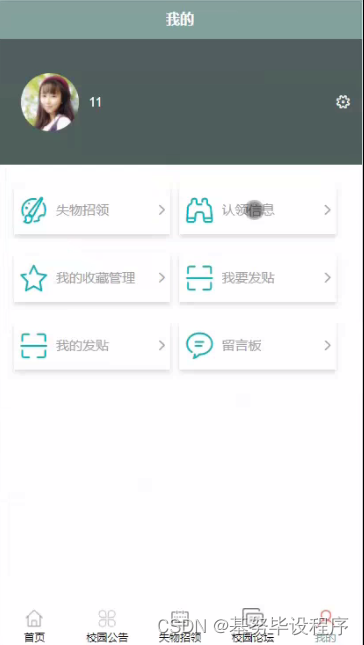
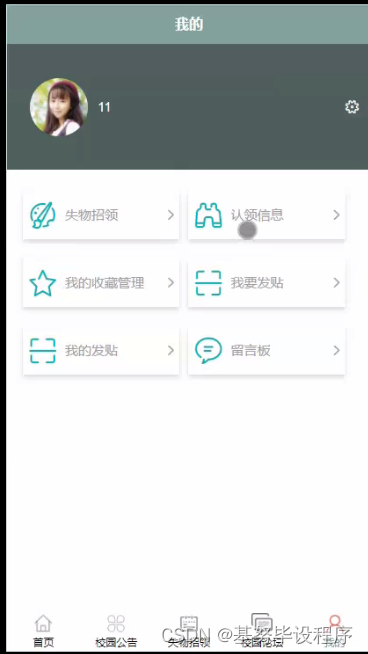
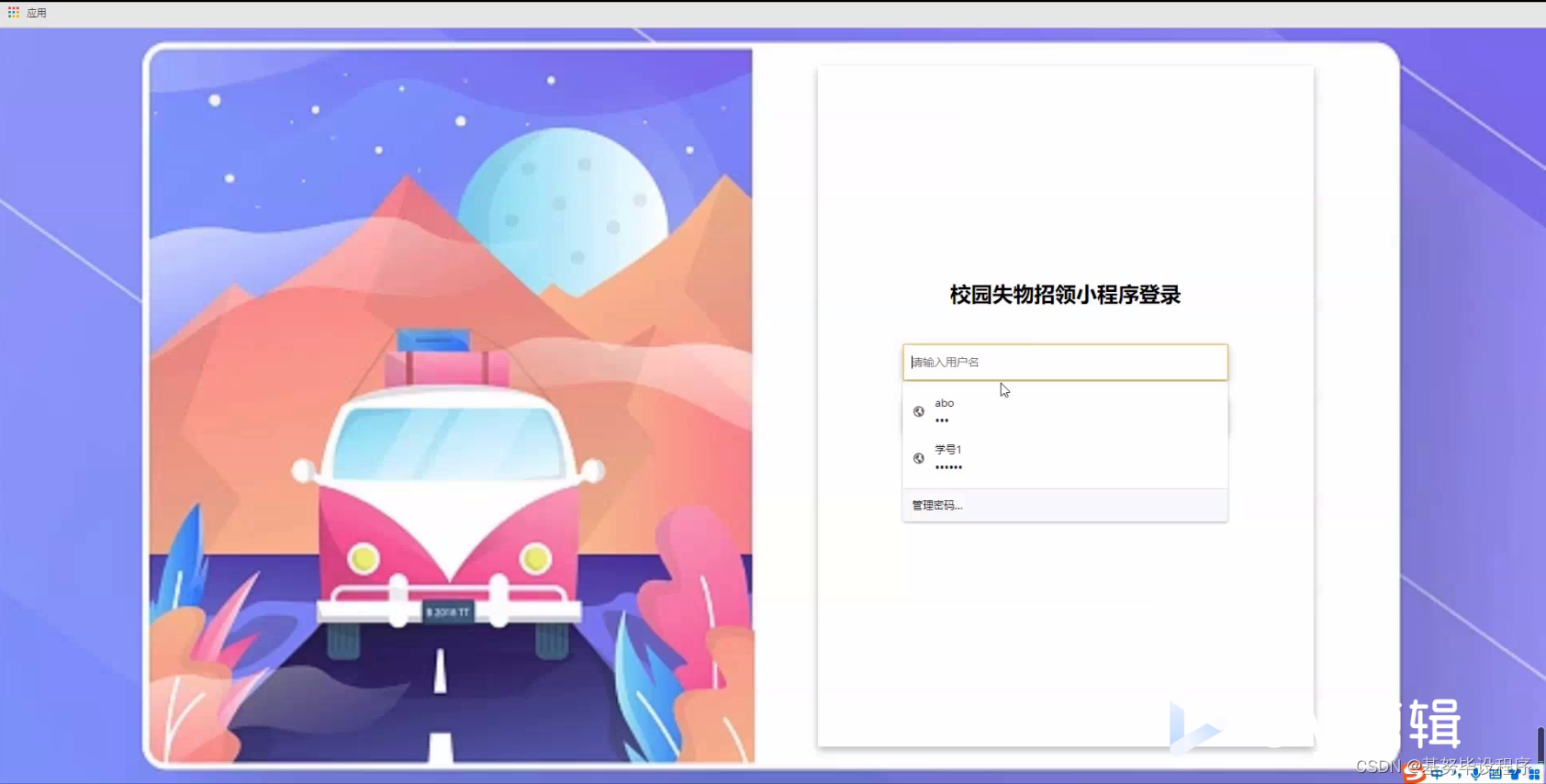
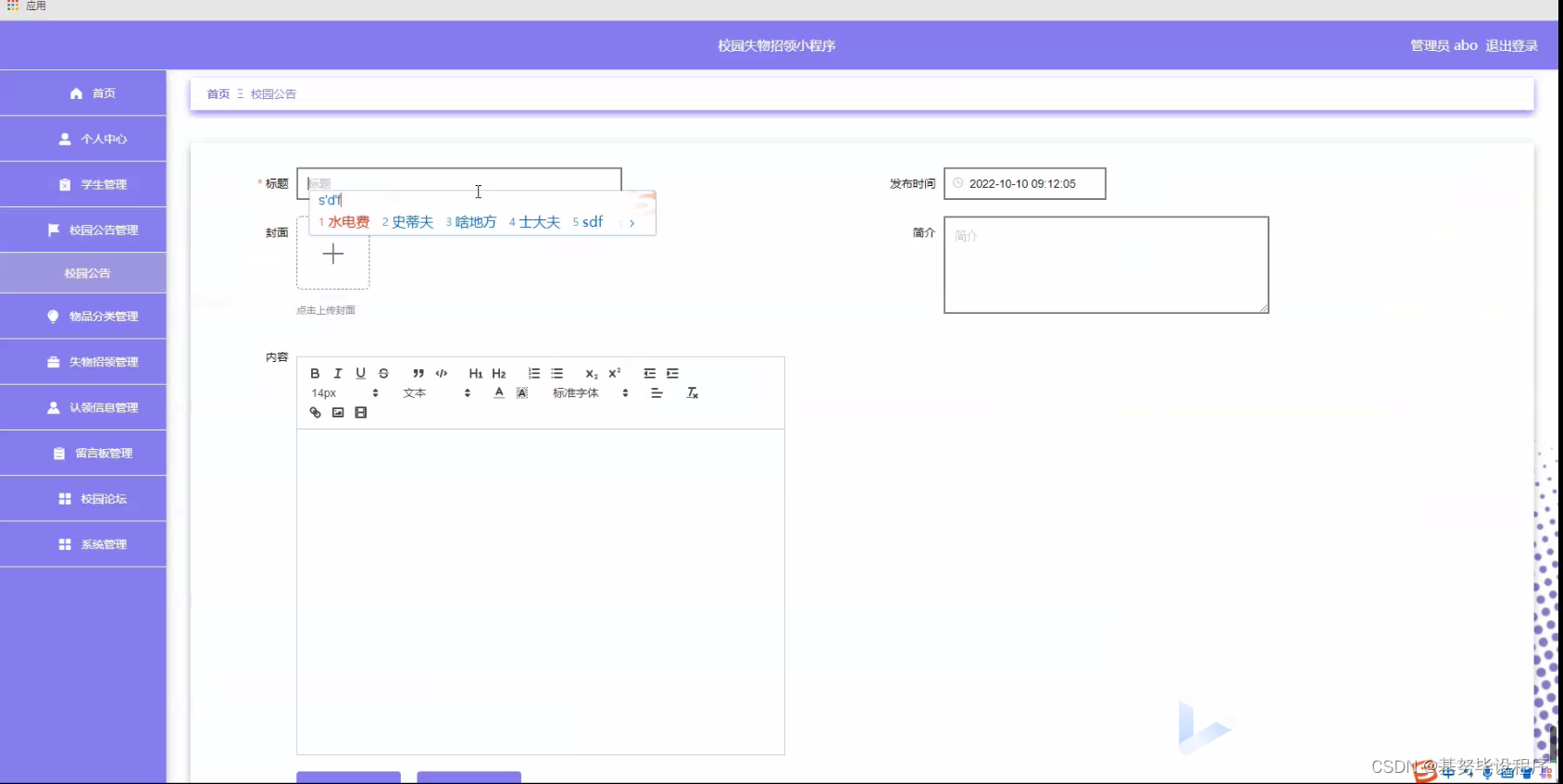
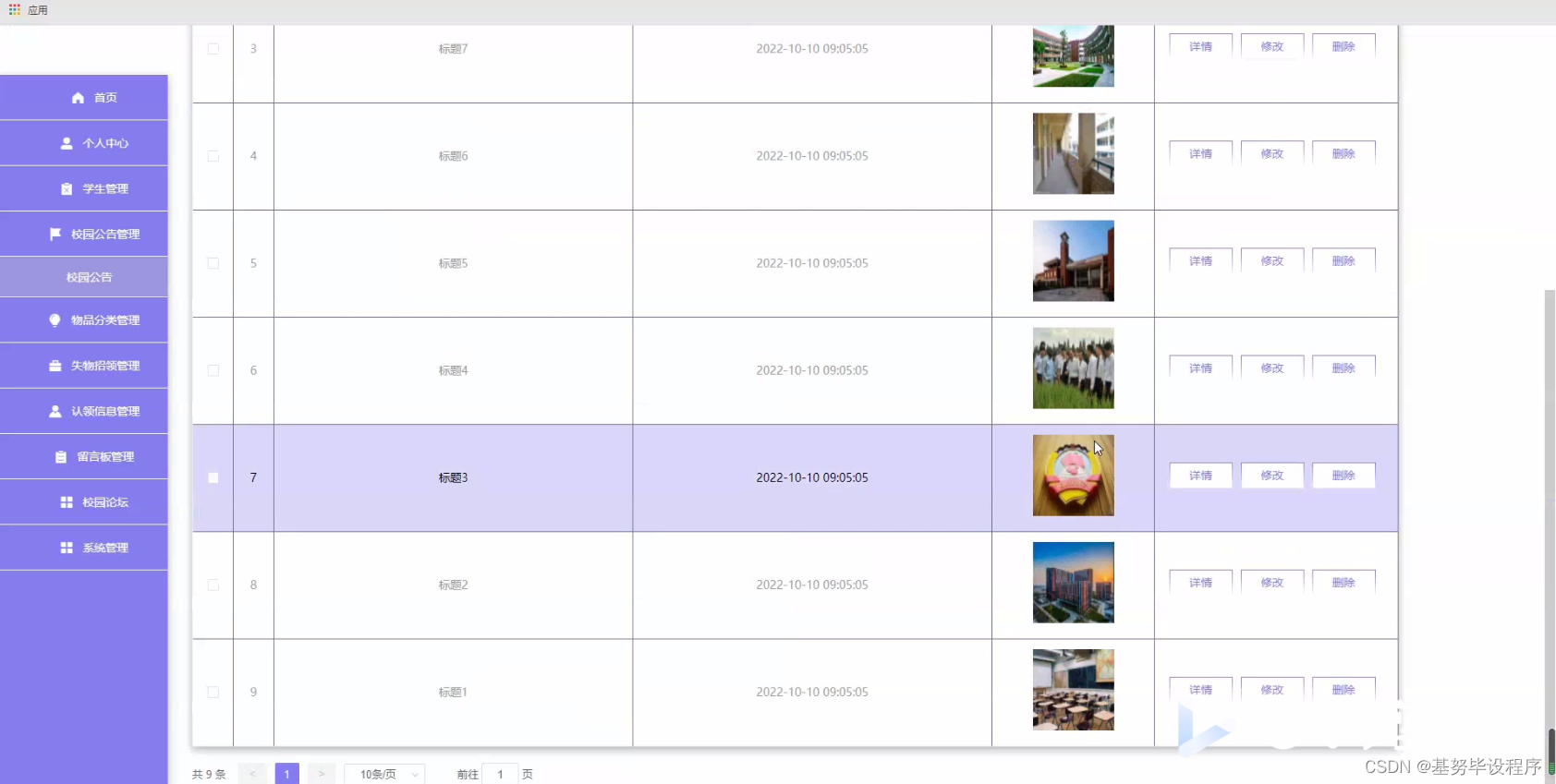
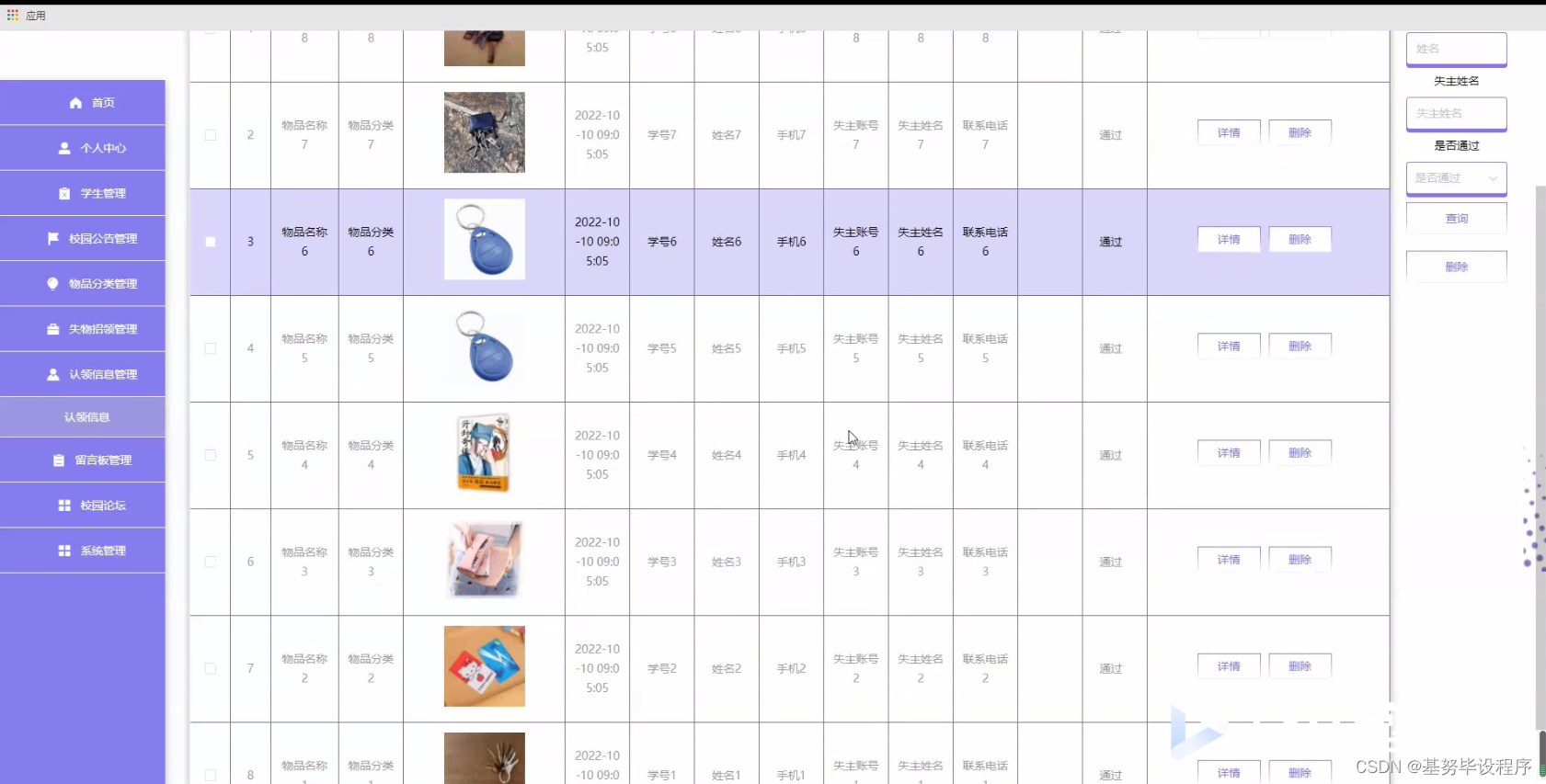
程序界面: