- 1AIGC工具系列之——基于OpenAI的GPT大模型搭建自己的AIGC工具_自己搭建aigc大模型
- 2uniapp从入门到入土-日更_脚本之家 uni-app跨平台开发与应用,从入门到实践
- 3Pyinstaller进行文件打包_pyinstaller demo.py --onefile生成文件在哪个文件夹下
- 4Hadoop 3.0磁盘均衡器(diskbalancer)功能及使用介绍
- 5ELT 同步 MySQL 到 Doris
- 6【人脸表情识别】微表情识别系统【含GUI Matlab源码 1808期】_微表情分析系统
- 7万字长文:深度解读最新发布的《国家数据安全法》 by 傅一平
- 8iOS开发一路走来看到,好奇,好玩,学习的知识点记录_xingai69tangav
- 9前Airbnb工程师:如何零基础猥琐发育成区块链开发者?
- 10【软件设计师】——4.计算机网络
【Java核心面试宝典】Day21、面试官:如果你访问一个网站很慢,怎么排查和解决?_网页访问慢从url加特征
赞
踩
Hello,你好呀,我是
灰小猿!一个超会写bug的程序猿!
用坚持缔造技术、用指尖敲动未来!
和很多小伙伴们一样,我也是一名奔波在Java道路上的“创造者”。也想靠技术来改未来,改变世界!因为我们坚信每一次敲动键盘都能让生活变得更智能、世界变得更有趣!
在此专栏《Java核心面试宝典》记录我们备战梦想的【day 21】!

在计算机网络的应用层你了解多少,是否知道socket套接字有哪些?知道你的网站为什么访问慢吗?知道为什么fidder、Charles能抓到你的包吗?今天我们就来一一揭秘!
一、socket()套接字有哪些?
套接字(socket)是网络中不同主机上的应用进程进行双向通信的端口的抽象,网络进程通信的一端就是一个套接字,不同主机上的进程就是通过套接字发送数据报来进行通信的,如TCP协议使用主机的IP地址+端口号来作为TCP连接的端点,这个端点就是套接字。
套接字主要有以下三种类型:
流套接字(SOCK_STREAM): 流套接字基于TCP传输协议, 主要用于面向连接的、可靠的数据传输服务,由于TCP协议的特点,使用流套接字进行通信时能够保证数据无差错、无重复传送、并按顺序接收,通信双方不需要在程序中进行相应的处理。
数据报套接字(SOCK_DGRAM): 因为UDP协议传输的是数据报,所以数据报套接字是基于UDP传输协议的,对应于无连接的UDP服务应用,该服务并不能保证数据传输的可靠性, 也无法保证数据按照顺序到达, 同时通信两端不需要建立长时间的连接,UDP客户端发送一个数据给服务器后,就可以使用同一个套接字给另一个服务器发送数据, 当使用UDP套接字时,丢包等问题需要在程序中进行处理。
原始套接字(SOCK_RAW): 由于流套接字和数据报套接字只能抓取TCP和UDP协议的数据,当需要处理非传输层数据包或操作系统无法处理的数据包时,就需要使用原始套接字来发送。
二、URI(统一资源标识符)和URL(统一资源定位符)之间的区别?
URL(统一资源定位符) 也可以说是我们平常上网时输入的网址,它标识一个互联网资源,并且指定其进行操作或获取该资源的方法,例如CSDN的网址https://blog.csdn.net,该URL标识一个特定资源并表示该资源的某种形式可以通过HTTPS协议从相应的位置获取。
URL是URI的子集, 两者都定义了资源是什么?而URL还定义了如何能够访问到资源,URI是一种语义上的抽象概念,可以是绝对的也可以是相对的。而URL则必须提供足够的信息来定位,是绝对的,
所以总的来说,只要能唯一标识资源的就是URI,在URI的基础上能给出其资源的访问方式的就是URL。
三、为什么 fidder,charles 能抓到你的包【抓取数据包的过程】
假如我们需要抓取客户端的数据包,需要监控客户端与服务器交互之间的网络节点,监控其中任意一个网络节点(网卡),获取所有经过网卡中的数据,对这些数据按照网络协议进行解析,这就是抓包的基本原理。 而中间的网络节点不受我们控制,是基本无法实现抓包的,因此只能在客户端与服务器之间进行抓包。
① 当采用抓包工具抓取 HTTP 数据包时,过程如下:
- 首先抓包工具会提出代理服务,客户端需要连接该代理;
- 客户端发出 HTTP 请求时,会经过抓包工具的代理,抓包工具将请求的原文进行展示;
- 抓包工具使用该原文将请求发送给服务器;
- 服务器返回结果给抓包工具,抓包工具将返回结果进行展示;
- 抓包工具将服务器返回的结果原样返回给客户端。
这里抓包工具相当于透明人,数据经过的时候它一只手接到数据,然后另一只手把数据传出去。
② 当抓取 HTTPS 数据包时:
- 客户端连接抓包工具提供的代理服务,并安装抓包工具的根证书;
- 客户端发出 HTTPS 请求,抓包工具模拟服务器与客户端进行 TLS握手交换密钥等流程;
- 抓包工具发送一个 HTTPS 请求给客户端请求的目标服务器,并与目标服务器进行 TLS 握手交换密钥等流程;
- 客户端使用与抓包工具协定好的密钥加密数据后发送给抓包工具;
- 抓包工具使用与客户端协定好的密钥解密数据,并将结果进行展示;
- 抓包工具将解密后的客户端数据,使用与服务器协定好的密钥进行加密后发送给目标服务器;
- 服务器解密数据后,做对应的逻辑处理,然后将返回结果使用与抓包工具协定好的密钥进行加密发送给抓包工具;
- 抓包工具将服务器返回的结果,用与服务器协定好的密钥解密,并将结果进行展示;
- 抓包工具将解密后的服务器返回数据,使用与客户端协定好的密钥进行加密后发送给客户端;
- 客户端解密数据。
这个时候抓包工具对客户端来说相当于服务器,对服务器来说相当于客户端。 在这个传输过程中,客户端会以为它就是目标服务器,服务器也会以为它就是请求发起的客户端。
四、如果你访问一个网站很慢,怎么排查和解决?
网站打开慢的原因有很多,总结一下最常见的几个。
-
查看本地网络是否正常,查看
网络带宽是否被占用,如有其他进程正在占用本地网络带宽。 -
若网络连接正常,那么就应该对该网站的服务器速度进行排查,通过
ping命令查看连接到服务器的时间和丢包情况,如果服务器正常,那么丢包率一般不会超过1%, 其次是ping值要小,最后是ping值要稳定,如果ping值的最大和最小差值过大说明路由不稳定。 或者我们查看打开同台服务器上的其他网站的速度,看打开其他网站的速度是否也慢。 -
如果网站打开速度时快时慢,甚至有时候打不开的情况,那么有可能是空间不稳定,如果确定了是该问题,那么就应该找你的空间商更换空间了,可以选择购买双线或多线空间。
-
从网站本身寻找原因,网站的问题主要包括
网站程序设计、网页结构设计和网页内容三部分。
网站程序设计: 当访问网页中有拖慢网站打开速度的代码,会直接影响网站的打开速度,如网页中使用的统计代码,一般是要放置在网站末尾的,防止其在加载过程中出现延迟。网页结构设计: 查看网页布局的代码,如果网页使用的table布局的网页,查看是否被嵌套次数过多,或者是使用一个大表格分成多个小表格的布局,这个时候可以使用div配合css来改进。
网页内容: 查看网页中是否有许多大尺寸的图片和大尺寸的flash存在,我们可以通过降低图片质量,减少图片尺寸,少用过多的flash来解决。或者可能是由的网站引用了其他网站的内容, 若某些被引用的网站访问速度慢或者不存在,该网站的打开速度自然会变慢,所以可以直接减少不必要的加载项。
五、说一下网页解析的全过程【用户输入网址到显示对应页面的全过程】
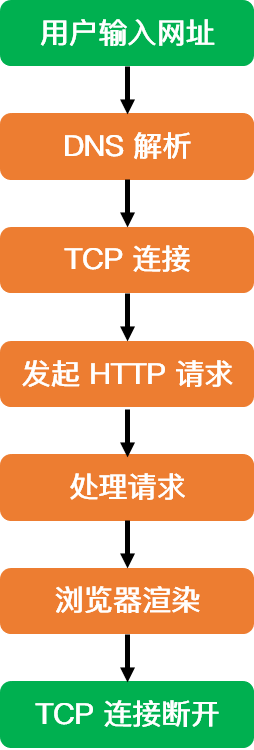
在用户输入URL之后,浏览器首先会进行DNS解析,将用户输入的域名解析成web服务器的IP地址,之后会通过该IP地址与服务器进行三次握手建立TCP连接,连接完成之后通过HTTP协议发送客户端的请求,在服务器接收到该请求之后,会根据该请求体中的内容决定如何获取目标文件,并且将目标文件返回给客户端;浏览器在收到文件之后,首先会通过解析HTML文件为DOM树,再解析CSS文件为渲染树,在CSS文件解析完成之后将根据渲染树的布局在页面上显示网页;最后客户端和服务器通过四次挥手断开连接。
过程如下图这样:

其中的名词解析:
-
DNS 解析: 当用户输入一个网址并按下回车键的时候,浏览器获得一个域名,而在实际通信过程中,我们需要的是一个 IP地址,因此我们需要先把域名转换成相应 IP 地址。
-
TCP 连接: 浏览器通过 DNS 获取到 Web 服务器真正的 IP 地址后,便向 Web 服务器发起 TCP 连接请求,通过
TCP三次握手建立好连接后,浏览器便可以将 HTTP 请求数据发送给服务器了。 -
发送 HTTP 请求: 浏览器向 Web 服务器发起一个 HTTP 请求,HTTP 协议是建立在 TCP 协议之上的应用层协议,其本质是在建立起的TCP连接中,按照HTTP协议标准发送一个索要网页的请求。
在这一过程中,会涉及到负载均衡等操作。
拓展:什么是负载均衡?
负载均衡, 英文名为 Load Balance,其含义是指将负载(工作任务)进行平衡、分摊到多个操作单元上进行运行, 例如 FTP 服务器、Web 服务器、企业核心服务器和其他主要任务服务器等,从而协同完成工作任务。
负载均衡建立在现有的网络之上,它提供了一种透明且廉价有效的方法扩展服务器和网络设备的带宽、增加吞吐量、加强网络处理能力并提高网络的灵活性和可用性。
负载均衡是分布式系统架构设计中必须考虑的因素之一, 例如天猫、京东等大型用户网站中为了处理海量用户发起的请求,其往往采用分布式服务器,并通过引入反向代理等方式将用户请求均匀分发到每个服务器上,而这一过程所实现的就是负载均衡。 -
处理请求并返回: 服务器获取到客户端的 HTTP 请求后,会根据 HTTP 请求中的内容来决定如何获取相应的文件,并将文件发送给浏览器。
-
浏览器渲染: 浏览器根据响应开始显示页面,首先
解析 HTML 文件构建 DOM 树,然后解析 CSS文件构建渲染树,等到渲染树构建完成后,浏览器开始布局渲染树并将其绘制到屏幕上。 -
断开连接: 客户端和服务器
通过四次挥手终止 TCP 连接。
今日总结
今天的内容主要就是学习了网站的请求和显示过程,了解其中通信的原理,URL和URI的区别、如何解决网站访问慢等问题。
如果小伙伴们有遇到其他相关的面试题,欢迎在评论区留言提出,我会把大家提出的总结到文章内, 欢迎小伙伴们一起评论区打卡学习!小伙伴们可也在左方加我好友一起探讨学习!
我是 灰小猿 ,我们下期见!



