- 1基于51单片机音乐盒设计( proteus仿真+程序+原理图+PCB+报告+讲解视频)_单片机音乐盒原理
- 2MySQL 图书管理系统_mysql图书管理系统
- 3阿里云开通短信服务流程_阿里云短信服务怎么开通
- 4如何找到 niche 出海细分市场的 IDEA
- 5网络编程六--UDP服务器客户端_udp客户端
- 6Mapmost Alpha:掌控未来数字地图的先锋科技
- 7【JavaWeb】Tomcat的下载及使用_tomcat下载
- 8Unity- 控制物体旋转、移动、缩放的功能_unity 旋转 缩放
- 9解锁数据分析的神器:ChatGPT引领人工智能革命
- 10超详细||YOLOv8基础教程(环境搭建,训练,测试,部署看一篇就够)(在推理视频中添加FPS信息)_yolov8安装
vue 拖拽上传指定文件夹,支持文件、多文件、文件夹上传;支持拖拽文件、文件夹上传_vue 拖拽文件夹 并读取文件
赞
踩
vue-simple-uploader
vue-simple-uploader是基于 simple-uploader.js 封装的vue上传插件。它的优点包括且不限于以下几种:
支持文件、多文件、文件夹上传;支持拖拽文件、文件夹上传
可暂停、继续上传
错误处理
支持“秒传”,通过文件判断服务端是否已存在从而实现“秒传”
分块上传
支持进度、预估剩余时间、出错自动重试、重传等操作
读这篇文章之前,建议先读一遍simple-uploader.js的文档,然后再读一下vue-simple-uploader的文档,了解一下各个参数的作用是什么,我在这里假定大家已经比较熟悉了。。
安装
:npm install vue-simple-uploader --save
使用
:在main.js中:
import uploader from 'vue-simple-uploader'
Vue.use(uploader)
- 1
- 2
基于vue-simple-uploader封装全局上传组件
引入vue-simple-uploader后,我们开始封装全局的上传组件globalUploader.vue,代码比较长,就不整个放出来了,源码放到github上了,这里一步一步地讲解。
template部分如下,本人自定义了模板和样式,所以html部分比较长,css部分暂时不列出,大家可以根据自己的ui去更改,主要关注一下uploader这个组件的options参数及文件added、success、progress、error几个事件:
<template> <div id="global-uploader"> <!-- 上传 --> <uploader ref="uploader" :options="options" :autoStart="false" @file-added="onFileAdded" @file-success="onFileSuccess" @file-progress="onFileProgress" @file-error="onFileError" class="uploader-app"> <uploader-unsupport></uploader-unsupport> <uploader-btn id="global-uploader-btn" :attrs="attrs" ref="uploadBtn">选择文件</uploader-btn> <uploader-list v-show="panelShow"> <div class="file-panel" slot-scope="props" :class="{'collapse': collapse}"> <div class="file-title"> <h2>文件列表</h2> <div class="operate"> <el-button @click="fileListShow" type="text" :title="collapse ? '展开':'折叠' "> <i class="iconfont" :class="collapse ? 'icon-fullscreen': 'icon-minus-round'"></i> </el-button> <el-button @click="close" type="text" title="关闭"> <i class="iconfont icon-close"></i> </el-button> </div> </div> <ul class="file-list"> <li v-for="file in props.fileList" :key="file.id"> <uploader-file :class="'file_' + file.id" ref="files" :file="file" :list="true"></uploader-file> </li> <div class="no-file" v-if="!props.fileList.length"><i class="nucfont inuc-empty-file"></i> 暂无待上传文件</div> </ul> </div> </uploader-list> </uploader> </div> </template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
组件中的data部分:
data() { return { options: { target: 'http://xxxxx/xx', // 目标上传 URL chunkSize: '2048000', //分块大小 fileParameterName: 'file', //上传文件时文件的参数名,默认file maxChunkRetries: 3, //最大自动失败重试上传次数 testChunks: true, //是否开启服务器分片校验 // 服务器分片校验函数,秒传及断点续传基础 checkChunkUploadedByResponse: function (chunk, message) { let objMessage = JSON.parse(message); if (objMessage.skipUpload) { return true; } return (objMessage.uploaded || []).indexOf(chunk.offset + 1) >= 0 }, headers: { // 在header中添加的验证,请根据实际业务来 Authorization: "Bearer " + Ticket.get().access_token }, }, attrs: { // 接受的文件类型,形如['.png', '.jpg', '.jpeg', '.gif', '.bmp'...] 这里我封装了一下 accept: ACCEPT_CONFIG.getAll() }, panelShow: false, //选择文件后,展示上传panel } },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
全局引用:
在app.vue中引用,即作为全局的组件一直存在,只不过在不使用的时候把上传界面隐藏了
<global-uploader></global-uploader>
- 1
文件上传流程概览
- 点击按钮,触发文件上传操作:
(如果你做的不是全局上传的功能,而是直接点击上传,忽略这一步。)
因为我做的是全局上传的插件,要先把上传的窗口隐藏起来,在点击某个上传按钮的时候,用Bus发送一个openUploader的事件,在globalUploader.vue中接收该事件,trigger我们uploader-btn的click事件。
在某个页面中,点击上传按钮,同时把要给后台的参数带过来(如果有的话),这里组件之间传值我用的event bus,当然用vuex会更好:
Bus.$emit('openUploader', {
superiorID: this.superiorID
})
在globalUploader.vue中接收该事件:
Bus.$on('openUploader', query => {
this.params = query || {};
if (this.$refs.uploadBtn) {
// 这样就打开了选择文件的操作窗口
$('#global-uploader-btn').click();
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 选择文件后,将上传的窗口展示出来,开始md5的计算工作
onFileAdded(file) {
this.panelShow = true;
// 计算MD5,下文会提到
this.computeMD5(file);
},
- 1
- 2
- 3
- 4
- 5
- 6
这里有个前提,我在uploader中将autoStart设为了false,为什么要这么做?
在选择文件之后,我要计算MD5,以此来实现断点续传及秒传的功能,所以选择文件后直接开始上传肯定不行,要等MD5计算完毕之后,再开始文件上传的操作。
具体的MD5计算方法,会在下面讲,这里先简单引出。
上传过程中,会不断触发file-progress上传进度的回调
// 文件进度的回调
onFileProgress(rootFile, file, chunk) {
console.log(`上传中 ${file.name},chunk:${chunk.startByte / 1024 / 1024} ~ ${chunk.endByte / 1024 / 1024}`)
},
- 1
- 2
- 3
- 4
- 文件上传成功后
文件上传成功后,在“上传完成”的回调中,通过服务端返回的needMerge字段,来判断是否需要再发送合并分片的请求,
如果这个字段为true,则需要给后台发一个请求合并的ajax请求,否则直接上传成功。
注意:这里的needMerge是我和后台商议决定的字段名
onFileSuccess(rootFile, file, response, chunk) { let res = JSON.parse(response); // 服务器自定义的错误,这种错误是Uploader无法拦截的 if (!res.result) { this.$message({ message: res.message, type: 'error' }); return } // 如果服务端返回需要合并 if (res.needMerge) { api.mergeSimpleUpload({ tempName: res.tempName, fileName: file.name, ...this.params, }).then(data => { // 文件合并成功 Bus.$emit('fileSuccess', data); }).catch(e => {}); // 不需要合并 } else { Bus.$emit('fileSuccess', res); console.log('上传成功'); } }, onFileError(rootFile, file, response, chunk) { console.log(error) },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
文件分片
vue-simple-uploader自动将文件进行分片,在options的chunkSize中可以设置每个分片的大小。
如图:对于大文件来说,会发送多个请求,在设置testChunks为true后(在插件中默认就是true),会发送与服务器进行分片校验的请求,下面的第一个get请求就是该请求;后面的每一个post请求都是上传分片的请求

看一下发送给服务端的参数,其中chunkNumber表示当前是第几个分片,totalChunks代表所有的分片数,这两个参数都是都是插件根据你设置的chunkSize来计算的。

需要注意的就是在最后文件上传成功的事件中,通过后台返回的字段,来判断是否要再给后台发送一个文件合并的请求。
MD5的计算过程
断点续传及秒传的基础是要计算文件的MD5,这是文件的唯一标识,然后服务器根据MD5进行判断,是进行秒传还是断点续传。
在file-added事件之后,就计算MD5,我们最终的目的是将计算出来的MD5加到参数里传给后台,然后继续文件上传的操作,详细的思路步骤是

源码分享:https://github.com/shady-
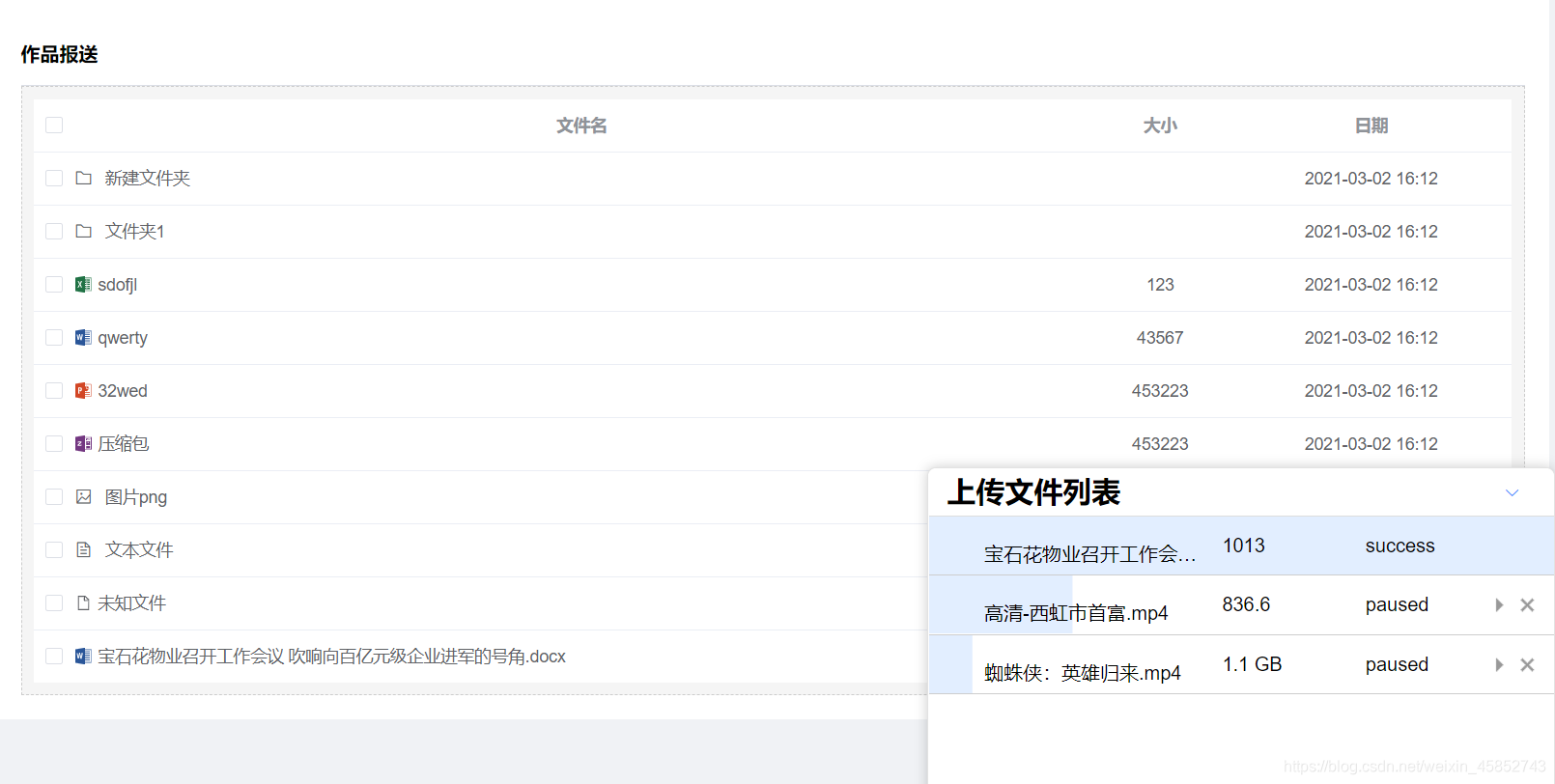
展示效果 拖拽指定文件夹上传