- 1基于Falcon-7B模型的QLoRA微调实操:构建面向心理健康领域的Chatbot
- 2UML类图 - 依赖 泛化 实现 关联 聚合 组合_图例: 1. 类图:能够体现关联关系、依赖关系、聚合关系、合成关系、泛化关系
- 3开源低代码平台发挥优势,为中小企业转型赋能!
- 4c# redis hashid如何设置过期时间_Redis中Key过期策略&淘汰机制
- 5Space Nation白皮书(区块链游戏)
- 6【Android开发】启动另一个Activity_android启动activity方法
- 7语音识别开源框架
- 8探索AI大语言模型Prompt(提示词)的力量_提示词工程
- 9从零开始部署一个网站详细图文教程——腾讯云的服务器、SSL证书,阿里云的域名,七牛云的对象存储、CDN等_一般用什么部署网站
- 10yooasset+hybridclr在android,ios端热更新测试_yooasset的热更目录在哪里
免费图床(github+picgo+cdn)_cdn图床
赞
踩
免费图床从零搭建
本文章将教学如何免费搭建自己的图床(使用github和PicGo)
什么是图床
当我们写笔记或者文档的时候,会用到一些图片,这些图片往往都是保存在本地文件夹下,很不方便
将图片以URL链接的形式进行展示,从任何地方都能够进行访问,写笔记也会变得很方便。
github仓库
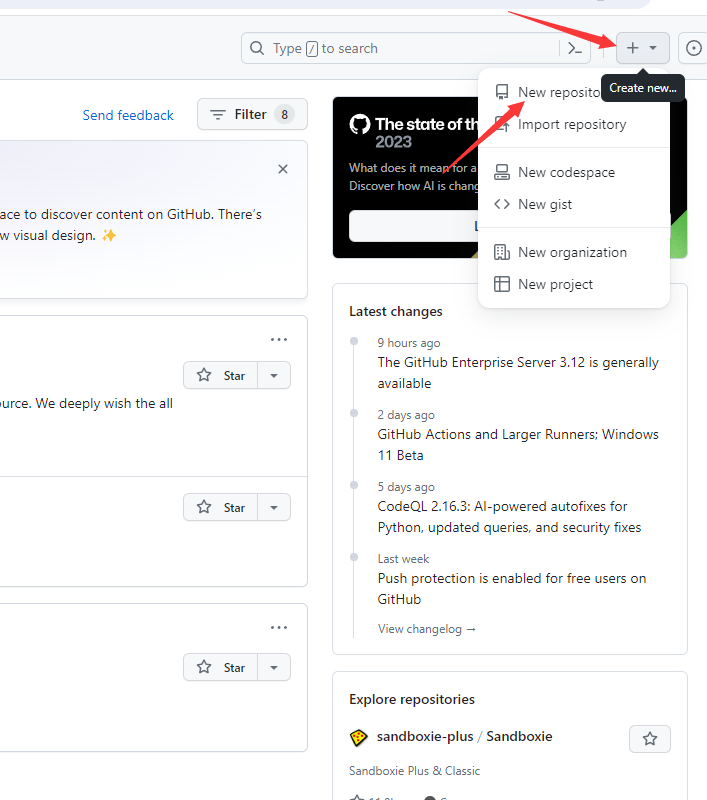
首先在github上新建一个仓库,用来存储图片

自己设定一个仓库名,描述可以不写

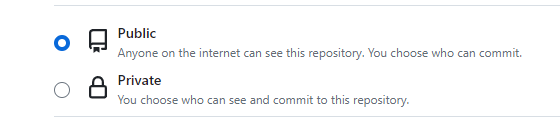
类型选择Public
生成Token
这里的tocken指的是github的tocken
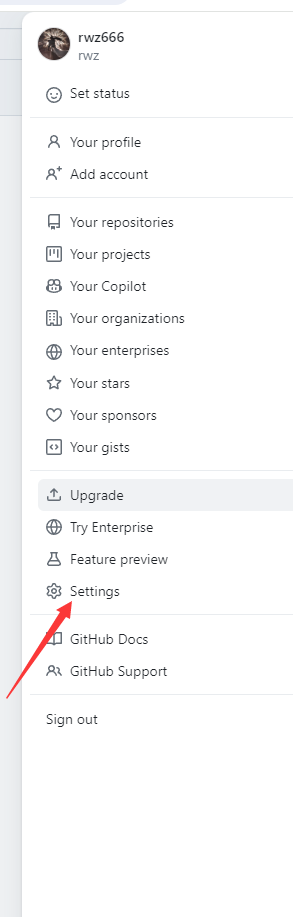
点击setting

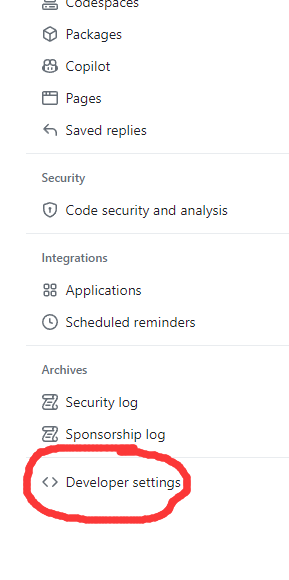
选择Developer settings

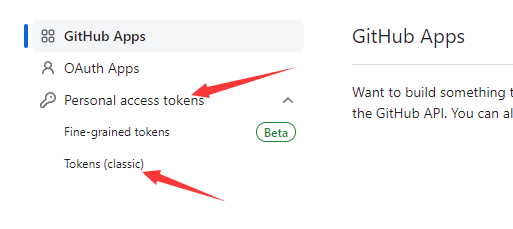
进入Tokens

新建一个Token
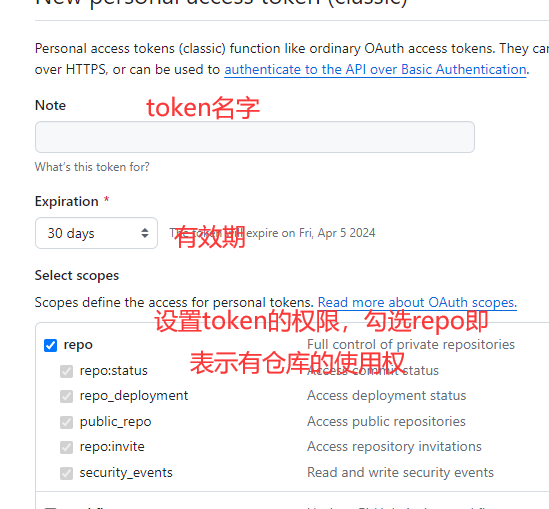
输入github密码之后,设置token的名字

点击最下面的Generate token生成,注意将token记录下来,防止找不到,只有在生成的时候会展示一次。后面配置PicGo会使用
下载PicGo
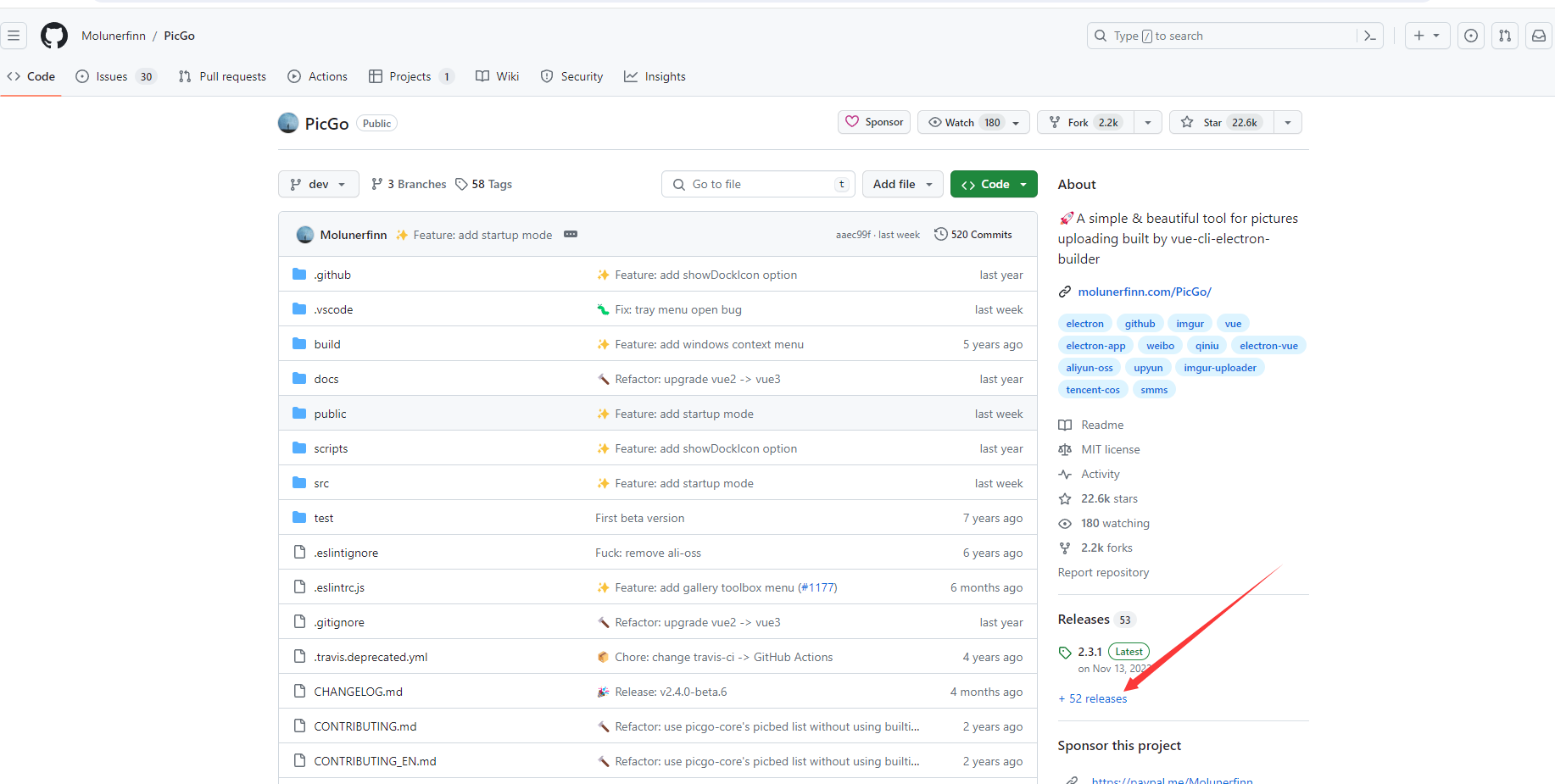
打开github,搜索picgo

点击releases,根据自己的操作系统选择相应的版本

这里博主是Windows64位系统,选择x64.exe即可
使用PicGo加速图床
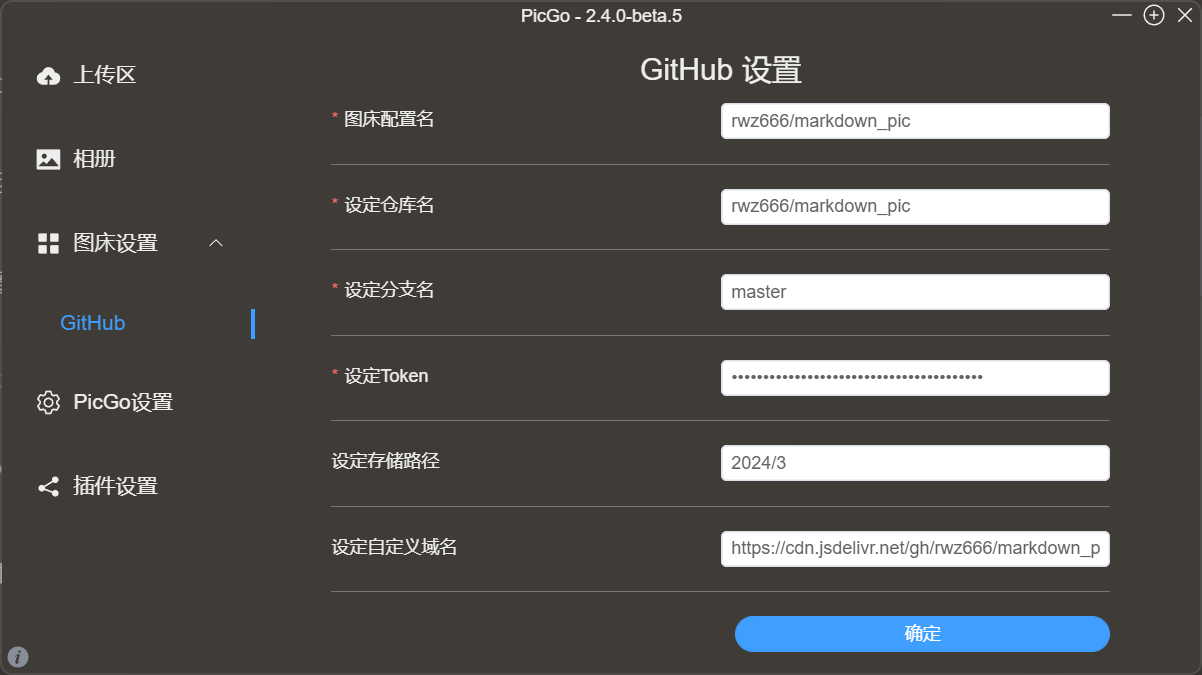
下载之后进行安装,路径根据自己需要进行更改,打开PicGo

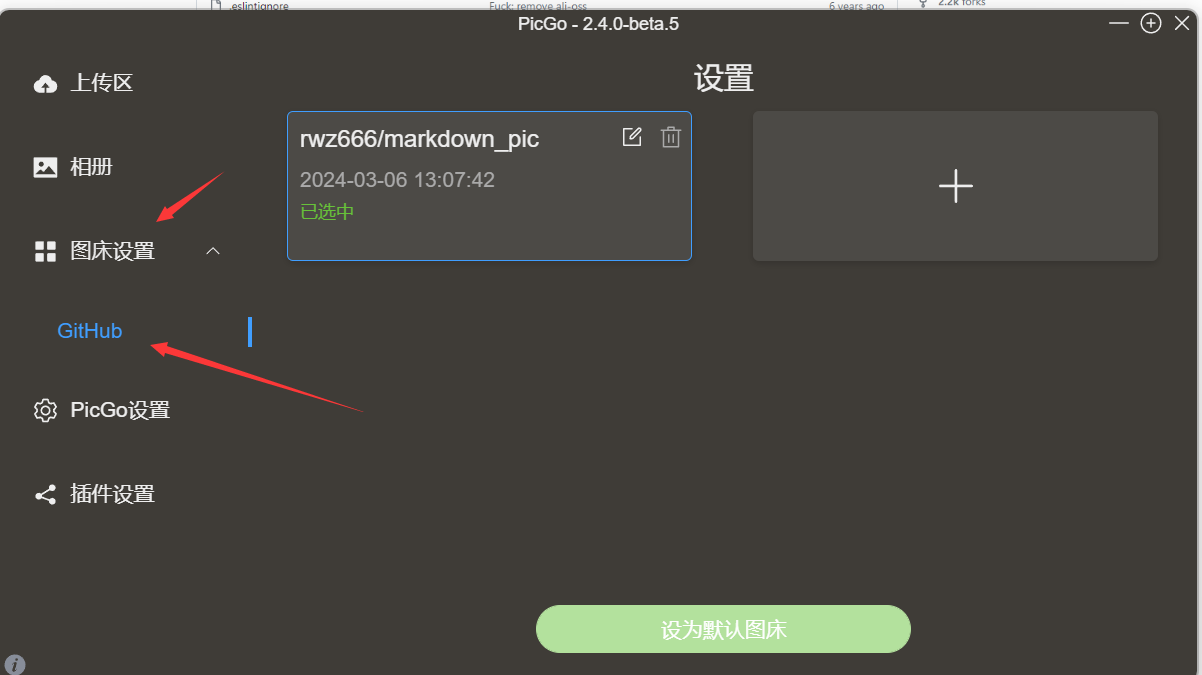
点击加号

-
图床配置名:
用户名+仓库名
比如博主的 github用户名为rwz666,仓库名为markdown_pic, 那么图床配置名就是
rwz666/markdown_pic

-
设定仓库名:与图床配置名保持一致即可
-
设定分支名:
master -
设定Token
-
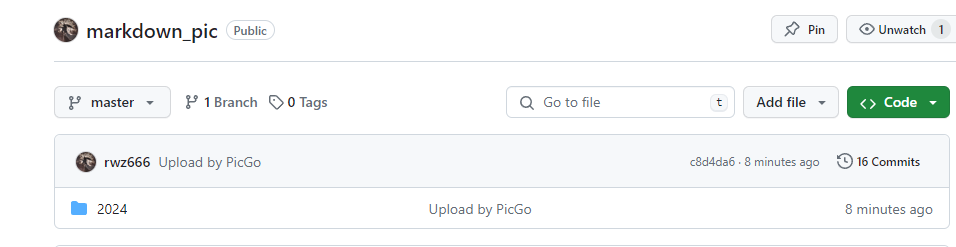
设定存储路径:
表示上传的图片在仓库中存储的位置,如我设置的2024表示图片存储在仓库的2024文件夹下面,如下图

-
最后自定义域名表示图片访问前面的域名
这里通过jsdelivr进行加速,可以让图片的访问速度更快
格式:
https://cdn.jsdelivr.net/gh/+用户名+仓库名+@master前面链接为cdn加速链接,gh表示github,然后是自己的github用户名和仓库,最后是master分支
PicGo使用
前面已经配置了之后,检测一下是否配置成功

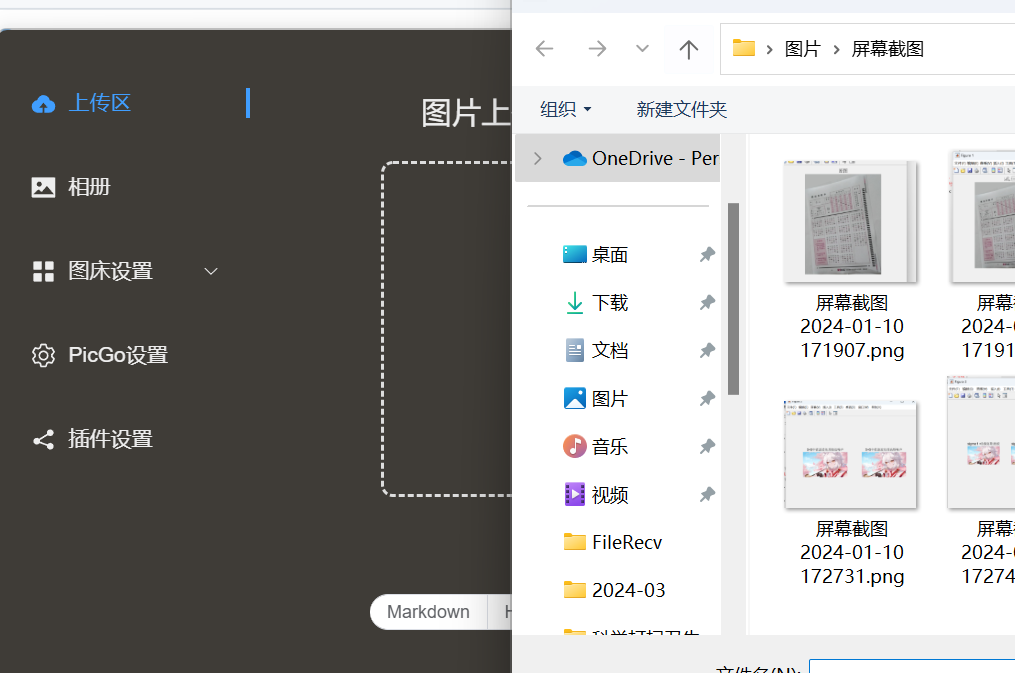
点击上传区,选择一张图片,
右下角弹窗提示上传成功即表示 配置成功

点击相册即可查看上传的图片,

这里可以复制图片的链接,粘贴到浏览器即可打开
Typora快捷配置图片
Typora是一款写markdown笔记的软件,现在是收费软件,不过还是能找到很多免费的版本的,
首先打开Typora,左上角文件->偏好设置->图像

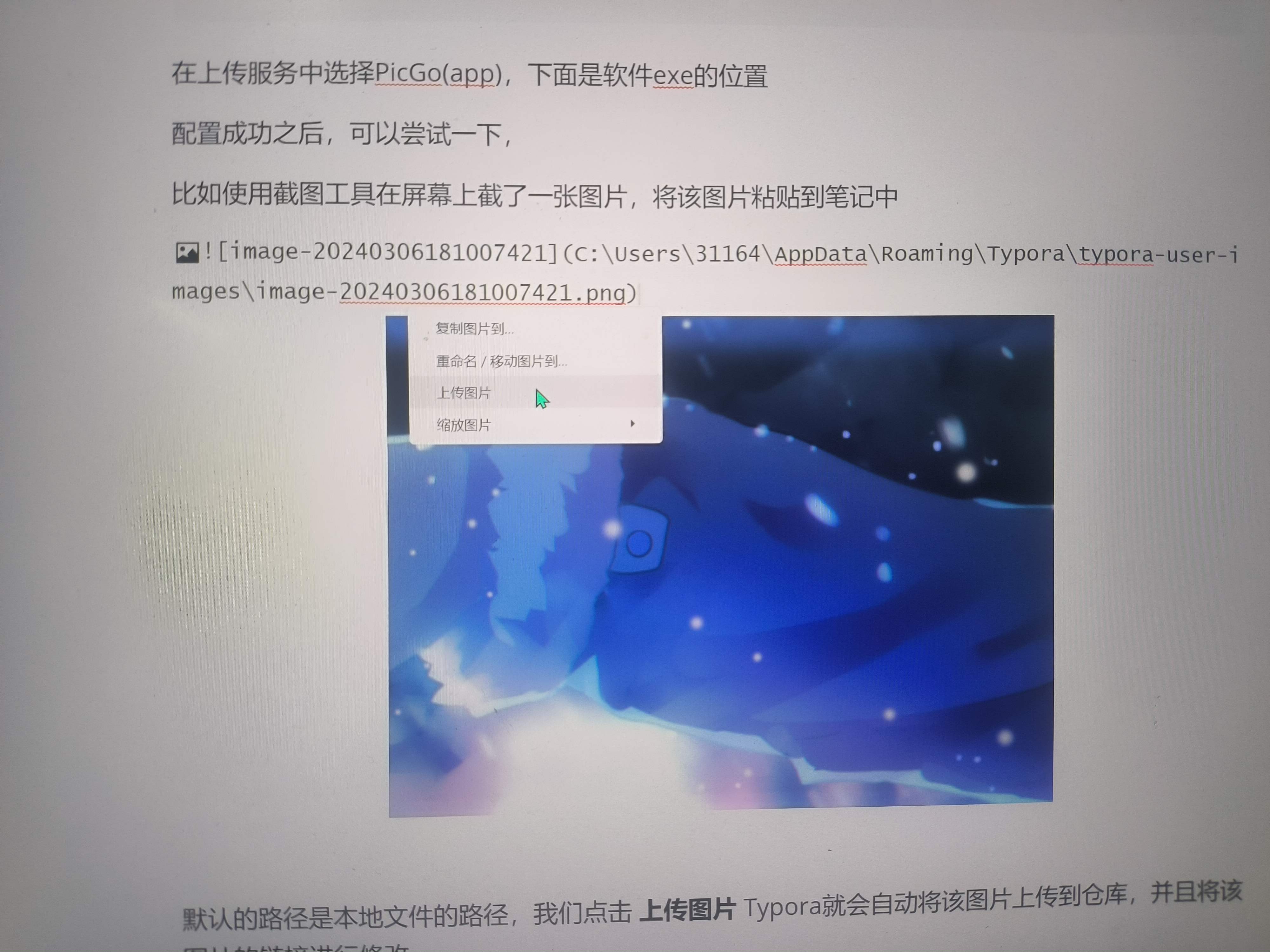
在上传服务中选择PicGo(app),下面是软件exe的位置
配置成功之后,可以尝试一下,
比如使用截图工具在屏幕上截了一张图片,将该图片粘贴到笔记中


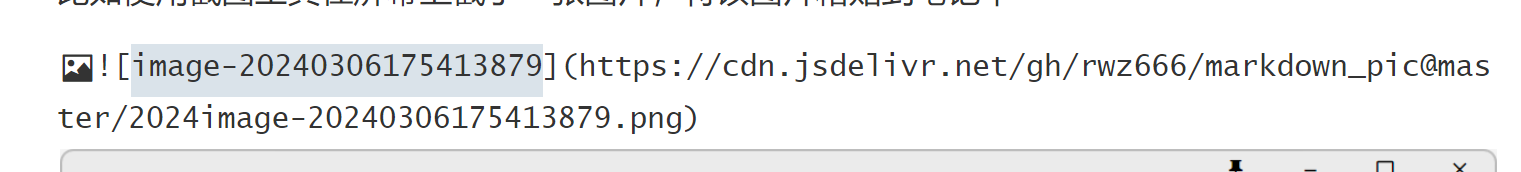
默认的路径是本地文件的路径,我们点击 上传图片 Typora就会自动将该图片上传到仓库,并且将该图片的链接进行修改

这个时候就大功告成了!!!
恭喜看到这的小伙伴,觉得不错的点个赞吧(^~^)