- 1如何在Windows server 2012配置Web服务器_windows server 2012搭建web服务器
- 2php做网站步骤_怎么制作php网站
- 3零基础10 天入门 Web3之第1天
- 4vue3 element plus el-table封装(一)_elemtnplus 封装table的时候 表格的每一行的按钮怎么写
- 5Rust 学习笔记_rust编程语言 笔记
- 6Notes/Domino Fix List
- 7Ambari集群部署全流程_ambari 部署
- 8PyCharm配置anaconda环境
- 9基于Python实现的数据可视化案例_pycharm数据可视化图表直方图案例
- 10二叉树——堆的排序 TOP-K算法_k-top算法
前后端分离项目部署-JAVA/VUE本地部署为例_vue+java如何部署
赞
踩
#前端部署
##Vue前端打包后的运行方式取决于您选择的打包工具和部署环境。
下面将为您介绍几种常见的Vue前端打包后的运行方式。
使用本地服务器运行:您可以使用诸如Node.js的本地服务器来运行打包后的Vue前端应用。确保您已经安装了Node.js。然后,在命令行中进入打包后的应用目录,并执行以下命令安装依赖项:
npm install
- 1

安装完成后,执行以下命令启动本地服务器:
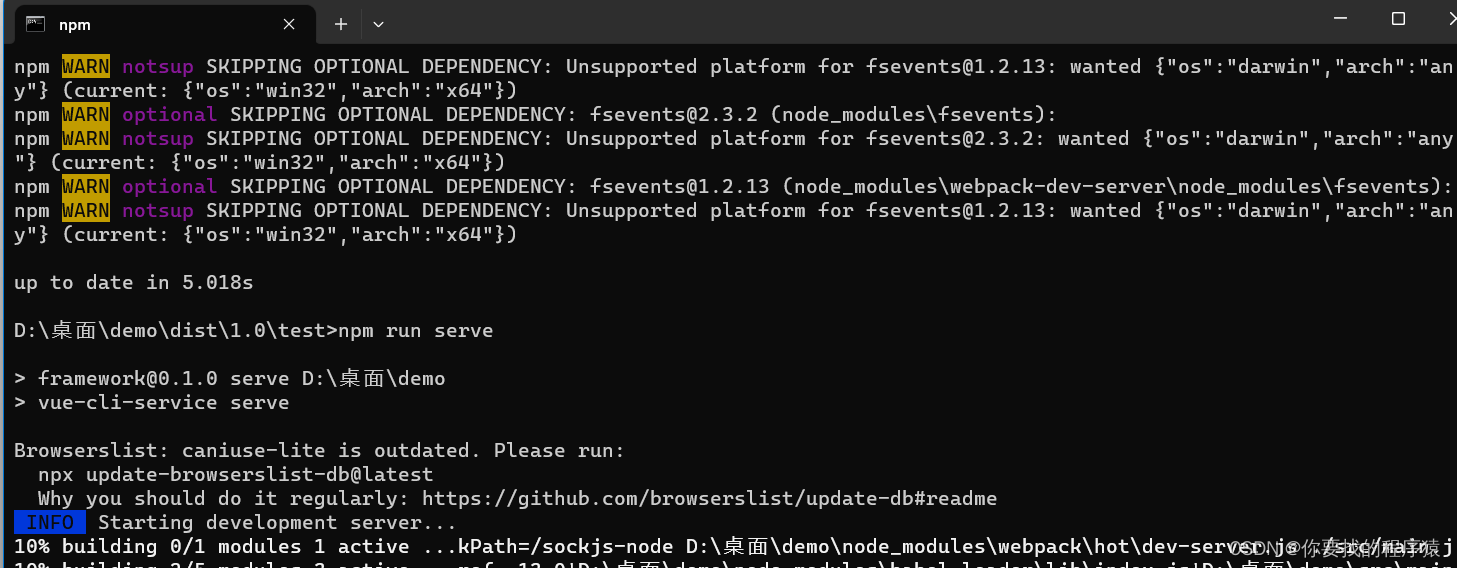
npm run serve
- 1

这将启动一个本地开发服务器,并将您的Vue应用运行在本地的某个端口上(通常是http://localhost:8080)。您可以在浏览器中访问该地址来查看您的应用。
以下仅供介绍,服务器及云平台。
###1.静态文件服务器的部署:
若您的Vue应用程序仅包含静态文件,可以将其打包后的文件部署到支持静态文件访问的服务器上。您只需将打包的文件复制到服务器指定目录,然后通过服务器相应的URL来访问您的应用程序。
###2.云平台的部署:
若您使用的是云服务平台(如AWS、Azure、Google Cloud等),您可以将打包后的文件上传至云存储服务,并配置相应的域名和路由规则,使您的应用程序可以通过云服务平台提供的URL进行访问。
###3.CDN(内容分发网络)的部署:
若您的应用程序需要全球范围内的高速访问,您可以将打包后的文件上传至CDN服务商,并配置CDN加速域名。这样,用户访问您的应用程序时,将能从离用户最近的CDN节点获取文件,提供更快的访问速度。
无论您选择哪种部署方式,都应在部署之前确认已经完成了打包操作,并且应用程序的所有依赖项都已正确安装。如此,您的Vue前端应用程序便可在生产环境中正常运行。
#后端部署
1.打开IDEA并打开你的项目。
2.点击IDEA右上角的Maven
3.点击如图的package即可。
4.如果顺利的话,你将能在左侧的target目录下看到你打包的项目
如果不顺利的话,比如显示编译失败Compile failed时,说明maven缺少相关的依赖,点击右侧的按钮
部署方案
前提:已经安装了JDK1.8环境。可以在终端中输入java或java -version,如果显示了JDK相关的信息,说明JDK环境配置正确。
假设该项目打包后的文件为:test–1.0.0-SNAPSHOT.jar
- 部署到Windows
1.将test–1.0.0-SNAPSHOT.jar拷贝到你所部署的目录里;
2.打开终端,输入如下的命令:
java -jar test–1.0.0-SNAPSHOT.jar
使用软件的暂时没写,近提供命令行。


