- 1Git | Git入门,成为项目管理大师(一)_git 的作者
- 2Flink消费pubsub问题_flink pubsubsource
- 3【原创】JavaWeb仓库管理系统(Web仓库管理系统毕业设计)_java仓库管理系统
- 4java.io.FileNotFoundException: java.io.FileNotFoundException: HADOOP_HOME and hadoop.home.dir are un_windows java.io.filenotfoundexception: java.io.fil
- 5程序员的浪漫——给她专属的圣诞树_程序员给树命名
- 6使用Llamafile在本地运行LLM模型_tinyllama本地运行
- 7C语言数据结构——快速排序和归并排序_c语言数据结构快速排序
- 8HTML5 音频 Audio 标签详解_h5 audio标签
- 9Flink实现kafka到kafka、kafka到doris的精准一次消费_flink kafka doris
- 10存在 ZooKeeper 未授权访问【原理扫描】--通过防火墙策略进行修复
web前端面试-10大经典题(HTML基础)_html面试题
赞
踩
HTML基础
1. HTML 文件中的 DOCTYPE 是什么作用?
HTML超文本标记语言: 是一个标记语言, 就有对应的语法标准
DOCTYPE 即 Document Type,网页文件的文档类型标准。
主要作用是告诉浏览器的解析器要使用哪种 HTML规范或 XHTML规范来解析页面。
DOCTYPE 需要放置在 HTML 文件的 标签之前,如:
<!DOCTYPE html>
<html>
...
</html> (目前主流)
- 1
- 2
- 3
- 4
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
...
</html> (早期)
- 1
- 2
- 3
- 4
- 5
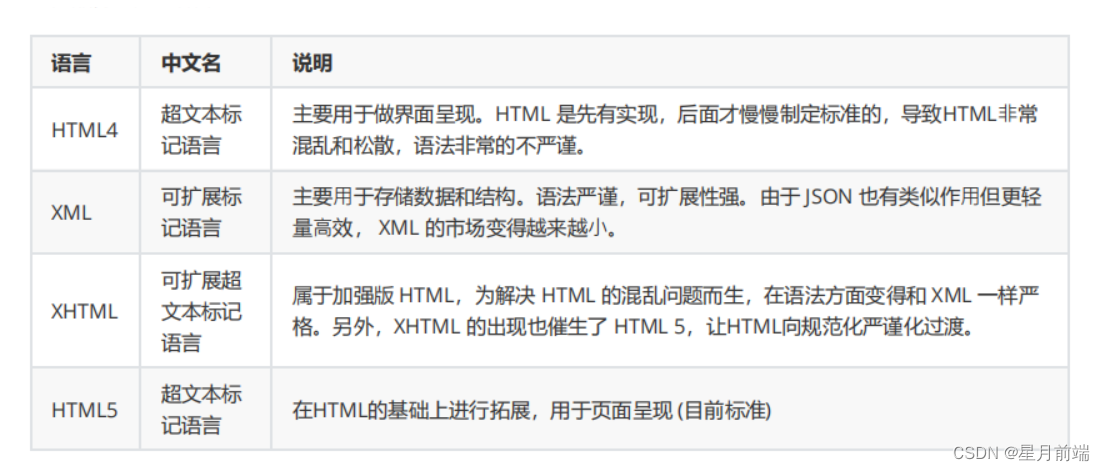
2. HTML、XML、XHTML之间有什么区别?
它们都属于标记语言。

XML的要求会比较严格:
- 有且只能有一个根元素
<!DOCTYPE html>
<html>
...
</html> (目前主流)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
...
</html> (早期)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
-
大小写敏感
-
正确嵌套
-
必须双引号
-
必须闭合标签
…
<?xml version="1.0" encoding="utf-8"?>
<root>
<father id='box'>
<child>小张</child>
<child>小王</child>
</father>
</root>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
XHTML 和 HTML5 的历史延展: https://www.cnblogs.com/my-freedom/p/5796915.html
番外:所以 HTML5 是HTML的新一代标准, 所谓的 H5 工程师这一词, 其实是国产词, 泛指新一代的web开发工程师,具体H5工程师, 做什么工作方向, 还是要看需求 (比如: 移动端开发, PC端网页开发, H5小游戏开发…)
3. 前缀为 data- 开头的元素属性是什么?
这是一种为 HTML 元素添加额外数据信息的方式,被称为 自定义属性。
我们可以直接在元素标签上声明这样的数据属性:
<div id="mydiv" data-message="Hello,world" data-num="123"></div>
- 1
也可以使用 JavaScript 来操作元素的数据属性:
let mydiv = document.getElementById('mydiv')
// 读取
console.log(mydiv.dataset.message)
// 写入
mydiv.dataset.foo = "bar!!!"
- 1
- 2
- 3
- 4
- 5
注意:在各种现代前端框架出现后,这种原生的自定义属性已经变得不太常用了,以前的使用频率非常高,所以我们知道即可。
例如: vue实现删除功能时需要 id, 可以直接传值
<tr v-for="item in list" :key="item.id">
<td>张三</td>
<td>18</td>
<td>体育好</td>
<td>
<button @click="del(item.id)">删除</button>
<button>编辑</button>
</td>
</tr>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
4. 谈谈你对 HTML 语义化的理解?
考察核心点: 语义化的好处 (利于SEO, 可阅读性更好)
语义化之前:
在提倡语义化之前,你可能会使用各种各样的标签去实现同样的功能,比如:
- 使用 span、div、p、a 等做文字, 做按钮
- 使用 div 做一切
从功能方面来说,这确实是不存在什么问题的,完全可以达到功能效果。但这不符合直觉,非常不友好:
- 对人不友好:阅读代码的人不能一眼看出代码的功能
- 对机器不友好:解析代码的程序不能很好的对这些元素进行分类处理
语义化之后:
为了解决上面说的问题,HTML5 规范提倡语义化标签,即使⽤恰当语义的 HTML 标签让⻚⾯具有良好的结构与含义,⽐如:
-
标签就代表段落
-
代表正⽂内容 -
代表按钮
-
代表头部 -
等等…
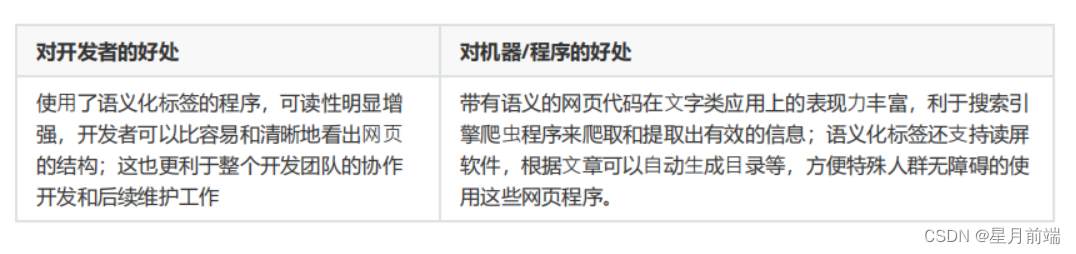
语义化的好处:

语义化的适用性:
语义化适合内容型的网站来使用(如简书、知乎),对其⽹站内容的传播有很⼤帮助。
5. HTML5 对比 HTML4 有哪些不同之处?
考察点: 是否了解 html5 新增的一些新特性

获取地理定位: navigator.geolocation.getCurrentPosition(successCallback, errorCallback) (为了安全, 需要在 https网站使用)
记忆角度: 更标准, 新增标签, 新增type表单属性, 新增全域属性, 新增API…
6. meta 标签有哪些常用用法?
<meta> 标签的具体功能一般由 name/http-equiv 和 content 两部分属性来定义。
- 1
- 如果设置 name 属性,则它描述的是网页文档的信息(例如:作者、⽇期和时间、⽹⻚描述、 关键词)
- 如果设置 http-equiv 属性,则它描述的相当于是 HTTP 响应头信息(例如:网页内容信息, 网页缓存等)
一些常用的功能及写法:
- 设置网页关键词 (SEO)
<meta name="keywords" content="电商,好货,便宜">
- 1
- 设置网页视口(viewport)控制视⼝的⼤⼩、缩放和⽐例等 (移动端开发)
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
- 1
- 设置 http 响应头:Content-Type 网页内容类型 (字符集)
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<!-- 设置字符集可简写为 -->
<meta charset="utf-8">
- 1
- 2
- 3
7. img 标签的 srcset 的作用是什么?
考察点: 处理响应式图片的方式 (css媒体查询换的是背景图片, 而不是 img 标签的 src)
开发者和设计师们竞相寻求 处理响应式图片 的方法。这的确是一个棘手的问题 ,因为我们对同一个网站在众多设备宽度下,使用同一图像源。你愿意在一个大显示屏上显示模糊地、马赛克状的图像?你愿意在你的手机上加载一个巨大的(虽然更漂亮的)图像?这个问题令人左右为难。其实通过使用 img 标签的 srcset 属性,可定义一组额外的图片集合,让浏览器根据不同的屏幕状况选取合适的图片来显示。
也就是图片的响应式处理能力。
如果你的响应式需求比较简单,只需要针对屏幕的不同 dpr (device pixel ratio,设备像素比)来决定图片的显示的话,dpr 设备像素比, 越高, 能够显示的越清晰 (dpr: 2, dpr: 3)那么就只要这么写:
<img srcset="320.png 1x, 640.png 2x, 960.png 3x" />
- 1
对于可变宽度的图像,我们使用 srcset 搭配 w 描述符以及 sizes 属性 。
- w 描述符告诉浏览器列表中的每个图象的宽度。
- sizes 属性需要至少包含两个值,是由逗号分隔的列表。
根据最新规范,如果 srcset 中任何图像使用了 w 描述符,那么必须要设置 sizes 属性。
sizes 属性有两个值:
-
第一个是媒体查询条件;
-
第二个是图片对应的尺寸值,
在特定媒体条件下,此值决定了图片的宽度。
需要注意是,源图尺寸值不能使用百分比,如果要用100%, vw 是唯一可用的CSS单位。
<img alt="img元素srcset属性浅析"
srcset="
320.png 320w,
480.png 480w,
640.png 640w"
sizes="
(max-width: 320px) 100vw,
(max-width: 360px) 320px,
(max-width: 480px) 360px,
(max-width: 640px) 480px,
640px"
src="640.png"
/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
为 img 定义以上属性后,浏览器的工作流程如下:
- 检查设备的实际宽度
- 检查 img 标签的 sizes 属性中定义的媒体查询条件列表,并计算哪个条件最先匹配到
- 得到图片此时的响应式宽度
- 加载 srcset 中最接近, 最适合媒体查询匹配到的宽度的图片
注意: 测试时, 清除缓存测试, 因为一旦加载了高清图, 就不会也没有必要, 回过去再用小图替换了,且我们无法确定究竟显示哪张图像,因为每个浏览器根据我们提供的信息挑选适当图像的算法是有差异的。(译者注:srcset和size列表是对浏览器的一个建议(hint),而非指令。由浏览器根据其能力、网络等因素来决定。)
8. 响应式图片处理优化: Picture 标签
考察点: 响应式图片处理
picture 元素就像是图像和其源的容器。浏览器仍然需要 img 元素,用来表明需要加载的图片,在 下可放置零个或多个 标签、以及一个 标签,为不同的屏幕设备和场景显示不同的图片。
如果source匹配到了, 就会优先用匹配到的, 如果没有匹配到会往下继续找使用 picture 元素选择图像,不会有歧义。
浏览器的工作流程如下:
- 浏览器会先根据当前的情况,去匹配和使用 提供的图片
- 如果未匹配到合适的 ,就使用 标签提供的图片
<picture>
<source srcset="640.png" media="(min-width: 640px)">
<source srcset="480.png" media="(min-width: 480px)">
<img src="320.png" alt="">
</picture>
- 1
- 2
- 3
- 4
- 5
9. 在 script 标签上使用 defer 和 async 的区别是什么?
明确: defer 和 async 的使用, 可以用于提升网页性能
script标签存在两个属性,defer和async,因此 script标签 的使用分为三种情况:
<script src="example.js"></script>
没有defer或async属性,浏览器会立即加载并执行相应的脚本。
不等待后续加载的文档元素,读到就开始加载和执行,此举会阻塞后续文档的加载
<script async src="example.js"></script>
有了async属性,表示后续文档的加载和渲染与js脚本的加载和执行是并行进行的,即异步执行;
<script defer src="example.js"></script>
有了defer属性,加载后续文档的过程和js脚本的加载是并行进行的(异步),此时的js脚本仅加载不执行, js脚本的
执行需要等到文档所有元素解析完成之后,DOMContentLoaded事件触发执行之前。
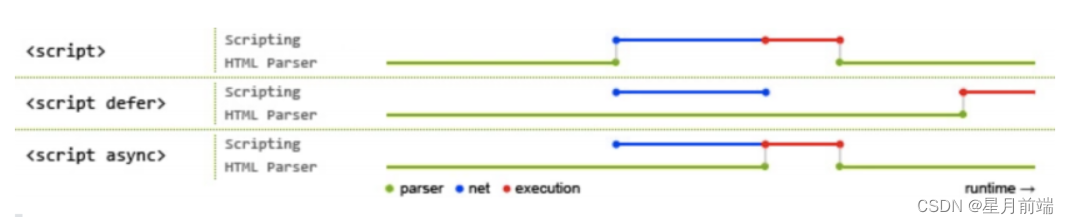
下图是使用了 defer、async、和未使用时的运行情况对比:

【上图的图例说明】
绿线:HTML 的解析时间
蓝线:JS 脚本的加载时间
红色:JS 脚本的执行时间
从图中我们可以明确一下几点:
1.defer和async在网络加载过程是一致的,都是异步执行的;(放在页面顶部, 也不会阻塞页面的加载, 与页面加载同时进行)
2.两者的区别, 脚本加载完成之后, async是立刻执行, defer会等一等 (等前面的defer脚本执行, 等dom的加载)所以, js脚本加上 async 或 defer, 放在头部可以减少网页的下载加载时间, 如果不考虑兼容性, 可以用于优化页面加载的性能.
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.0/index.js"></script>
- 1
- 2
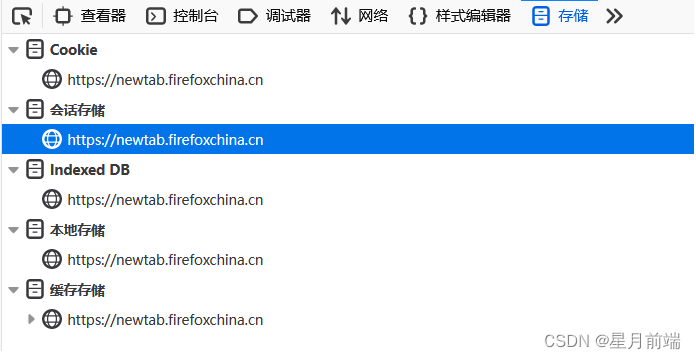
10. 前端做本地数据存储的方式有哪些?

-
Cookies
-
localStorage
-
sessionStorage
-
Web SQL
-
IndexedDB
11. 以上几种前端存储的区别是什么?

写在最后
✨个人笔记博客✨
星月前端博客
http://blog.yhxweb.top/
✨原创不易,还希望各位大佬支持一下
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/843774
- web课程设计 ...
赞
踩
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


