Element UI主题换肤功能_element-themex
赞
踩
目录
二、 使用gulp的css-wrap为所有选择器加上命名空间
前言
产品加需求,所以我又来了,这次的需求是对整个系统的主题色可供用户来选择切换,刚开始设想了几种方案,最后还是觉得这种方式比较省时,话不多说我们看代码吧。
一、生成element-ui 配色文件
- cnpm install element-themex -g (注:此处注意最好使用cnpm,使用npm可能报错)
- npm i element-theme-chalk -D
安装完毕后,执行
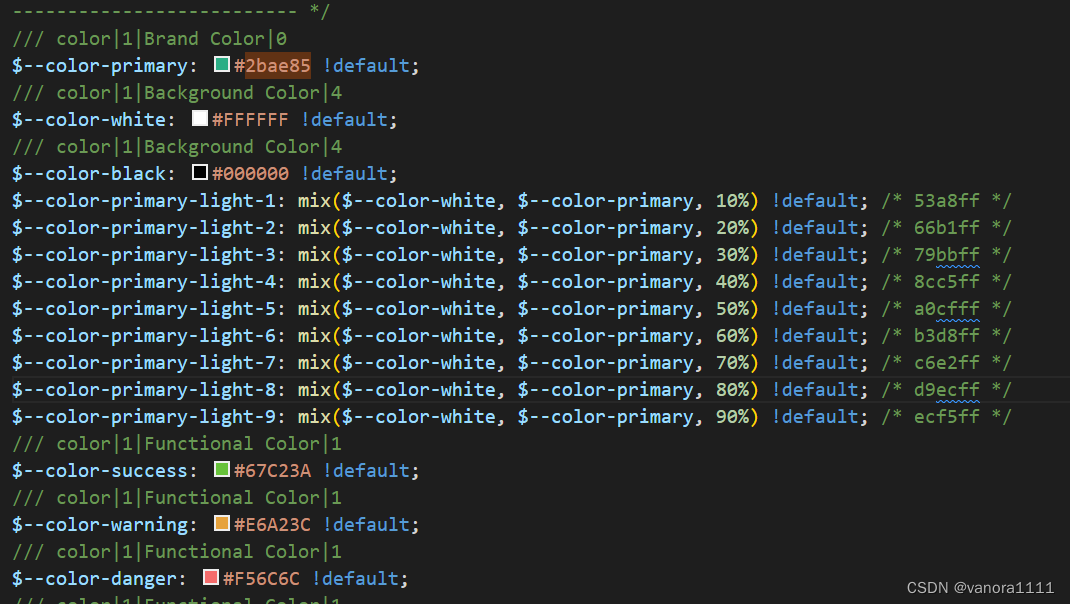
et -i那么,在本项目根目录将会生成element-variables.scss文件。进入该文件,对需要修改的配色进行更改,保存 。此处我将主题色修改为 #2bae85 。

然后执行
et根目录将多出一个theme文件夹

不过我们需要的是该文件夹中的fonts文件夹以及index.css文件。
此时,index.css中就是使用我们修改的配色写成的elementUI样式文件。由于我们可能会有多套不同主题进行切换,为了区分不同的样式文件,我们需要给index.css文件中每个样式前加上当前颜色的标注(命名空间)。这件事使用gulp的css-wrap功能来实现。
二、 使用gulp的css-wrap为所有选择器加上命名空间
首先先安装一系列:
- //1.安装gulp:
- npm install gulp
-
- //2.安装gulp-clean-css
- npm install gulp-clean-css
-
- //3.安装gulp-css-wrap
- npm install gulp-css-wrap
随后,在项目根目录下新建名为gulpfile.js的文件。
需要注意该文件内涉及颜色的地方要和之前自己修改的主题色一致。
- // gulpfile.js
- var path = require('path')
- var gulp = require('gulp')
- var cleanCSS = require('gulp-clean-css')
- var cssWrap = require('gulp-css-wrap')
- gulp.task('css-wrap', function () {
- return gulp.src(path.resolve('./theme/index.css'))
- /* 找需要添加命名空间的css文件,支持正则表达式 */
- .pipe(cssWrap({
- selector: '.custom-eb507e' /* 添加的命名空间 */
- }))
- .pipe(cleanCSS())
- .pipe(gulp.dest('src/theme/#eb507e')) /* 存放的目录 */
- })
保存后,在终端执行以下命令以使用css-wrap:
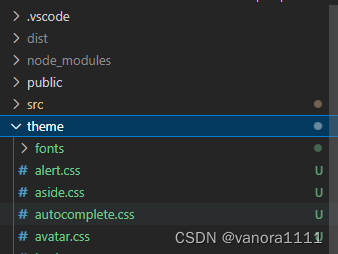
gulp css-wrap执行完毕后,观察src/theme文件夹,已经按照指定规则生成目录,并包含了处理后的文件。
查看处理后的文件可以看到所有选择器被加上了我们自己指定的命名空间。

最后,将根目录下的theme文件夹中的fonts目录拷贝至src/theme。至此,一个主题所需的文件就准备完成了。
三、创建第二套新主题
由于我们是多套主题切换,所以现在需要添加一个新的主题。
1. 之前我们生成过根目录下的element-variables.scss文件,故我们只需先去该文件中再次更改配色。本次使用 #eb507e
保存后,在终端执行et命令,于根目录生成theme文件夹。
2. 前往gulpfile.js,替换颜色变量。
终端执行执行命令
gulp css-wrap执行完毕后,新目录创建完成。但是还缺少fonts文件夹。
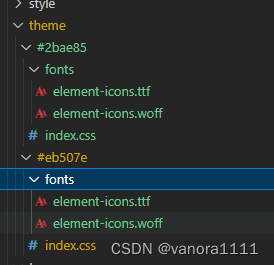
3、将根目录下的theme/fonts文件夹复制到src/theme/#eb507e下。即完成新主题的创建。此时src/theme目录结构如下。
四、引入主题,实现切换
此时我们已经准备好了两个主题,下一步去实现切换功能。
首先于main.js引入主题文件。
- // main.js
- import '@/theme/#eb507e/index.css'
- import '@/theme/#2bae85/index.css'
随后来到整个项目公共的layout里的Navbar.vue文件,添加切换主题按钮。
- <el-dropdown class="avatar-container" trigger="hover">
- <el-button type="primary">切换主题</el-button>
- <el-dropdown-menu slot="dropdown" class="user-dropdown">
- <el-dropdown-item @click.native="toggleTheme('2bae85')">
- <span style="display: block">亚丁绿</span>
- </el-dropdown-item>
-
- <el-dropdown-item @click.native="toggleTheme('eb507e')">
- <span style="display: block">初荷红</span>
- </el-dropdown-item>
- </el-dropdown-menu>
- </el-dropdown>
其中点击后调用的方法定义如下。
我觉得这个方法别的地方用不到,所以直接写在页面里,看个人习惯,你要是想写个方法导入也不是不可以。
- <script>
- export default {
- created() {
- this.theme = localStorage.getItem("theme") || "2bae85";
- console.log(this.theme, "theme");
- this.toggleClass(document.body, `custom-${this.theme}`);
- },
- methods: {
- toggleTheme(color) {
- this.theme = color;
- this.toggleClass(document.body, `custom-${color}`);
- localStorage.setItem("theme", color);
- },
-
- toggleClass(element, className) {
- if (!element || !className) {
- return;
- }
- element.className = className;
- }
- }
- }
-
- </script>

总结
如果需要再多点主题色,可以从第三步开始,继续添加主题色。