- 1【C++】类与对象(三)—运算符重载|const成员函数|取地址及const取地址操作符重载_c++运算符重载的const
- 2《云原生安全攻防》-- 容器攻击案例:Docker容器逃逸
- 3【Ai应用】Springboot集成通义千问api开发一个对话应用_springboot 对接通义千问
- 4ES(ElasticSearch)搜索_es获取每个索引当天搜索词
- 5Linux 入门教程 by 程序员鱼皮
- 6放弃 RNN/LSTM 吧,因为真的不好用!望周知~_lstm文本分类准确率不高的原因
- 7PyQt5 事件处理机制_pyqt5 按钮事件
- 8网络工程专业的毕业生现在都在干什么,后悔当时的选择吗?_选网络工程后悔
- 9Bert解析,state of the art的语言模型
- 10详解QPropertyAnimation的使用--实现Qt动画效果_qpropertyanimation 起到
鸿蒙开发-UI-应用-状态管理_localstorage:页面级ui状态存储 persistentstorage:持久化存储ui状态
赞
踩
前言
上文学习了鸿蒙开发的组件状态,详细分析状态变量与UI渲染交互逻辑,本文将学习鸿蒙开发应用的状态管理。
一、管理应用拥有的状态
上文分享的组件状态管理中装饰器仅能在页面内,即一个组件树上共享状态变量。如果要实现应用级的,或者多个页面的状态数据共享,就需要用到应用级别的状态管理的概念。管理应用拥有状态的装饰器支持应用级别的状态管理,可以观察不同页面,甚至不同UIAbility的状态变化,是应用内全局的状态管理。
1.页面级UI状态存储 LocalStorage
LocalStorage是页面级的UI状态存储,通过@Entry装饰器接收的参数可以在页面内共享同一个LocalStorage实例。LocalStorage也可以在UIAbility实例内,在页面间共享状态。
基本概念:

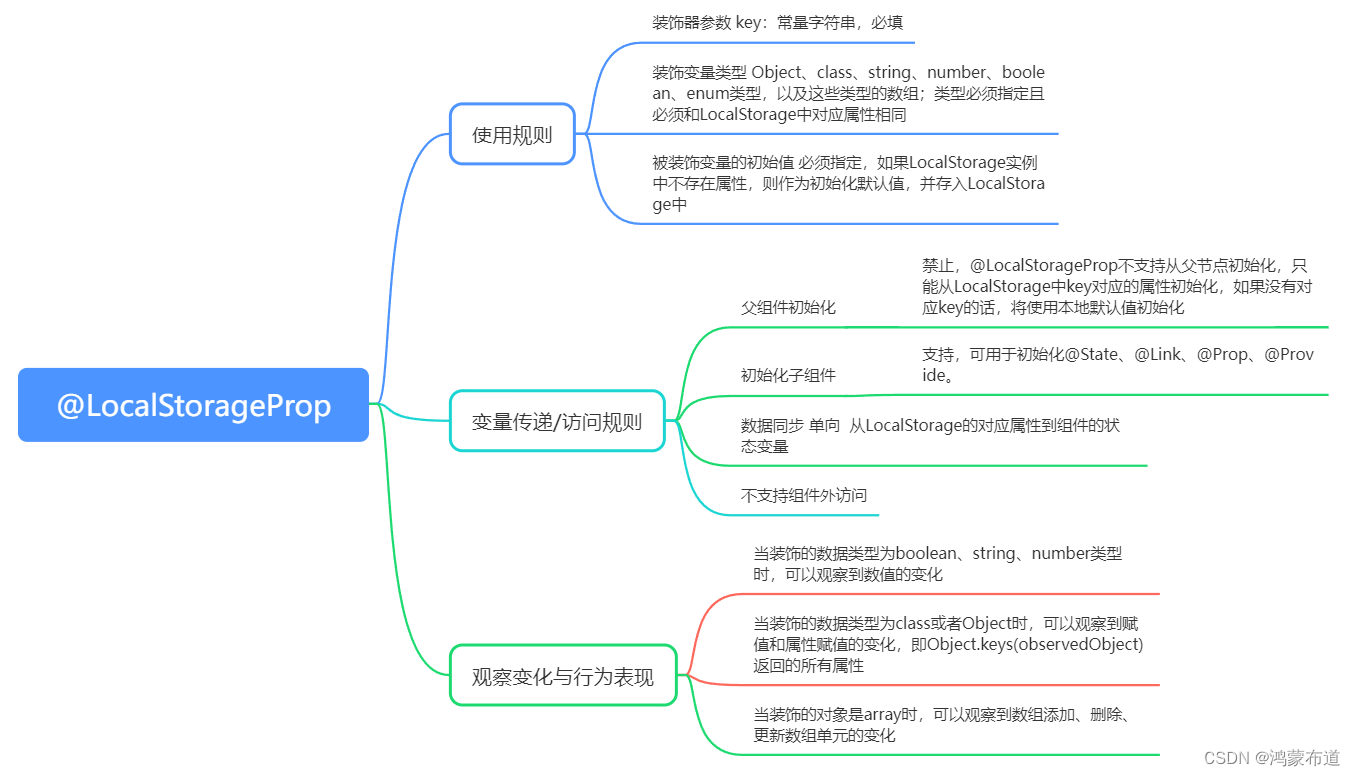
@LocalStorageProp
建立LocalStorage和自定义组件的联系,使用@LocalStorageProp(key)装饰组件内的变量,key标识了LocalStorage的属性。当自定义组件初始化的时候,@LocalStorageProp(key)装饰的变量会通过给定的key,绑定LocalStorage对应的属性,完成初始化。考虑到组初始化前LocalStorage实例中无法保证存在绑定属性,支持本地初始化。@LocalStorageProp(key)是和LocalStorage中key对应的属性建立单向数据同步,本地的修改永远不会同步回LocalStorage中,如果LocalStorage给定key的属性发生改变,改变会被同步给@LocalStorageProp,并覆盖掉本地的修改。

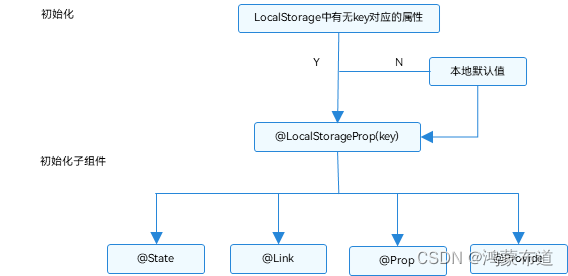
@LocalStorageProp初始化规则图示

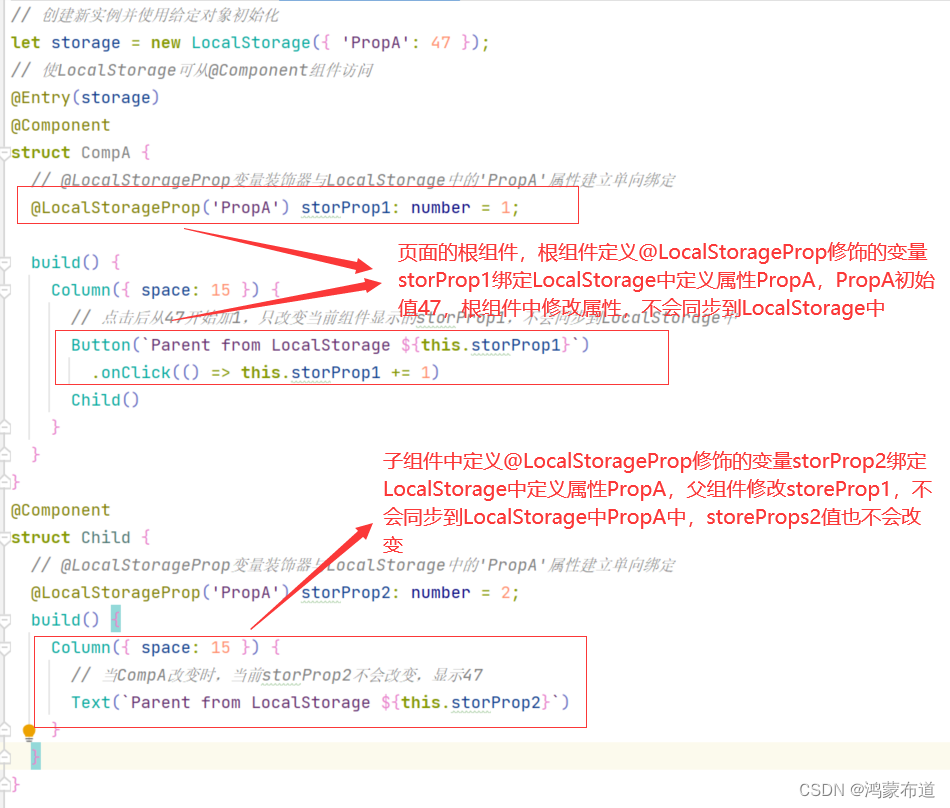
使用场景:

@LocalStorageLink
@LocalStorageLink(key)是和LocalStorage中key对应的属性建立双向数据同步。

@LocalStorageLink初始化规则图示

使用场景:

2.应用全局的UI状态存储 AppStorage
AppStorage是应用全局的UI状态存储,是和应用的进程绑定的,由UI框架在应用程序启动时创建,为应用程序UI状态属性提供中央存储。

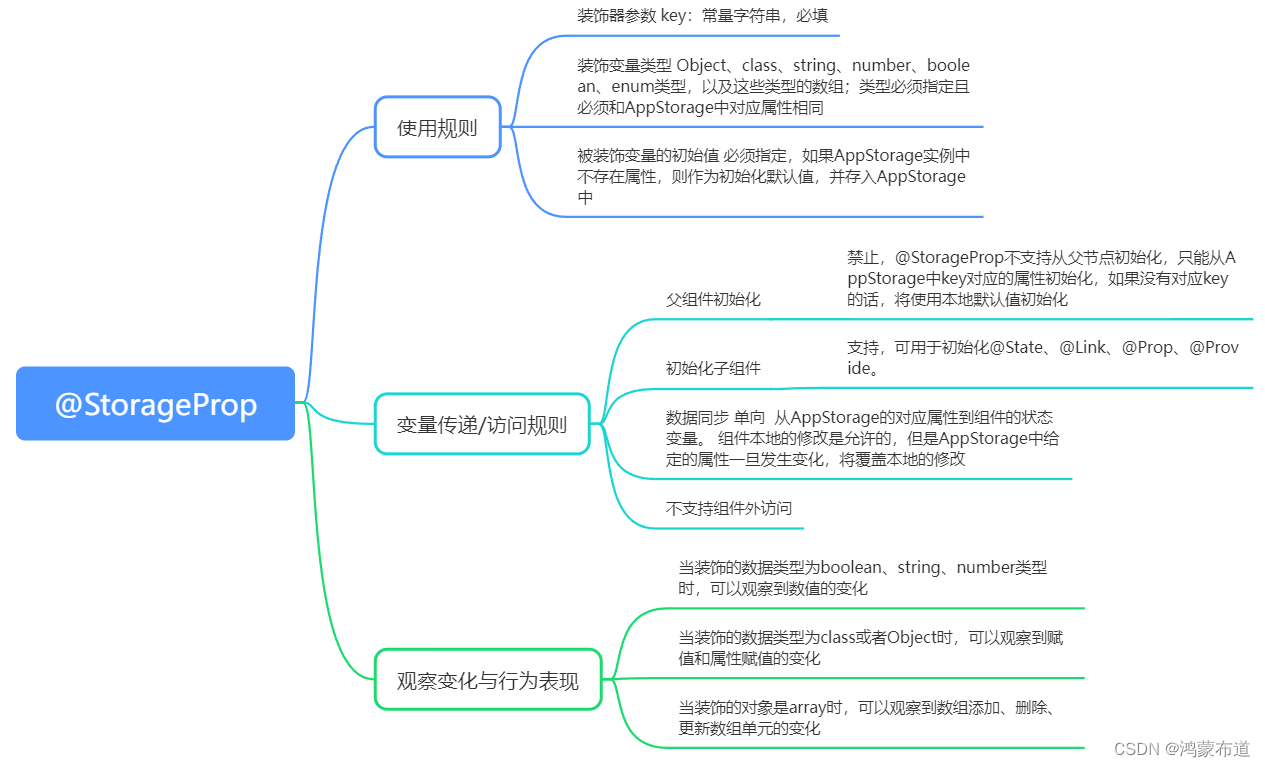
@StorageProp

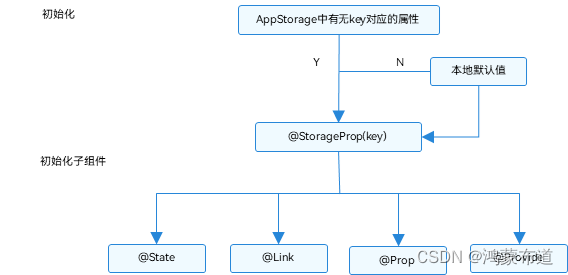
@StorageProp初始化规则图示

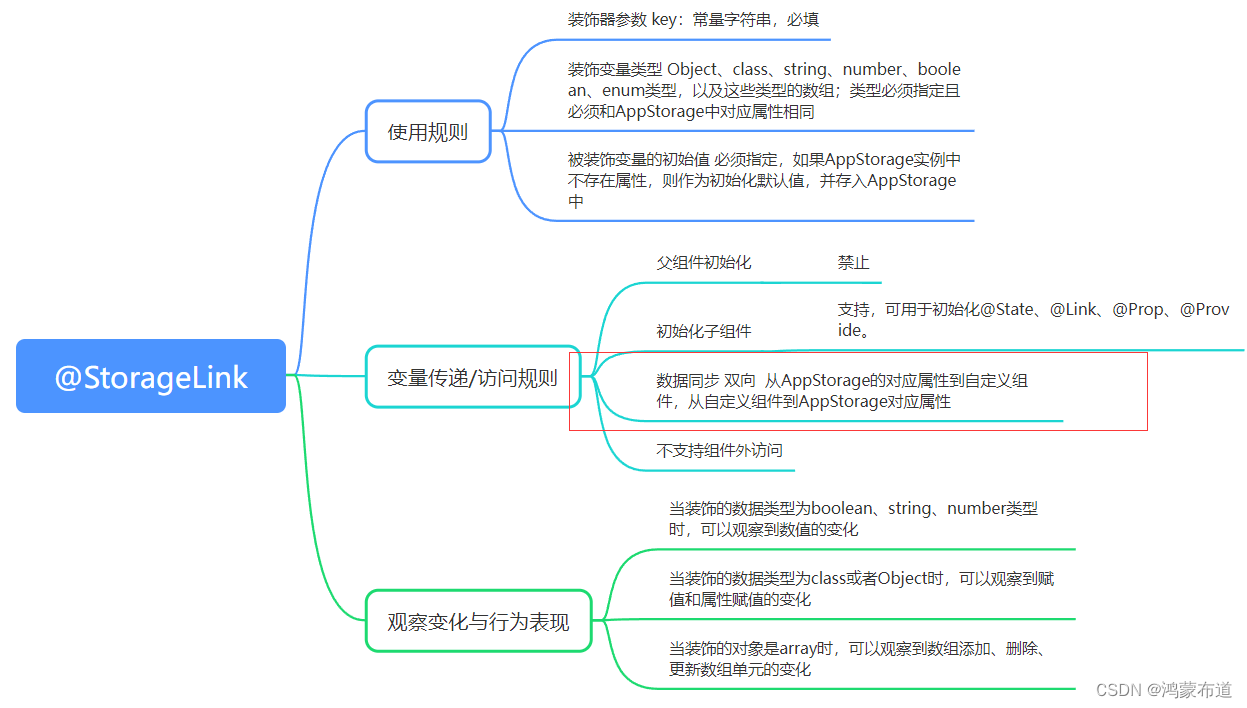
@StorageLink

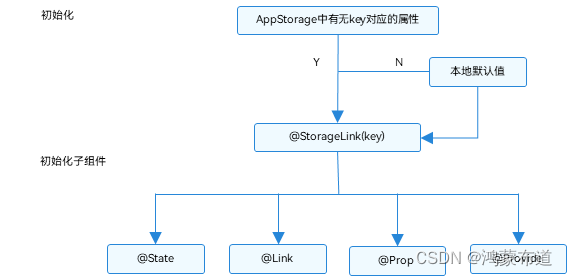
@StorageLink初始化规则图示

3.持久化存储UI状态 PersistentStorage
PersistentStorage是应用程序中的可选单例对象。此对象的作用是持久化存储选定的AppStorage属性,以确保这些属性在应用程序重新启动时的值与应用程序关闭时的值相同。PersistentStorage将选定的AppStorage属性保留在设备磁盘上。应用程序通过API,以决定哪些AppStorage属性应借助PersistentStorage持久化。UI和业务逻辑不直接访问PersistentStorage中的属性,所有属性访问都是对AppStorage的访问,AppStorage中的更改会自动同步到PersistentStorage。
PersistentStorage和AppStorage中的属性建立双向同步。应用开发通常通过AppStorage访问PersistentStorage,另外还有一些接口可以用于管理持久化属性,但是业务逻辑始终是通过AppStorage获取和设置属性的。

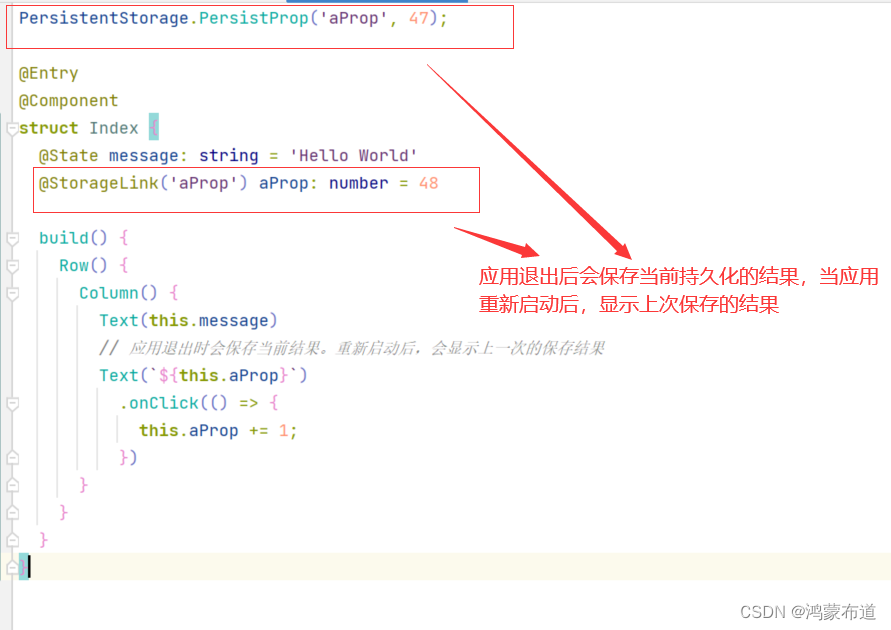
PersistProp初始化流程:

使用场景:

- 触发点击事件后:
- 状态变量@StorageLink('aProp') aProp改变,触发Text组件重新刷新。
- @StorageLink装饰的变量是和AppStorage中建立双向同步的,所以@StorageLink('aProp') aProp的变化会被同步回AppStorage中。
- AppStorage中“aProp”属性的改变会同步到所有绑定该“aProp”的单向或者双向变量,在本示例中没有其他的绑定“aProp”的变量。
- 因为“aProp”对应的属性已经被持久化,所以在AppStorage中“aProp”的改变会触发PersistentStorage将新的改变写入本地磁盘。
- 后续启动应用:
- 在Index组件里,@StorageLink绑定的“aProp”为PersistentStorage写入AppStorage中的值,即为上一次退出引用存入的值。
- 将在PersistentStorage查询到的值写入AppStorage中。
- 执行PersistentStorage.PersistProp('aProp', 47),在首先查询在PersistentStorage本地文件查询“aProp”属性,成功查询到。
4.设备环境查询 Environment
Environment是ArkUI框架在应用程序启动时创建的单例对象。
使用场景:

注:PersistentStorage、Environment都是通过AppStorage与组件中绑定变量交互的,本身不直接交互
总结
本文学习了鸿蒙开发应用的状态管理,与上文组件状态管理构成整个ArkUI框架提供的状态管理机制,其核心就是UI是状态的运行结果。下文学习UI渲染控制。


