热门标签
热门文章
- 1机器学习scikit-learn(一)(转)
- 22021-2022 ACM-ICPC Latin American Regional Programming Contest
- 3set(集合),multiset容器及pair队组的创建
- 4AI 入门指南五 :提示词编写技巧(上)_ai 提示词工程 教程
- 5绑卡测试_绑卡的测试点
- 6深入Kali Linux:高级渗透测试技术详解_kali linux无线网络渗透测试详解
- 7RK RGA _MMU unsupported memory larger then 4G!问题解决
- 8入职新公司,如何迅速脱颖而出,展现个人魅力与价值!
- 9最新!!单目深度估计方向文献综述--Monocular Depth Estimation: A Thorough Review_单目深度估计综述
- 10极狐GitLab 如何和Mailgun 进行集成配置?
当前位置: article > 正文
跨域,反向代理解决跨域_使用跨域资源共享和反向代理解决跨域问题,需要全部完整代码
作者:IT小白 | 2024-07-22 14:20:14
赞
踩
使用跨域资源共享和反向代理解决跨域问题,需要全部完整代码

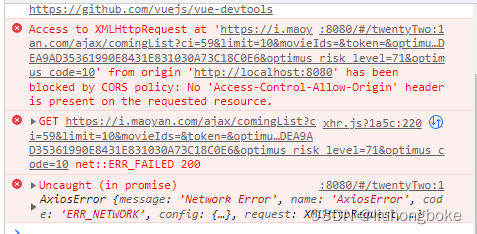
控制台出现这些错误说明跨域了
解决跨域的方法,代码如下:
html代码
<template> <div class="twentyTwo"> <ul> <li v-for="(item,id) in List" :key="id"> {{item.title}} </li> </ul> </div> </template> <script> import axios from 'axios' export default { name:'TwentyTwo', data(){ return{ List:[] } }, mounted(){ //https://openapi.dataoke.com域名拿去配置代理 axios.get('/api/dels/spider/list-tip-off?version=v1.2.4&appKey=612bcfe884763&topic=8&pageId=1&pageSize=8&sign=123642fbcba032260bed6ff5586ce18a') .then(res=>{ console.log('请求回的数据',res.data.data.list) this.List = res.data.data.list console.log('list数据',this.List) }) } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
在vue.config.js中配置反向代理,我这里是拿的熊猫购物网站的数据
module.exports = {
//lintOnSave: false//暂时关闭代码格式检测
//配置反向代理
devServer:{
proxy:{
'/api':{
//直接朝熊猫购物网站去请求后台拿不到,不在一个服务器下面拿不到数据(浏览器阻止,不安全) 但是我自己本地后端没有ajax这个接口,但是可以通过devServer配置反向代理就可以
//凡是朝api发起请求开头的的,就代理到https://i.maoyan.com/api..........这个域名下,就转发成功拿到数据
target:'https://openapi.dataoke.com',
changeOrigin: true
}
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
简单的反向代理就配置好啦
第二种方式
在api地址前面加上一个自定义liuliu
mounted(){
//https://openapi.dataoke.com前面的域名拿去配置代理
axios.get('liuliu/api/dels/spider/list-tip-off? version=v1.2.4&appKey=612bcfe884763&topic=8&pageId=1&pageSize=8&sign=123642fbcba032260bed6ff5586ce18a')
.then(res=>{
console.log('请求回的数据',res.data.data.list)
this.List = res.data.data.list
console.log('list数据',this.List)
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
devServer:{
proxy:{
'/liuliu':{
target: 'https://openapi.dataoke.com',
changeOrigin: true,
//pathRewrite路径重写
pathRewrite: {
//在发布之前把liuliu替换成一个空字符串,并在前面拼接上https://openapi.dataoke.com
'^/liuliu':''
}
}
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
其实我的理解是liuliu在这里就相当于是一个便于识别的占位符,通过他去找到url,把真实域名拼接在前面,然后再给他设置为空就相当于没有,不会对完整的url造成任何影响
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/865543
推荐阅读
相关标签



