- 1ElasticSearch高可用集群搭建_es高可用搭建
- 2万界星空科技电线电缆行业MES系统核心功能
- 3离线搭建openEuler、麒麟SP3系统中达梦、MySQL、nginx服务_openeuler离线安装nginx
- 4Android文件读写操作(assets 文件、 raw文件、内部存储文件、外部存储文件)_android读写assets
- 5python调用有道翻译_python 简单的调用有道翻译
- 6Stable Diffusion 6 个顶流大模型推荐!哪个更好用?_cyberrealistic
- 7废旧笔记本打造黑群晖NAS,docker,软路由,实现我心目中的all in one,包含fx n1,玩客云老母鸡玩法_玩客云刷黑群晖系统
- 8Dronevehicle数据集处理
- 9文字水平集中css,CSS多行文字水平垂直居中的几种方式
- 10Docker:基础概念、架构与网络模式详解_docker结构
vue2 播放大华 rtsp 视频流方法_vue播放rtsp视频流
赞
踩
前言 最近需要用到大华摄像头所以一直在找各种资料 学习最后整理了一下,话不多说 “开搞”
第一步 我们需要一个 大华摄像头 此句是废话 及 webrtc 至于 是什么 大家可以去 搜索一下
WebRTC(Web Real-Time Communications)是由谷歌开源并推进纳入W3C标准的一项音视频技术,旨在通过点对点的方式,在不借助中间媒介的情况下,实现浏览器之间的实时音视频通信。
下载方式 此文章绑定了资源包了 应该是不花钱 花钱可以看我主页资源那里面 免费的 省得去下载了 可慢了下载的时候
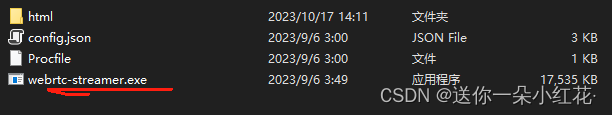
说到这了那就从 WebRTC 开始吧 下载完成解压后 你会得到 文件夹 点击后
![]()

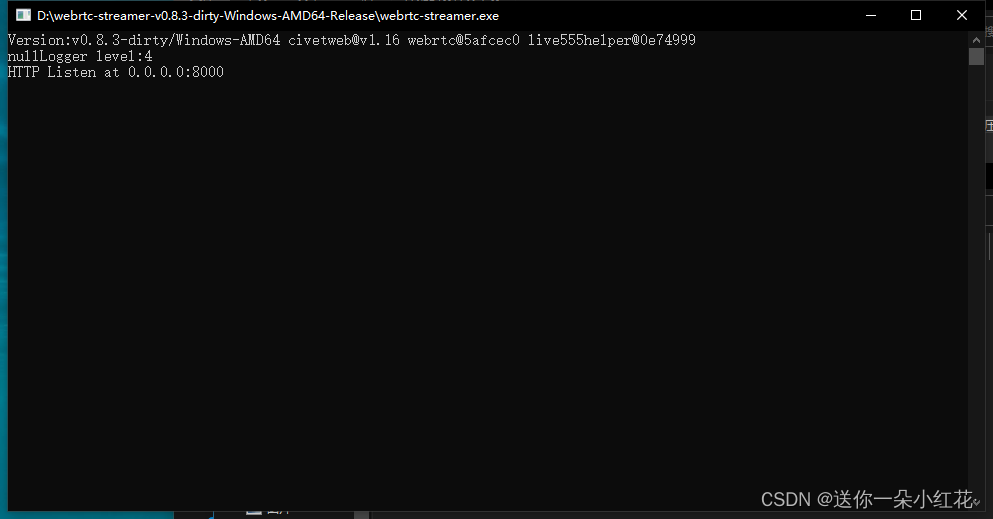
双击运行 看到这个你就 成功启动了 默认端口 8000
双击之后一闪而过 可以用命令启动 文件夹cmd输入 webrtc-streamer.exe -H 192.168.10.1:8000 -o
192.168.10.1 本机ip
8000 端口
-o 占用内存少一些
 好了 这个东西就完事了 下一个
好了 这个东西就完事了 下一个
我这里以大华摄像头为例子 其他的 大同小异
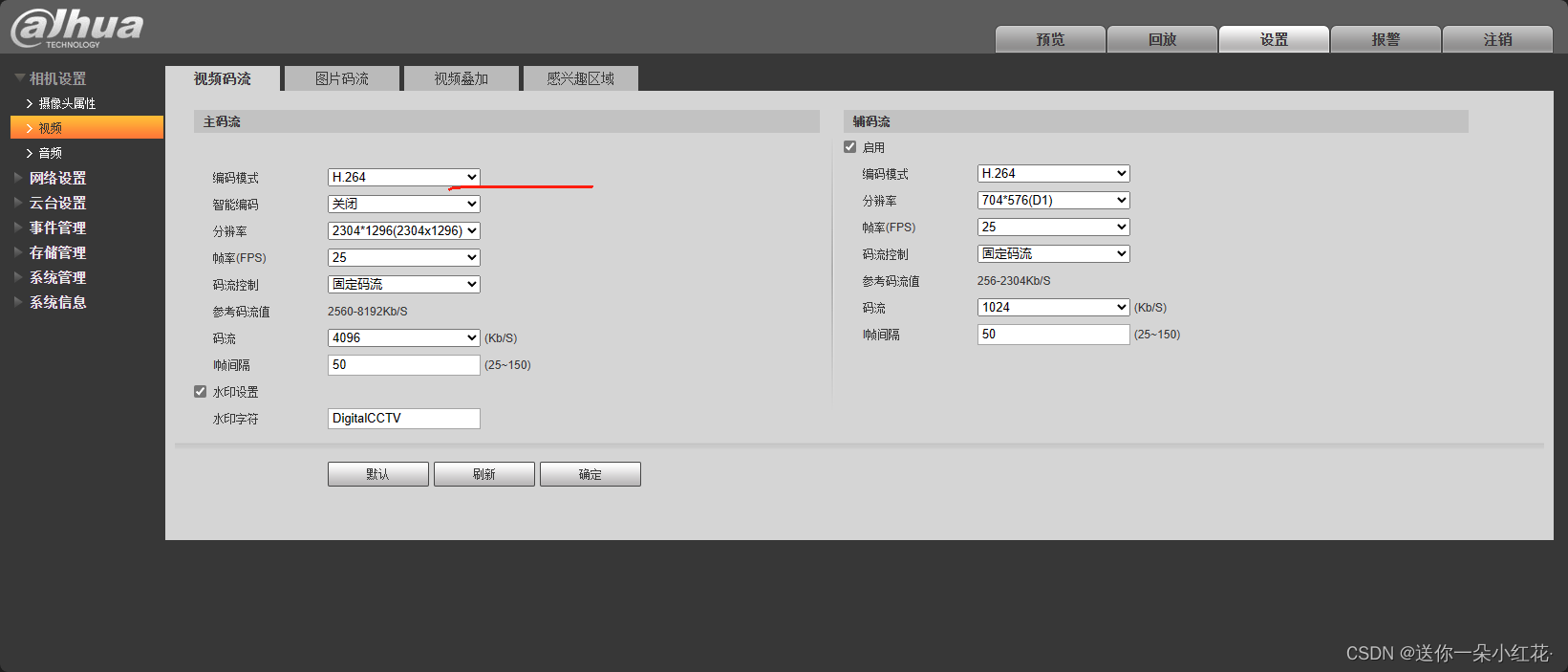
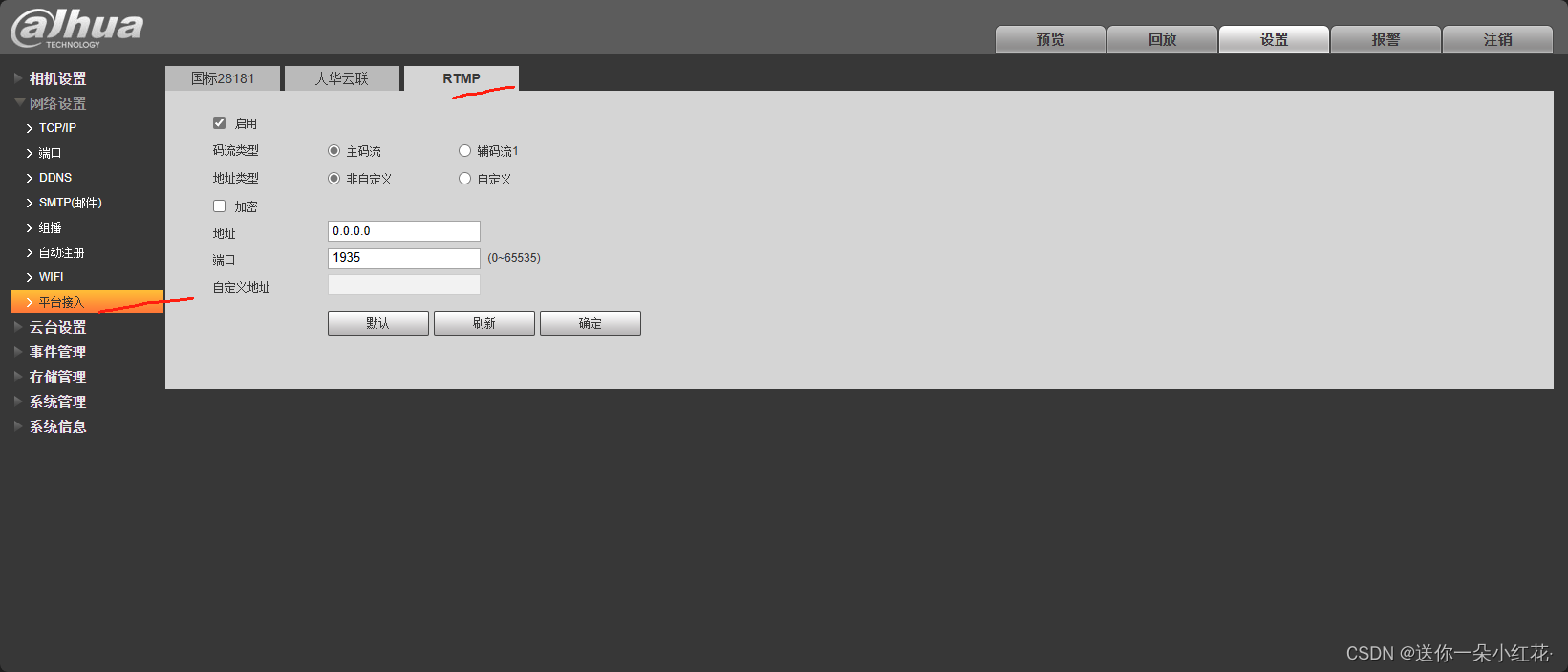
进入大华摄像头后台设置 修改编码模式 264 我就因为这个 找了1小时问题 控制台没报错 请求没报错 画面就是不显示 人都麻了

下一步 网络设置 -- 平台接入 -- RTMP 启用 确定

完事 然后就是前端代码了 直接复制粘贴 这个你可以放在 组件中 页面调用就行
- <template>
- <div>
- <video id="video" controls autoplay muted width="100%" height="100%" style="object-fit: fill"></video>
- </div>
- </template>
-
- <script>
- import webRtcServer from '/public/stactic/webrtcstreamer'
- import adapter from '/public/stactic/adapter.min'
-
- export default {
- data() {
- return {
- webRtcServer: null,
- camera_ip: '127.0.0.1:8000' // webRTC 运行机器的 IP 加 端口
- }
- },
- mounted() {
- this.webRtcServer = new WebRtcStreamer('video', location.protocol + '//' + this.camera_ip)
- //需要查看的rtsp地址,根据自己的摄像头传入对应的rtsp地址即可。注意:视频编码格式必须是H264的,否则无法正常显示,编码格式可在摄像头的后台更改
- this.webRtcServer.connect('rtsp://admin:123@192.168.101.11:554/cam/realmonitor?channel=1&subtype=0')
- },
- //销毁视频流
- beforeDestroy() {
- this.webRtcServer.disconnect()
- this.webRtcServer = null
- }
- }
- </script>
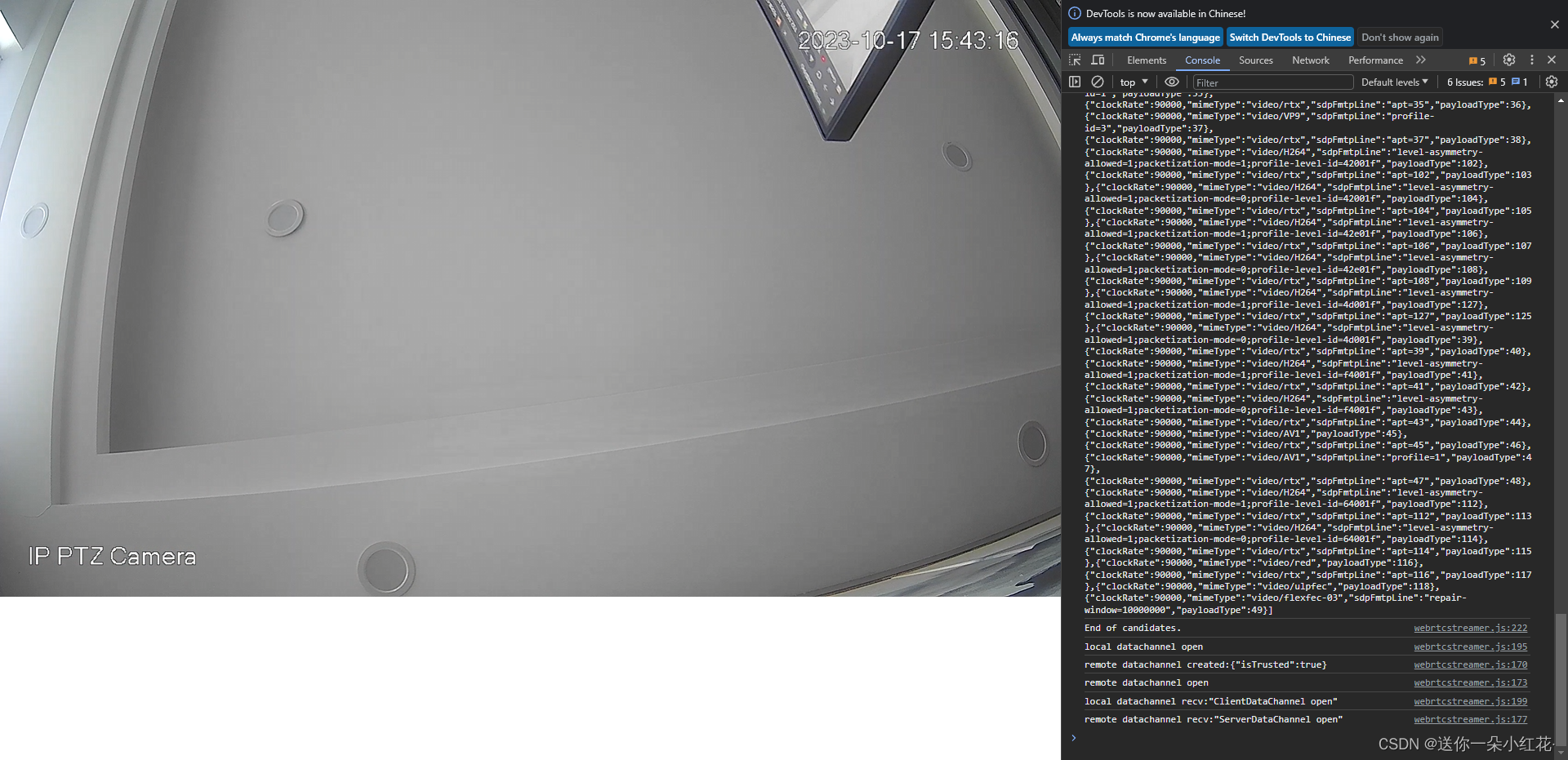
然后的然后 你如果现在运行 你会发现 100% 不会显示 吼吼吼吼 因为还有一步 就是
import webRtcServer from '/public/stactic/webrtcstreamer' import adapter from '/public/stactic/adapter.min'
这两个引用还没有说呢 咋这么心急呢 吼吼吼
这两个文件在 第一步所下载的 webrtc 文件夹中 html 里面 拿名字搜索一下 就行了 这两个文件 我i放在了 里面 具体 看你们自己哈 然后 你会发现

好使了哦~~~~~