热门标签
热门文章
- 1[附源码]Java计算机毕业设计SSM航空订票系统
- 2Spring boot Druid 多数据源JDBC和注解事务_mybatisplus druid多数据源
- 3GitHub打不开解决办法
- 4python获取app信息的库_python爬取 “得到” App 电子书信息
- 5【SQL】一文详解嵌入式SQL(建议收藏)_嵌入式sql编程
- 6零基础手把手教你如何使用Laf免费玩转Midjourney
- 7安全模型和业务安全体系_ipdrr 安全模型
- 8零基础入门:使用Python pyWinAuto自动化你的Windows任务_windows pyton automatic
- 9QProgressBar+中间显示文本
- 10你必须要掌握的大数据计算技术,都在这了
当前位置: article > 正文
vue中字符串文本长度超出显示省略号...及悬浮显示全部文本_el-form-item中文字过长时悬浮显示完整文本
作者:IT小白 | 2024-02-16 07:09:49
赞
踩
el-form-item中文字过长时悬浮显示完整文本
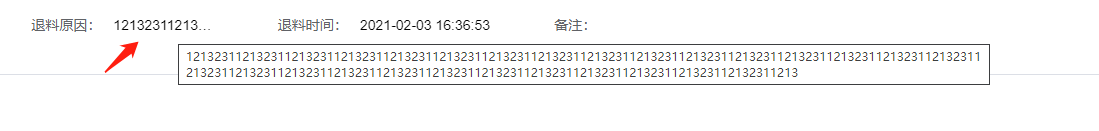
效果图

- <el-form-item :label="$t('operationStockInAccept.reasonForReturn') + ':'">
- <span class="spanStyle" :title="warehousingEntry.enterReason">{{warehousingEntry.enterReason}}</span>
- </el-form-item>
ps:需要设置span 的title属性,这个属性用于鼠标停留在上面就会显示全部文本
样式
- .spanStyle {
- display: inline-block;
- white-space: normal;
- width: 100px;
- overflow: hidden; /*超出的文本隐藏*/
- text-overflow: ellipsis; /* 溢出用省略号*/
-
- }
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/91692
推荐阅读
相关标签


